This is a solution to the Testimonials grid section challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
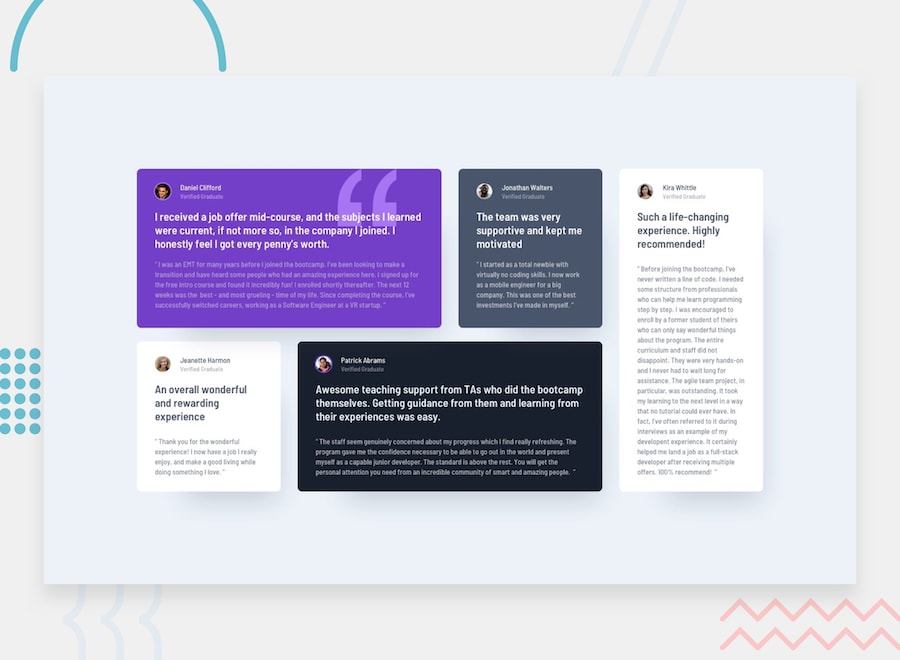
- View the optimal layout for the site depending on their device's screen size
- Solution URL: https://github.com/JohnMwendwa/testimonials-grid-section
- Live Site URL: https://johnmwendwa.github.io/testimonials-grid-section
- Semantic HTML5 markup
- CSS custom properties
- CSS flexbox
- CSS Grid
- Mobile-first workflow
- Website - John Mwendwa
- Frontend Mentor - @JohnMwendwa
- Practice is the modus operandi when it comes to software development.
- NO amount of reading coding books or watching coding tutorials will make you a good software developer (Escape tutorial hell through practice 🏃♂️).
- Getting better entails creating projects of your own after reading a software development book or watching a coding tutorial.