- Use Tailwind CSS v1 in Styled-Components.
- Decouple developing with Storybook.
- Use PostCSS to extend Tailwind's CSS.
- Enabling Postcss-Preset-Env out-of-the box.
// More Tailwind examples https://tailwindcss.com/components/
import tw from 'tailwind.macro';
// Standalone Tailwind Classes
const Main = tw.div`
p-6 bg-gray-100 rounded-lg shadow-2xl
`;
// Keep the power of styled-components
const Wrapper = styled.div`
${tw`flex items-center justify-center flex-col h-screen`}
color: ${({ isClicked }) => (isClicked ? 'red' : 'blue')}
`;
// Develop and test with storybook v5
import React from 'react';
import IndexPage from './IndexPage.react';
export default {
title: 'IndexPage',
};
export const Default = () => <IndexPage />;📦 What's this template solves?
- Configure Tailwind to work with CSS-in-JS & PostCSS.
- Configure Gatsby & Tailwind to work with Storybook.
- Usage Examples (
IndexPagecomponent).- Deploy ready, either for Storybook.
-
Get the repo with Gatsby CLI or clone from Github
# Create a new Gatsby site using the gatsby CLI gatsby new my-tailwind-styled-starter https://github.com/denvash/gatsby-tailwind-styled-components-storybook-starter cd my-tailwind-styled-starter/
# Clone the repo git clone https://github.com/denvash/gatsby-tailwind-styled-components-storybook-starter.git cd gatsby-styled-tailwind-storybook-starter yarn install
-
Start Develop
yarn develop yarn storybook
You must run develop once before storybook.
Storybook must have access to
publicfolder.
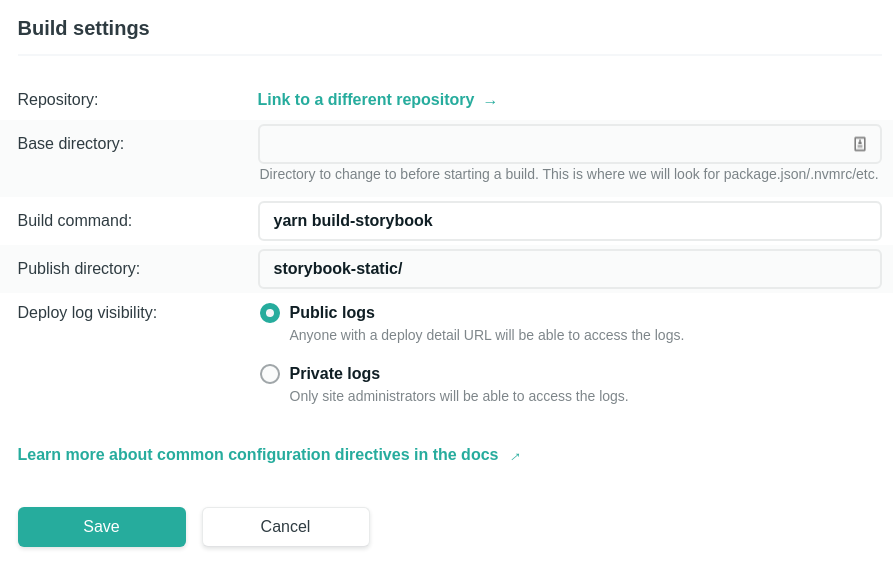
Edit the Build Command and the Publish directory at Build & Deploy section.
yarn build-storybook
storybook-static/A quick look at the top-level files and directories you'll see in a Gatsby project.
./
├── gatsby-browser.js
├── gatsby-config.js
├── gatsby-node.js
├── gatsby-ssr.js
├── jsconfig.json
├── LICENSE
├── node_modules
├── package.json
├── postcss.config.js
├── README.md
├── src
├── static
├── tailwind.config.js
└── yarn.lock-
/node_modules: This directory contains all of the modules of code that your project depends on (npm packages) are automatically installed. -
/src: This directory will contain all of the code related to what you will see on the front-end of your site (what you see in the browser) such as your site header or a page template.srcis a convention for “source code”. -
.babelrc: This configuration file allows us to fine-tune Babel's configuration settings. In this starter we are adding thebabel-preset-gatsbypreset to allow us to customize Babel as needed. -
.gitignore: This file tells git which files it should not track / not maintain a version history for. -
.prettierignore: This file allows us to specifiy files that we want to exclude from formatting with Prettier. -
.prettierrc: This is a configuration file for Prettier. Prettier is a tool to help keep the formatting of your code consistent. -
gatsby-browser.js: This file is where Gatsby expects to find any usage of the Gatsby browser APIs (if any). These allow customization/extension of default Gatsby settings affecting the browser. By default we are injecting Tailwind's base styles into the browser. -
gatsby-config.js: This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you’d like to include, etc. (Check out the config docs for more detail). -
gatsby-node.js: This file is where Gatsby expects to find any usage of the Gatsby Node APIs (if any). These allow customization/extension of default Gatsby settings affecting pieces of the site build process. -
gatsby-ssr.js: This file is where Gatsby expects to find any usage of the Gatsby server-side rendering APIs (if any). These allow customization of default Gatsby settings affecting server-side rendering. -
LICENSE: Gatsby is licensed under the MIT license. -
package-lock.json: (Seepackage.jsonbelow, first). This is an automatically generated file based on the exact versions of your npm dependencies that were installed for your project. (You won’t change this file directly). -
package.json: A manifest file for Node.js projects, which includes things like metadata (the project’s name, author, etc). This manifest is how npm knows which packages to install for your project. -
postcss.config.js: This configuration file allows us to customize our PostCSS settings. PostCSS is used to compile the custom css we write outside ofstyled-components. -
README.md: A text file containing useful reference information about your project. -
tailwind.config.js: This is the default Tailwind CSS configuration file.