Generates randomly shaped smooth blobs in javascript. These blobs are represented as SVG paths utilizing cubic bezier curves to create to outline of the shape. Parameters are editable from the generator allowing for greater customizability and a wider range of generation. Path points and handle coordinates are generated from a polar graph with path coordinates being taken from g(x) and handle coordinates being taken from h(x).
These blobs can be used in many ways within webpages to create infinite unique shapes that are rounded and smooth. This program was used in the creation of the UofT AI website where I used these blobs as asteroids in the background of the webpage.
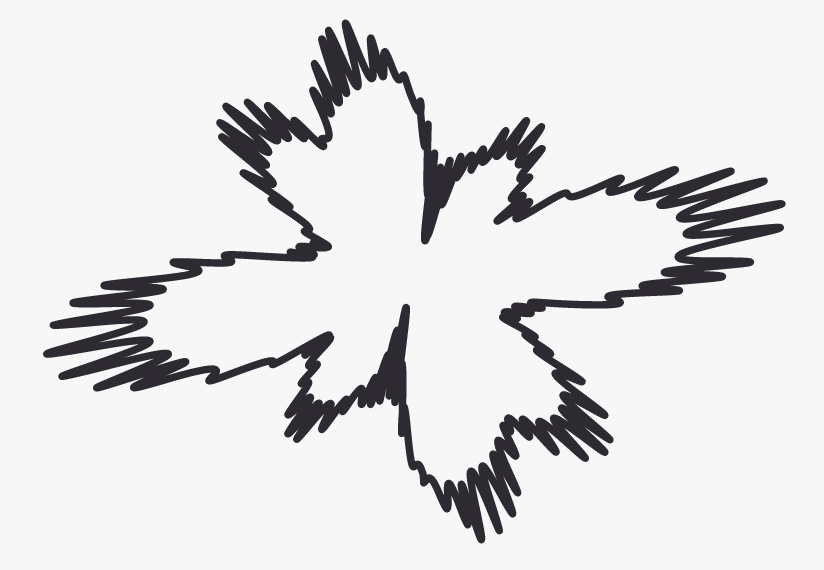
With a very high point count you can see the underlying generating functions from (https://www.desmos.com/calculator/qaesyuxix3)
https://www.desmos.com/calculator/qaesyuxix3
http://graphics.pixar.com/people/derose/publications/CubicClassification/paper.pdf
https://pomax.github.io/bezierinfo/#canonical
https://stackoverflow.com/questions/3587704/good-way-to-procedurally-generate-a-blob-graphic-in-2d
https://gamedev.stackexchange.com/questions/34374/how-to-render-metaballs
https://gis.stackexchange.com/questions/24827/smoothing-polygons-in-contour-map
https://sighack.com/post/chaikin-curves
https://stackoverflow.com/questions/28770110/how-to-prevent-loops-in-cubic-bezier-curves