This project is a note-taking application developed using React and Vite. The application is written in TypeScript and includes features such as adding, editing, and deleting notes. Additionally, it provides the ability to filter notes based on title and tags.
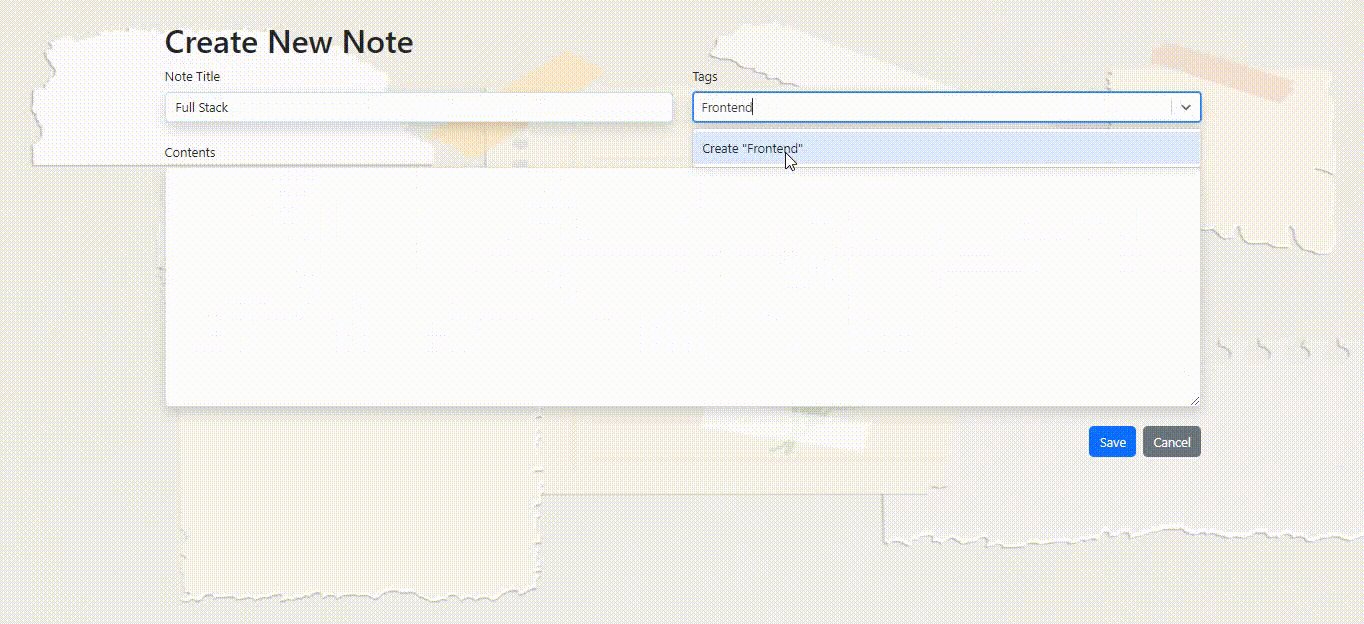
- Add Note: You can add new notes.
- Edit Note: You can edit existing notes.
- Delete Note: Remove notes that are no longer needed.
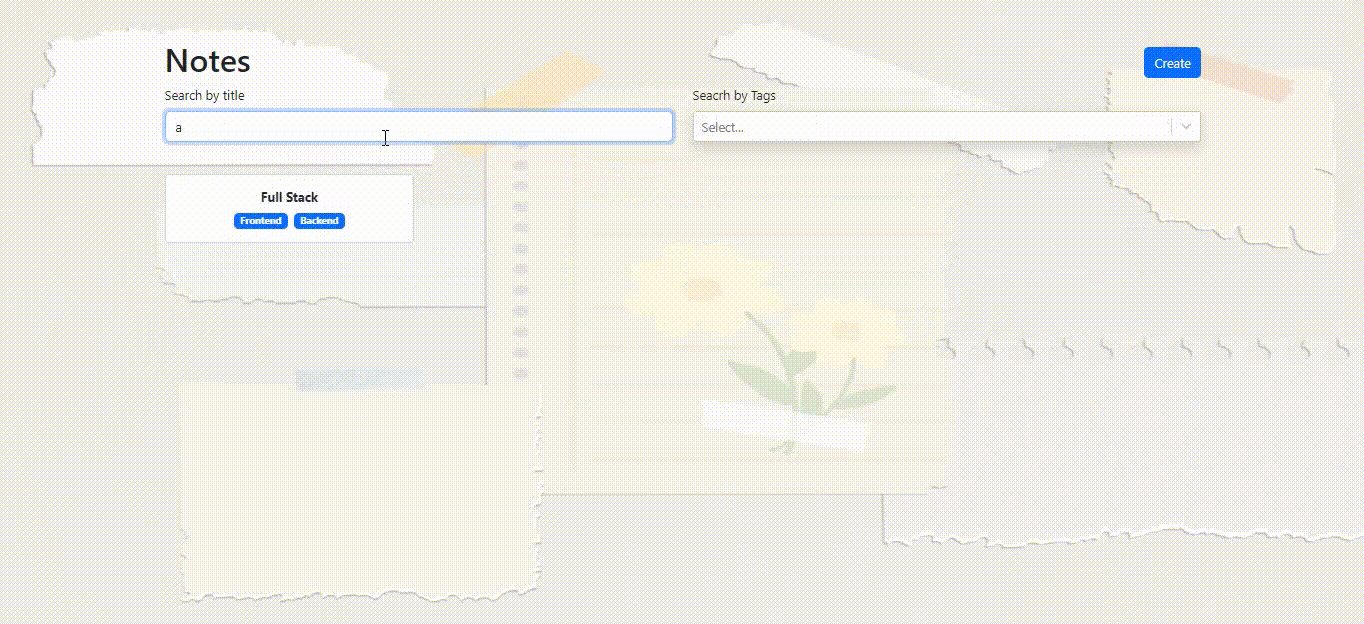
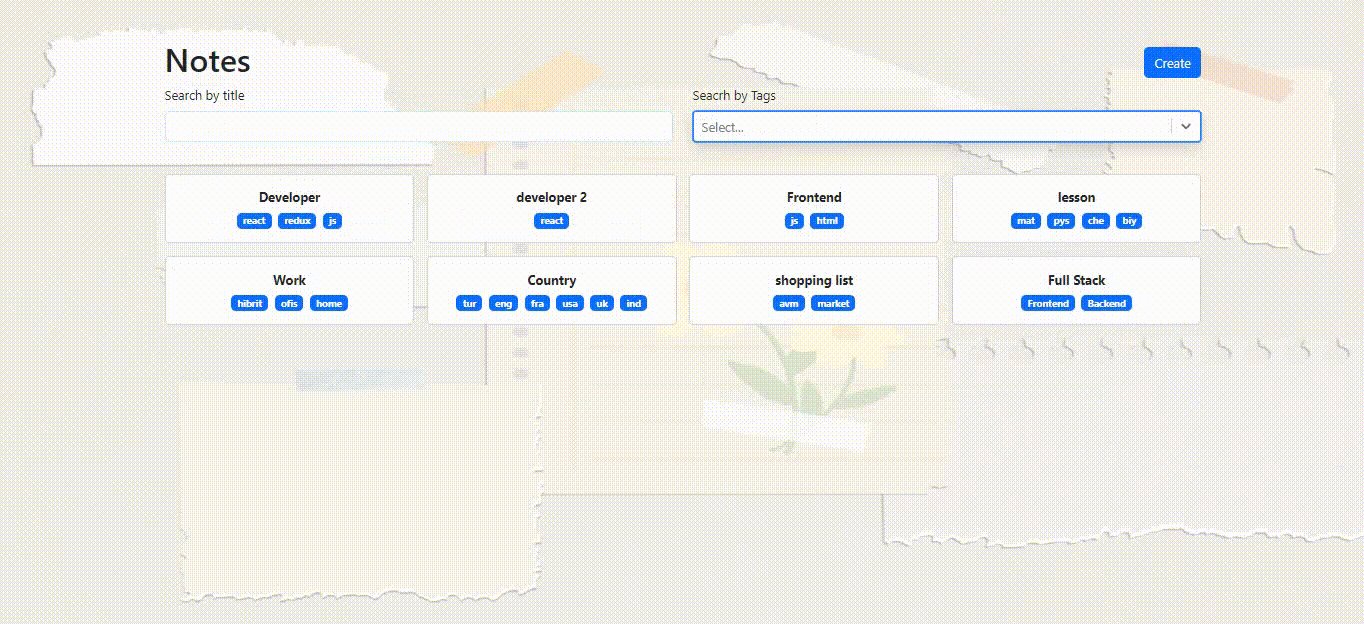
- Filter by Title and Tags: Filter notes based on title or tags.
To run the project locally, follow these steps:
- Download the project files to your computer.
- Open a terminal or command prompt and navigate to the project directory.
- Use the
npm installcommand to install dependencies. - Start the project with the
npm run devcommand. - Open your browser and go to http://localhost:3000 to view the application.
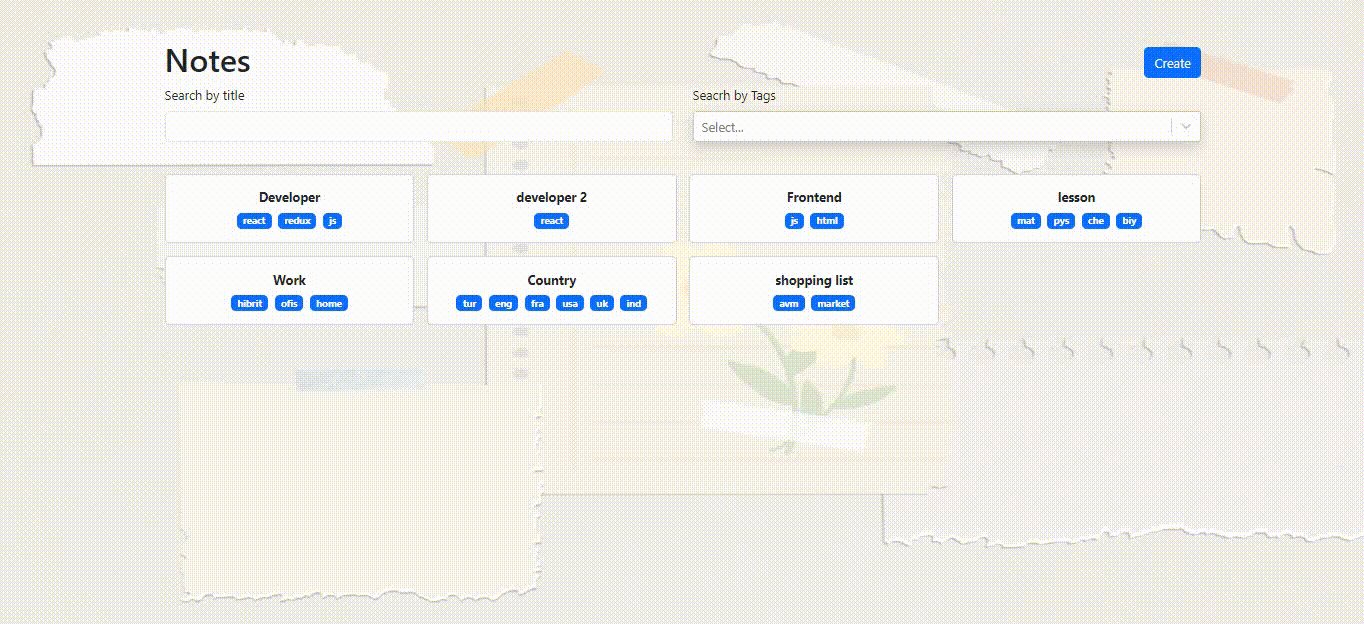
The application runs at http://localhost:3000.
- On the homepage, use the "Add New Note" button to add new notes.
- Click on an existing note to edit or delete it.
- Use title and tag filtering options to organize your notes.
If you would like to contribute to the project, please create a pull request. We welcome any contributions and suggestions!