by AJRJ29
MyAnime app allows users to find their favorite anime in the app. Users can search for an anime, and then the app will display the list of anime names. Users can view information about the anime once they click the anime name. Users can also make a profile and save the anime for future reference.
See it live: https://seir-auth.herokuapp.com/
- Search anime
- Click an anime and show anime details
- Bookmark an anime
- Have a comment section
- Styling
- Allows users to have a profile picture
- More Styling
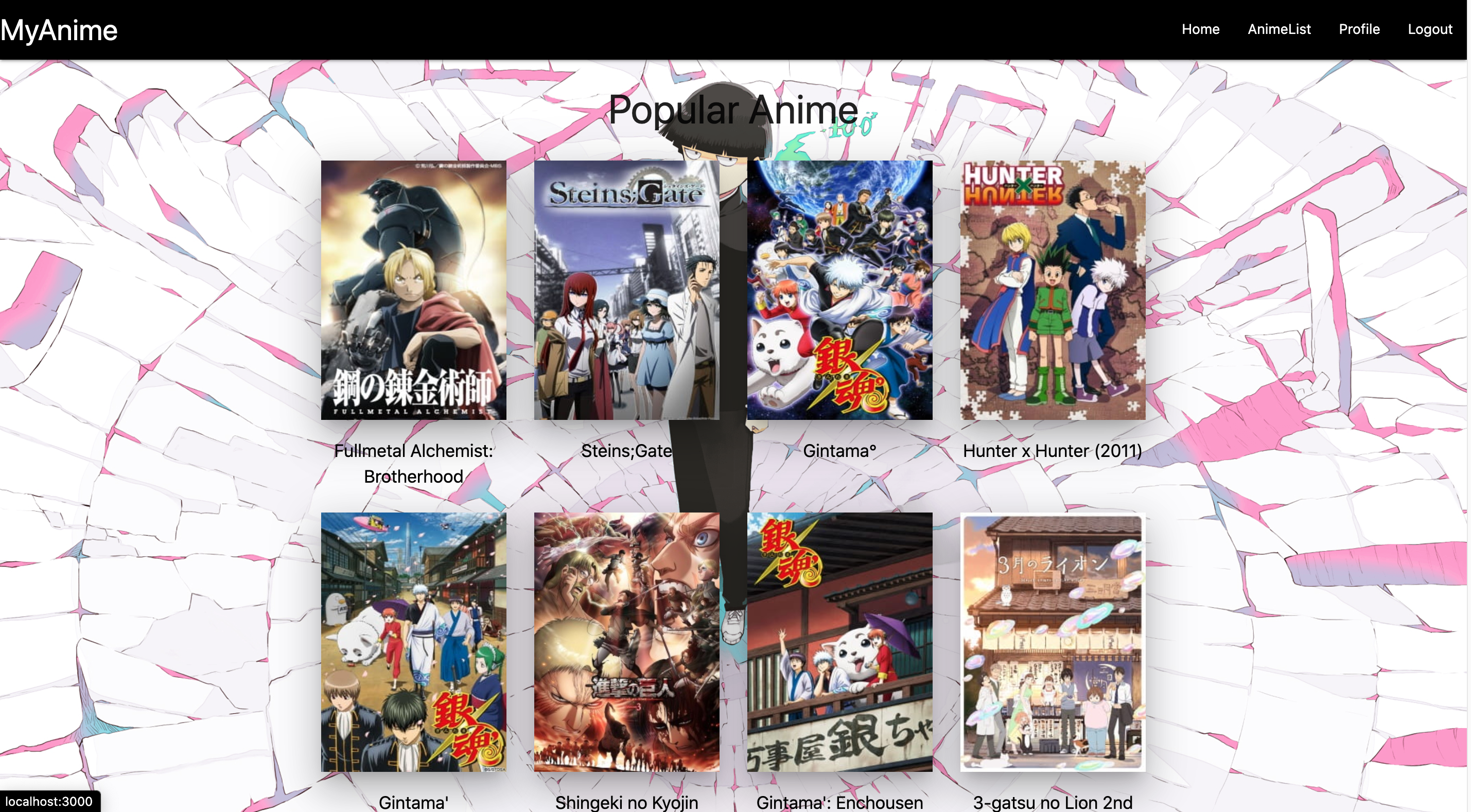
- Have Popular anime in the home page
Table: Users
| Column | Type |
|---|---|
| String | |
| Name | String |
| Password | String |
| Image | String |
Table: Anime
| Column | Type |
|---|---|
| Name | String |
| UserId | String |
Table: UsersAnime
| Column | Type |
|---|---|
| UserID | Integer |
| AnimalID | Integer |
Table: Comments
| Column | Type |
|---|---|
| Name | String |
| Content | Text |
| AnimeId | String |
GET
/ - show the homepage
/auth/register - show a form to make a new account
/auth/login - show a form to log in
/auth/logout - log the user out and redirect to home
/profile - show a user's profile
/anime/ - search an anime
/anime/:name - show anime details
POST
/auth/register - create a user in the database
/auth/login - use passport to authenticate the user
/anime - bookmark an anime to profile
/comment/:id - create a comment
DELETE
/anime:name - delete a bookmark
Node Modules Axios, BCrypt, Flash, Dotenv, EJS, Express, Express EJS Layouts, Express Sessions, Helmet, Method Override, Morgan, Nodemon, Passport, Sequelize.