Design Credits: Arya Wijaya Kusuma View on Dribbble
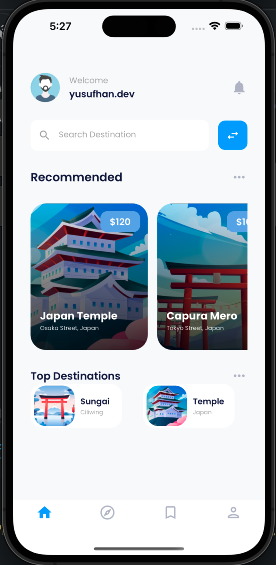
This venture presents a contemporary and adaptable user interface (UI) for a travel app's landing page, developed using Flutter. The UI is meticulously crafted to seamlessly adjust to diverse screen dimensions, catering to an array of devices ranging from smartphones to tablets. It boasts an elegant design that emphasizes an exceptional user journey, offering an instinctive flow for users exploring the world of travel.
- Responsive UI design that adapts to various screen sizes.
- Clean and modern user interface for a pleasant user experience.
- Easily customizable components to tailor the home screen to your app's branding.
Follow the steps below to set up the project on your local machine and run it:
- Clone the repository:
git clone https://github.com/JosephDoUrden/Flutter-Travel-App-UI
cd Flutter-Travel-App-UI/
flutter runIf you have any questions, feedback, or would like to connect, feel free to reach out to me.
- Name: Yusufhan Saçak
- Email: yusufhan.sacak@bahcesehir.edu.tr
- Website: https://medium.com/@yusufhansacak
- Twitter: @0xSCK
- LinkedIn: Yusufhan Saçak
Feel free to contact me through any of the channels above. I'm open to collaborations and discussions related to Flutter development or any other projects.