简体中文 | English
这是一个面向Android开发的OpenGL渲染库,致力于帮助广大Android开发者降低开发成本,它可以使用在图片编辑、视频图像编辑中。
implementation('io.github.jonanorman.android:glrenderclient:0.2.1')GLRenderMessage renderMessage = GLRenderMessage.obtain();
renderMessage.post(new Runnable() {
@Override
public void run() {
GLLayer layerGroup = new GLLayerGroup();
layerGroup.render(surfaceTexture);
}
});
renderMessage.recycle();不用根据参数的类型调用不同api设置不同变量
GLShaderLayer shaderLayer = new GLShaderLayer();
shaderLayer.setShaderParam("viewSize", width,height);
shaderLayer.setShaderParam("inputTexture", textureId1);
shaderLayer.setShaderParam("inputTexture2", textureId2);
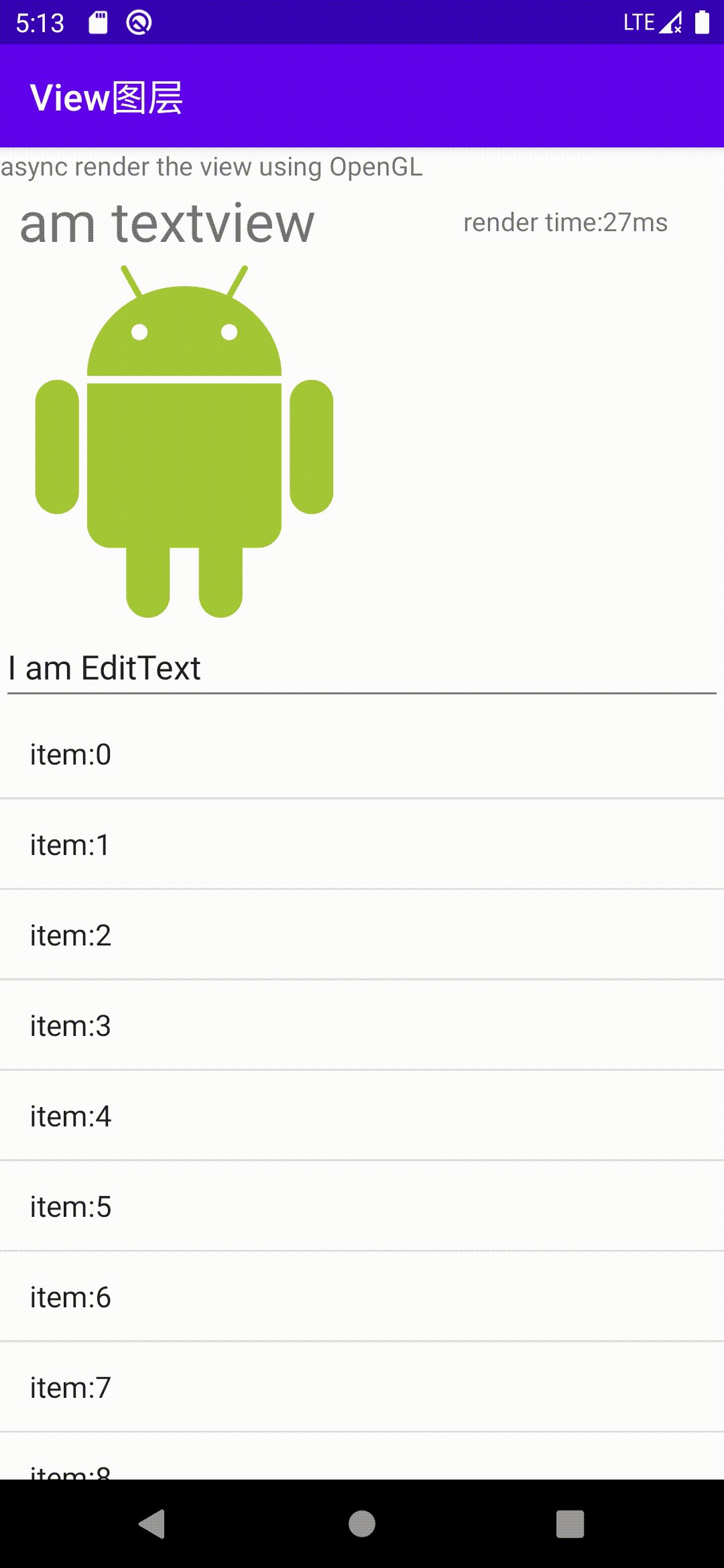
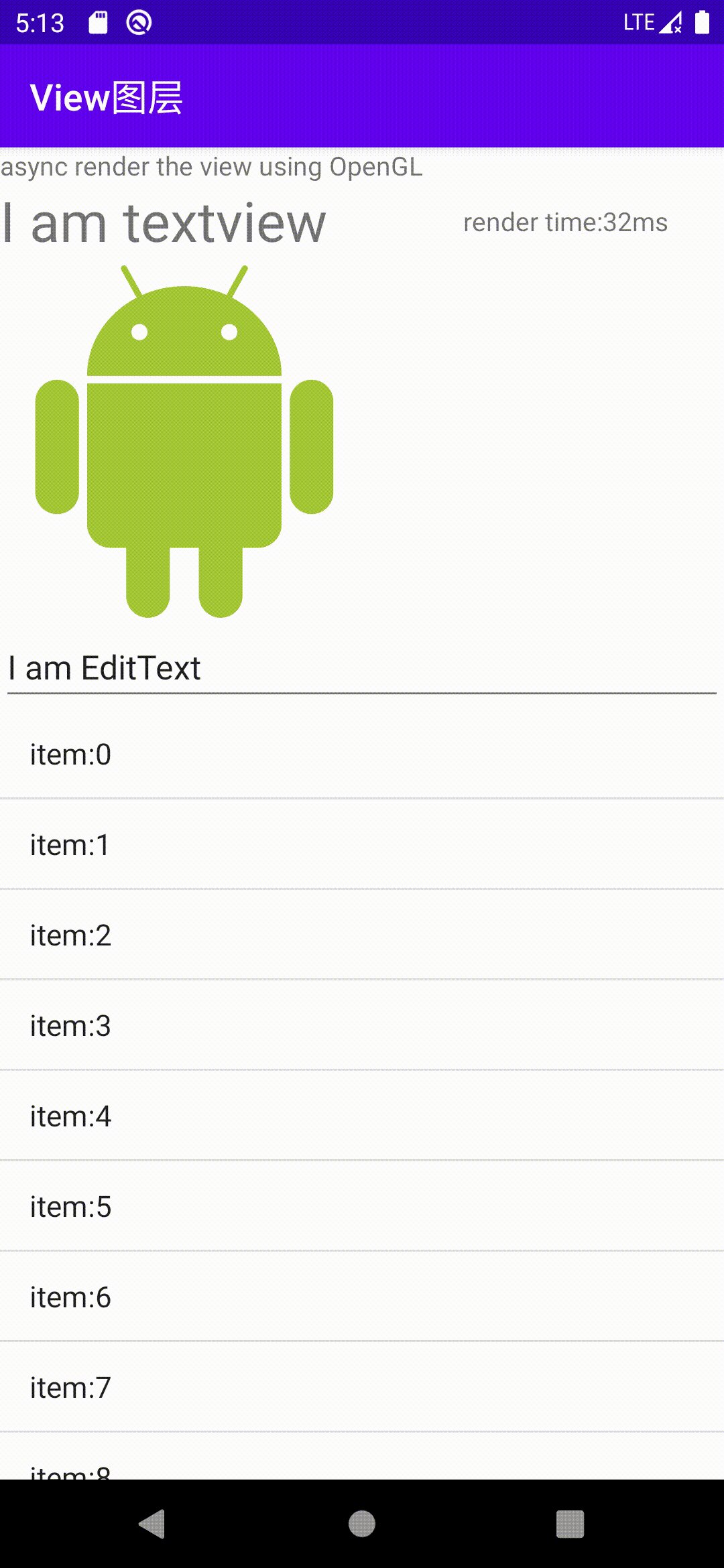
shaderLayer.setShaderParam("position", position);GLViewLayer viewLayer = new GLViewLayer(getApplicationContext());
viewLayer.setBackgroundColor(Color.WHITE);
LayoutInflater layoutInflater = LayoutInflater.from(viewLayer.getContext());
View view = layoutInflater.inflate(R.layout.layout_view_layer, null);
viewLayer.addView(view);
viewLayer.render(surfaceTexture);GLLayerGroup rootLayer = new GLLayerGroup();
rootLayer.setDuration(TimeStamp.ofMills(10000));
GLLayerGroup group = new GLLayerGroup();
group.setDuration(TimeStamp.ofMills(5000));
group.setStartTime(TimeStamp.ofMills(5000));
rootLayer.addLayer(group);
rootLayer.render(surfaceTexture);GLEffectGroup effectGroup = new GLEffectGroup();
GLShaderEffect shaderEffect =new GLShaderEffect();
shaderEffect.setVertexShaderCode(vertexCode);
shaderEffect.setFragmentShaderCode(fragmentCode);
effectGroup.add(shaderEffect);
GLShaderEffect shaderEffect1 =new GLShaderEffect();
shaderEffect1.setStartTime(TimeStamp.ofMills(2000));
shaderEffect1.setDuration(TimeStamp.ofMills(2000));
shaderEffect1.setVertexShaderCode(vertexCode1);
shaderEffect1.setFragmentShaderCode(fragmentCode2);
effectGroup.add(shaderEffect1);
layer.addEffect(effectGroup);
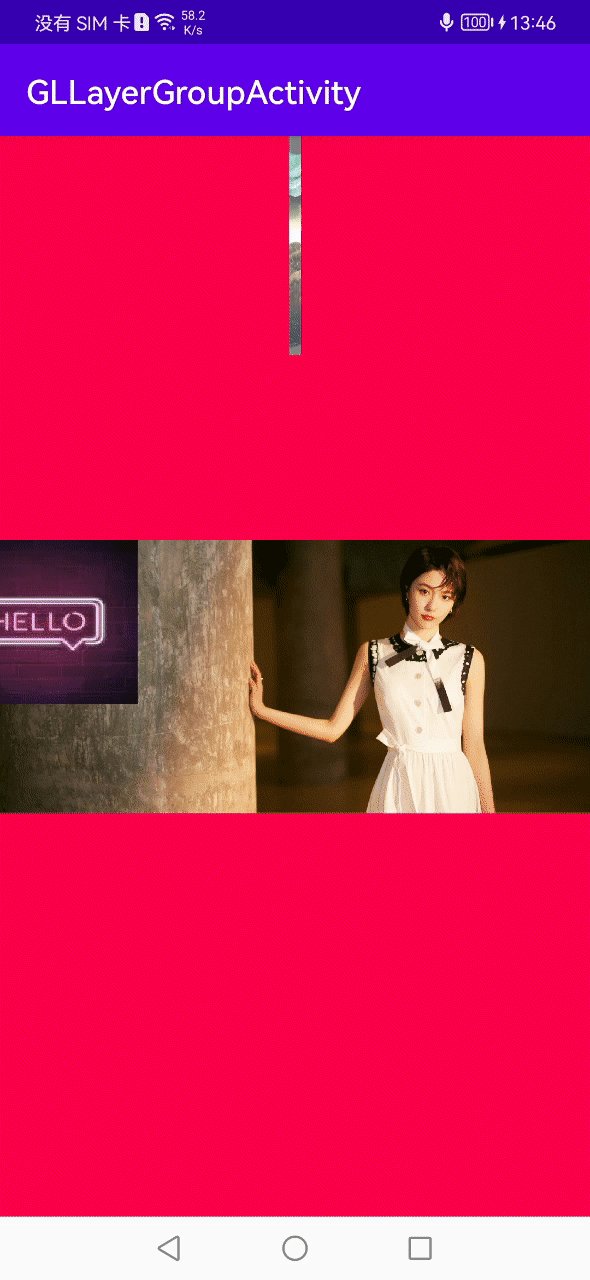
layer.render(surfaceTexture);KeyframeSet keyframes = KeyframeSet.ofFloat(10000, 500, 1000, 0);
layer.setKeyframes(GLLayer.KEY_FRAMES_WIDTH, keyframes);
keyframes = KeyframeSet.ofFloat(10000, 500, 600, 500);
layer.setKeyframes(GLLayer.KEY_FRAMES_HEIGHT, keyframes);
layer.setKeyframes(shaderKey, KeyframeSet.ofFloat(10000, 500, 1000, 0));<com.jonanorman.android.renderclient.view.GLEffectLayout
android:id="@+id/effectView"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/Button"
android:layout_width="200dp"
android:layout_height="200dp"
android:text="click me">
</Button>
</FrameLayout>
</com.jonanorman.android.renderclient.view.GLEffectLayout>GLEffectLayout effectView = findViewById(R.id.effectView);
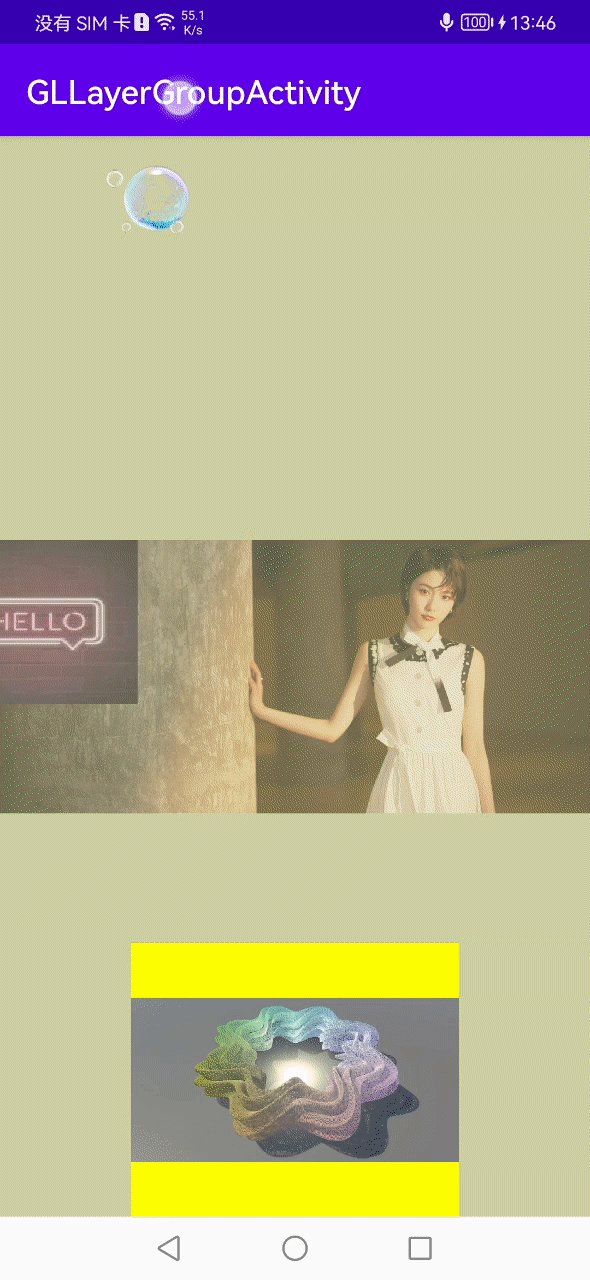
effectView.addEffect(new GLWobbleEffect());
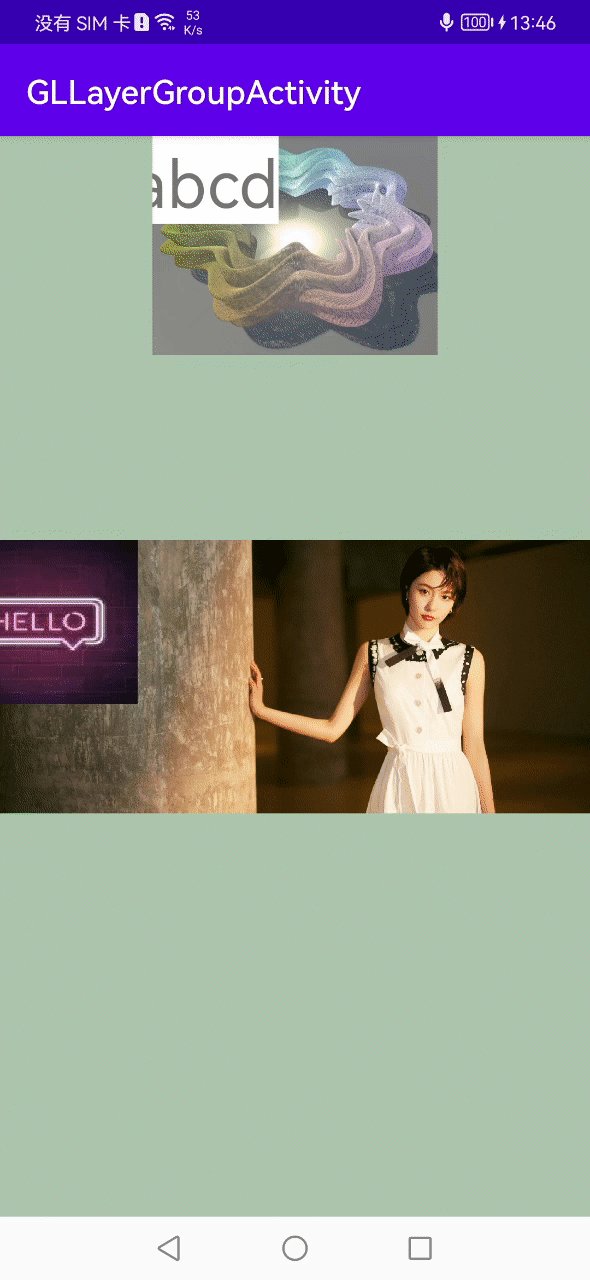
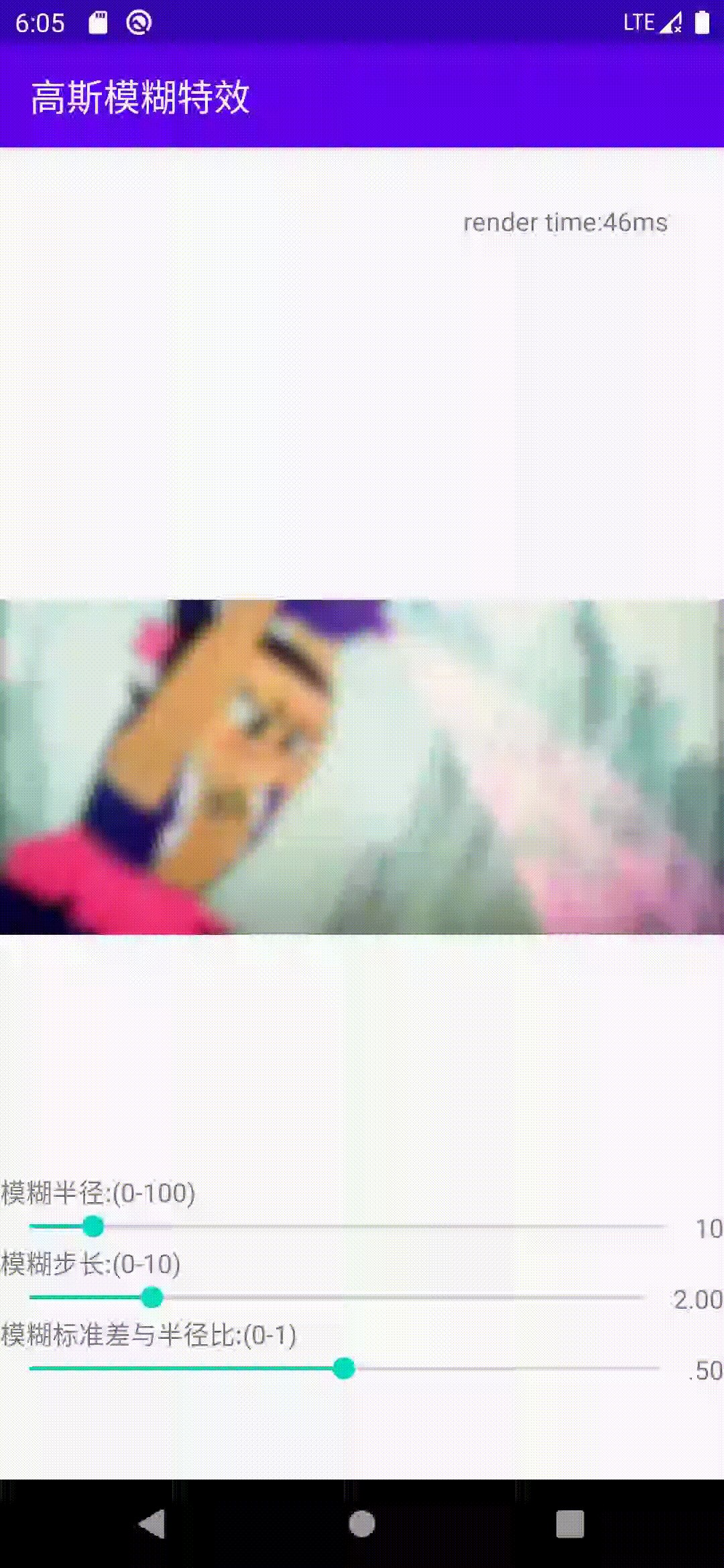
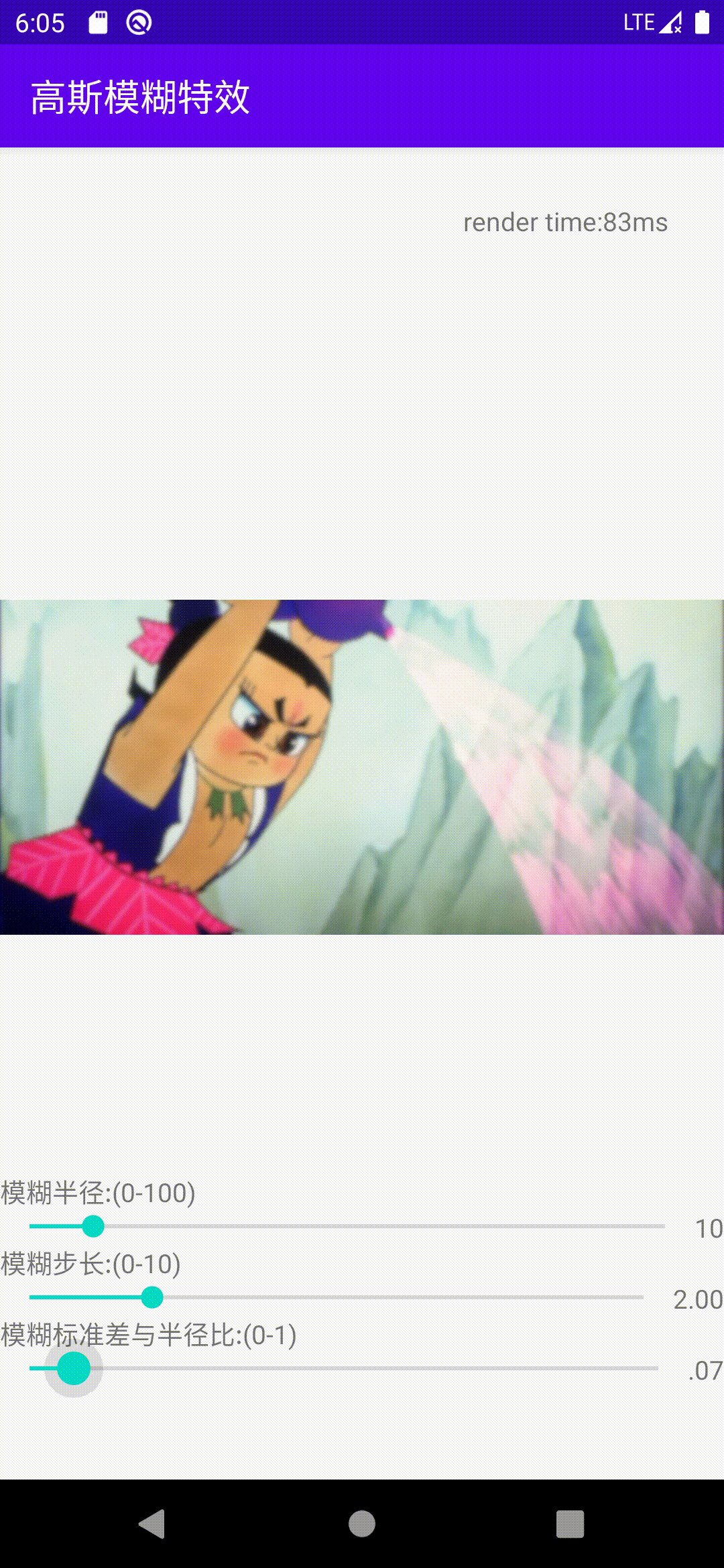
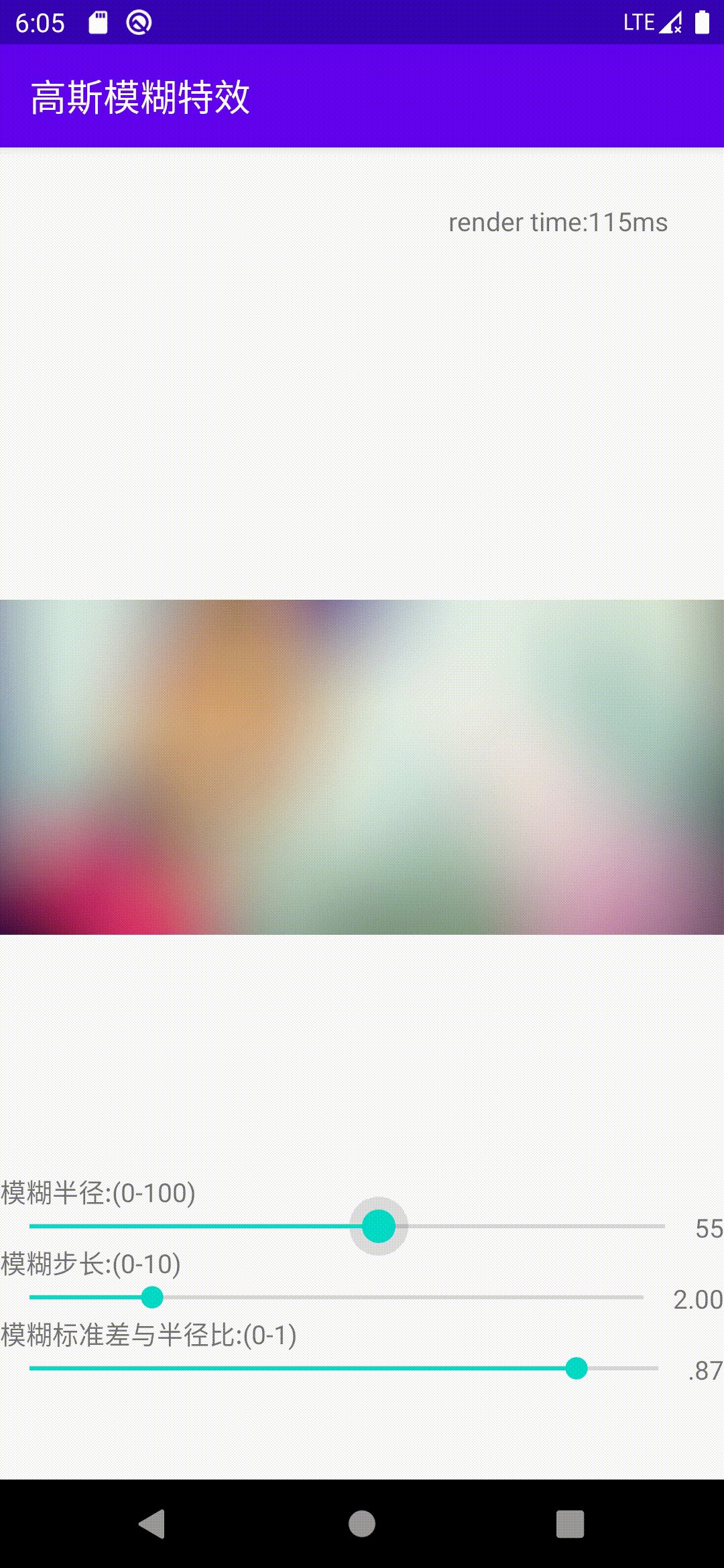
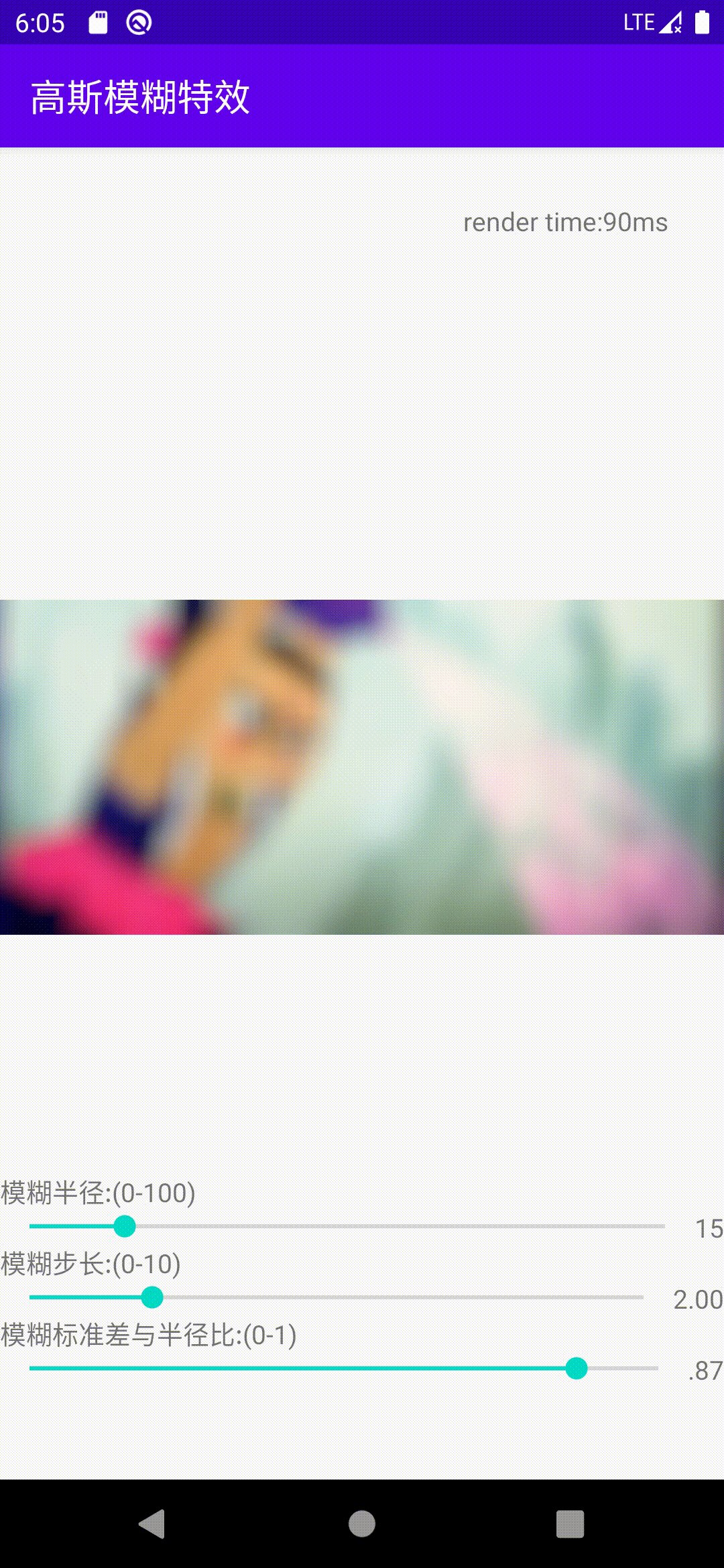
effectView.enableRefreshMode();GLGaussianBlurEffect gaussianBlurEffect = new GLGaussianBlurEffect();
gaussianBlurEffect.setBlurRadius(radius);
gaussianBlurEffect.setBlurStep(step);
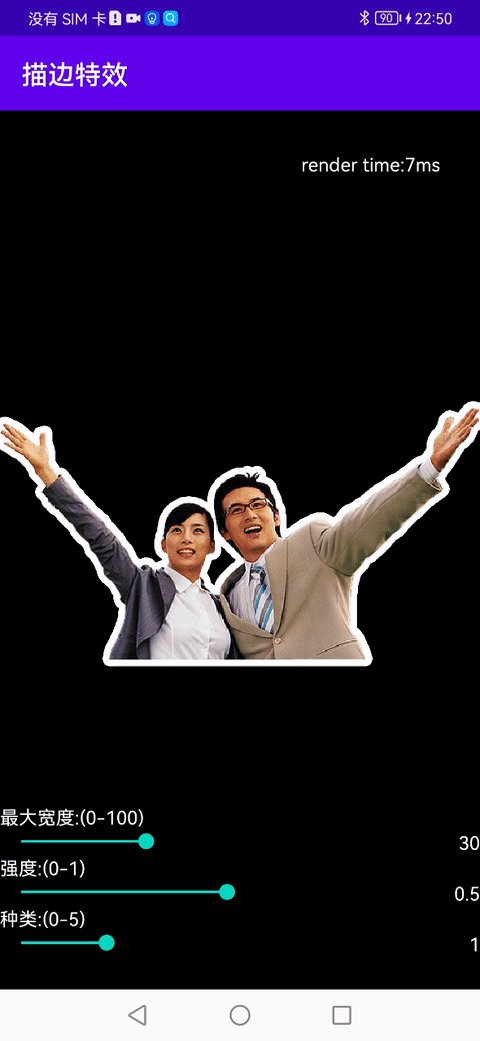
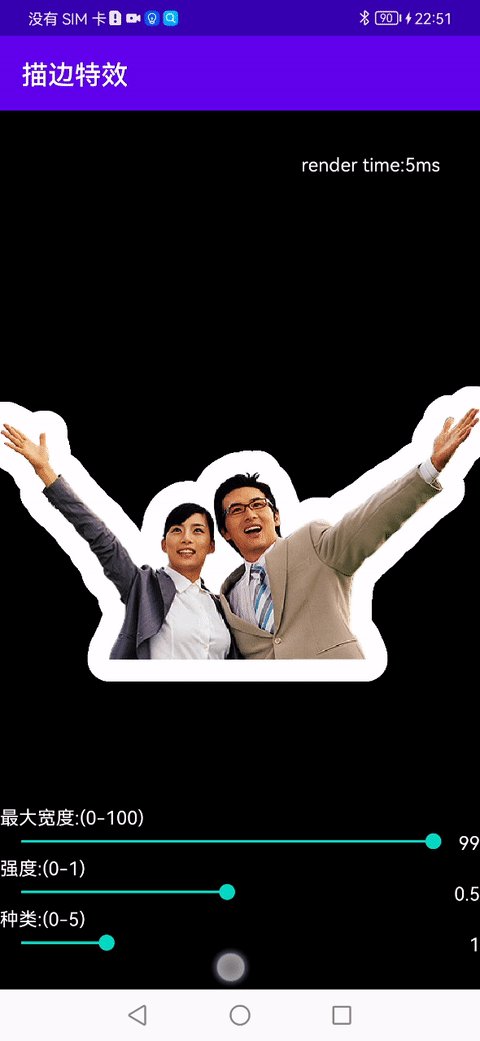
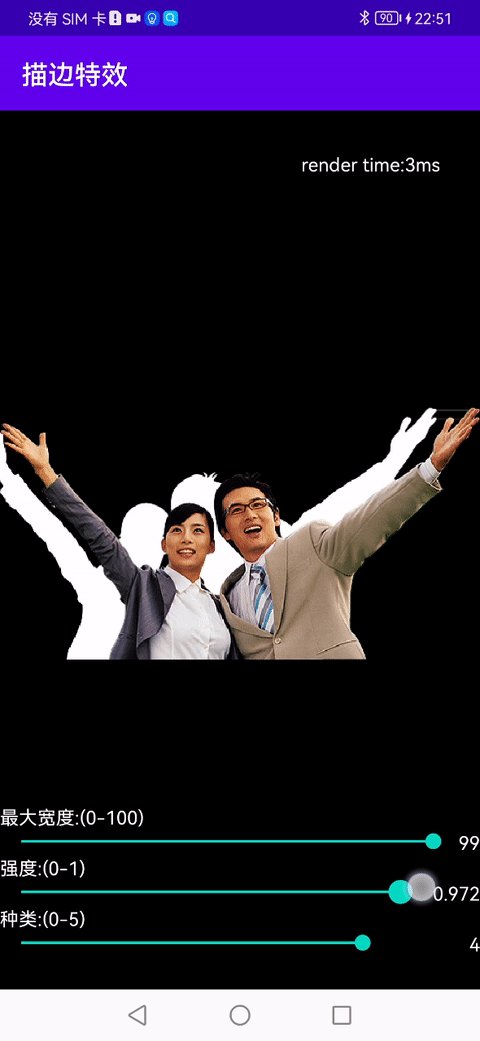
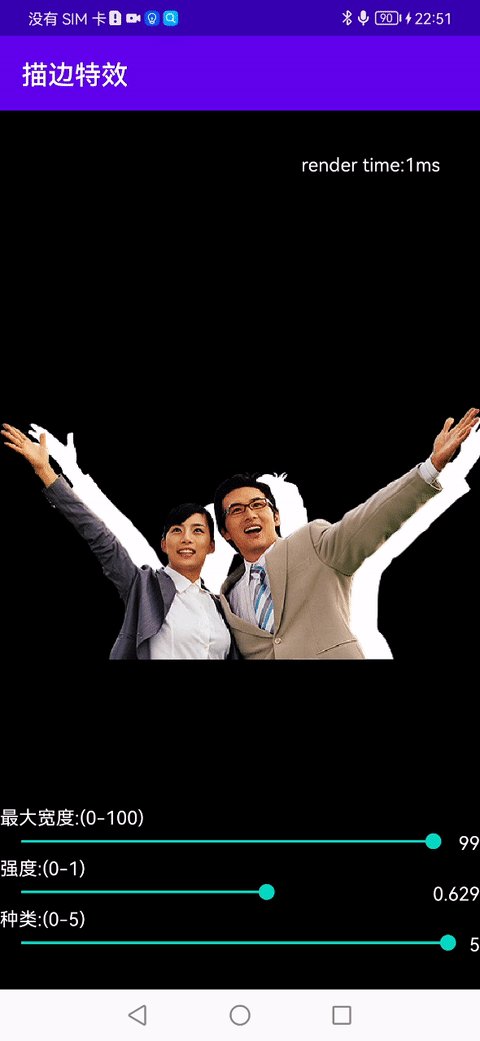
gaussianBlurEffect.setBlurSigma(sigma);GLAlphaOutlineEffect outlineEffect = new GLAlphaOutlineEffect();
outlineEffect.setMaxOutlineWidth(maxWidth);
outlineEffect.setIntensity(intensity);
outlineEffect.setOutlineStyle(style);
outlineEffect.setOutlineColor(color);- 半透明物体融合有黑边的问题
- 纹理与图像上下颠倒的问题
- 旋转时图像压扁的问题
- BlendMode实现Android原生的15种Xfermode
- 定位问题难,自动检验OpenGL每个命令的调用成功情况
- Program、Shader、Framebuffer缓存机制,帮助降低内存
- 支持不是2的幂次方或直乘的bitmap也可以mipmap
- 解决屏幕大小和纹理比例不一样的问题,增加GravityMode、ScaleMode
查看许可证 LICENSE.