Vamos criar formulários utilizando Redux! \o/
Crie um fork desse projeto e para isso siga esse tutorial de como realizar um fork.
Após feito o fork, clone o repositório criado para o seu computador.
Rode o npm install.
Vá para a branch master do seu projeto e execute o comando:
git branch ou git branch -a
Verifique se a a branch master apareceu:
- O exercício deverá ser feito na branch
master.
Observe o que deve ser feito nas instruções.
Após a solução dos exercícios, abra um PR no seu repositório forkado e, se quiser, mergeie para a master, sinta-se a vontade!
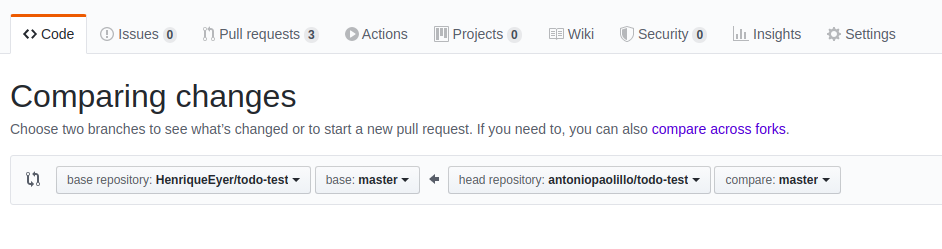
Atenção! Quando for criar o PR você irá se deparar com essa tela:
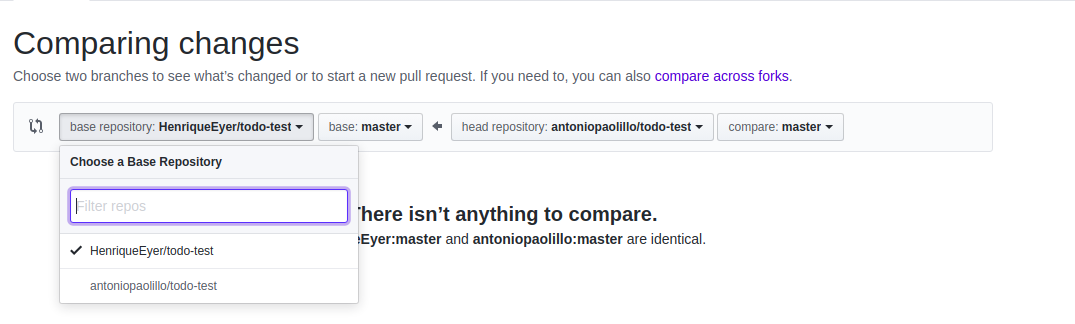
É necessário realizar uma mudança. Clique no base repository como na imagem abaixo:
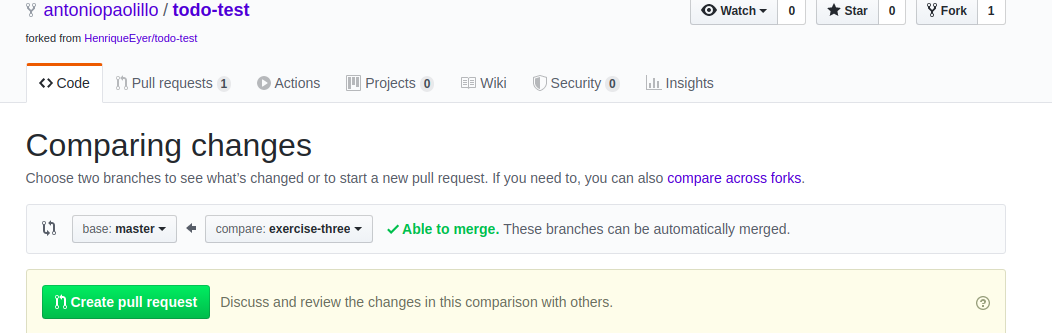
Mude para o seu repositório. Seu nome estará na frente do nome dele, por exemplo: antonio/forms-redux. Depois desse passo a página deve ficar assim:
Agora basta criar o PULL REQUEST clicando no botão Create Pull Request.
Para cada PR realize esse processo.
Atenção! A branch master possui a estrutura do formulário pronta, necessitando apenas da implementação do Redux. Se preferirem criar os formulários desde o início, basta acessar a branch exercise-react-redux e seguir as instruções descritas no README.
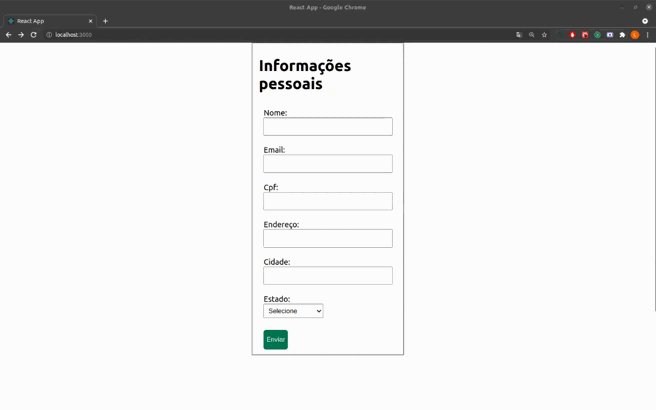
Vocês implementarão o Redux para dois formulários, cada um em uma etapa, um para dados pessoais e outro para dados profissionais e exibí-los na tela.
Lembrando que os formulários já estão criados, não é necessário criar novos arquivos além dos propostos para a execução do exercício.
Para isso, é preciso salvar as informações de cada formulário no gerenciador de estados e, por fim, numa outra página, acessar esses dados para que sejam renderizados.
Você vai precisar de:
- Gerenciador de estados (Reeeedux), para salvar as informações na
storee também para acessá-las.
Então, mãos ao código!!
1 - Implemente o Redux:
- Dentro de uma pasta "redux", crie as pastas "actions", "reducers" e "store".
- Dentro de "actions" crie um arquivo chamado
action.js. - Dentro de "reducers" crie um arquivo chamado
reducer.jse, caso necessário, um arquivoindex.jspara usar ocombineReducers. - Dentro de "store" crie um arquivo chamado
store.js. - Implemente o
reducer. - Implemente a
store. - Implemente as
actions.
Dicas:
- De início, você pode implementar seu reducer apenas com o valor
default. - O
composeWithDevToolspode te ajudar.
Lembre-se que, ao montar a estrutura do Redux, é preciso importar o Provider, que recebe a store, no index.js.
Dica: Caso esteja tendo dificuldades para montar a estrutura do Redux, você pode consultar o passo a passo que está nesse link!
Lembre-se de fazer as importações corretas para o bom funcionamento da sua aplicação.
2 - Salve as informações das páginas PersonalForm e ProfessionalForm na store.
Dica: Lembre-se que o mapStateToProps lê as informações da store e o mapDispatchToProps envia as informações para a store.
3 - Renderize, em FormDataDisplay, todas as informações que estão salvas na store.