This workshop was made in order to get our hands dirty with react-native(and some typescript).
React knowledge is expected
Please follow the instruction to install the dependecies needed to use react-native-cli in your device: https://facebook.github.io/react-native/docs/getting-started
git clone https://github.com/JohnTheo13/RNWorkshop.git
cd RNWorkshop
yarn
�Create start screen (Home) using the following components:
with useEffect logging that the app started
import {
Text,
ImageBackground,
StyleSheet,
View,
Button
} from 'react-native';
Create a new empty screen and use react-navigation to move to this screen
Use https://jsonplaceholder.typicode.com/todos?userId=2 to get some data to create your second screen (don't forget to use { useEffect })
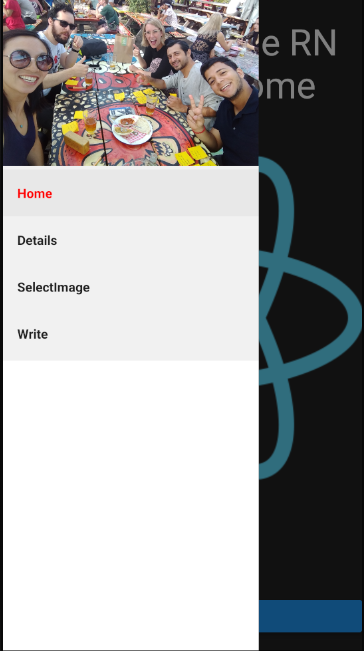
Add drawer navigation with:
import { createDrawerNavigator } from 'react-navigation-drawer';
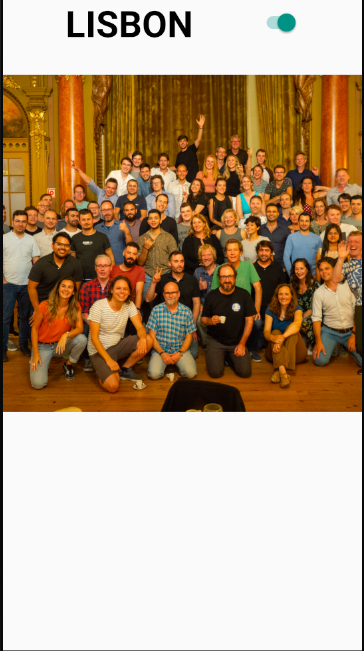
Add 3d screen with an image switch
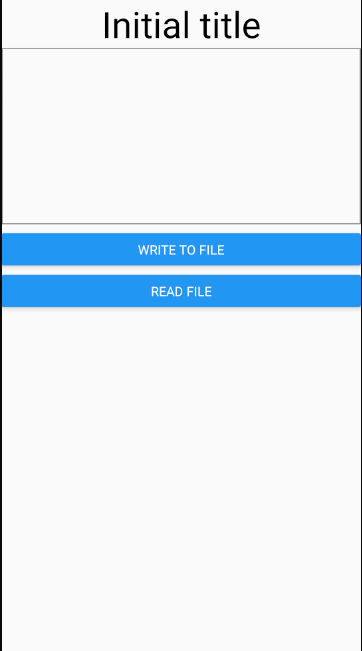
Add react-native-fs
Uncomment fsMethods
Create last screen which should interact with the filesystem
Check app on different android devices
Check app on IOS devices
yarn test