Use vue-facing-decorator(Class syntax) to Write Vue3 , discard setup syntax , embrace OOP , try my self do it
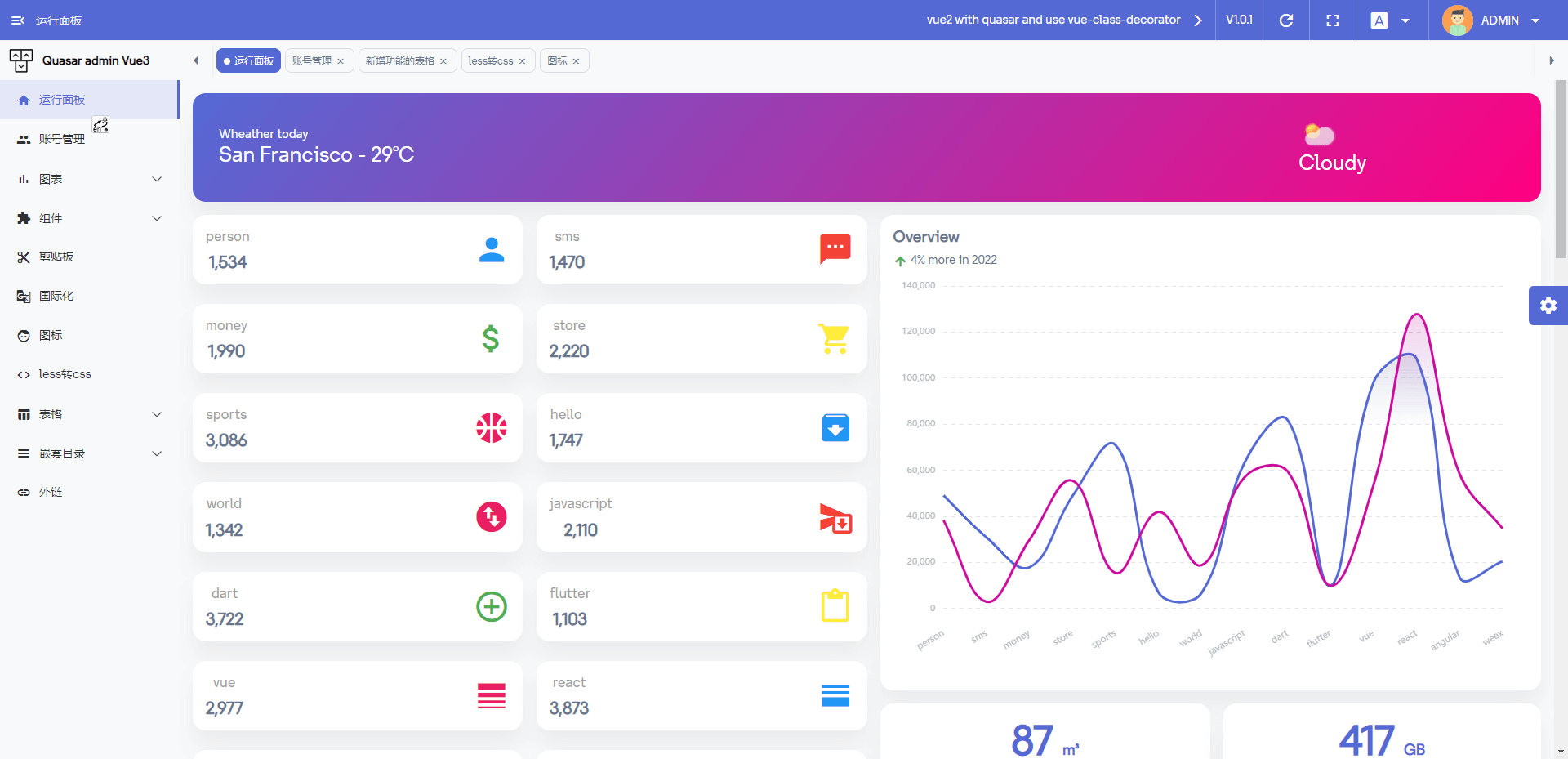
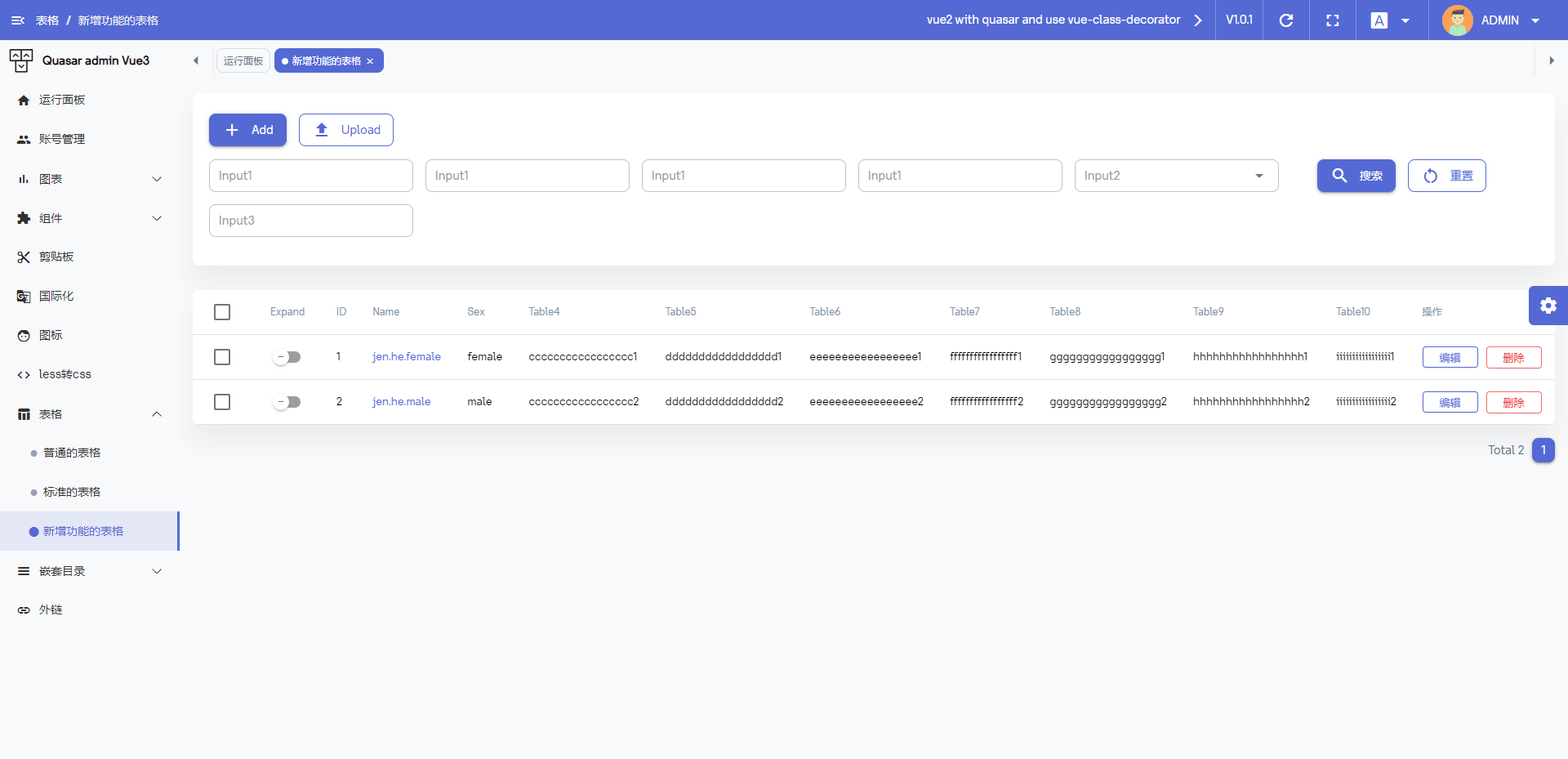
Vue3 Class syntax online preview https://dirkhe1051931999.github.io/v3-admin
Vue2 Class syntax preview https://dirkhe1051931999.github.io/quasar
yarn
# or
npm installquasar devyarn lint
# or
npm run lintyarn format
# or
npm run formatquasar build