Paper Kit React is a free Bootstrap 4, React, React Hooks and Reactstrap UI Kit with pale colors, beautiful typography and thoughtful drawings. We've created it having paper and drawings in mind.
Any elements that is vital to code a web project is already here, fully coded. All components are fully responsive and look great on every screen size. Transitions, shadows, colors, they all resemble the flow you would have using pieces of paper.
We have created the UI Kit kit having pastel colors and paper in mind. It feels light, fresh and easy to go through. It features beautiful typography, font icons and thoughtful layouts.
Paper Kit React is built on top of Bootstrap 4 using React and Reactstrap, so it fully supports React Hooks.
Paper Kit React is built on top of Bootstrap 4 using React and Reactstrap, so it fully supports them. Most of the elements from the framework are re-designed to resemble sheets of paper and color pastels. If the are elements that we have not touched, they will gracefully fall back to the Bootstrap 4 default.
Paper Kit React contains some pages already designed and implemented. Here is the list with the pages available. We are also working on more example pages, that you will be able to access no matter the version you download.
Tutorial and components
Once you download the archive, you will be able find a tutorial page inside it explaining how to start using it. You can also check the documentation online.
- Versions
- Demo
- Quick Start
- Documentation
- File Structure
- Browser Support
- Resources
- Reporting Issues
- Licensing
- Useful Links
| HTML | Angular | React |
|---|---|---|
 |
 |
 |
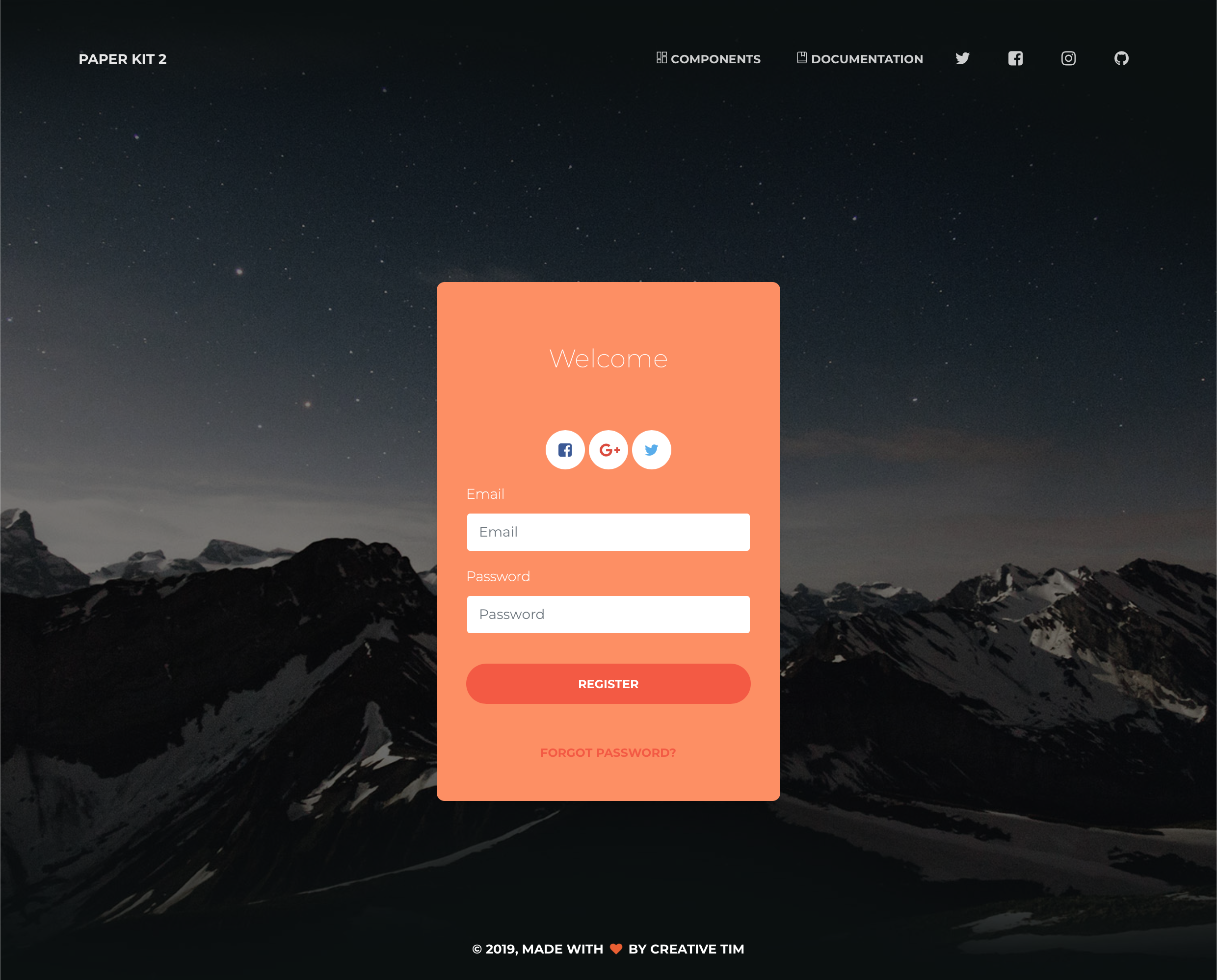
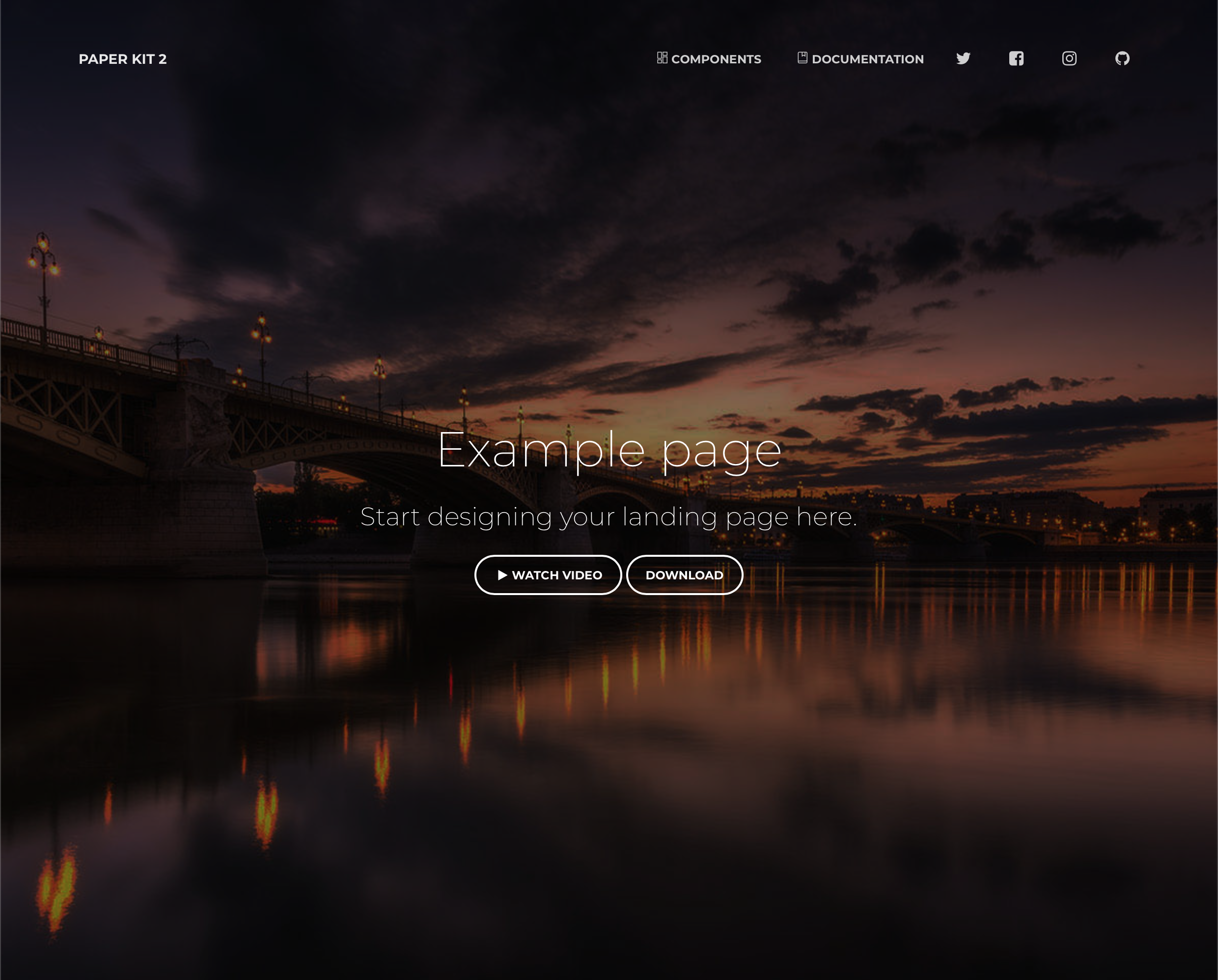
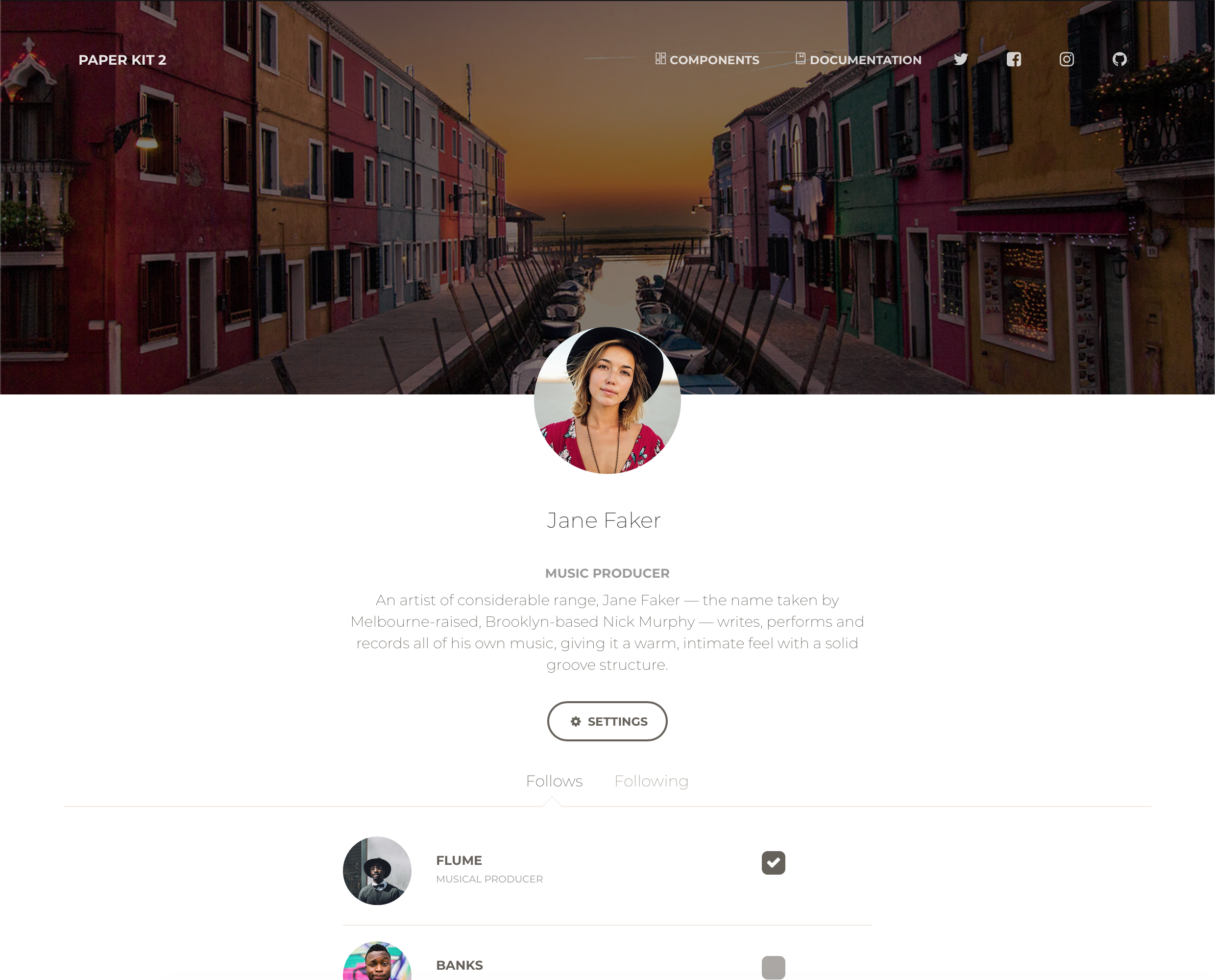
| Register Page | Landing Page | Profile Page |
|---|---|---|
 |
 |
 |
- Download the project's zip
- Make sure you have node.js (https://nodejs.org/en/) installed
- Type
npm installin terminal/console in the source folder wherepackage.jsonis located - You will find all the branding colors inside
src/assets/scss/paper-kit/_variables.scss. You can change them with aHEXvalue or with other predefined variables. - Run in terminal
npm start.
The documentation for the Paper Kit React is hosted at our website.
Within the download you'll find the following directories and files:
paper-kit-react
.
├── CHANGELOG.md
├── ISSUE_TEMPLATE.md
├── LICENSE.md
├── README.md
├── jsconfig.json
├── package.json
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
└── src
├── index.js
├── logo.svg
├── assets
│ ├── css
│ │ ├── bootstrap.min.css
│ │ └── bootstrap.min.css.map
│ ├── demo
│ │ └── demo.css
│ ├── fonts
│ ├── img
│ │ ├── examples
│ │ ├── faces
│ │ ├── flags
│ └── scss
│ ├── paper-kit
│ │ ├── cards
│ │ ├── mixins
│ │ └── plugins
│ ├── react
│ │ ├── paper-kit
│ │ ├── plugins
│ │ └── react-differences.scss
│ └── paper-kit.scss
├── components
│ ├── Footers
│ │ └── DemoFooter.js
│ ├── Headers
│ │ ├── IndexHeader.js
│ │ ├── LandingPageHeader.js
│ │ └── ProfilePageHeader.js
│ └── Navbars
│ ├── ExamplesNavbar.js
│ └── IndexNavbar.js
└── views
├── Index.js
├── NucleoIcons.js
├── examples
│ ├── LandingPage.js
│ ├── ProfilePage.js
│ └── RegisterPage.js
└── index-sections
├── SectionButtons.js
├── SectionCarousel.js
├── SectionDark.js
├── SectionDownload.js
├── SectionExamples.js
├── SectionJavaScript.js
├── SectionLogin.js
├── SectionNavbars.js
├── SectionNavigation.js
├── SectionNotifications.js
├── SectionNucleoIcons.js
├── SectionProgress.js
└── SectionTypography.js
At present, we officially aim to support the last two versions of the following browsers:
- Demo: http://demos.creative-tim.com/paper-kit-react/#/index?ref=pkr-github-readme
- Download Page: https://www.creative-tim.com/product/paper-kit-react?ref=pkr-github-readme
- Documentation: https://demos.creative-tim.com/paper-kit-react/#/documentation/introduction?ref=pkr-github-readme
- License Agreement: https://www.creative-tim.com/license?ref=pkr-github-readme
- Support: https://www.creative-tim.com/contact-us?ref=pkr-github-readme
- Issues: Github Issues Page
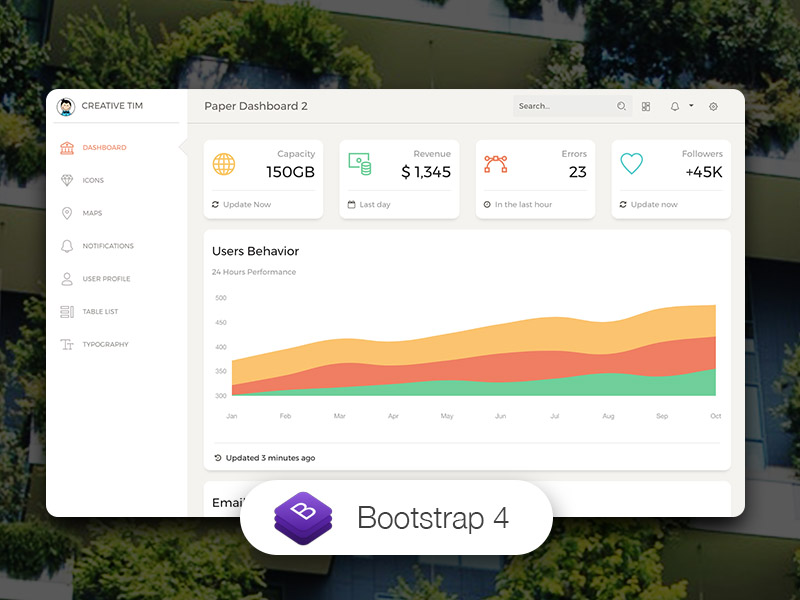
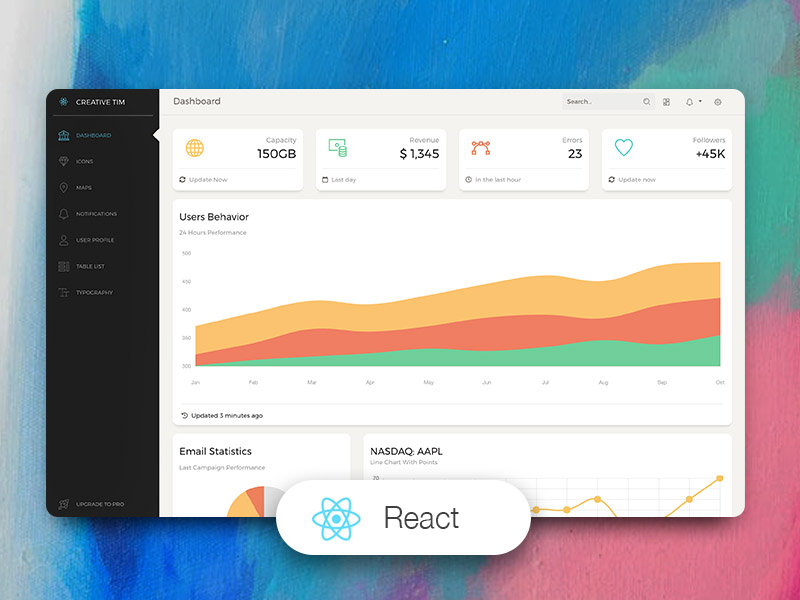
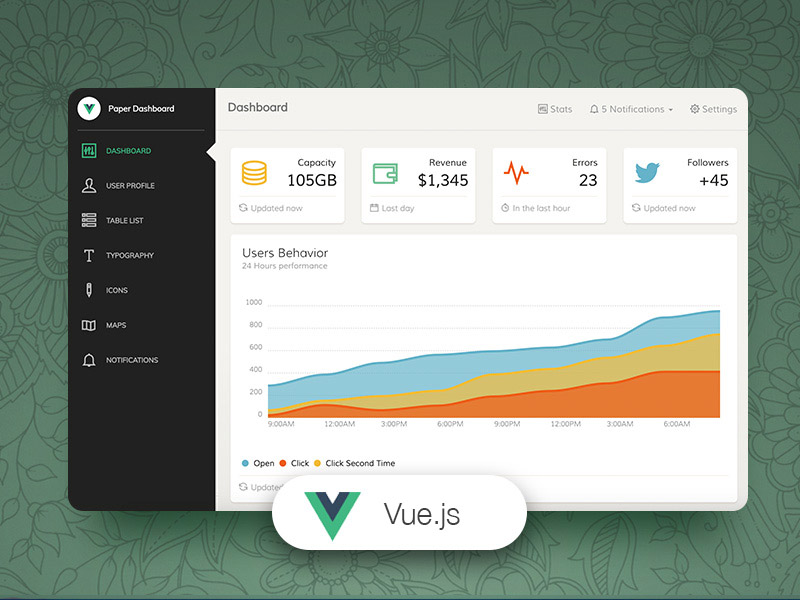
Dashboards:
| HTML | React | Vue | Angular |
|---|---|---|---|
 |
 |
 |
 |
We use GitHub Issues as the official bug tracker for the Paper Kit 2. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Paper Kit 2. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
- Copyright 2020 Creative Tim (https://www.creative-tim.com/?ref=pkr-github-readme)
- Tutorials
- Affiliate Program (earn money)
- Blog Creative Tim
- Free Products from Creative Tim
- Premium Products from Creative Tim
- React Products from Creative Tim
- Angular Products from Creative Tim
- VueJS Products from Creative Tim
- More products from Creative Tim
- Check our Bundles here
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim








