- 📖 About the Project
- 💻 Getting Started
- 👥 Authors
- 🔭 Future Features
- 🤝 Contributing
- ⭐️ Show your support
- 🙏 Acknowledgements
- ❓ FAQ
- 📝 License
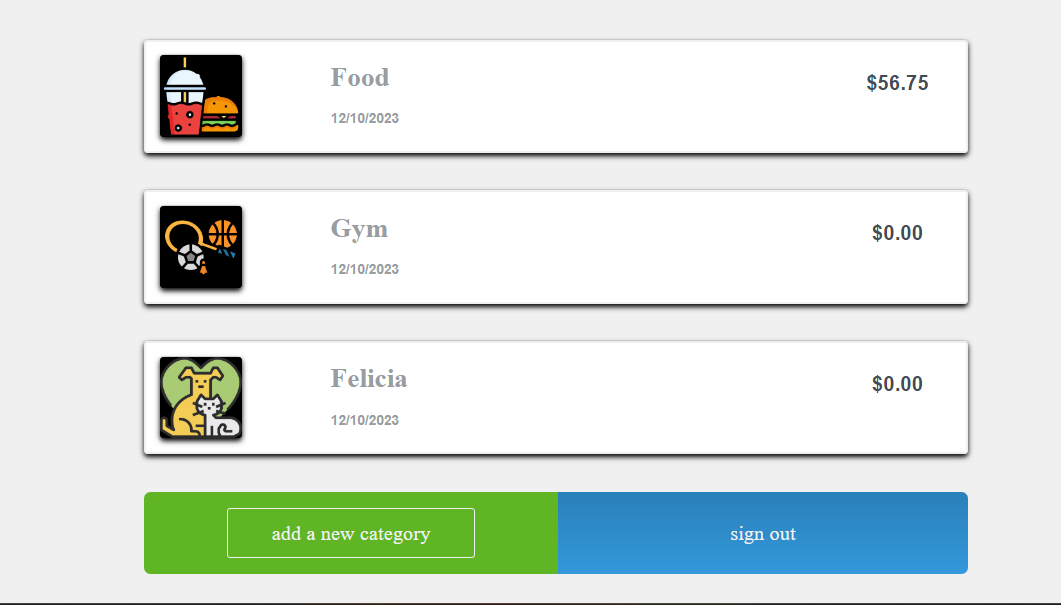
[MY FINANCES APP] This app is about building a mobile web application where you can manage your budget: you have a list of transactions associated with a category, so that you can see how much money you spent and on what.
I created a Ruby on Rails application that allows the user to:
- Register and log in, so that the data is private to them.
- Introduce new transactions associated with a category.
- See the money spent on each category.
1- Ruby 3.2.2
2- Rails 7.0.7.2
3- PostgreSQL
4- Gitflow
5- Rubocop
6- RSpec
Client
Ruby
Rails
Database
- [Set up the repository and tools]
- [Created models according to the ERD diagram.]
- [Implemented the authentication and authorization using Devise]
- [Created the page to add a category]
- [Created the splash page]
- [Created registration and login page]
- [Created the page to add a transaction]
- [Created the transactions page]
- [Added unit and integrations tests]
- [Deployed the project]
- [Recorded a video describing project]
To get a local copy up and running, follow these steps.
In order to run this project you need:
Web Browser (Chrome recommended)
Code editor (VS recommended)
GitHub account
Clone this repository to your desired folder:
cd my-folder
git clone "https://github.com/JuanDBta/my-finances.git"Go to your /my-finances-app folder:
cd my-finances-app
bundle install rails server rspec specYou can deploy this project using:
My Finances App
👤 Micronaut JUAN DAVID DIAZ
- GitHub: @JuanDBta
- Twitter: @simplebetsas
- LinkedIn: LinkedIn
- [Transaction Details Page]
- [Add animations and transitions]
- [Add more functionalities to navigation bar]
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
If you like this project, please give me a like, it doesn't cost you anything and it helps me a lot to keep working.
We would like to thank Bee in Student Success who is always avalaible to solve issues and Microverse for push us to work hard every day!
Credit goes to Gregoire Vella on Behance whose original design was used.
-
["How can I see more projects associated with this author?"]
- Check my @JuanDBta
-
[How can I contact the author of this project?]
- Check my LinkedIn profile or email me at simplebetsas@gmail.com
This project is MIT licensed.