In this tutorial I want to show you how to use the extension Vuln Cost for VSCode and quickly visualize which of the dependencies of your projects are vulnerable.
First of all I leave you a list of the main features of the extensión Vuln Cost and Snyk, the company that has developed and published it as OpenSource.
An Open Source security scanner for VS Code. Detect vulnerabilities in third-party open source packages automatically while you code..
- Find security vulnerabilities in the npm packages you import
- See your project vulnerabilities inline, as you code
- Find security vulnerabilities in your JavaScript packages from well-known CDNs
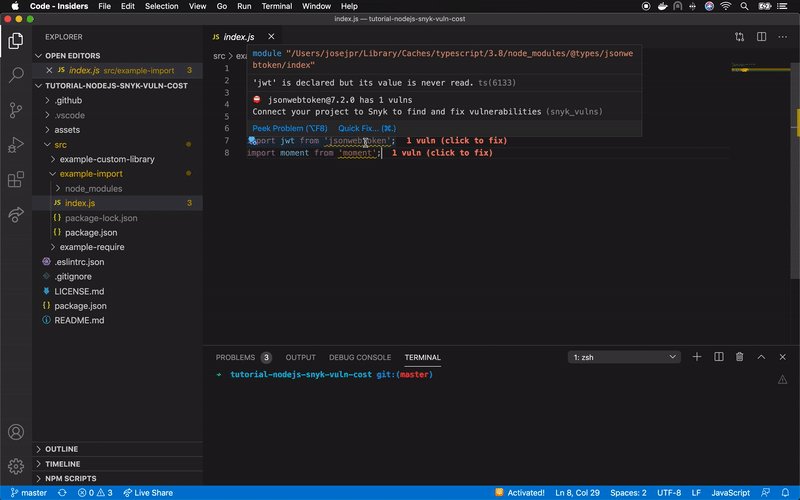
- See in-depth information about your vulnerabilities
Homepage: Snyk | Vuln Cost
VSCode Extension: Visual Studio Code | Vuln Cost
Snyk empowers software-driven businesses to develop fast and stay secure.
Snyk’s unique combination of developer-first tooling and best in class security depth enables businesses to easily build security into their continuous development process.
- Developer-first security
- Automated remediation
- Leading vulnerability database
Website Company: Snyk
In order to work with this project, your local environment must have at least the following versions:
- NodeJS Version: 13.xx
- NPM Version: 6.12.0
First of all, you need to have the extension Vuln Cost installed in VSCode or Gitpod before open the examples. You can then check which modules contain vulnerability.
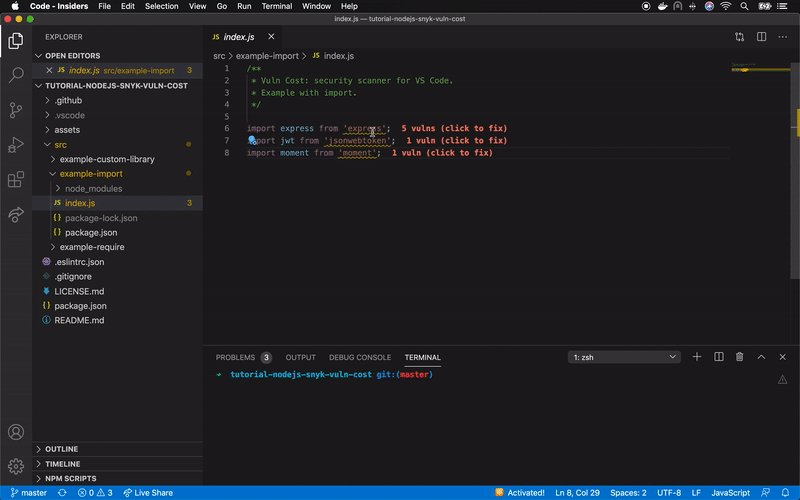
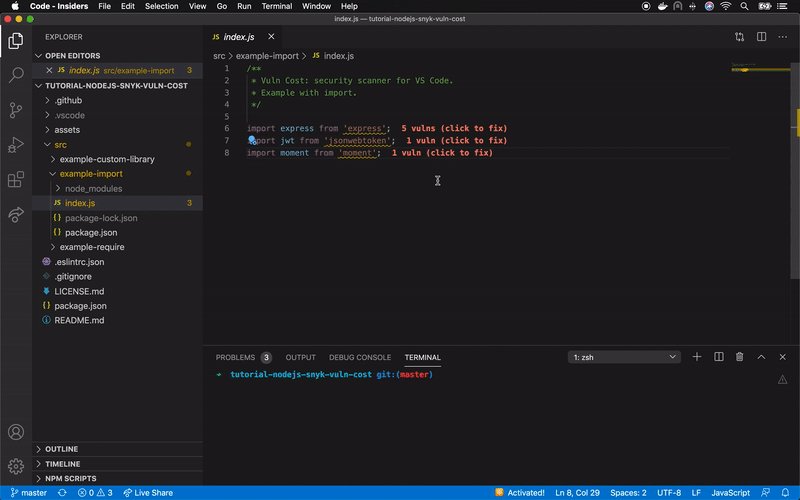
In this tutorial you can see that we have these dependencies in the "package.json" file:
"dependencies": {
"express": "4.14.0",
"jsonwebtoken": "7.2.0",
"moment": "2.16.0"
}If we update them by these others or higher versions, the vulnerabilities will disappear:
"dependencies": {
"express": "4.17.1",
"jsonwebtoken": "8.5.1",
"moment": "2.24.0"
}The following video shows how you can install this extension on your VSCode.
The require of JavaScript libraries and how to check vulnerabilities.
The import of JavaScript libraries and how to check vulnerabilities.
You can run this project in Gitpod, a one-click online IDE for GitHub:
The following video shows how you can install this extension on Gitpod.
/
├── assets 🌈 # Images Sources.
├── src 📦 # All Apps with demos.
| ├── example-custom-library # WIP...
| ├── example-import # Using import for add npm module.
| ├── example-require # Using require for add npm module.
| └── ...
└── ...
For review and update all npm dependencies of this project you need install in global npm package "npm-check-updates" npm module.
# Install and Run
$npm i -g npm-check-updates
$ncuCreated with JavaScript, lot of ❤️ and a few ☕️