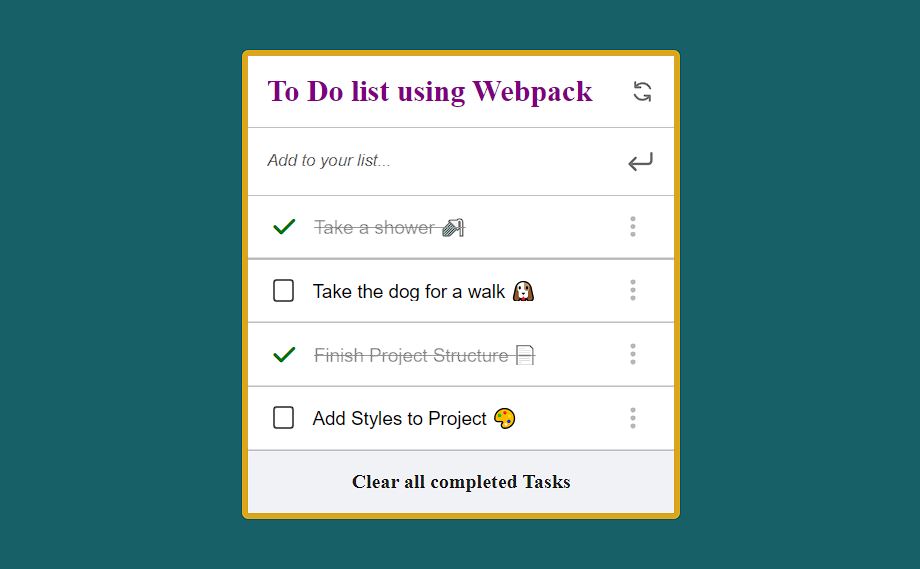
- 📖 About the Project
- 💻 Getting Started
- 👥 Authors
- 🔭 Future Features
- 🤝 Contributing
- ⭐️ Show your support
- 🙏 Acknowledgements
- ❓ FAQ (OPTIONAL)
- 📝 License
To Do List is a simple HTML list of To Do tasks.
Client
- Use local Storage
- Save a list of books
- Allow eliminate one selected Book
To get a local copy up and running, follow these steps.
In order to run this project you need:
- Only clone the repo and run in your local
Clone this repository to your desired folder:
https://github.com/JuanDiegoGuerra/Awesome-Books-JS.git
Clone this repository to your desired folder:
https://github.com/JuanDiegoGuerra/ToDoList-Webpack.git
To run the project, execute the following command:
git clone https://github.com/JuanDiegoGuerra/ToDoList-Webpack.git
To run tests, run the following command:
No implemented yet.
You can deploy this project using:
GH Pages, publish the branch in git Hub pages using main branch and /docs folder
👤 Juan Diego Guerra (JD)
- GitHub: @Juan Diego Guerra
- Instagram: @Instagram Profile
- LinkedIn: @LinkedIn
- Use Classes
- Add Navigation
- Add Contact
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
If you like this project... Please give a ⭐ to the repo and follow me
I would like to thank my gf who helped me while I was working in this project.
This project is MIT licensed.