This project aims to bring an easy way to configure and control a StratuxHud. It also aims to make the setup process easier.
NOTE: This project relies on having a Stratux build with AHRS and GPS. A suitable build can be done for less than $150 (USD).
NOTE: This project relies on having a StratuxHud
To use, once your StratuxHud is up and running, navigate to the System Diagnostics page. Note the IP address.
Navigate (using your phone, tablet, or other browser) to http://<ip>:3000
There are three main views:
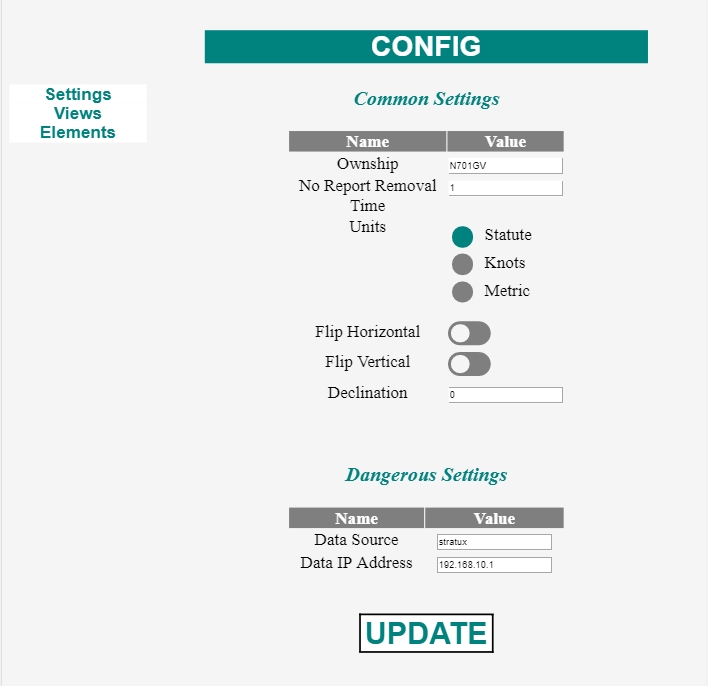
This provides a simple interface to the configuration of the StratuxHud
The type of source the HUD should use. This should be left to stratux 99% of the time.
Setting to simulation will ignore the ADS-B receiver and run it in a "demo mode".
This is the address of the ADS-B receiver that the HUD will draw data from.
This should be 192.168.10.1 99% of the time.
This is the tail number of the aircraft the HUD is installed in. Any traffic with this tail number is filtered out.
This is the number of minutes after a not receiving a report that traffic is removed from the view.
Selects which units the data will be shown in.
Choices are:
- statute
- knots
- metric
Should the image be flipped left to right?
Default is false.
Should the image be flipped top to bottom?
Default is false
Set to true if you are using a "Teleprompter Glass" build.
The adjustment of the compass based on magnetic variance.
Set to 0 to leave in "true".
Set to your local value for magnetic readings.
Click or tap this button to send the new configuration to the HUD.
This allows you to customize the views available in the HUD.
Before editing these settings, please take some time to become familiar with the JSON file format.
The elements section allows you to add or remove elements within a view.
The name field is the "friendly" name of the view and is displayed the upper left hand corner of the HUD.
Views will be shown in the order they are listed. The first view will be the default view at boot.
NOTE: The element names need to match the names listed on the "Elements" page. Capitalization and spelling matter.
You may modify the text and then click or tap the UPDATE button.
[
{
"elements": [
"Compass",
"ADSB Target Bugs",
"ADSB Reticles"
],
"name": "Traffic"
},
{
"elements": [
"Traffic List"
],
"name": "Traffic List"
},
{
"elements": [
"Level Reference",
"Artificial Horizon",
"Compass",
"Altitude",
"G Load",
"Roll Indicator",
"Groundspeed"
],
"name": "AHRS"
},
{
"elements": [
"Time"
],
"name": "Universal Time"
},
{
"elements": [
"System Info"
],
"name": "Diagnostics"
},
{
"elements": [],
"name": ""
}
]This is a read only view that gives you the names of the elements available to make a view.
This view reveals some of the internal nature of the code and its organization.
Example of element names are:
G LoadADSB Target BugsSystem Info
NOTE: Capitalization and spelling matter when using these to modify the Views configuration.
{
"G Load": {
"detail_font": true,
"class": "skid_and_gs.SkidAndGs"
},
"ADSB Target Bugs": {
"detail_font": false,
"class": "adsb_target_bugs.AdsbTargetBugs"
},
"System Info": {
"detail_font": false,
"class": "system_info.SystemInfo"
},
"Roll Indicator": {
"detail_font": true,
"class": "roll_indicator.RollIndicator"
},
"Groundspeed": {
"detail_font": true,
"class": "groundspeed.Groundspeed"
},
"Altitude": {
"detail_font": true,
"class": "altitude.Altitude"
},
"Compass": {
"detail_font": true,
"class": "compass_and_heading_bottom_element.CompassAndHeadingBottomElement"
},
"Traffic List": {
"detail_font": true,
"class": "adsb_traffic_listing.AdsbTrafficListing"
},
"ADSB Reticles": {
"detail_font": false,
"class": "adsb_on_screen_reticles.AdsbOnScreenReticles"
},
"Artificial Horizon": {
"detail_font": true,
"class": "artificial_horizon.ArtificialHorizon"
},
"Level Reference": {
"detail_font": true,
"class": "level_reference.LevelReference"
},
"Time": {
"detail_font": true,
"class": "time.Time"
}
}cd ~curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash -- If you see an error, run this again. It may take a few tries.
sudo apt install nodejssudo apt install npm. Answer yes to all.git clone https://github.com/JohnMarzulli/HudConfigcd HudConfignpm installnpm install requestnpm install dateformatnpm install expressnpm install express-handlebarsnpm install detect-rpinpm install ipcrontab -e- Add a line at the bottom:
@reboot sudo nodejs /home/pi/HudConfig/src/index.js &
- Save the file.
sudo reboot now
This project is covered by the GPL v3 license.
Please see LICENSE