Frontend Mentor - FAQ accordion card solution
This is a solution to the FAQ accordion card challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
Overview
The challenge
Users should be able to:
- View the optimal layout for the component depending on their device's screen size
- See hover states for all interactive elements on the page
- Hide/Show the answer to a question when the question is clicked
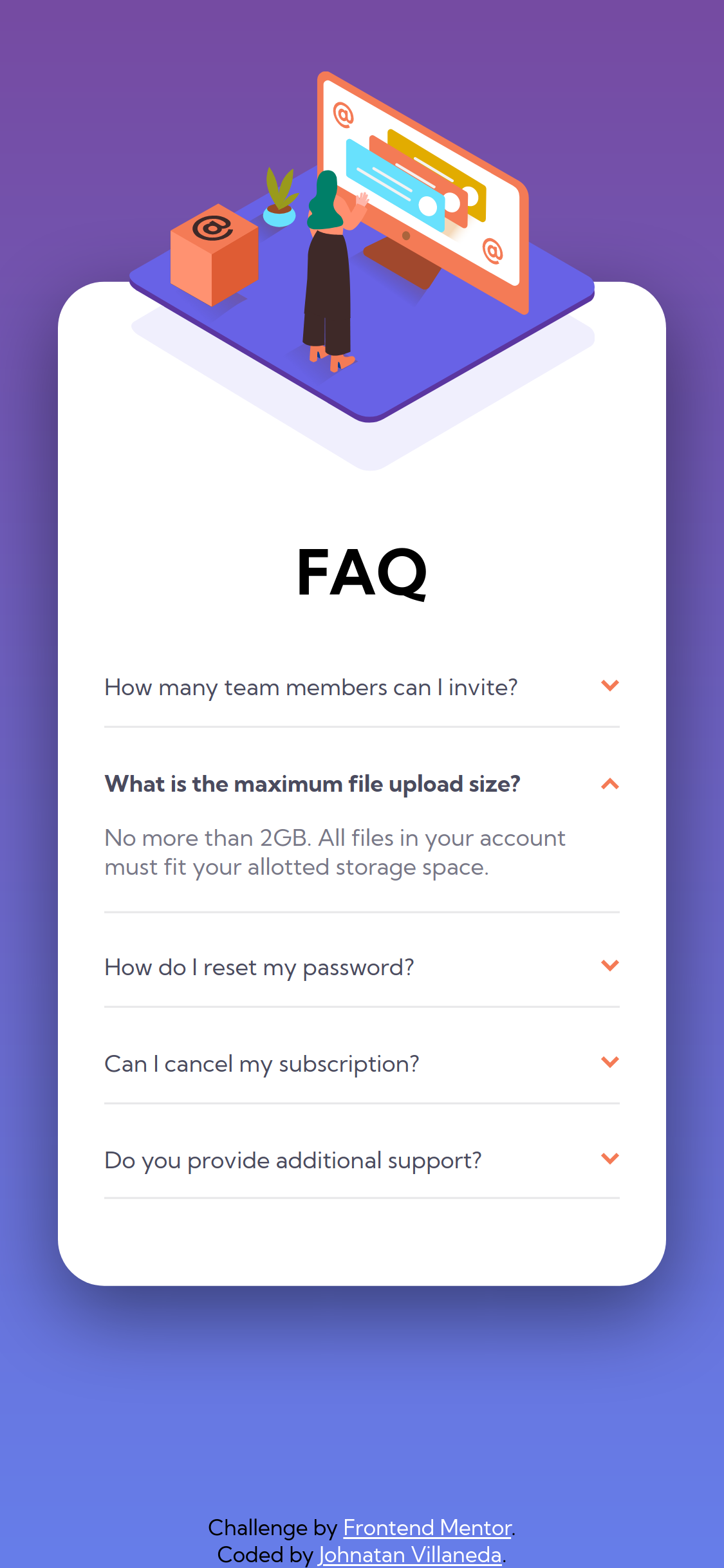
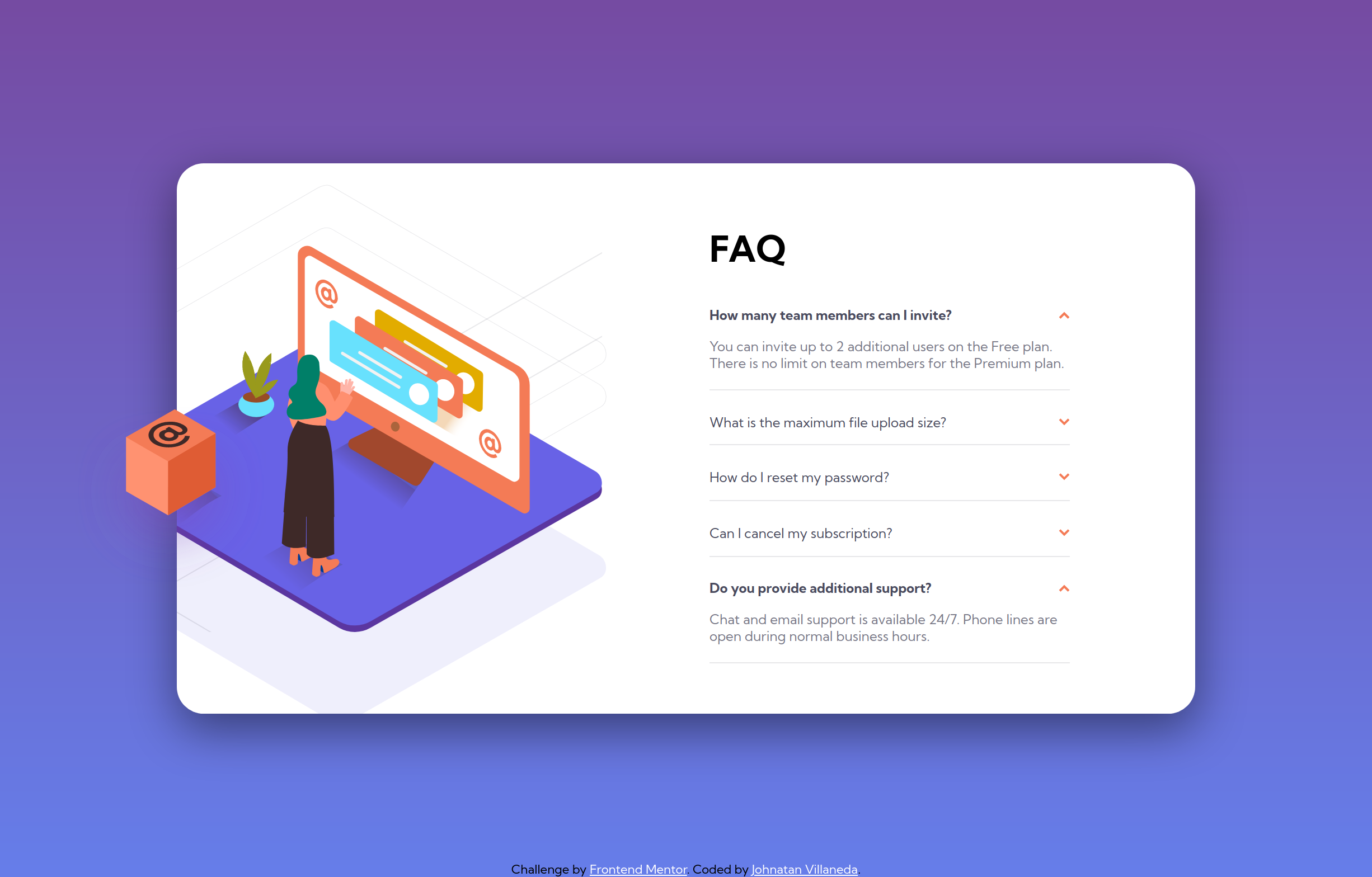
Screenshot
Links
- Solution URL: Github Repo
- Live Site URL: Github pages live site
My process
Built with
- Semantic HTML5 markup
- CSS custom properties
- Javascript vanilla
- Flexbox
- Mobile-first workflow
Author
- Website - Johnnatan Villaneda
- Frontend Mentor - @JohnnatanV
- Twitter - @JohnnatanV