A detailed static website meticulously crafted using HTML and CSS, with a heightened emphasis on mastering the usage of CSS floats and replicating website designs.
- Responsive Design: The website is optimized for both desktop and mobile viewing, ensuring a seamless user experience across all devices.
- CSS Floats Mastery: Through this project, extensive use of the CSS
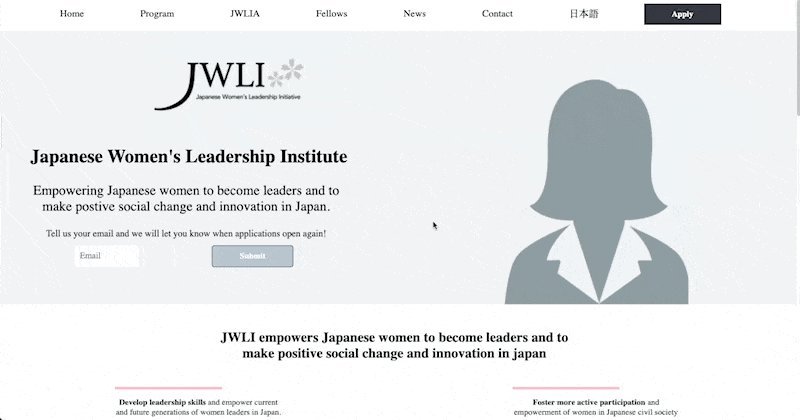
floatproperty was made to position elements precisely and to create multi-column layouts. - Website Cloning: The website was inspired by popular designs, capturing their aesthetics and functionality, serving as a hands-on exercise in recreating professional-grade sites.
- Clean Markup: Semantically correct and easily understandable HTML structure was employed, making it an excellent learning reference for budding developers.
The creation of the JWLI static website greatly enriched my CSS knowledge, especially in areas like:
The core of this project revolved around mastering the float property. It proved invaluable for crafting side-by-side content layouts and intricate designs.
The CSS box model was integral to this project. By harnessing properties like margin, padding, border, and width, a harmonious layout was achieved.
Typography was accentuated using CSS properties such as font-family, font-size, and line-height, enhancing the website's readability and visual appeal.
To experience the JWLI website:
- Clone or download the repository.
- Open
index.htmlin your preferred browser. - Explore and appreciate the culmination of CSS artistry and precision.