A full-stack inventory management app built with Node.js, Prisma, and Next.js for handling inventory data from CSV files. The app allows you to upload, validate, and manage stock data with ease, providing a responsive user interface and flexible cloud deployment options.
https://www.loom.com/share/b3f35b435d6349b4adf7e59edfa23d29
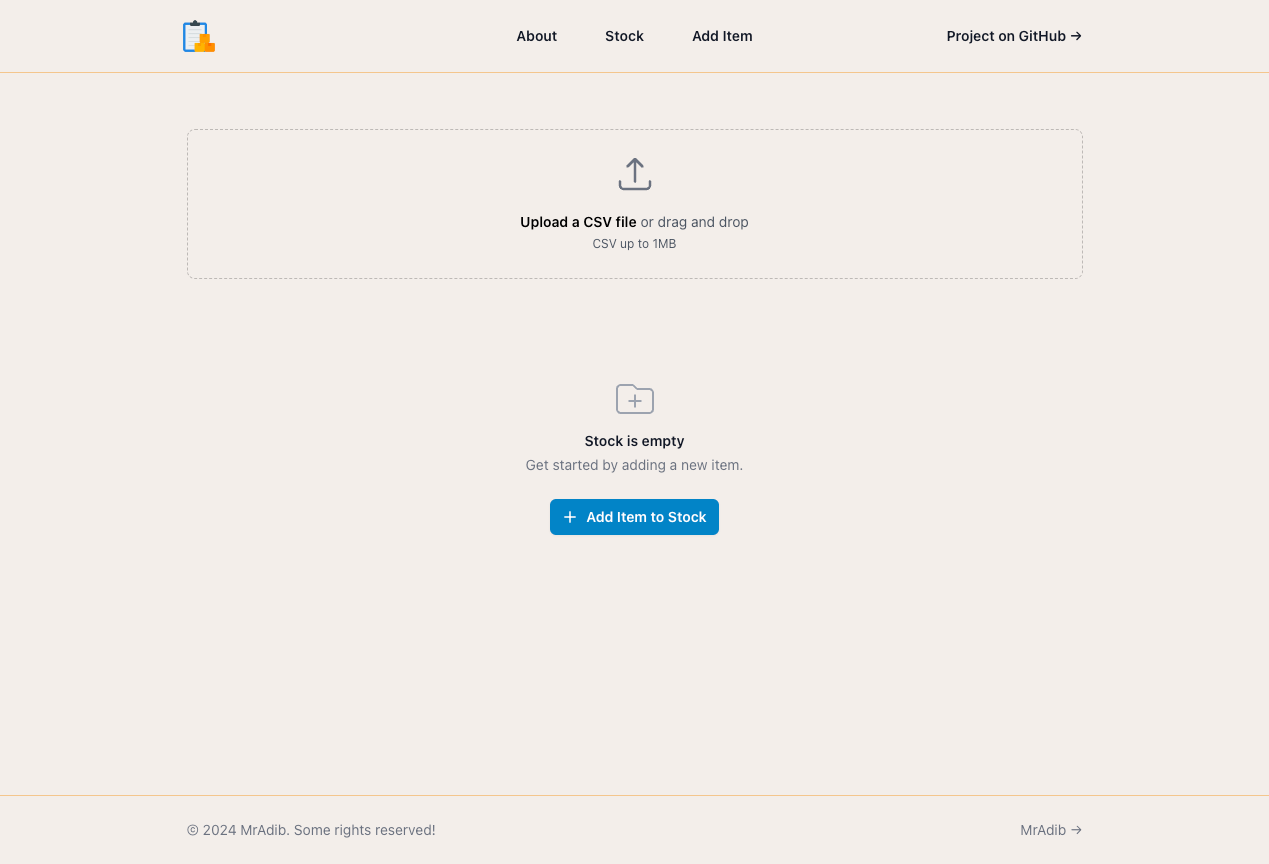
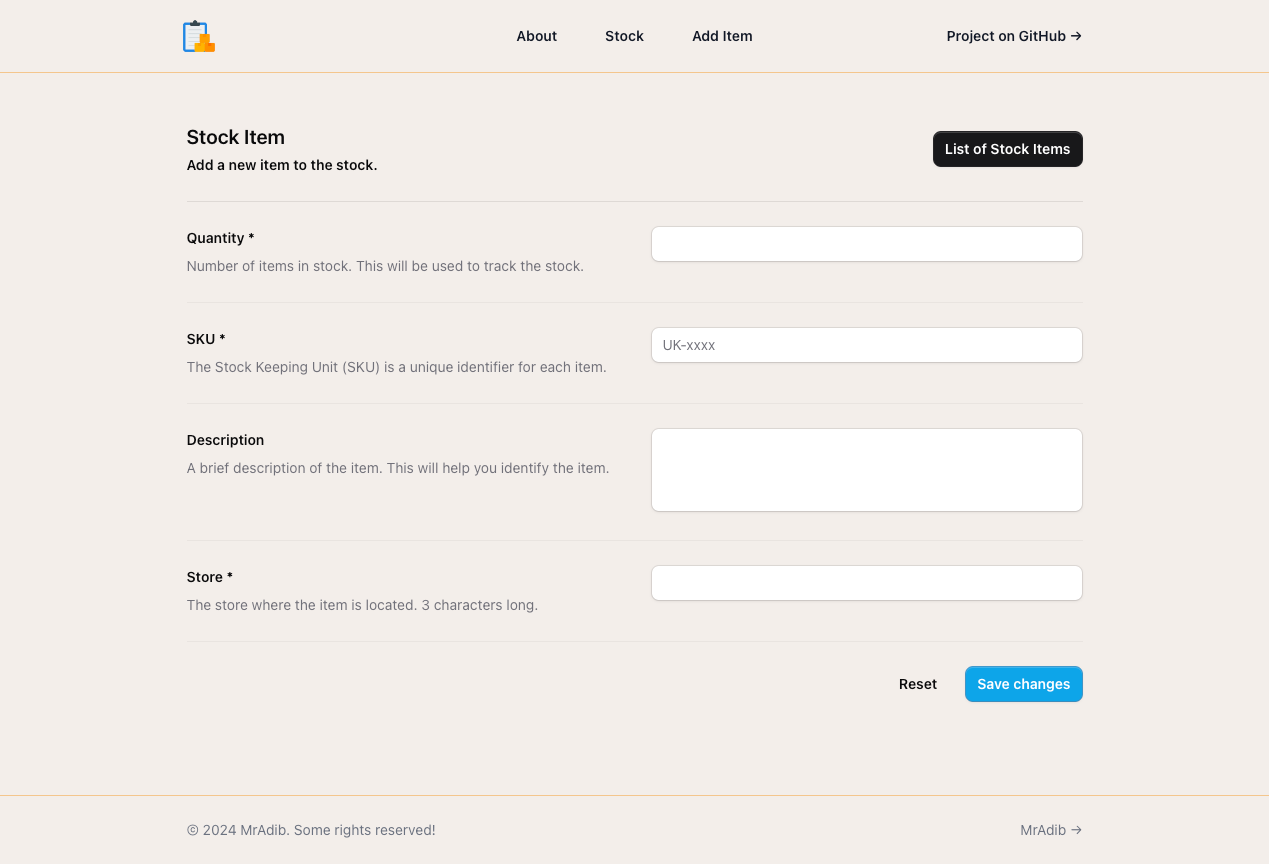
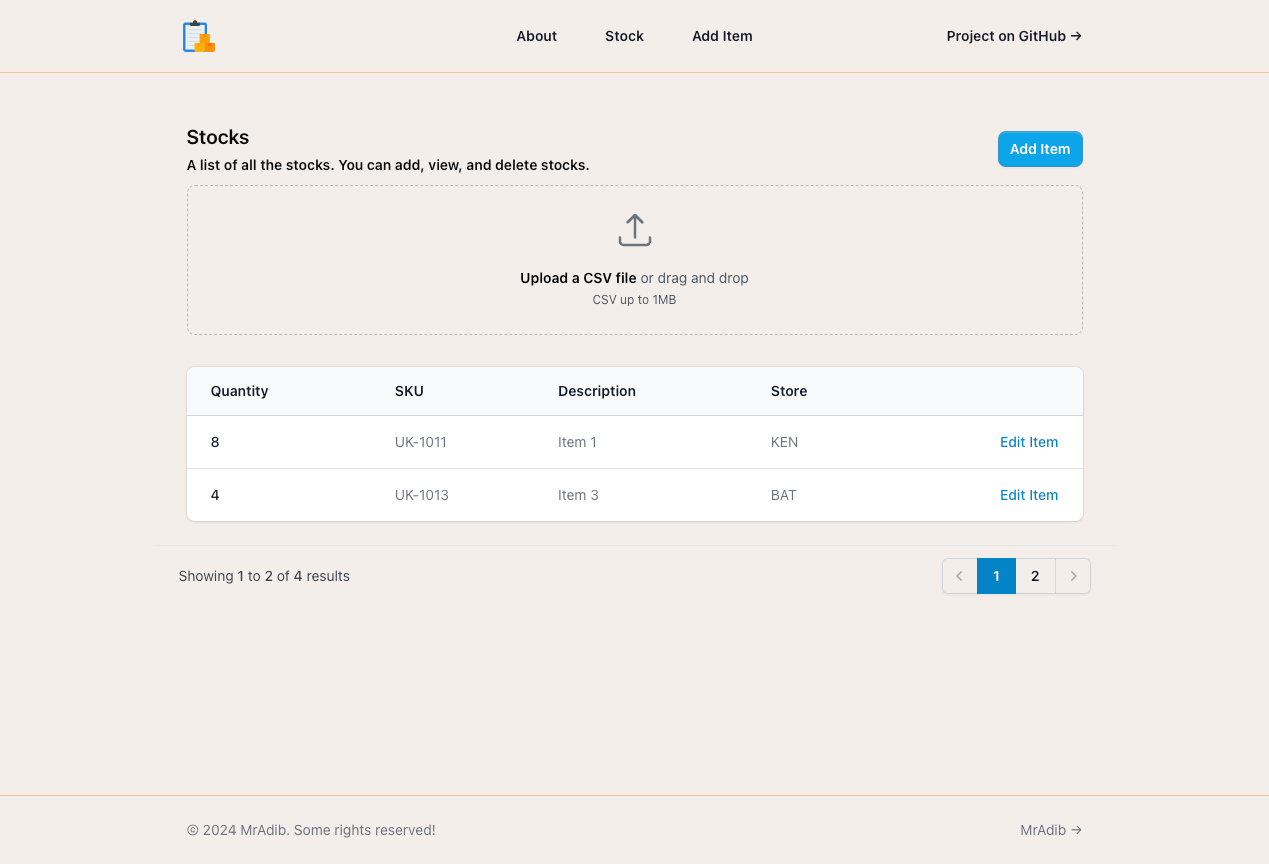
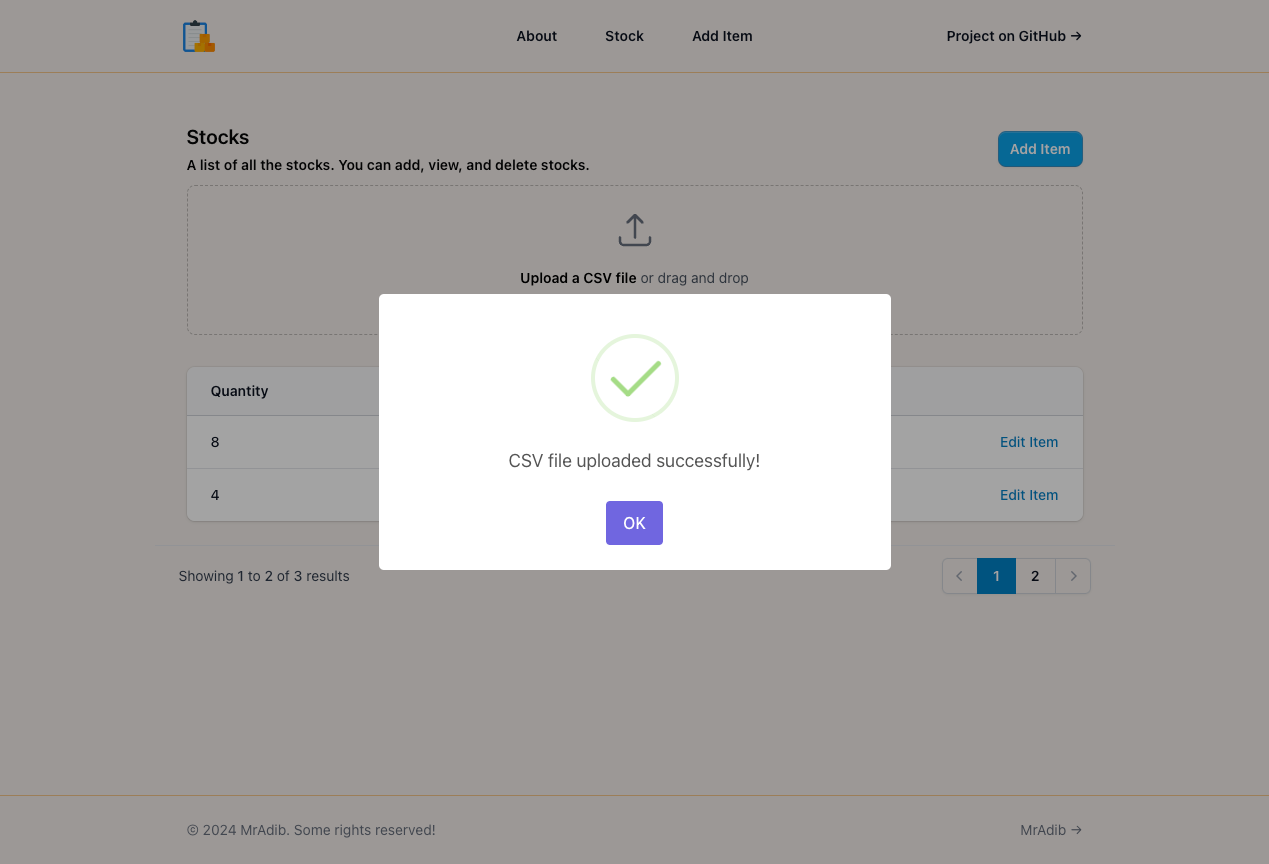
- Upload CSV files to import inventory data (SKU, quantity, store, description).
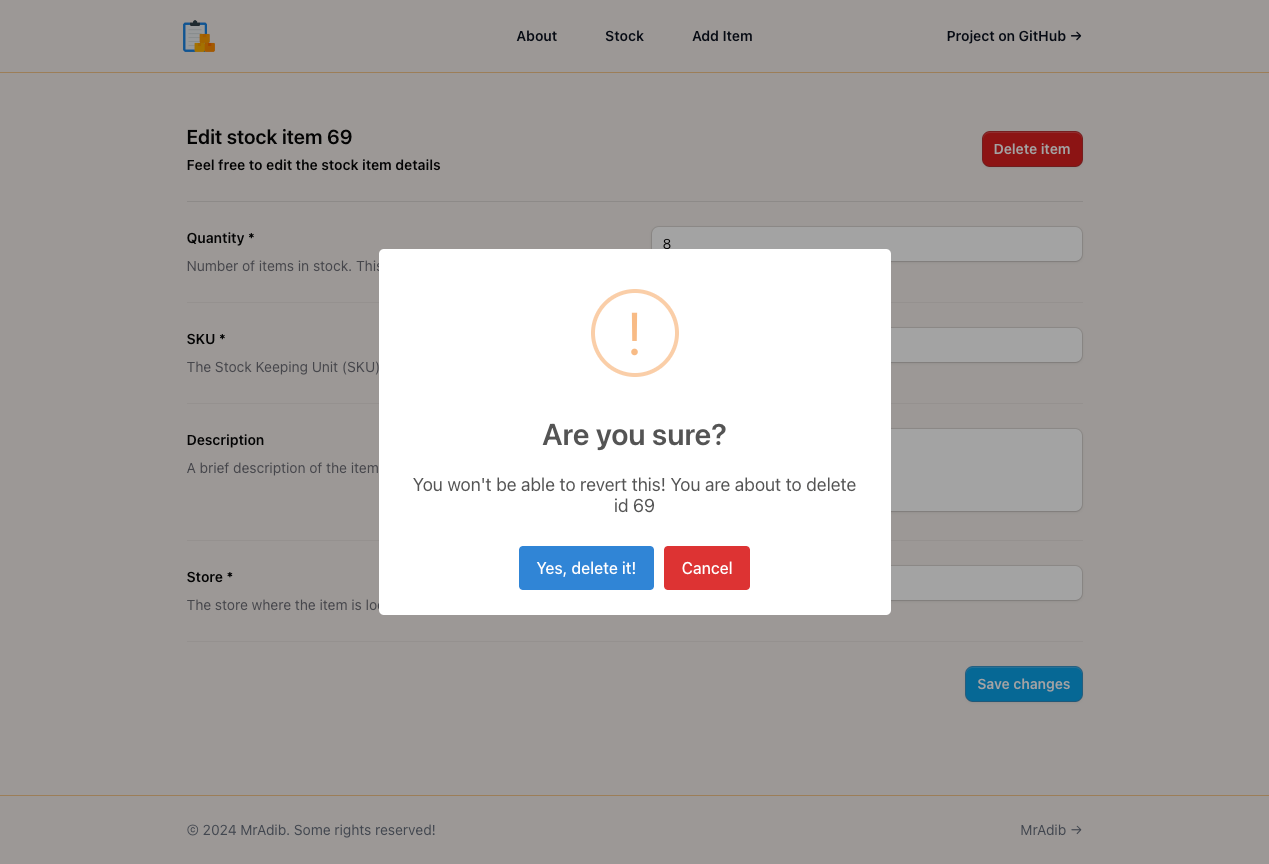
- Validate and edit inventory records with instant feedback.
- Perform CRUD operations on stock data.
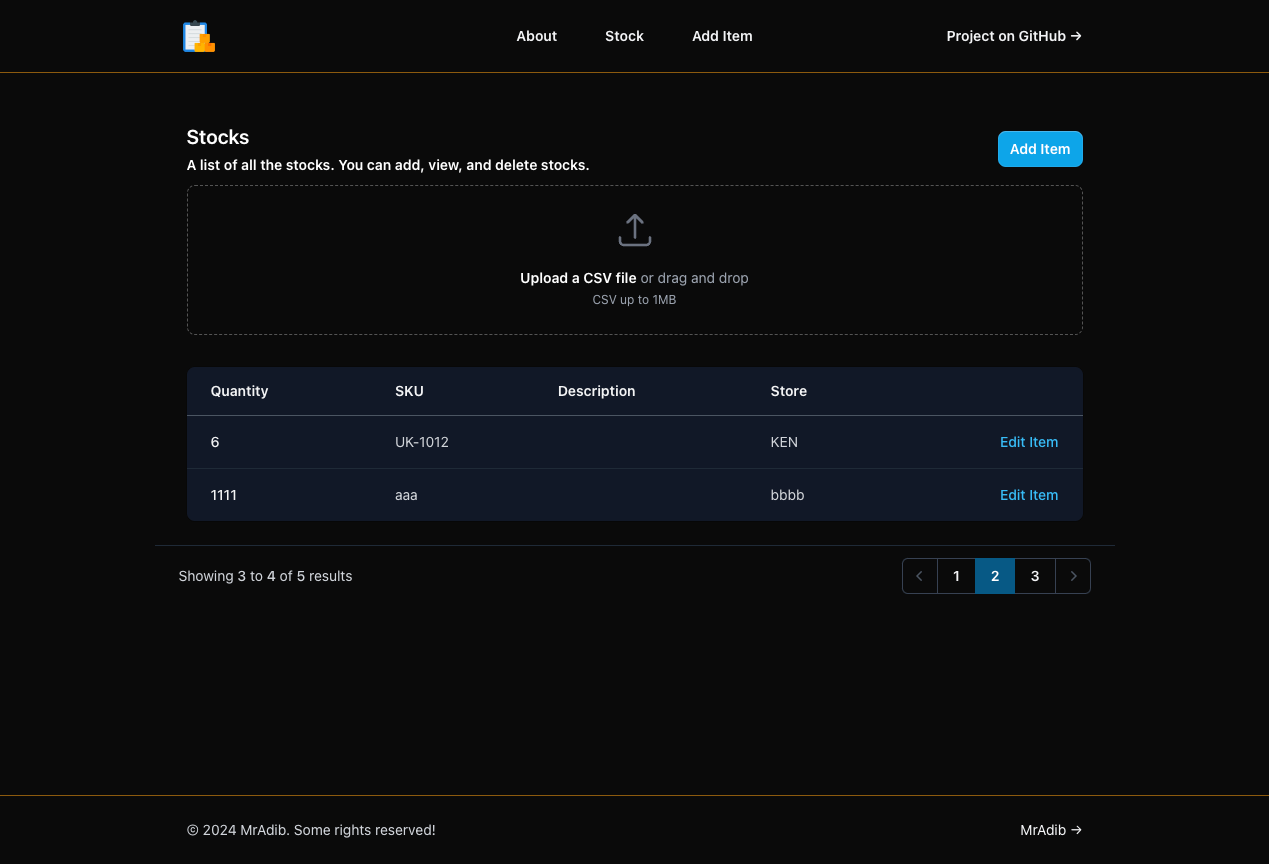
- Responsive UI built with Tailwind CSS.
- Easily deployable to cloud environments.
- Pagination for navigating through large datasets.
- TypeScript for type safety and improved code maintainability.
- Dark Mode for a more accessible and visually comfortable interface.
This project leverages a modern tech stack for both the frontend and backend, ensuring scalability, maintainability, and ease of development. The backend handles the business logic, data processing, and validation, while the frontend provides a seamless and responsive user interface for managing inventory data.
- Express: Minimal and flexible Node.js web application framework.
- TypeScript: Strongly typed JavaScript for maintainable code.
- Prisma: Next-generation ORM for database interaction and migrations.
- SQLite: Lightweight, serverless SQL database for local development.
- Zod: TypeScript-first schema validation library.
- Vitest: Fast, lightweight unit testing framework.
- Winston: Logging library for consistent logging across the app.
- Swagger: API documentation and design tool.
- ESLint: Linting tool for identifying and fixing code issues.
- React: JavaScript library for building user interfaces.
- Next.js: React framework for server-side rendering and static site generation.
- TypeScript: Type-safe JavaScript for a better development experience.
- Tailwind CSS: Utility-first CSS framework for building responsive designs.
- ESLint: Linting tool to ensure clean and consistent code.
- Vitest: Fast, modern unit testing framework.
- Storybook: UI component development environment for building and testing React components.
-
Clone the repository:
git clone https://github.com/JohnAdib/CSV-Stock-Manager.git
-
Copy the necessary environment files:
- Make sure to copy the
.env.examplefile in thebackenddirectory and rename it to.env. Update the environment variables as needed.
cp backend/.env.example backedn/.env
- Make sure to copy the
-
Install the dependencies for both the backend and frontend:
cd backend npm install cd ../frontend npm install
-
Start the backend and frontend servers with turborepo:
npm run dev
-
Access the app at
http://localhost:3000.
To deploy the app to a cloud, we need to add a Dockerfile for the backend and frontend, and a docker-compose file to run both services together. We can then build the Docker image and push it to a container registry like Docker Hub. Finally, we can deploy the image to a cloud platform.