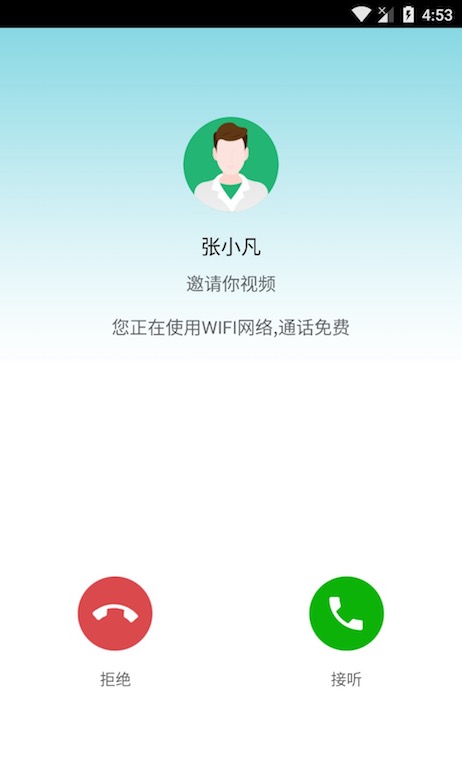
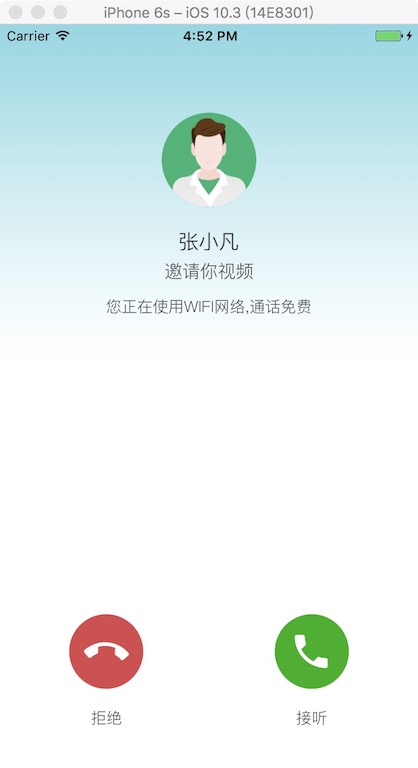
说一下我的思路,我是想实现一个一条龙服务,只做通讯,从呼入呼出到接听通话你都不用去管,我都给你实现了。样式方面,我是用原生的去写的,比较简单,稍微懂点就可以随意修改。当然我这样写也有不好的地方,毕竟定制化比较严重,不适用于其他的场景,同时也需要知道一点原生开发。如果是需要更自由化一点,可以看看这个 react-native-agora
进度:安卓视频呼入0.0.1 -- ios视频呼入0.0.1 -- 安卓视频呼出0.0.1 -- ios视频呼出0.0.1 -- 安卓视频通信0.0.1 -- ios视频通信0.0.1
现在0.29这个版本功能基本完成,视频已经可以建立了。
现在原生代码写的比较乱,接下来会继续优化代码重构一下。然后添加音频通话,网络状态不佳时自动转音频等功能。
$ npm install react-native-agora-videochat --save
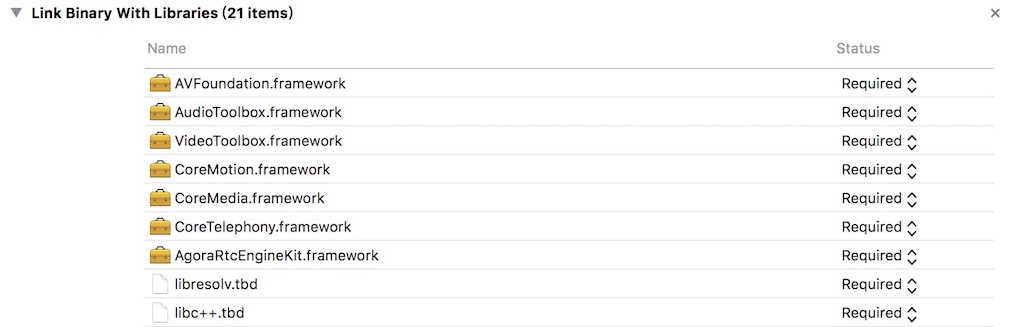
1.需在你所在的项目Build Phases中 Link Binary with Libraries添加如下图的库(其中AgoraRtcEngineKit.framework 为声网ios库)(请先暂时使用我上传的sdk,现在还暂未适配到最新的sdk)
2.更改Build Setting中的Enable Bitcode为NO;
3.在 info.plist 进行授权操作:
将 Privacy - Camera Usage Description 设置为 use camera to start video call
将 Privacy - Microphone Usage Description 设置为 use microphone to start video call
$ react-native link react-native-agora-videochat
| Key | Description | Type | Default |
|---|---|---|---|
| remoteName | 对方的名称 | string | "" |
| remoteHeader | 对方的头像地址 | string | "" |
| channelKey | 声网的channelkey | string | "" |
| channelName | 声网的channelName | string | "" |
| appId | 声网的appid | string | "" |
| callState | 呼叫状态(呼入'inCome'/呼出'outPut') | string | "" |
| netStatus | 网络状态('wifi'/'others') | string | "" |
| introText | 呼叫时显示的介绍文字 | string | "" |
| backgroundImage | 呼入界面的背景图地址url | string | "" |
| hanginImage | 接听图片地址url | string | "" |
| hangupImage | 挂断图片地址url | string | "" |
| muteImage | 允许自己声音的图片地址url | string | "" |
| unmuteImage | 不允许自己声音的图片url | string | "" |
| switchcameraImage | 切换摄像头的图片url | string | "" |
| hangin | 接听视频呼叫 | function | |
| hangup | 视频内终止视频 | function | |
| hangupIncome | 拒绝视频呼叫 | function | |
| hangupCalling | 终止呼叫视频 | function | |
| hangupByPeer | 视频内对方终止视频 | function |
| Name | Description | Type | Default |
|---|---|---|---|
| init | init and pass parameters to viewer | ||
| toggle | show or hide viewer | ||
| show | show viewer | ||
| hide | hide viewer | ||
| isViewerShow | get status of viewer, return a boolean |
import Viewer from 'react-native-agora-videochat';
Viewer.init({
remoteName:'张小凡',
remoteHeader: '',
channelKey: '',
channelName: '',
appId: '',
callState: 'inCome',
netStatus: 'wifi',
introText: '邀请你视频',
backgroundImage:'',
hanginImage:'',
hangupImage:'',
muteImage:'',
unmuteImage:'',
switchcameraImage:'',
hangin:(data)=>{
console.log('---1---',data);
},
hangup:(data)=>{
console.log('---2---',data);
Viewer.hide();
},
hangupIncome:(data)=>{
console.log('---3---',data);
Viewer.hide();
},
hangupCalling:(data)=>{
console.log('---4---',data);
Viewer.hide();
},
hangupByPeer:(data)=>{
console.log('---5---',data);
},
});
Viewer.show();