Project Prefixes
- Pnn - Project
- PnnX - Project with challenge changes
- PnnA - Project A
- Xnn - Full challenge project
| Day 16 - P01 WeSplit / Swift - Basics of Swift UI, this was introduction to the basic topics for the WeSplit project |
 |
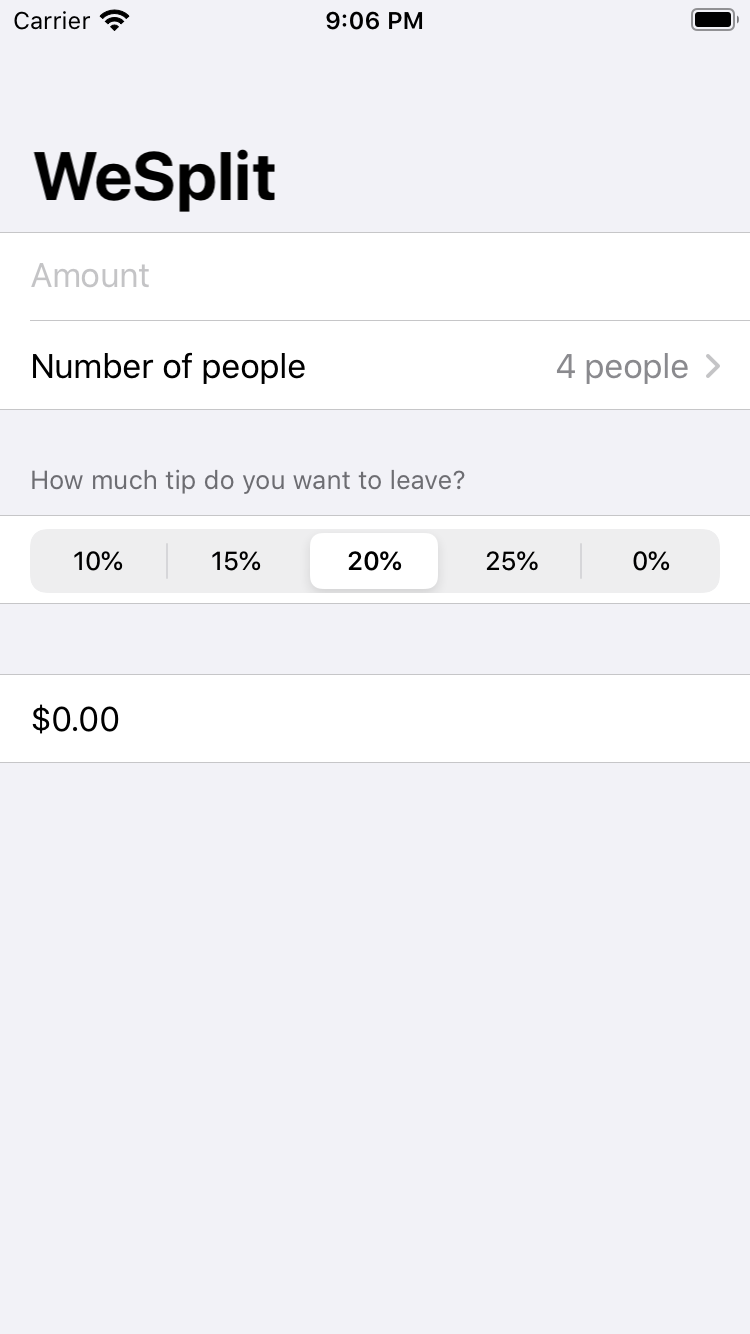
| Day 17 - P01A WeSplit / Swift - The real WeSplit application, my first SwiftUI application |
 |
| Day 18 - P01X WeSplit / Swift - Challenge - additions to the project |
 |
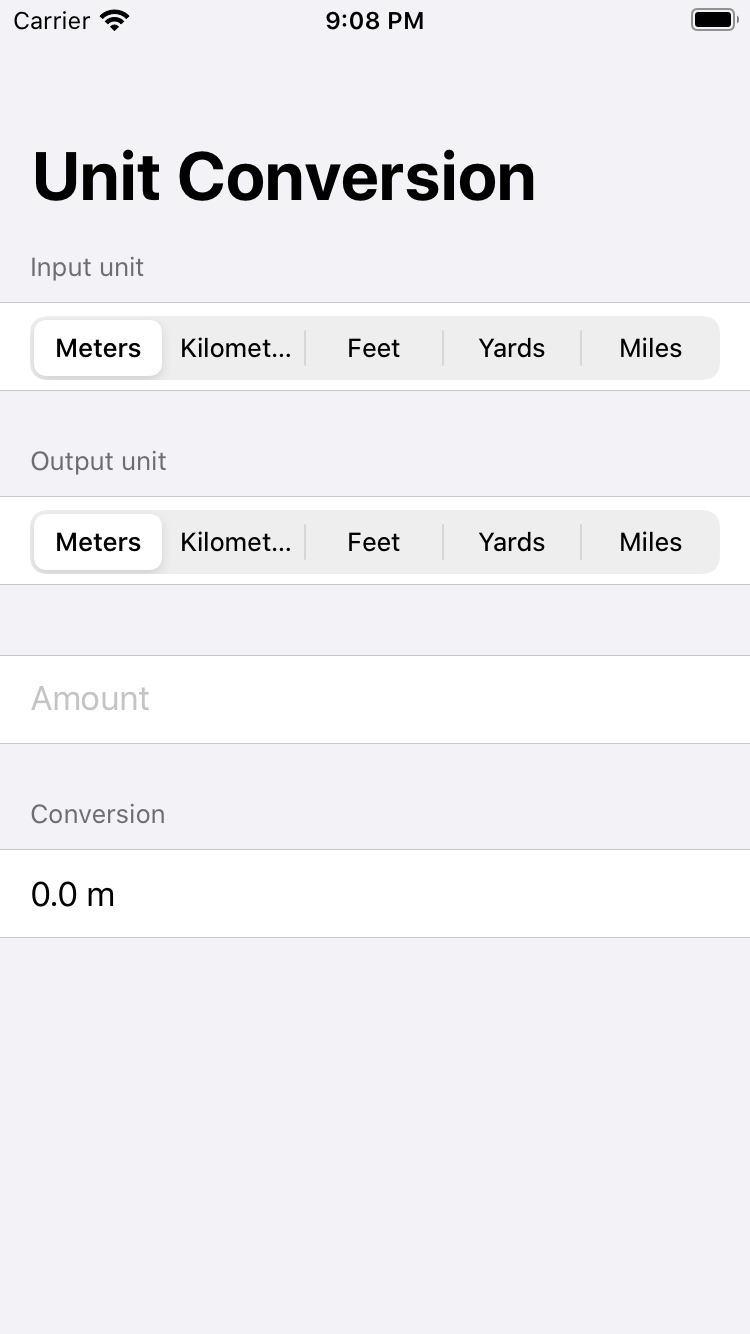
| Day 19 - X01 Unit Conversion / Swift - First full challenge project. |
 |
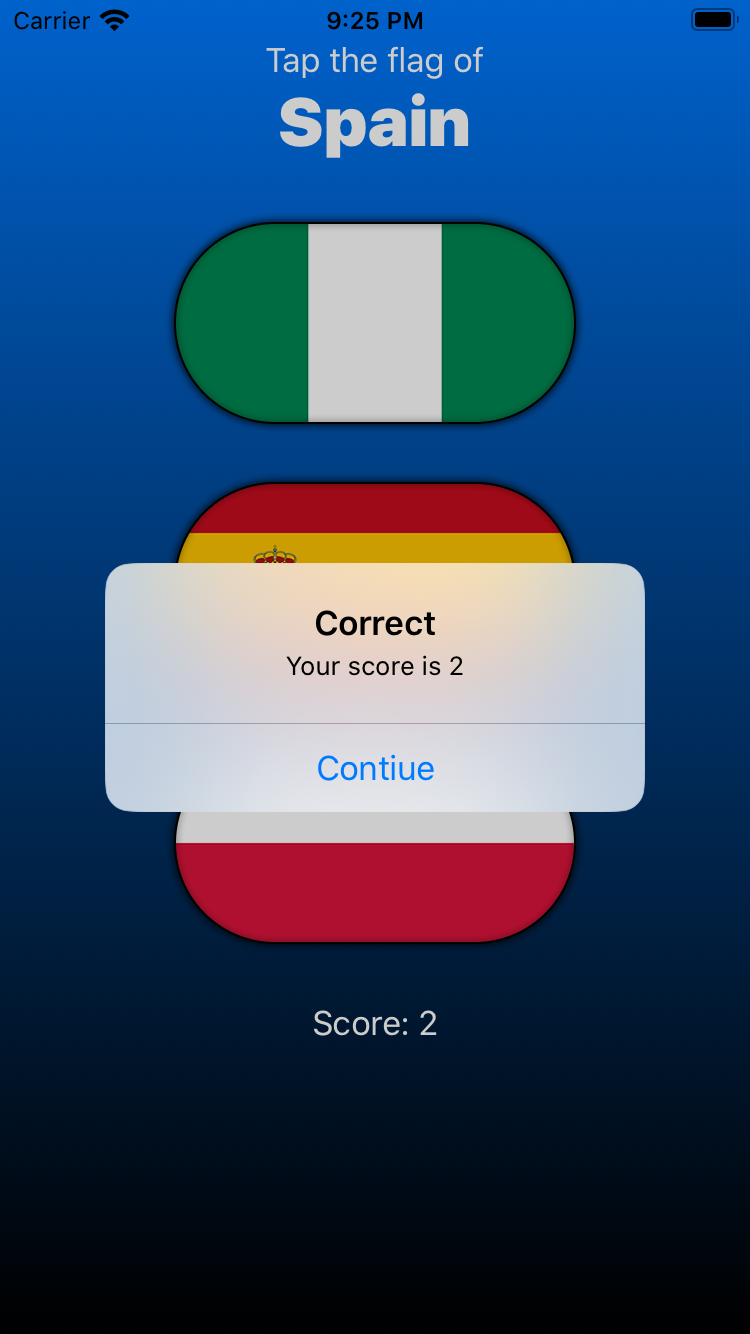
| Day 20 - P02 Guess The Flag / Swift - Covers VStack, HStack, ZStack, Colours, Gradients, Button actions and Alerts |
 |
| Day 21 - P02A Guess The Flag / Swift - Stacking buttons, alert and style modifiers |
 |
| Day 22 - P02B Guess The Flag / Swift - Review day |
 |
| Day 23 - P03 Views And Modifiers / Swift, P03B Views And Modifiers / Swift, P03C Views And Modifiers / Swift - Views and modifiers |
   |
| Day 24 - P03X WeSplit / Swift (based on P01A WeSplit), X02 View Modifier / Swift (challenge) - P03X Guess The Flag / Swift (based on P02B Guess The Flag) - Views and Modifiers challenge. |
   |
| Day 25 - X03 Rock Paper Scissors / Swift - Milestone / Challenge |
 |
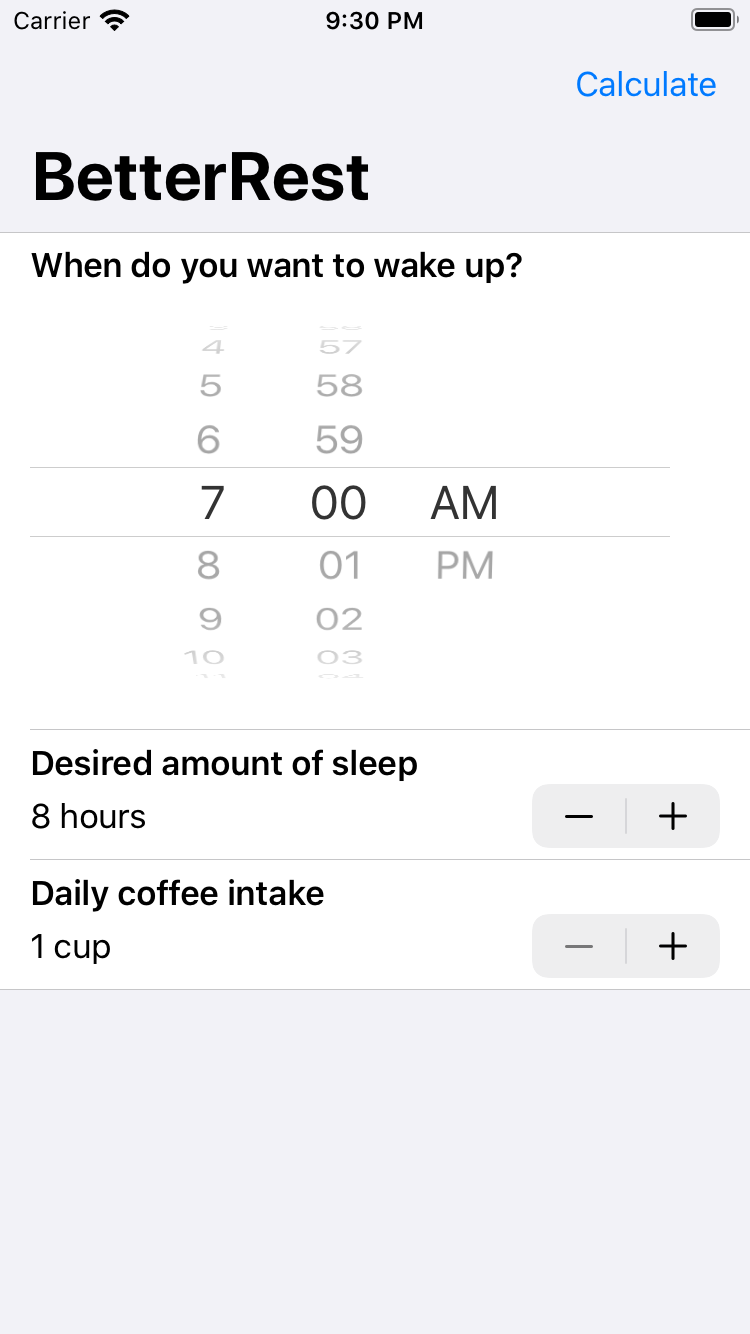
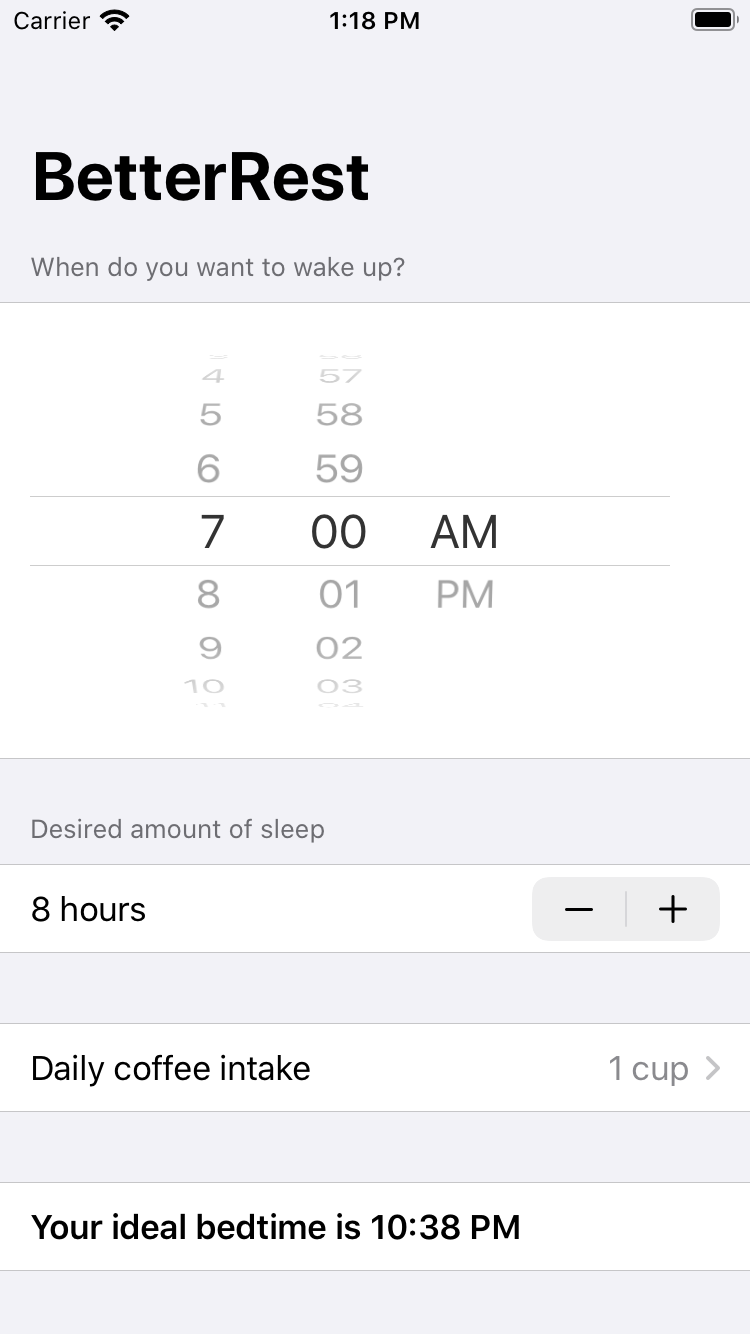
| Day 26 - P04 BetterRest / Swift, P04B BetterRest - Date pickers, date components and a basic ML setup. |
 |
| Day 27 - P04C BetterRest / Swift - Stepper, DatePicker, DateFormatter. |
 |
| Day 28 - P04X BetterRest / Swift - Challenge - DatePicker and Stepper. |
 |
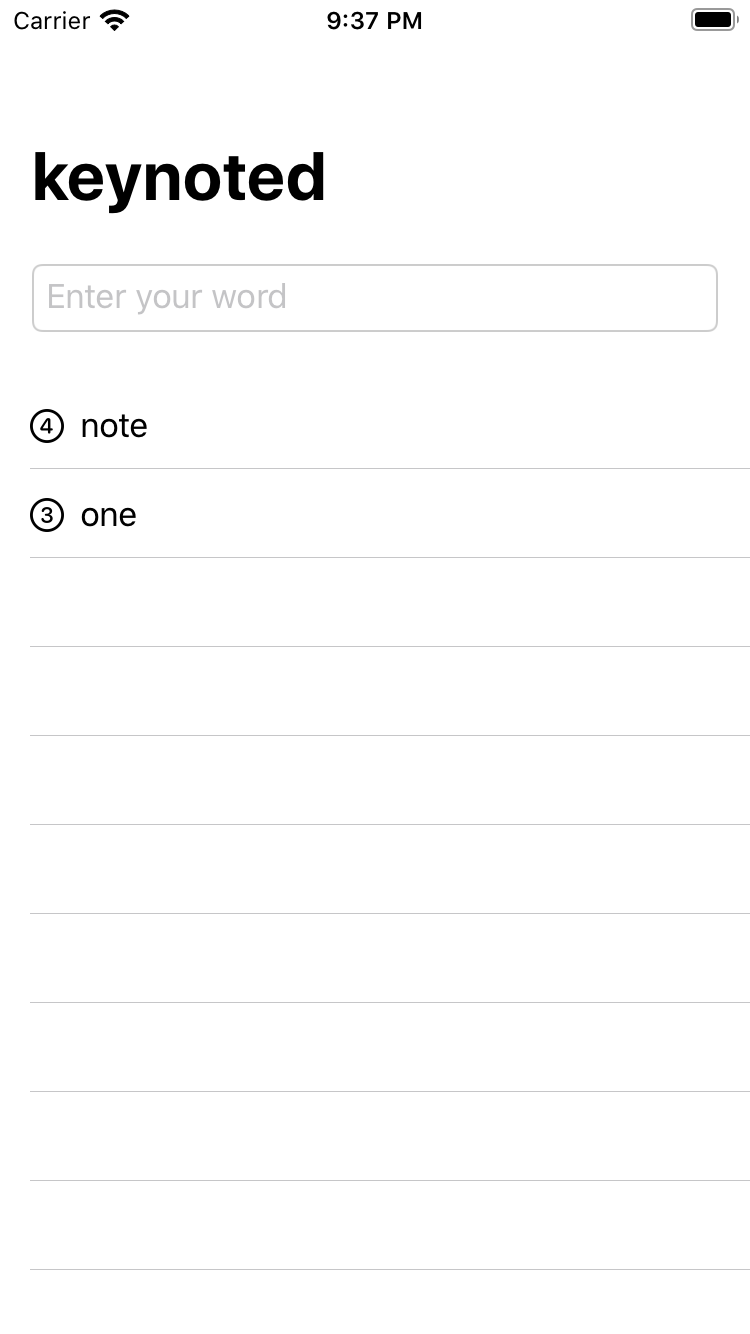
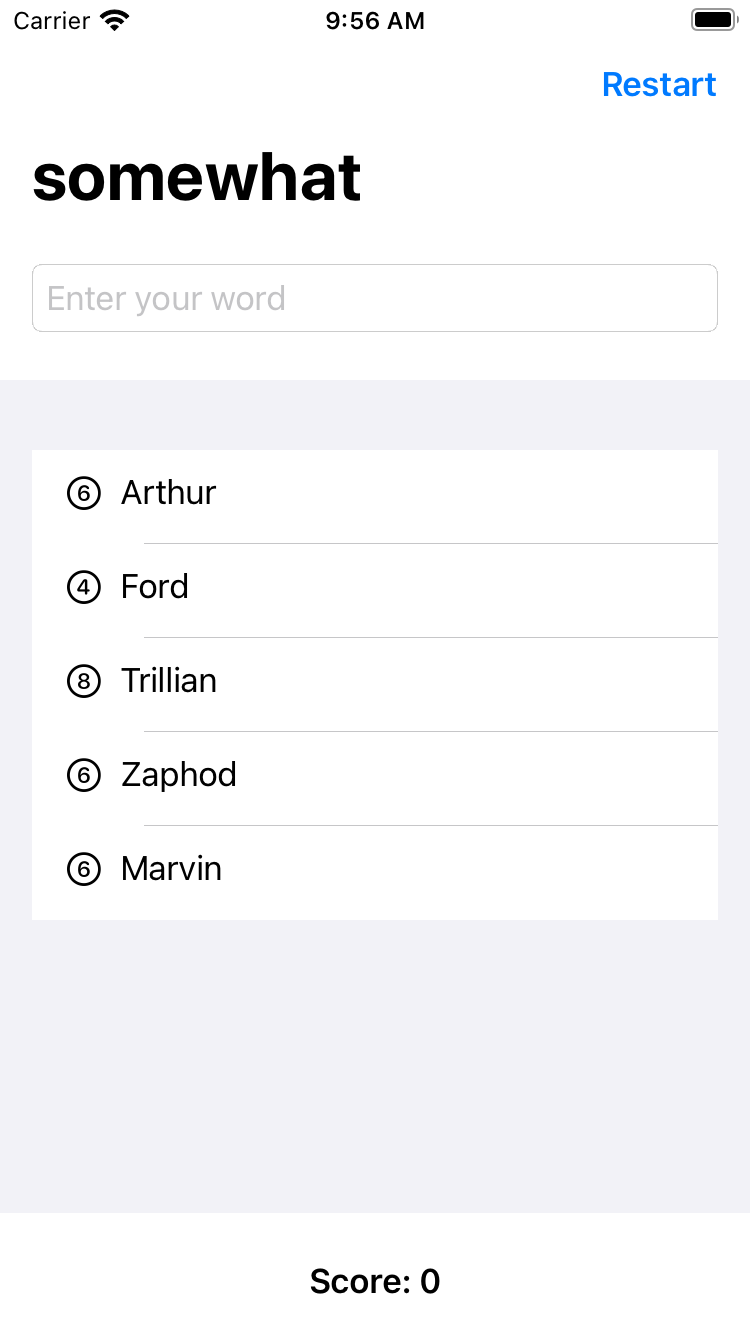
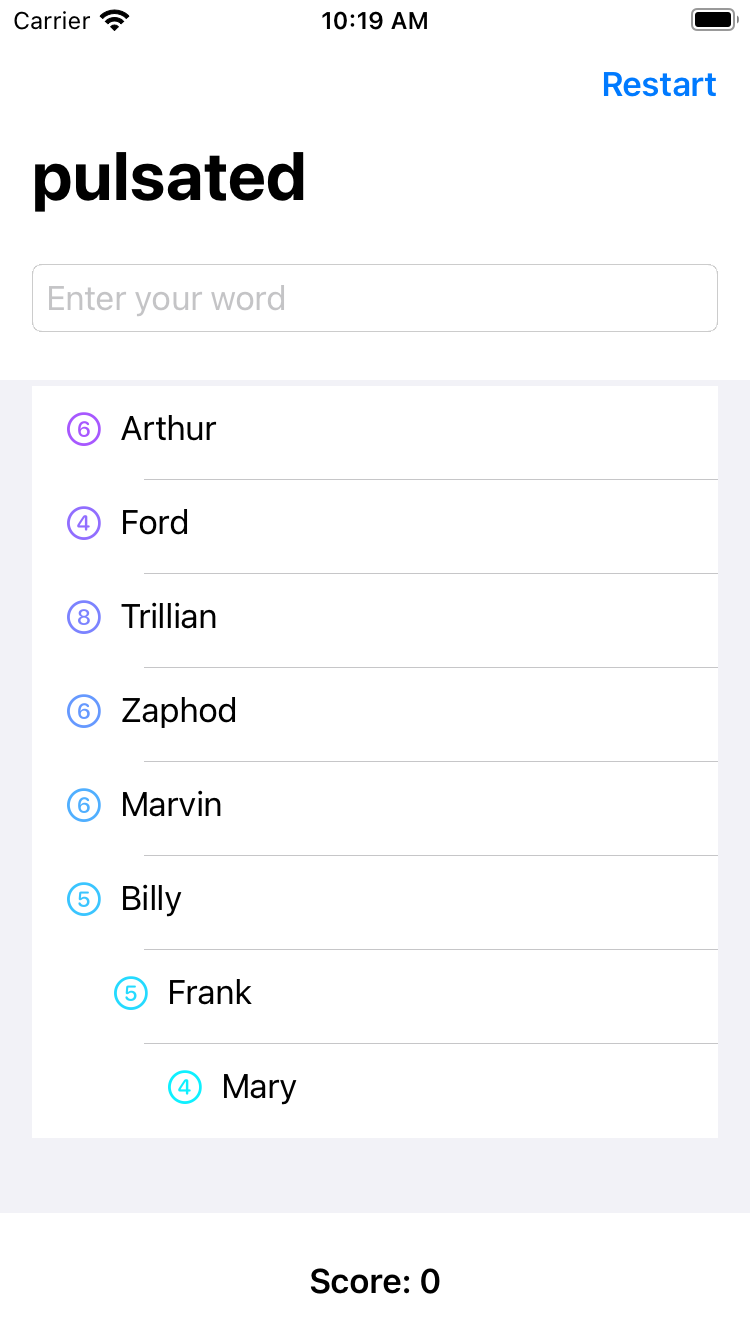
| Day 29 - P05 WordScramble / Swift, P05B WordScramble / Swift - List, Bundle, UITextChecker and more. |
 |
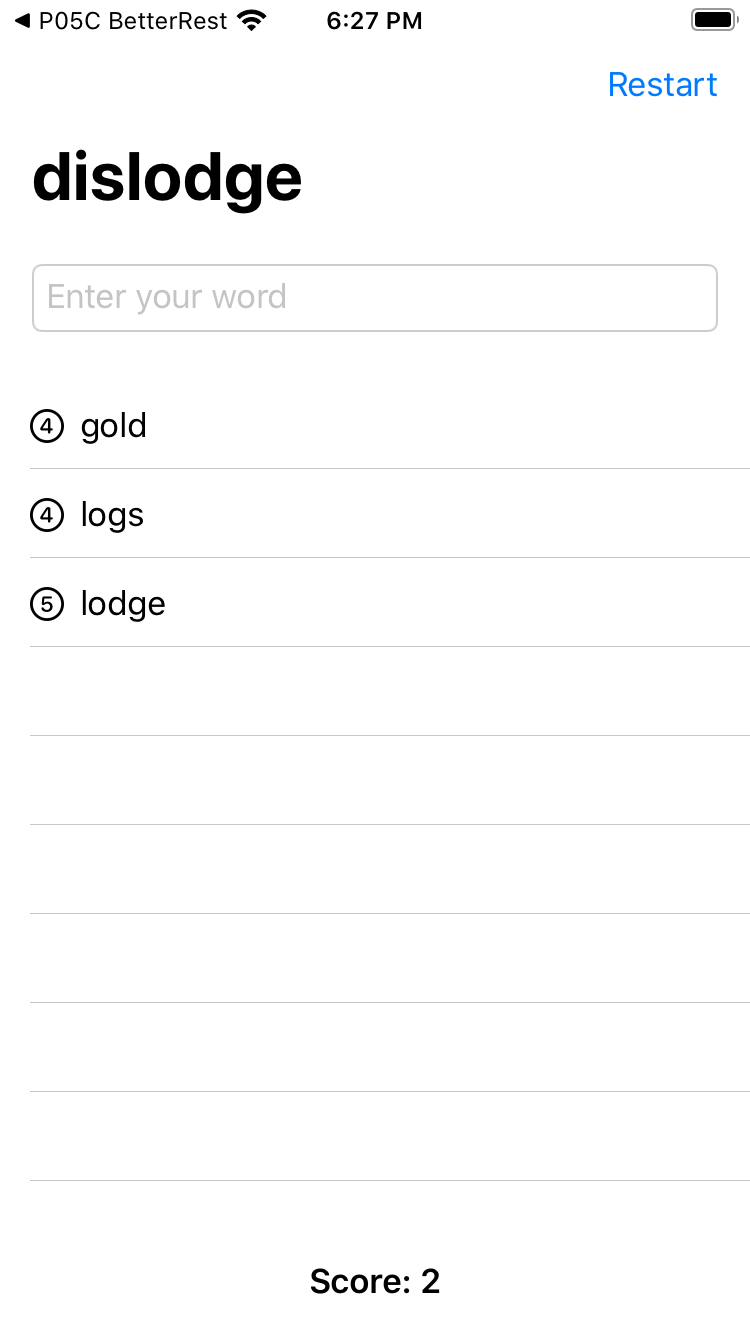
| Day 30 - P05C WordScramble / Swift - Complete app with feature / functions from day 28 / 29. |
 |
| Day 31 - P05X WordScramble / Swift - Challenge. |
 |
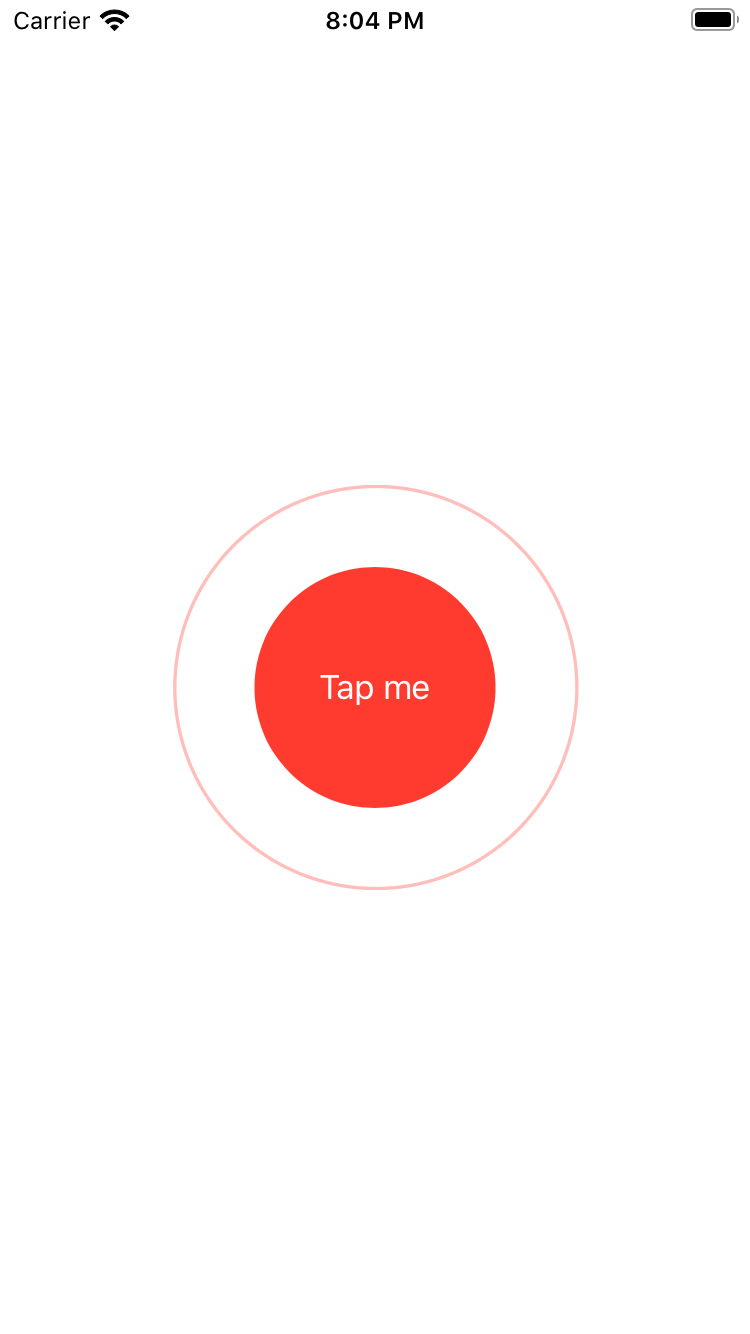
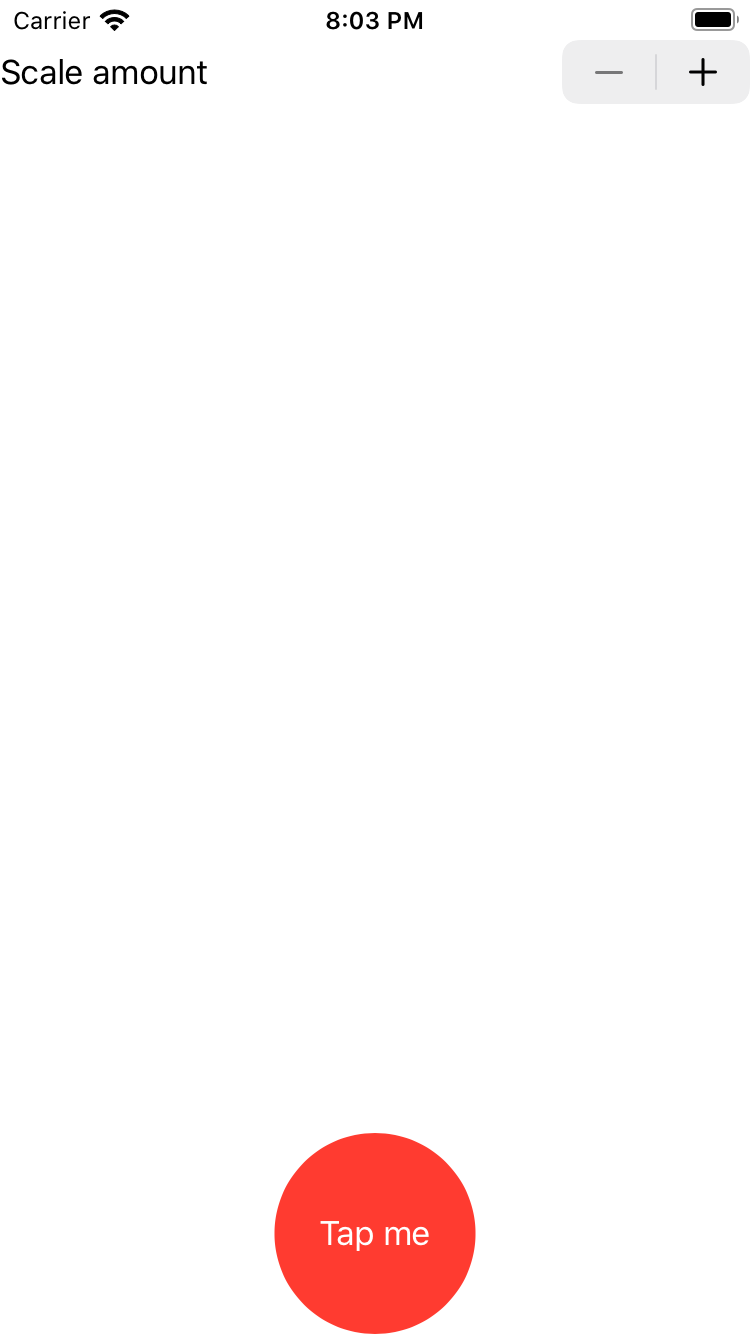
| Day 32 - P06 Animations / Swift - Implicit animation example. Customizing animations. - P06B Animations / Swift - Animation bindings. - P06C Animations / Swift - Explicit animations. |
   |
| Day 33 - P06D Animations / Swift - Controlling the animation stack. - P06E Animations / Swift, P06F Animations / Swift - Animating gestures example. - P06G Animations / Swift - Showing and hiding views with transitions example. - P06H Animations / Swift - Building custom transitions using ViewModifier example |
     |
| Day 34 - P06X Guess The Flag / Swift - Challenge - additions to the project. |
 |
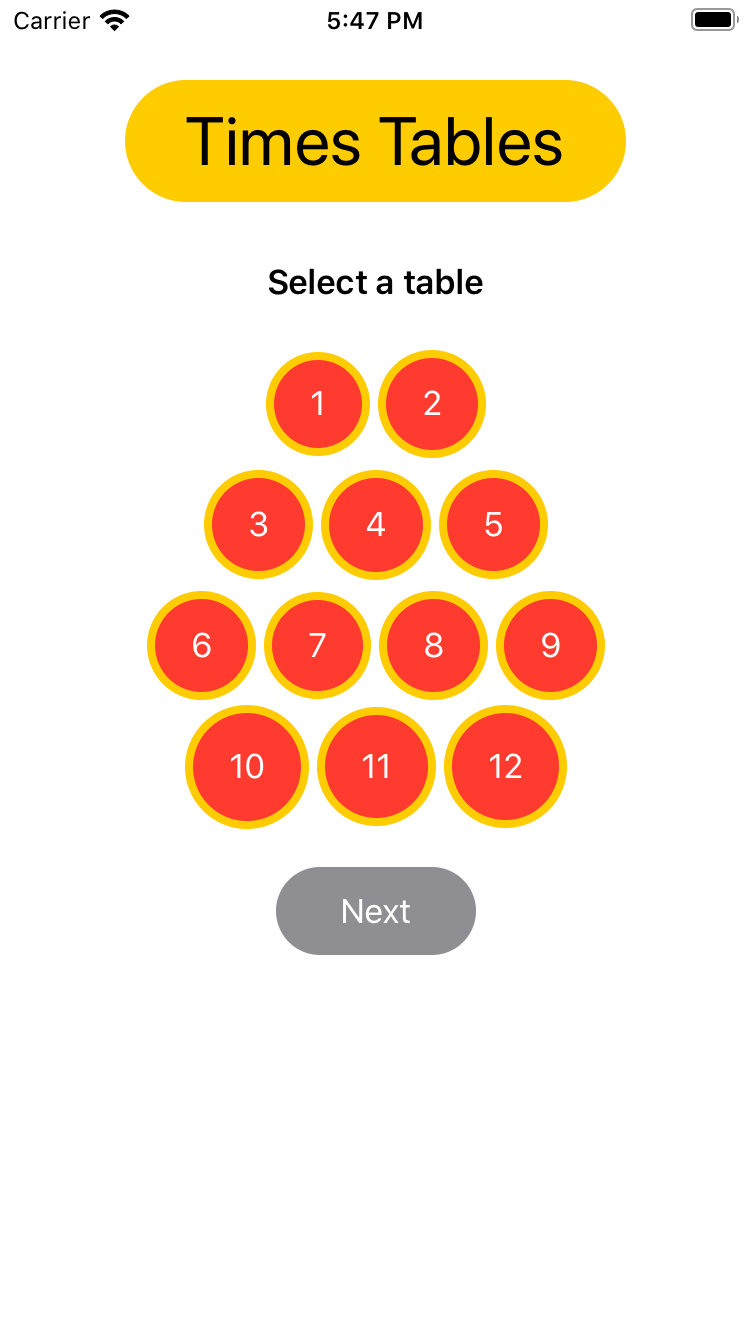
| Day 35 - X04 Times Tables / Swift - Milestone challenge project. |
 |
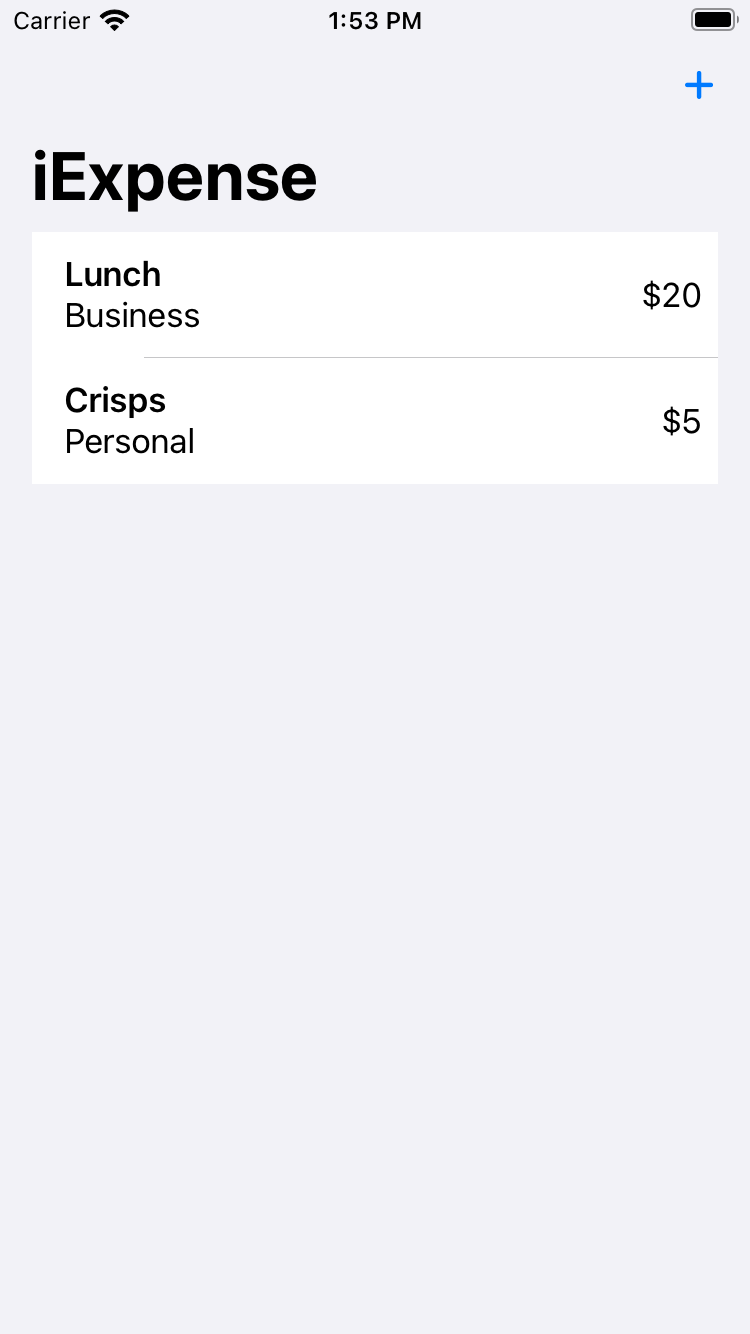
| Day 36 - P07 iExpense / Swift - Introduction to ObservableObject and ObservedObject. - P07A iExpense / Swift - Showing a sheet, a second view with PresentationMode to dismiss the sheet. |
  |
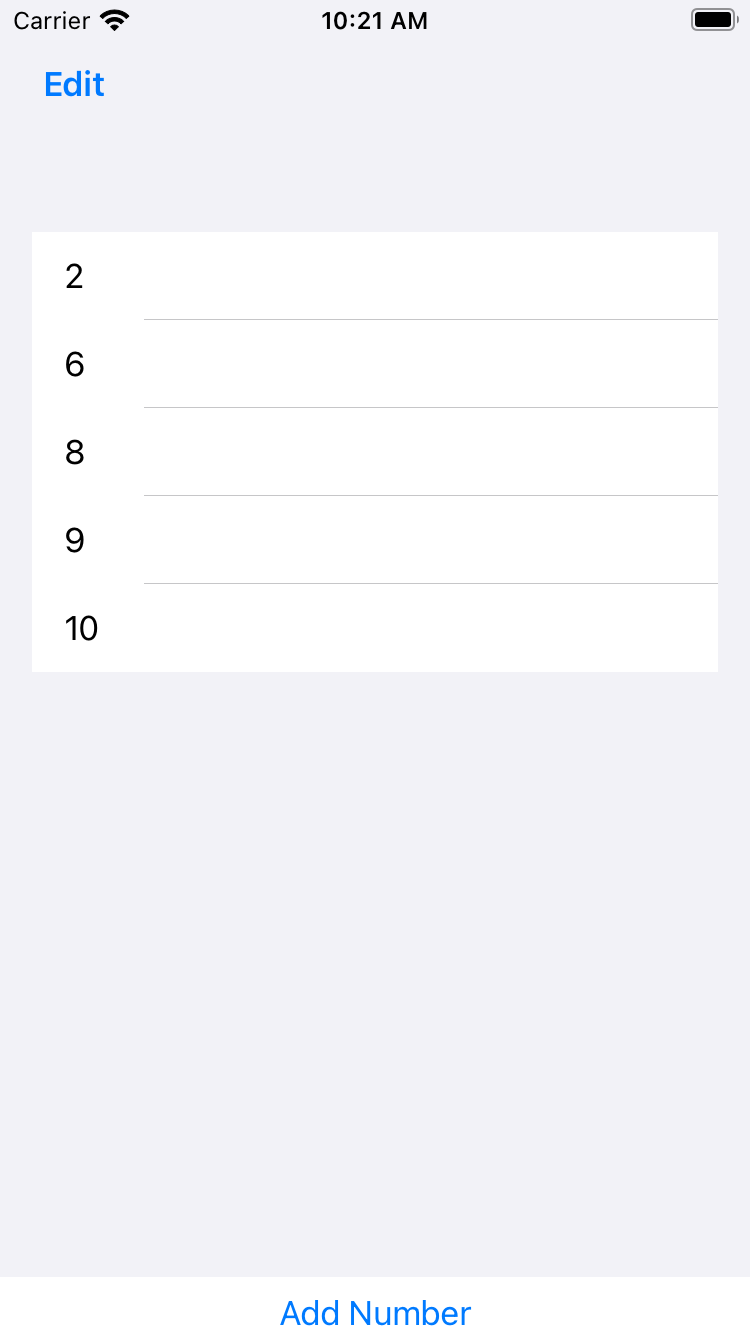
| Day 37 - P07B iExpense / Swift - Deleing list items with onDelete. - P07C iExpense / Swift - Storing settings with UserDefaults. - P07D iExpense / Swift - Codable / JSONEncoder. |
  |
| Day 38 - P07E iExpense / Swift - All the P07 learnings. - P07X iExpense / Swift - Challenge. |
  |
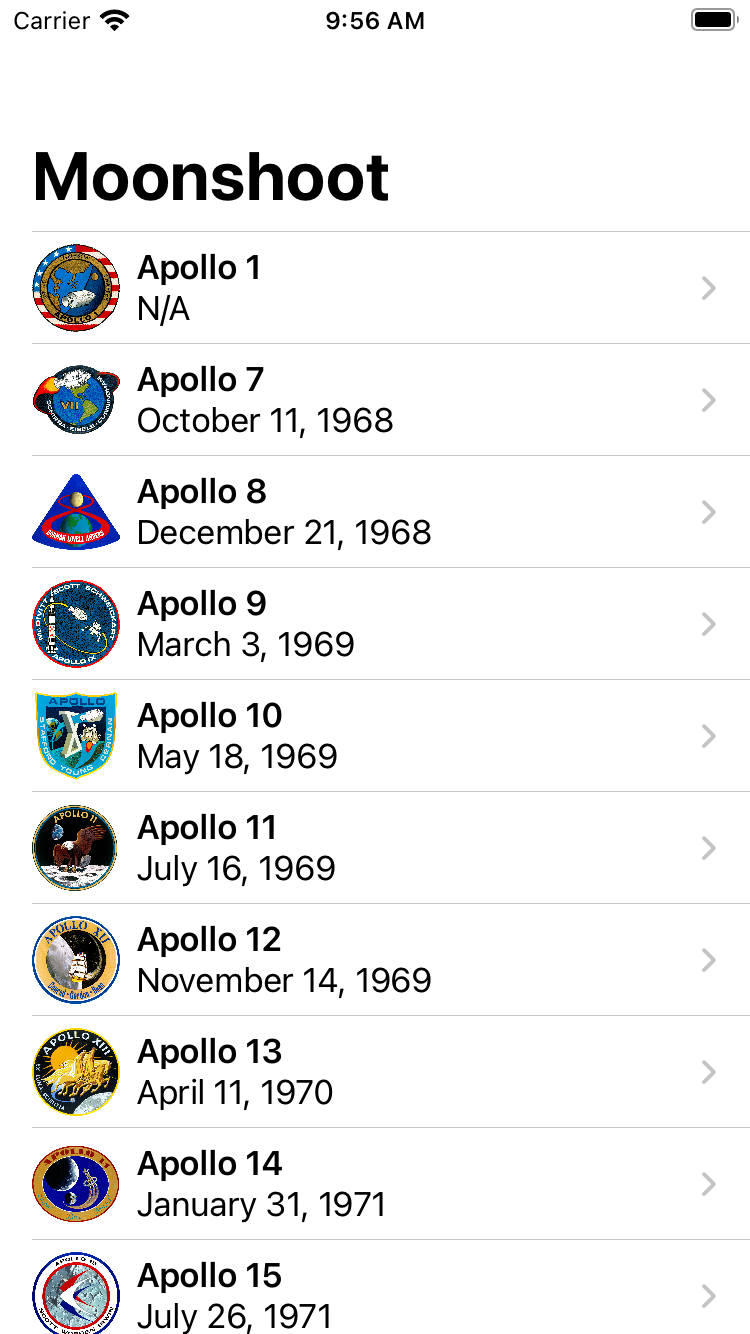
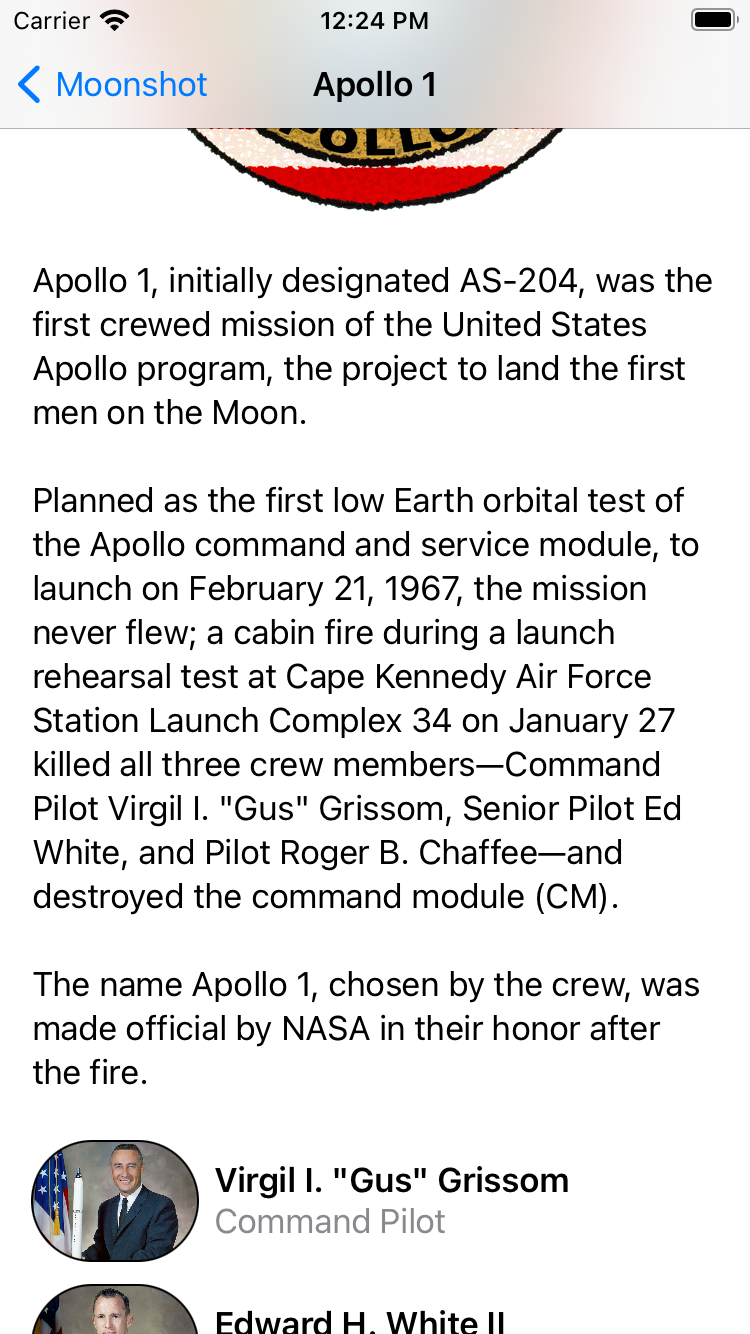
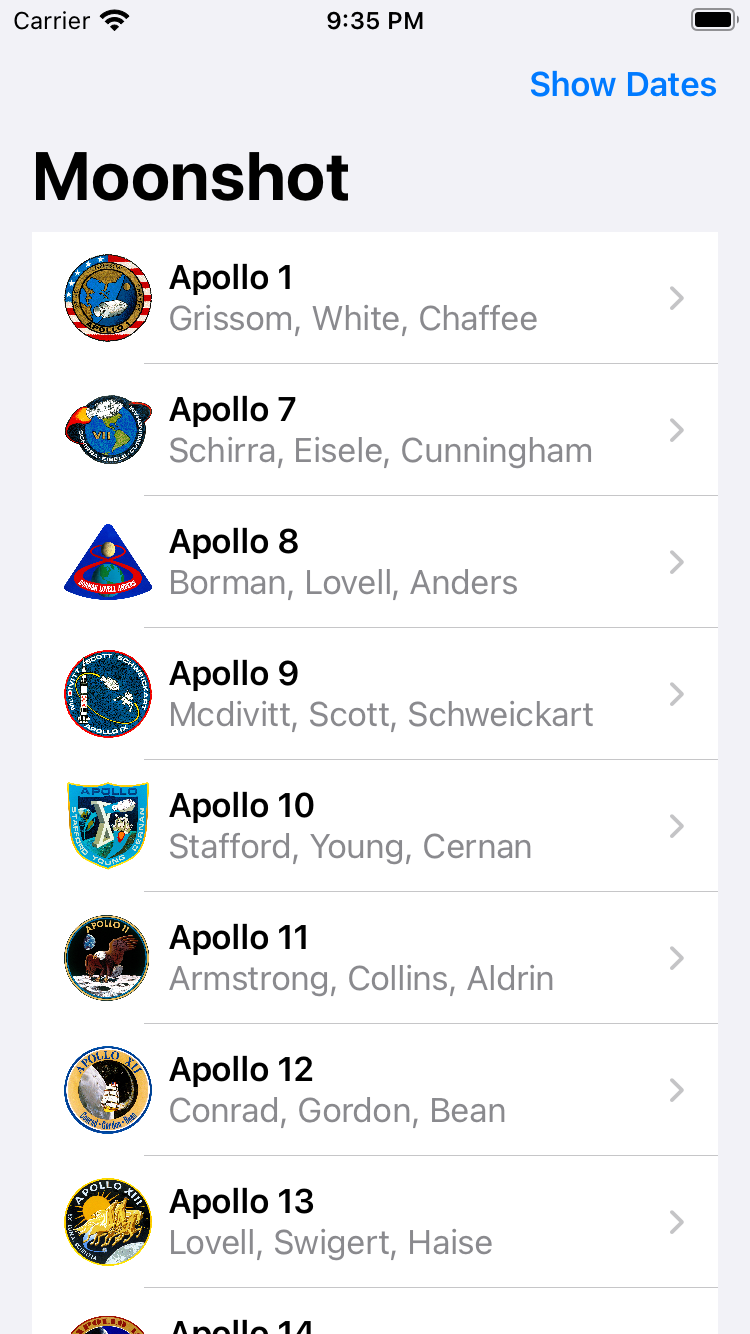
| Day 39 - P08 Moonshot / Swift - Resizing an image to fit with GeometryReader. - P08A Moonshot / Swift - ScrollView for scrolling data. - P08B Moonshot / Swift - NavigationView with NavigationLink. - P08C Moonshot / Swift - Hierarchical codable data. |
   |
| Day 40 / 41 - P08D Moonshot / Swift - Loading codable data from a file, generics, view / date formatting, ScrollView / GeometryReader, merged codable structures and buttonStyle() / layoutPriority(). |
   |
| Day 42 - P08X Moonshot / Swift - Challenge. |
 |
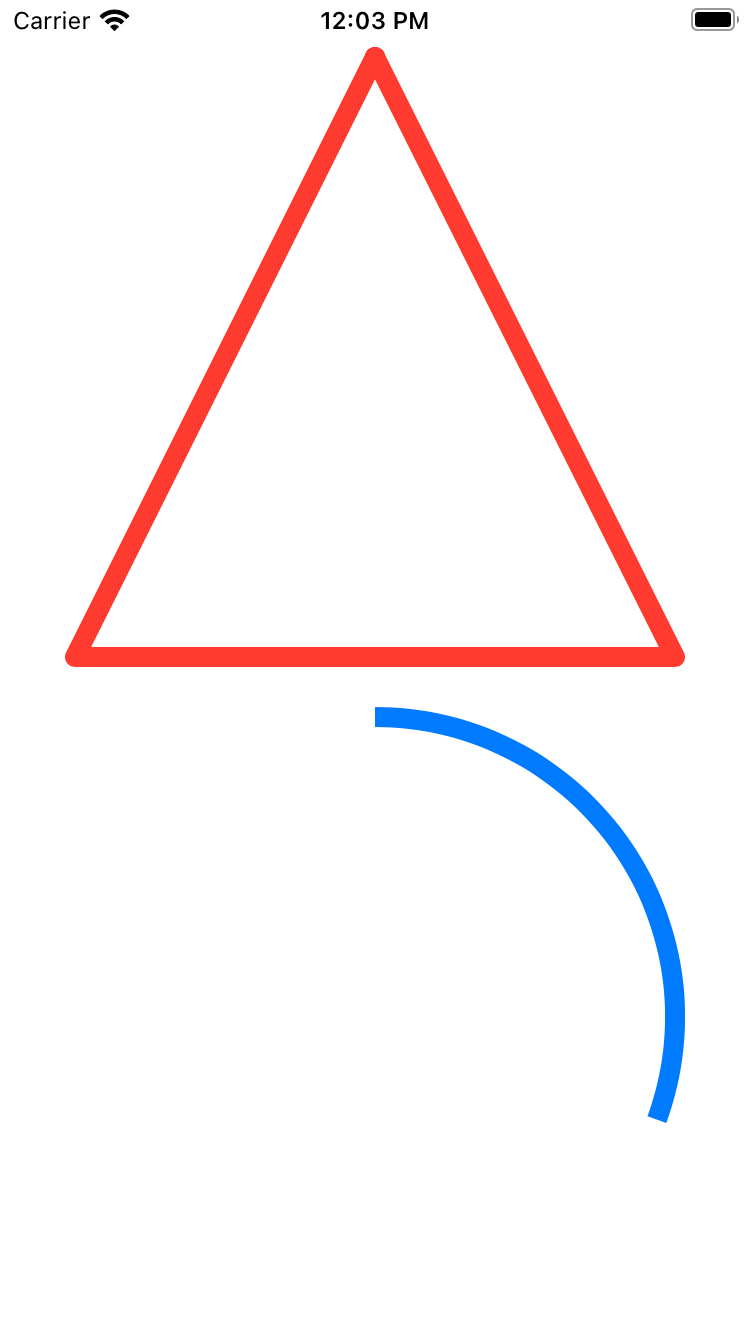
| Day 43 - P09 Drawing / Swift - CGPath / Path. - P09A Drawing / Swift - Paths vs shapes. - P09B Drawing / Swift - Adding strokeBorder() support with InsettableShape. |
   |
| Day 44 - P09C Drawing / Swift - Transforming shapes using CGAffineTransform and even-odd fills. - P09D Drawing / Swift - Creative borders and fills using ImagePaint - border. - P09E Drawing / Swift - Creative borders and fills using ImagePaint - strokeBorder. - P09F Drawing / Swift - Enabling high-performance Metal rendering with drawingGroup(). |
    |
| Day 45 - P09G Drawing / Swift - Special effects in SwiftUI: blurs, blending, and more - blending aka multiply. - P09H Drawing / Swift - Special effects in SwiftUI: blurs, blending, and more - blendMode. - P09I Drawing / Swift - Special effects in SwiftUI: blurs, blending, and more - saturation / blur. - P09J Drawing / Swift - Animating simple shapes with animatableData. - P09K Drawing / Swift - Animating complex shapes with AnimatablePair. - P09L Drawing / Swift - Creating a spiritograph with SwiftUI. |
      |
| Day 46 - P09X Drawing / Swift - Challenge. |
 |
| Day 47 - X05 Tracking / Swift / Swift-AddView / Swift-ActivityView - Challenge. |
 |
| Day 48 - Watch Paul's Video |
|
| Day 49 - P10 CupcakeCorner / Swift - Adding Codable conformance for @Published properties - P10A CupcakeCorner / Swift - Sending and receiving Codable data with URLSession and SwiftUI. - P10B CupcakeCorner / Swift - Validating and disabling forms. |
  |
| Day 50 / 51 - P10C CupcakeCorner / Swift - Taking basic order details, checking for a valid address, preparing for checkout, encoding an ObservableObject class, sending and receiving orders over the internet. |
 |
| Day 52 - P10X CupcakeCorner / Swift - Challenge |
|
| Day 53 - P11 Bookworm / Swift - Creating a custom component with @Binding. - P11A Bookworm / Swift - Using size classes with AnyView type erasure. - P11B Bookworm / Swift - How to combine Core Data and SwiftUI. |
   |
| Day 54 / 55 - P11C Bookworm / Swift - Creating books with Core Data, Adding a custom star rating component, Building a list with @FetchRequest, Sorting fetch requests with NSSortDescriptor, Deleting from a Core Data fetch request, Using an alert to pop a NavigationLink programmatically. |
 |
| Day 56 - P11X Bookworm / Swift - Challenge |
|
| Day 57 - P12 CoreDataProject / Swift - Explanation of hashable and uniqueness. - P12B CoreDataProject / Swift - Creating NSManagedObject subclasses. - P12C CoreDataProject / Swift - Conditional saving of NSManagedObjectContext. - P12D CoreDataProject / Swift - Ensuring Core Data objects are unique using constraints. |
|
| Day 58 - P12E CoreDataProject / Swift - Filtering @FetchRequest using NSPredicate. - P12F CoreDataProject / Swift1 / Swift2 - Dynamically filtering @FetchRequest with SwiftUI. - P12G CoreDataProject / Swift - One-to-many relationships with Core Data, SwiftUI, and @FetchRequest. |
  |
| Day 59 - P12X CoreDataProject / Swift - Challenge |
|
| Day60 - X06 Friends / Swift1 / Swift2 / Swift3 - Challenge |
 |
| Day 61 - X06A Friends / Swift1 / Swift2 - Challenge with Core Data |
 |
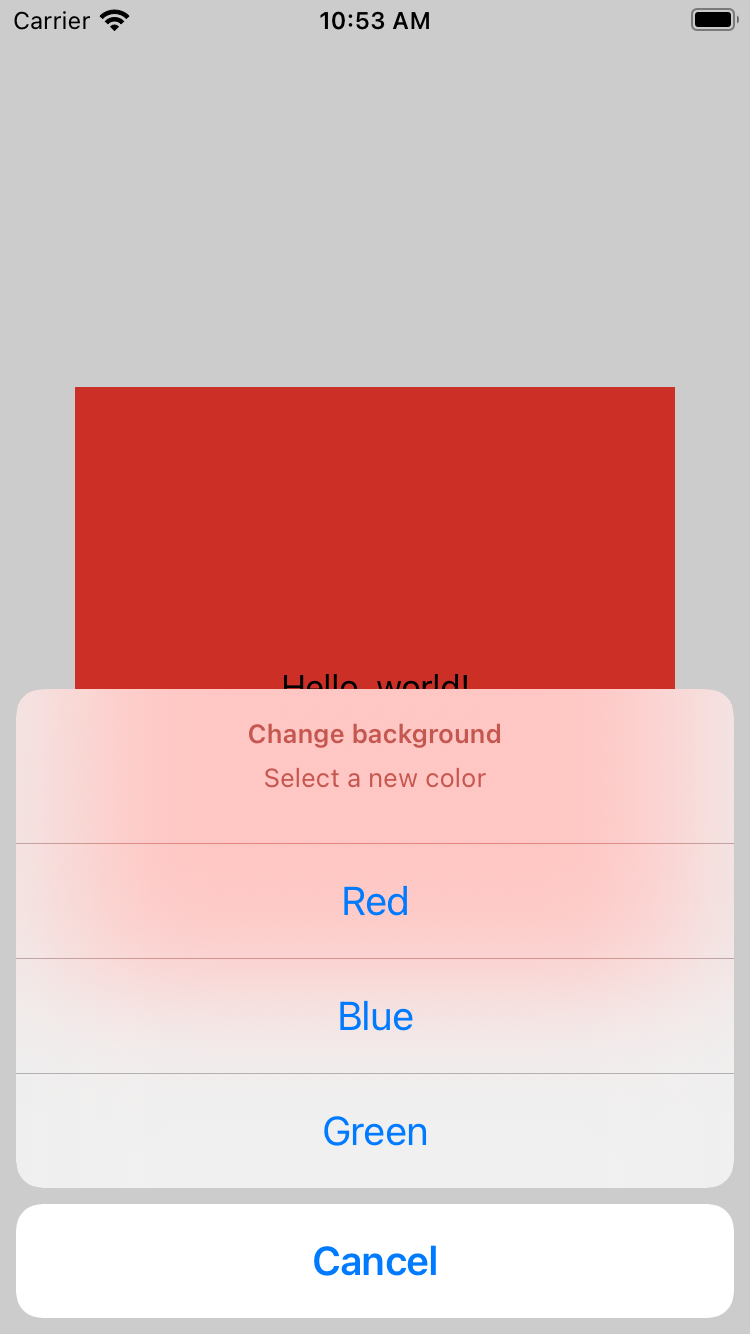
| Day 62 - P13 InstaFilter / Swift - Creating custom bindings in SwiftUI. - P13A InstaFilter / Swift - Showing multiple options with ActionSheet. |
 |
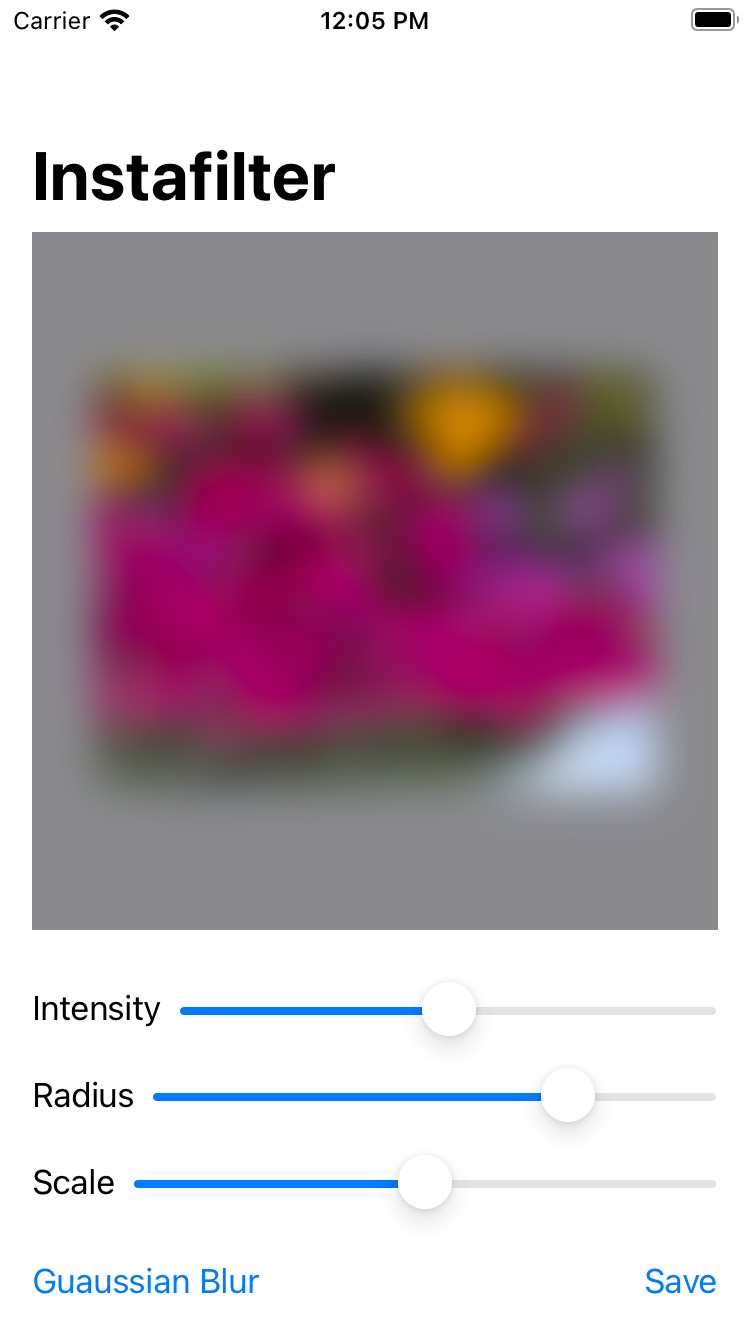
| Day 63 - P13B InstaFilter / Swift - Integrating Core Image with SwiftUI. - P13C InstaFilter / Swift - Wrapping a UIViewController in a SwiftUI view. |
  |
| Day 64 - P13D InstaFilter / Swift - Using coordinators to manage SwiftUI view controllers / How to save images to the user’s photo library. |
 |
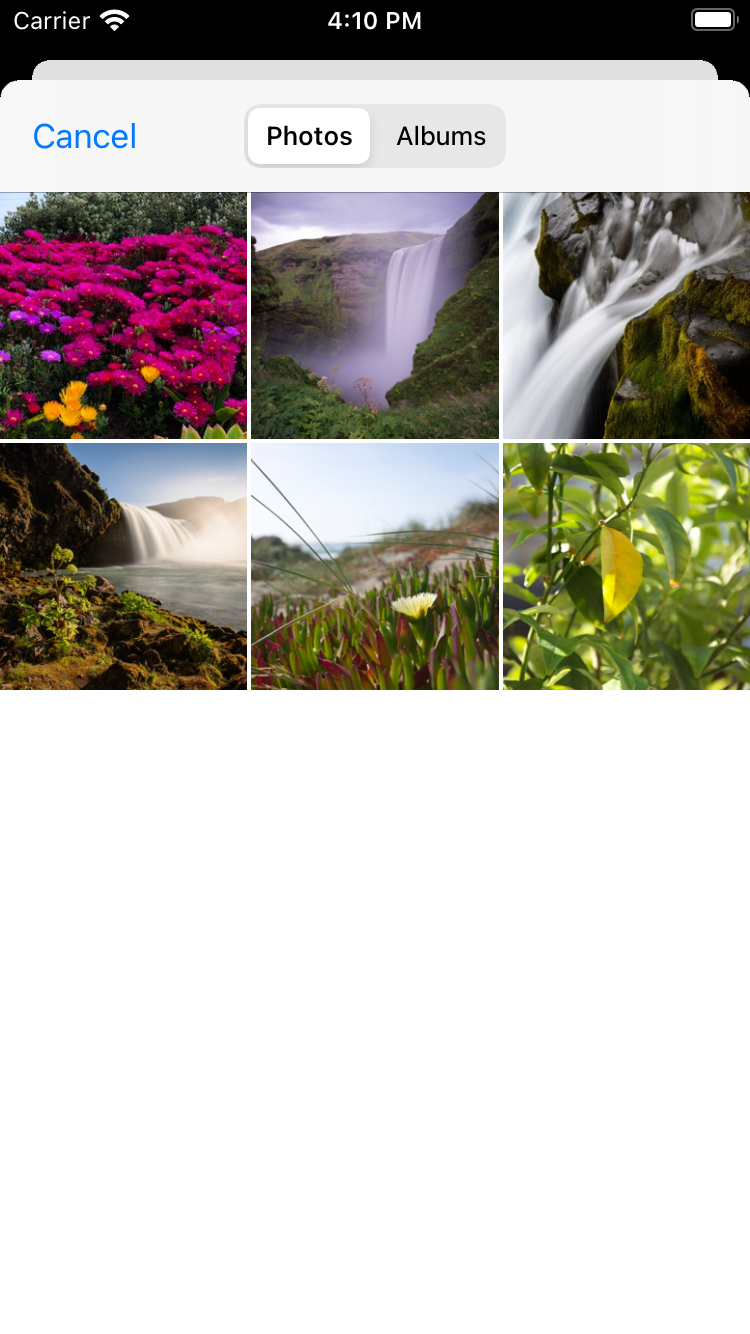
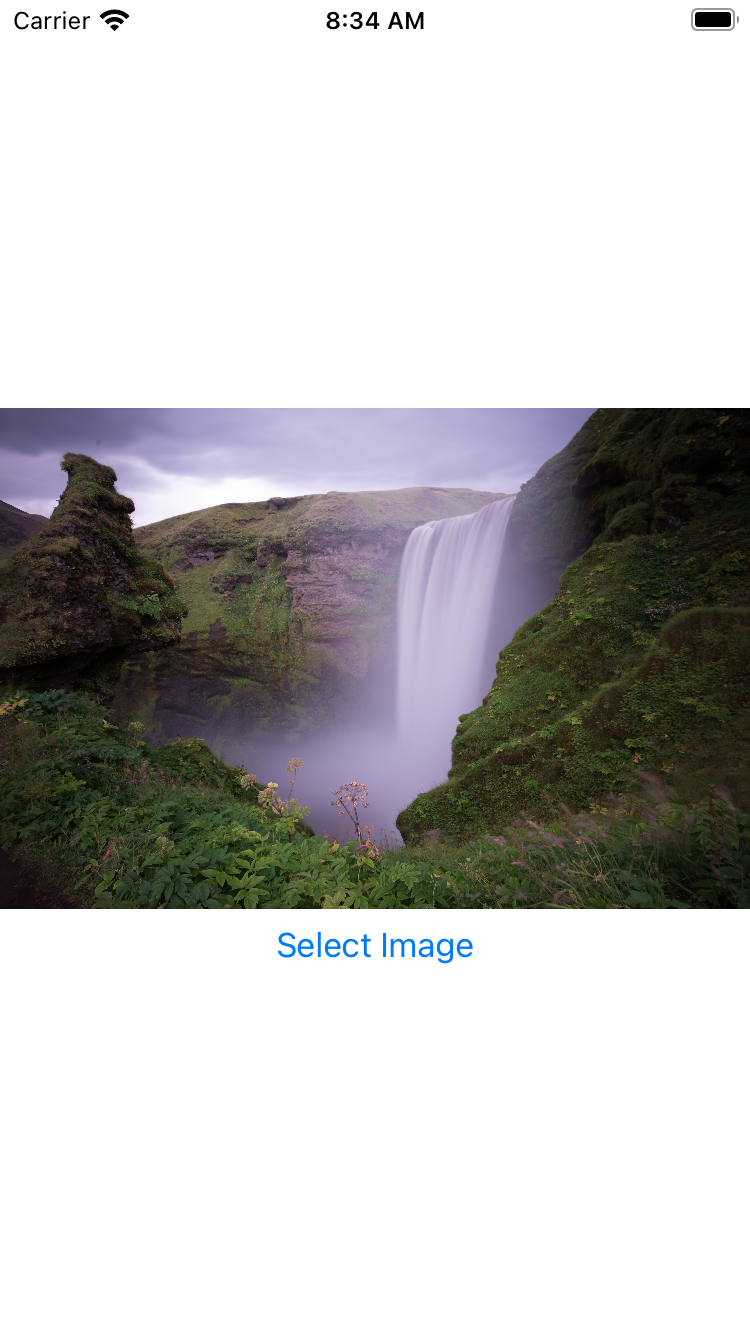
| Day 65 / 66 - P13E InstaFilter / Swift - Building our basic UI, Importing an image into SwiftUI using UIImagePickerController, Basic image filtering using Core Image. Customizing our filter using ActionSheet. Saving the filtered image using UIImageWriteToSavedPhotosAlbum(). |
 |
| Day 67 - P13X InstaFilter / Swift - Challenge |
 |
| Day 68 - P14 BucketList / Swift - Adding conformance to Comparable for custom types. - P14A BucketList / Swift - Writing data to the documents directory. - P14X BucketList / Swift - Small challenge. - P14B BucketList / Swift - Switching view states with enums. |
|
| Day 69 - P14C BucketList / Swift / Swift2 - Integrating MapKit with SwiftUI. Communicating with a MapKit coordinator. - P14D BucketList / Swift - Using Touch ID and Face ID with SwiftUI. |
 |
| Day 70 - P14E BucketList / Swift / Swift2 - Advanced MKMapView with SwiftUI. Customizing MKMapView annotations. |
 |
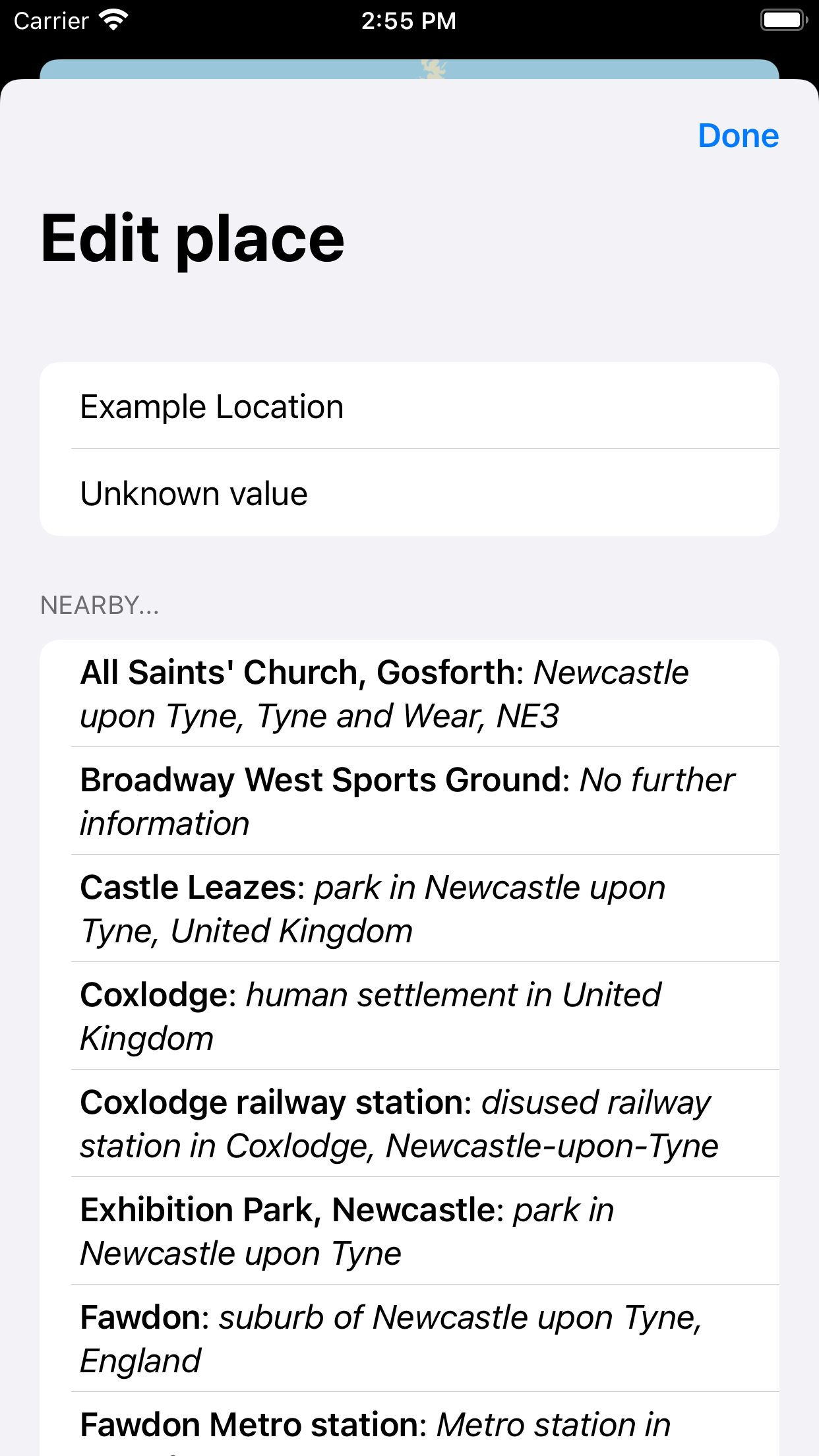
| Day 71 - P14F BucketList / Swift / Swift2 - Extending existing types to support ObservableObject. Downloading data from Wikipedia. Sorting Wikipedia results. |
 |
| Day 72 - P14G BucketList / Swift / Swift2 - Making someone else’s class conform to Codable. Locking our UI behind Face ID. |
 |
| Day 73 - P14X2 BucketList / Swift / Swift2 - Challenge. |
 |
| Day 74 - P15 Accessibility / Swift - Identifying views with useful labels. - P15A Accessibility / Swift - Hiding and grouping accessibility data. - P15B Accessibility / Swift - Reading the value of controls. |
|
| Day 75 - P15X Guess The Flag / Swift - Accessibility update. - P15X WordScramble / Swift - Accessibility update. - P15X Bookworm / Swift - Accessibility update. Note: source code for this day where copied from challenge updates P06X, P05X and P11X to P15X, however the P15 updates are from on today's videos. Aka the actual changes in the videos are different, as updates were made on code updated in challenges. |
|
| Day 76 - P15X CupcakeCorner / Swift - Accessibility update challenge. - P15X Moonshoot / Swift - Accessibility update challenge. - P15X BetterRest / Swift - Accessibility update challenge. |
|
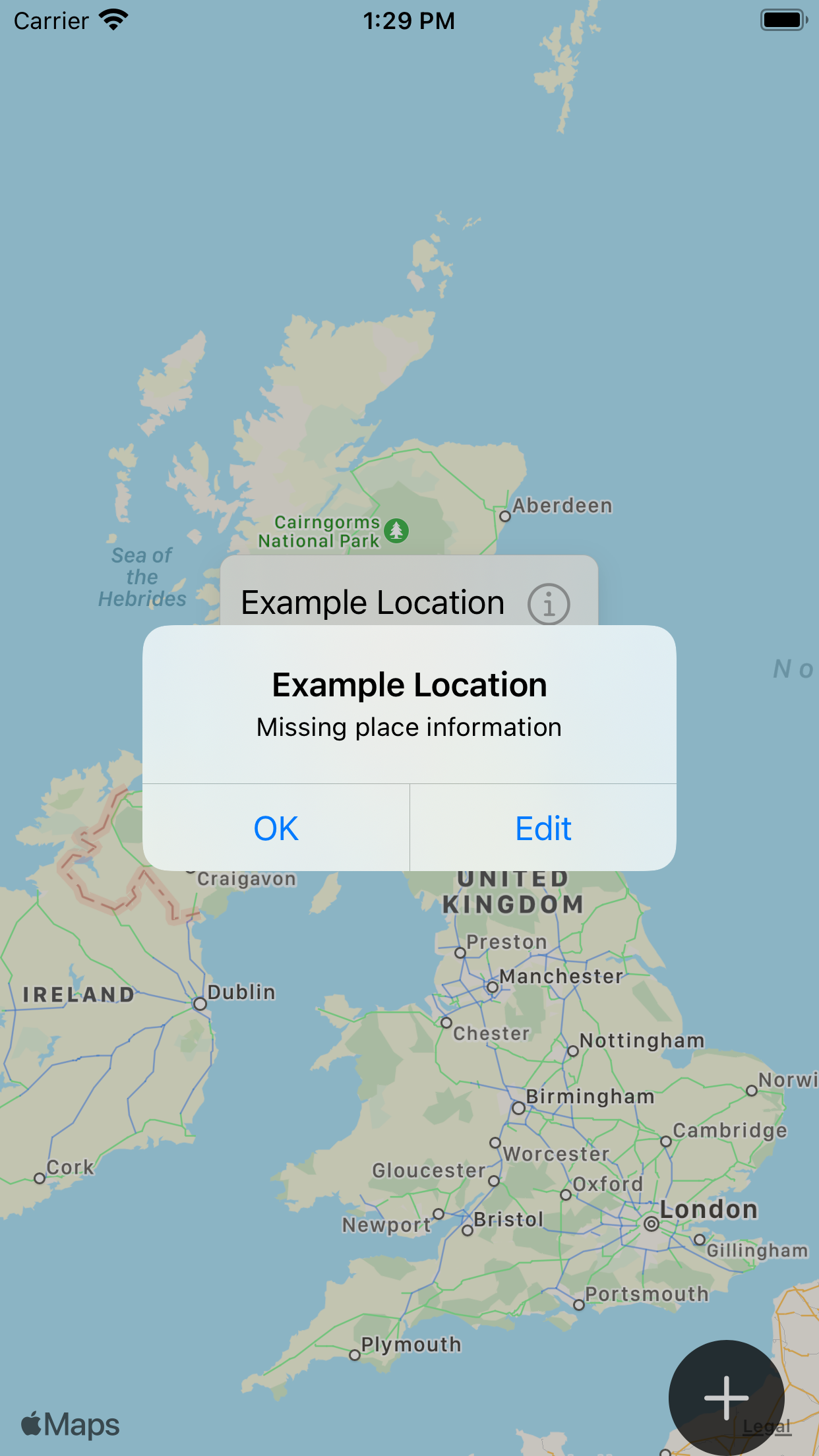
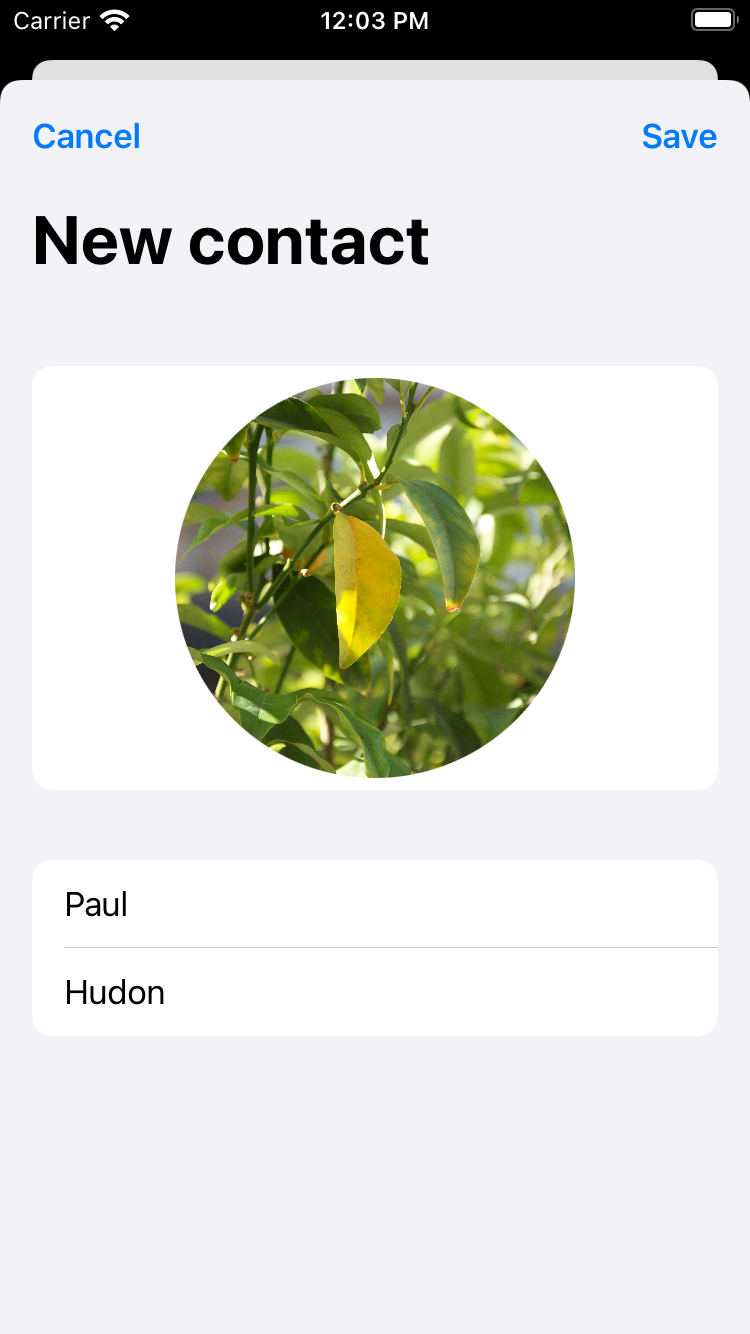
| Day 77 - X07 Meetup / Swift / Swift2 / Swift3 - Challenge project using core data, images save to documents directory, image picker and accessibility. |
 |
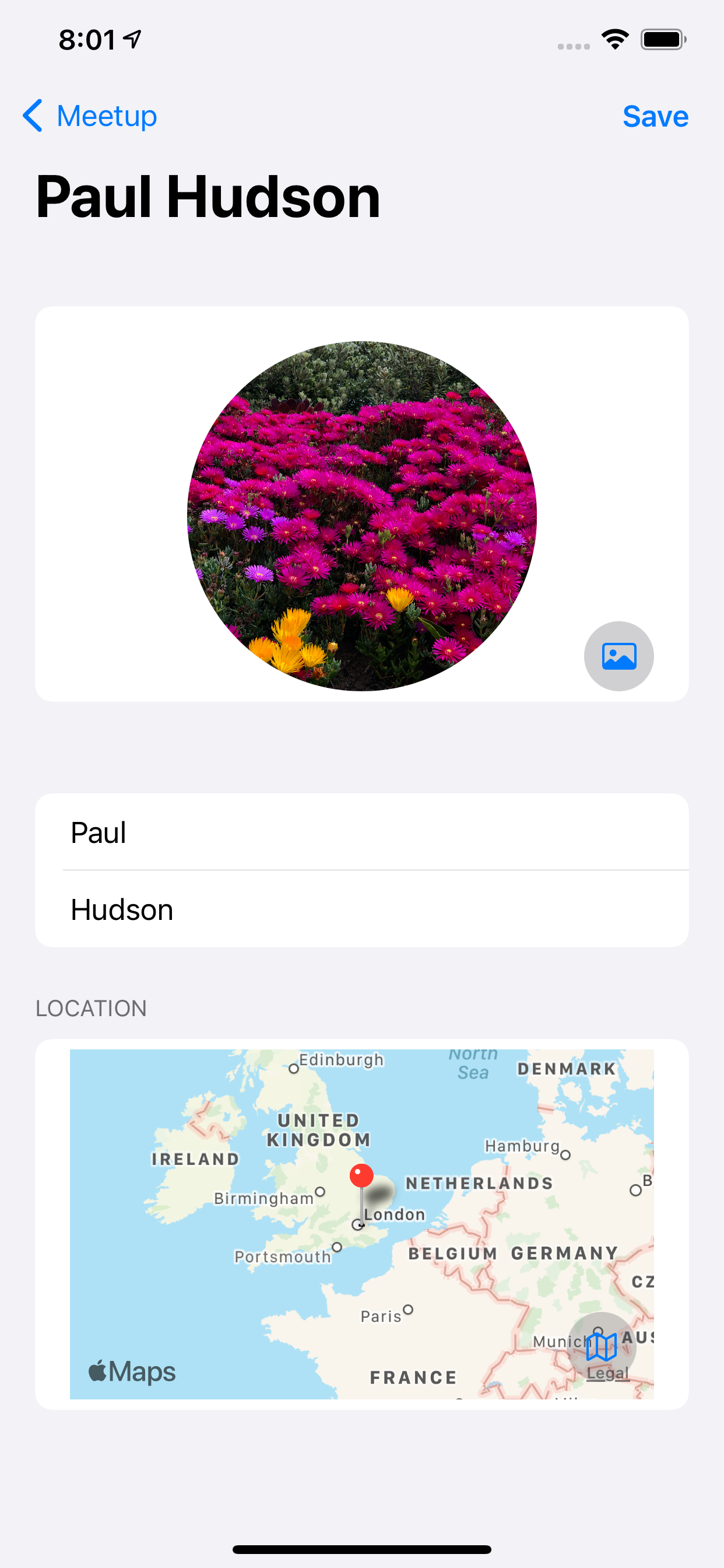
| Day 78 - X07B MeetupMap / Swift / Swift2 / Swift3 - Challenge project from day 77 with maps. |
 |
| Day 79 - P16 HotProspects / Swift - Reading custom values from the environment with @EnvironmentObject. - P16B HotProspects / Swift - Creating tabs with TabView and tabItem. |
|
| Day 80 - P16C HotProspects / Swift - Understanding Swift’s Result type. - P16D HotProspects / Swift- Manually publishing ObservableObject changes. - P16E HotProspects / Swift - Controlling image interpolation in SwiftUI. |
|
| Day 81 - P16F HotProspects / Swift - Creating context menus. - P16G HotProspects / Swift - Scheduling local notifications. - P16H HotProspects / Swift - Adding Swift package dependencies in Xcode. |
 |
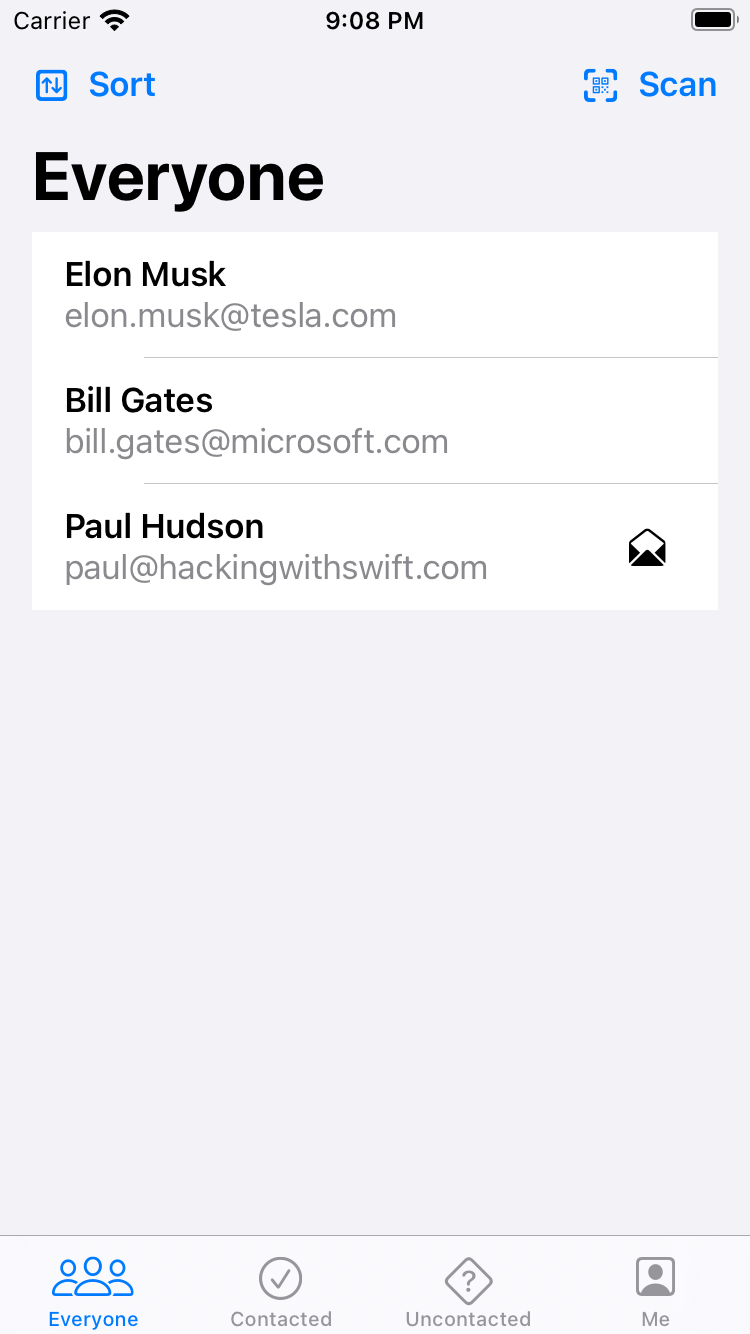
| Day 82 / 83 / 84 - P16I HotProspects / Swift - Building our tab bar. Sharing data across tabs using @EnvironmentObject. Dynamically filtering a SwiftUI List. Generating and scaling up a QR code. Scanning QR codes with SwiftUI. Adding options with a context menu. Saving and loading data with UserDefaults. Posting notifications to the lock screen. |
   |
| Day 85 - P16X HotProspects / Swift - Challenge. |
 |
| Day 86 - P17 Flashzilla / Swift - How to use gestures in SwiftUI : scaleEffect / MagnificationGesture onLongPressGesture. - P17B Flashzilla / Swift - How to use gestures in SwiftUI : rotationEffect / RotationGesture. - P17C Flashzilla / Swift - How to use gestures in SwiftUI : highPriorityGesture / simultaneousGesture. - P17D Flashzilla / Swift - How to use gestures in SwiftUI : combined sequenced gestures. - P17E Flashzilla / Swift - Making vibrations with UINotificationFeedbackGenerator and Core Haptics. - P17F Flashzilla / Swift - Disabling user interactivity with allowsHitTesting(): ZStack contentShape. - P17G Flashzilla / Swift - Disabling user interactivity with allowsHitTesting(): VStack contentShape. |
 |
| Day 87 - P17H Flashzilla / Swift - Triggering events repeatedly using a timer. - P17I Flashzilla / Swift - How to be notified when your SwiftUI app moves to the background. - P17J Flashzilla / Swift - Supporting specific accessibility needs with SwiftUI. - P17K Flashzilla / Swift - Supporting specific accessibility needs with SwiftUI: UIAccessibility.isReduceMotionEnabled. - P17K Flashzilla / Swift - Supporting specific accessibility needs with SwiftUI: accessibilityReduceTransparency. |
|
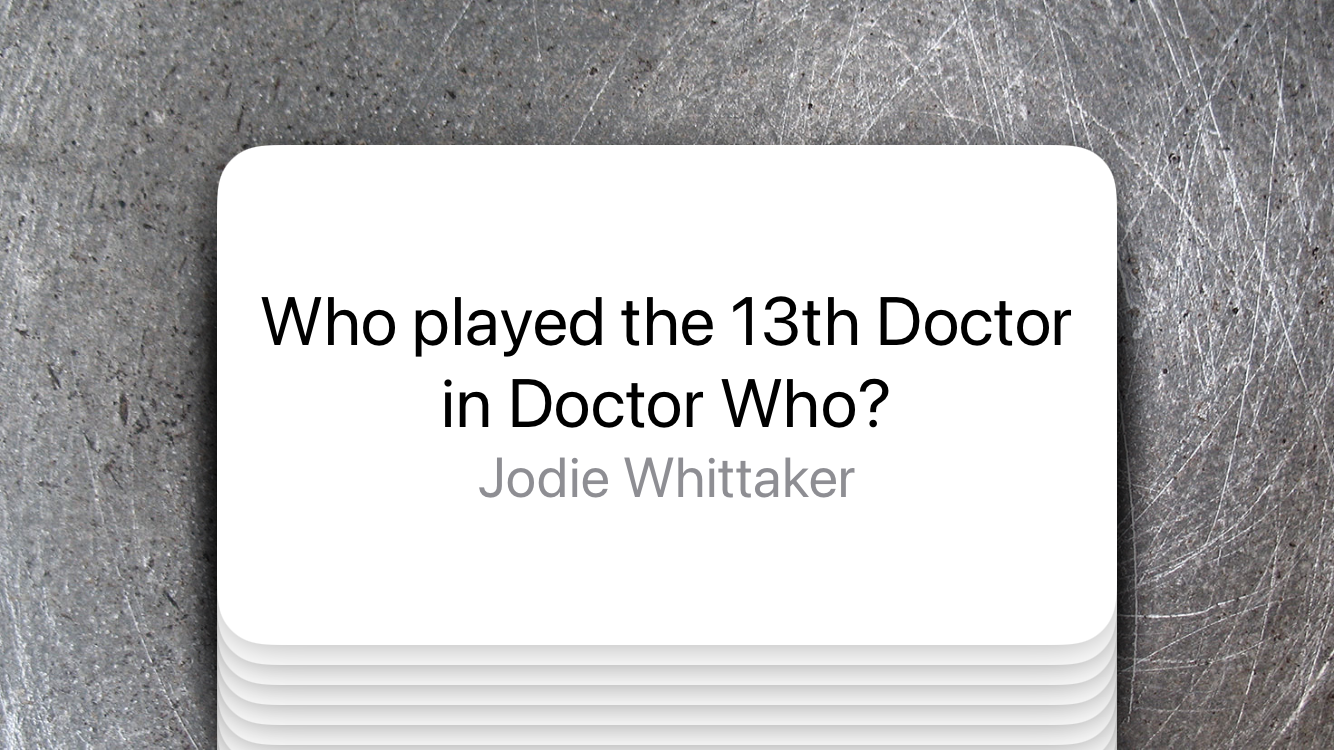
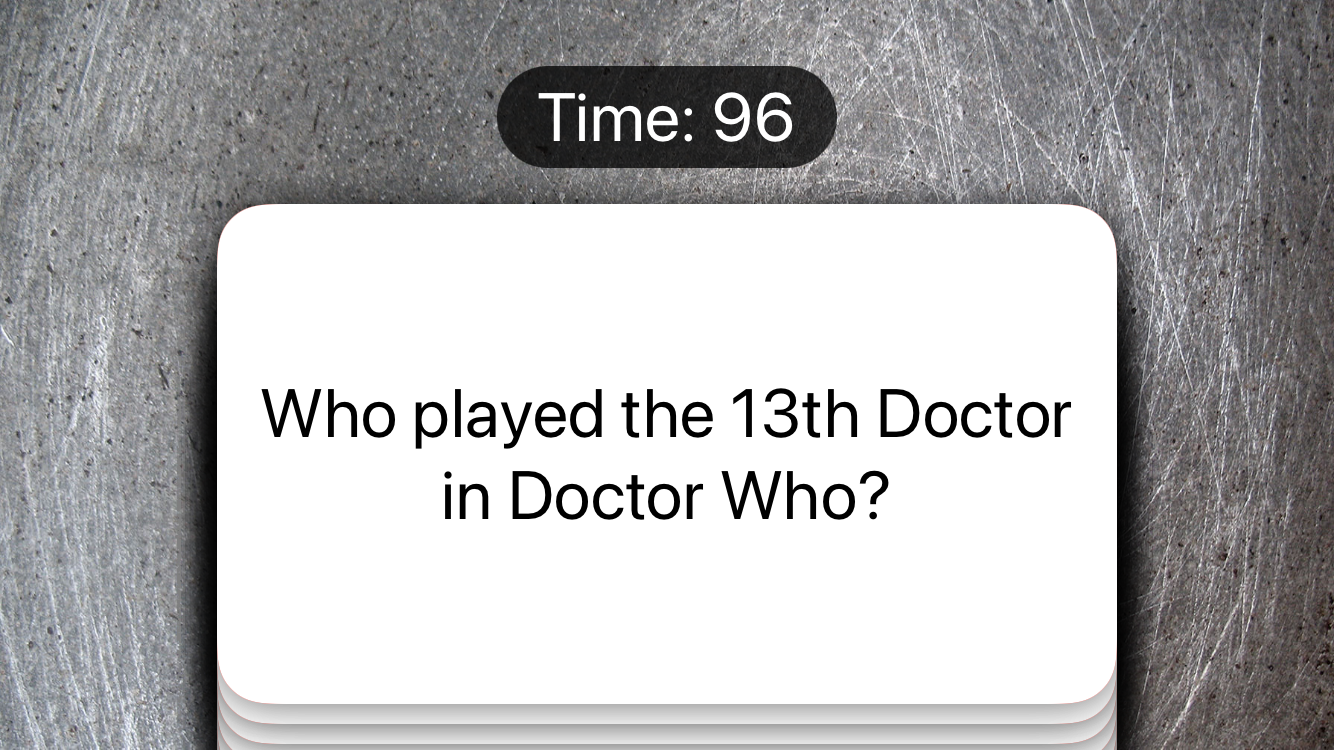
| Day 88 / 89 / 90 - P17M Flashzilla / Swift - Designing a single card view. Building a stack of cards. Moving views with DragGesture and offset(). Coloring views as we swipe. Counting down with a Timer. Ending the app with allowsHitTesting(). Making iPhones vibrate with UINotificationFeedbackGenerator. Fixing the bugs. Adding and deleting cards. |
   |
| Day 91 - P17X Flashzilla / Swift - Challenge. |
|
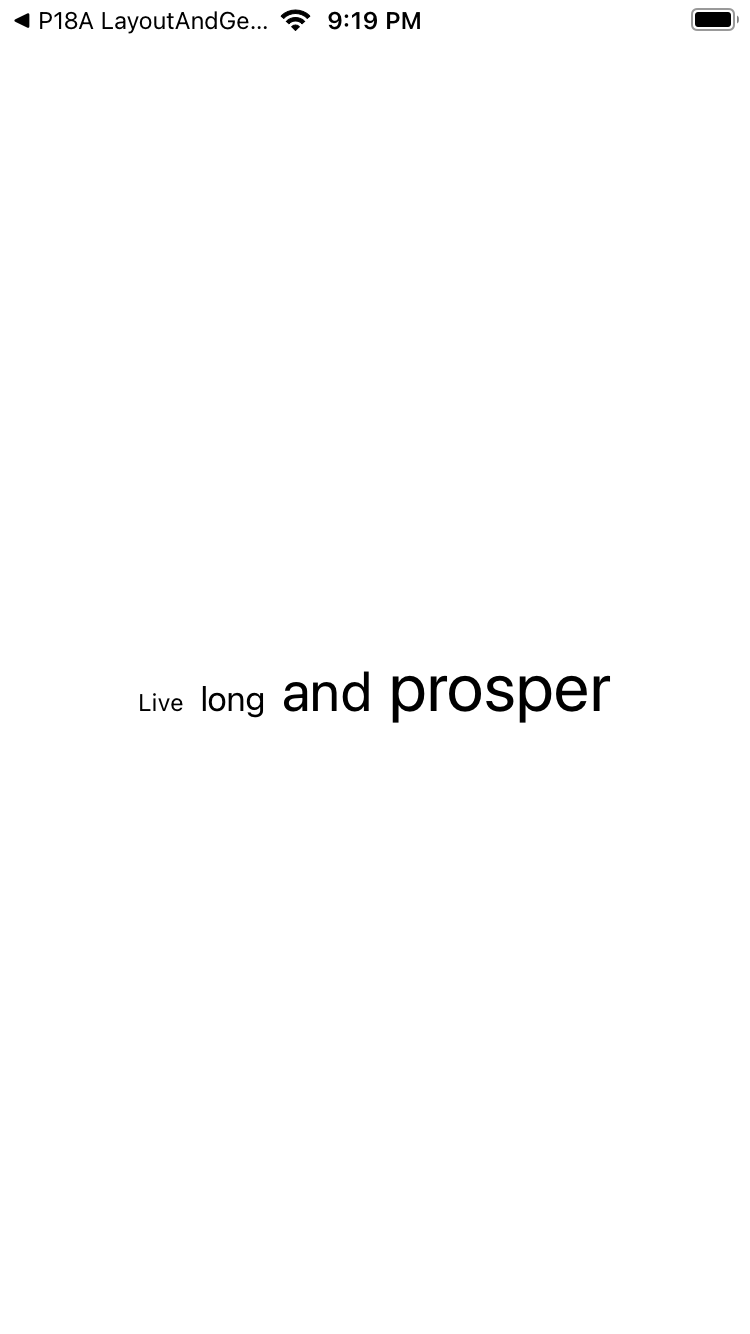
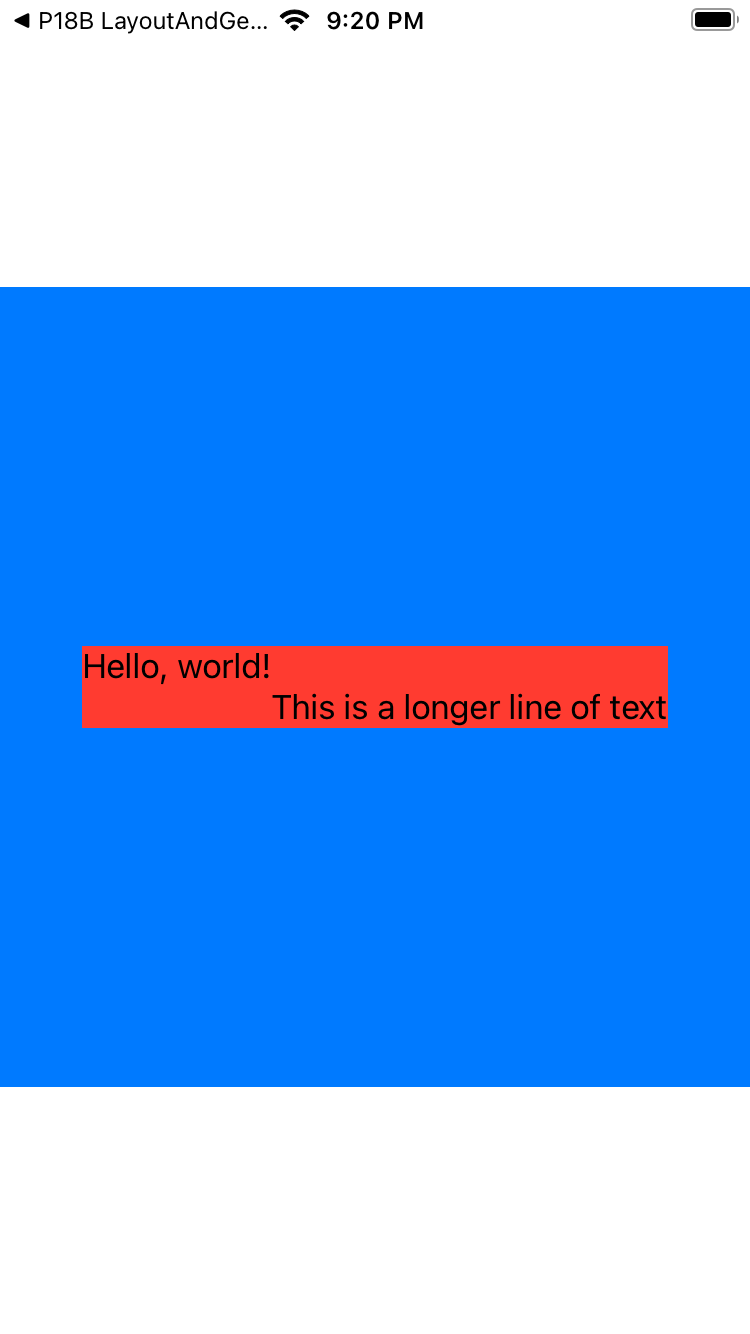
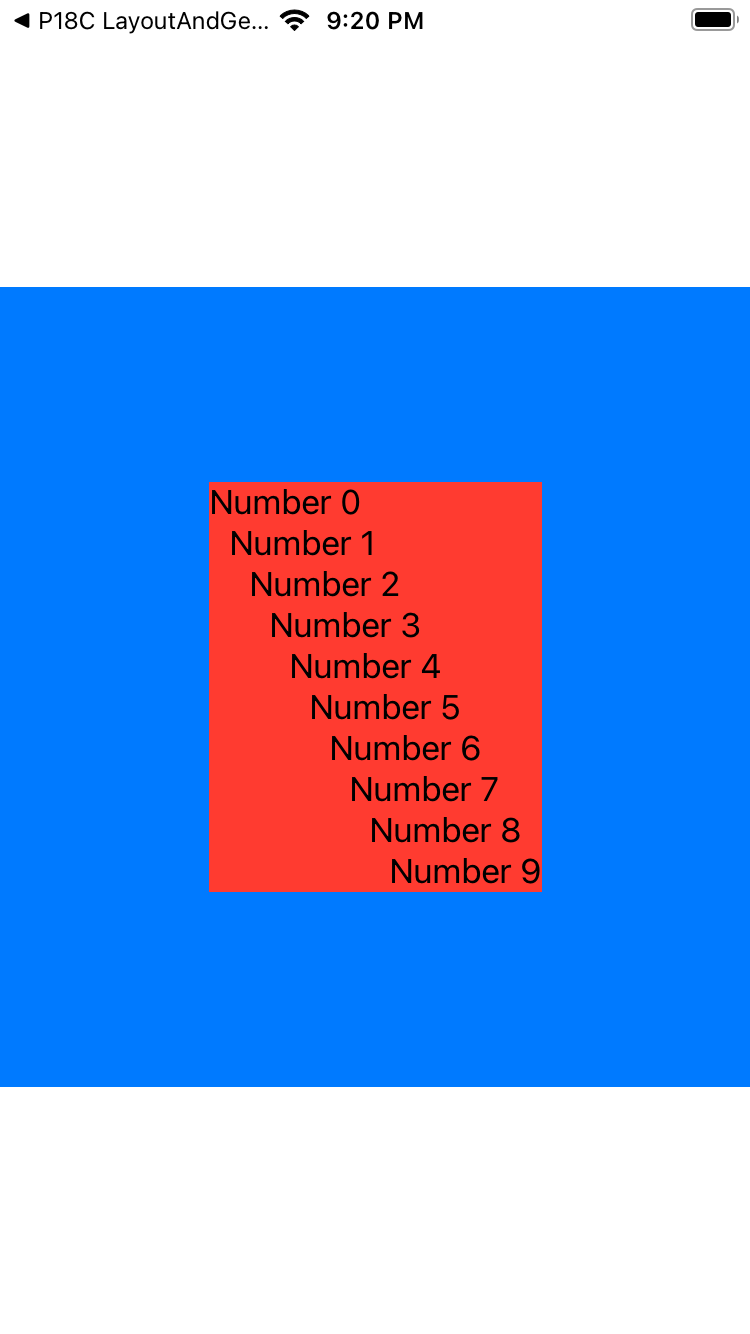
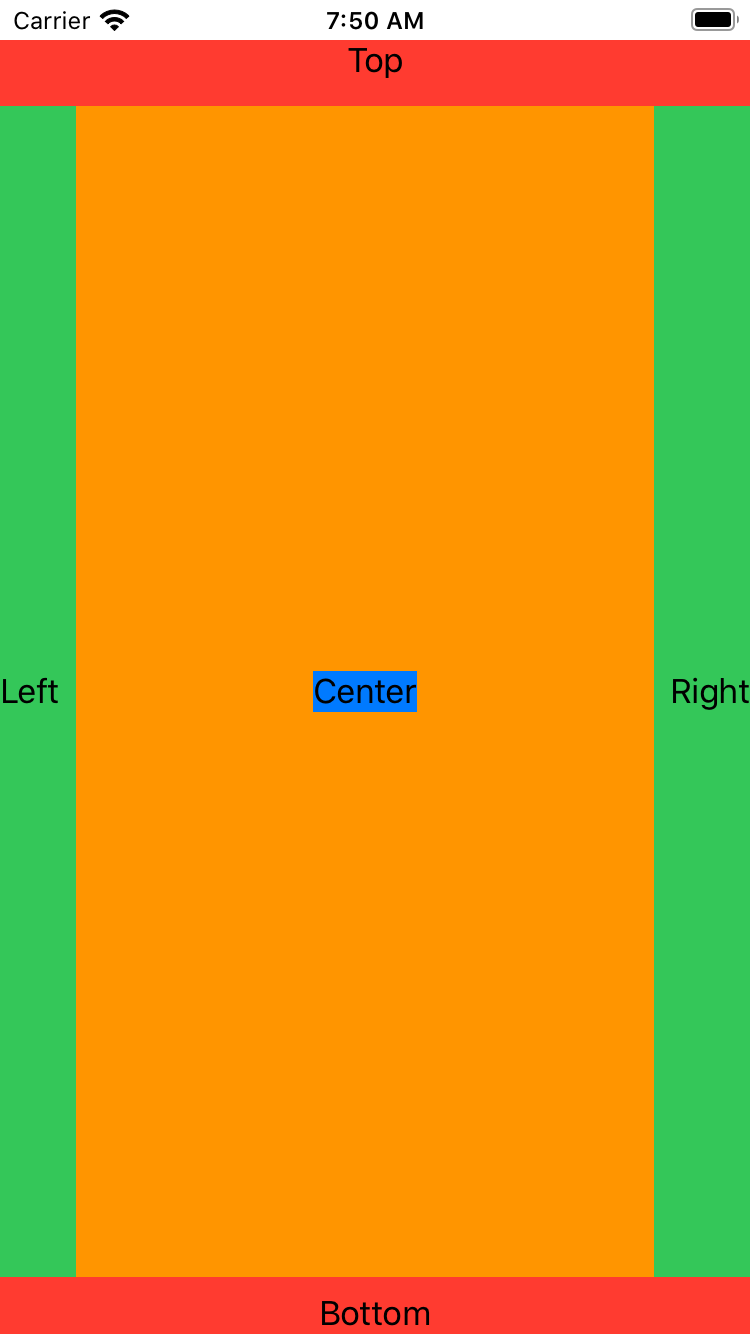
| Day 92 - P18 LayoutAndGeometry / Swift - Alignment and alignment guides. - P18A LayoutAndGeometry / Swift - Alignment and alignment guides. - P18B LayoutAndGeometry / Swift - Alignment and alignment guides. - P18C LayoutAndGeometry / Swift - Alignment and alignment guides. - P18D LayoutAndGeometry / Swift - Alignment and alignment guides. - P18E LayoutAndGeometry / Swift - How to create a custom alignment guide. |
      |
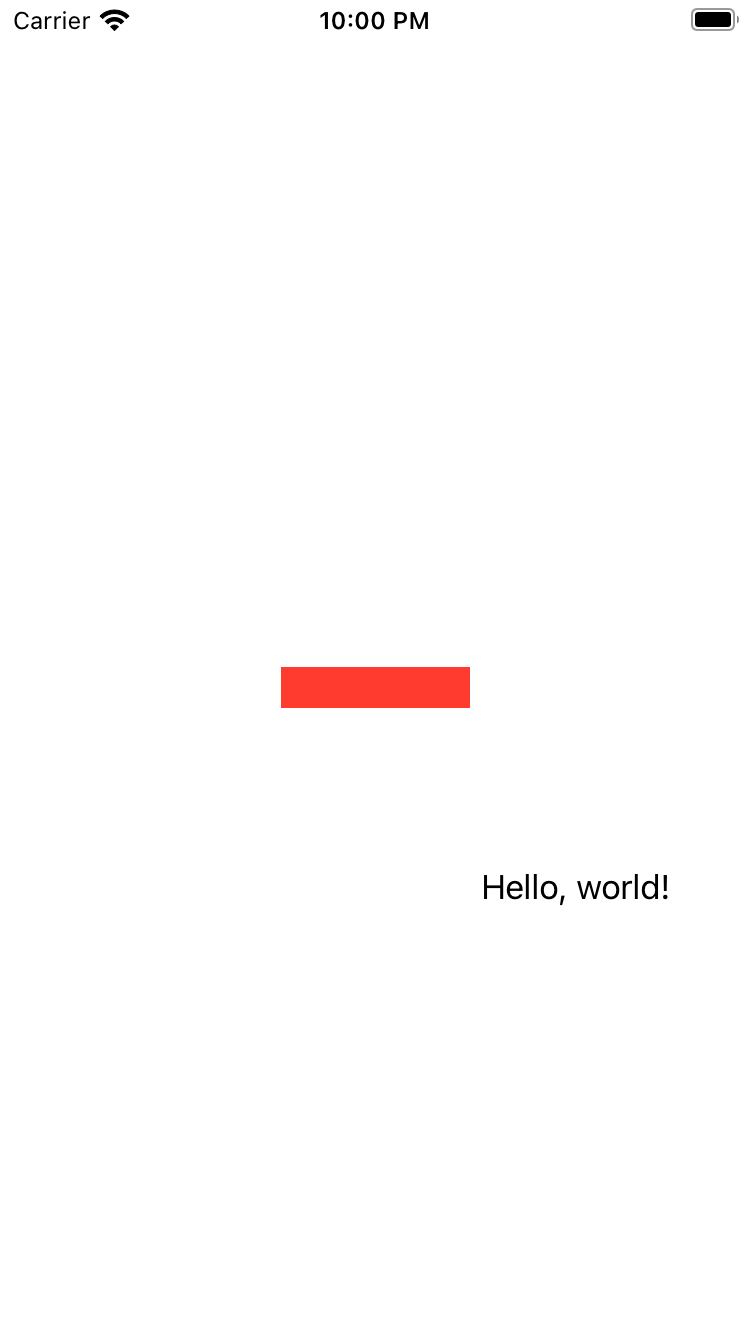
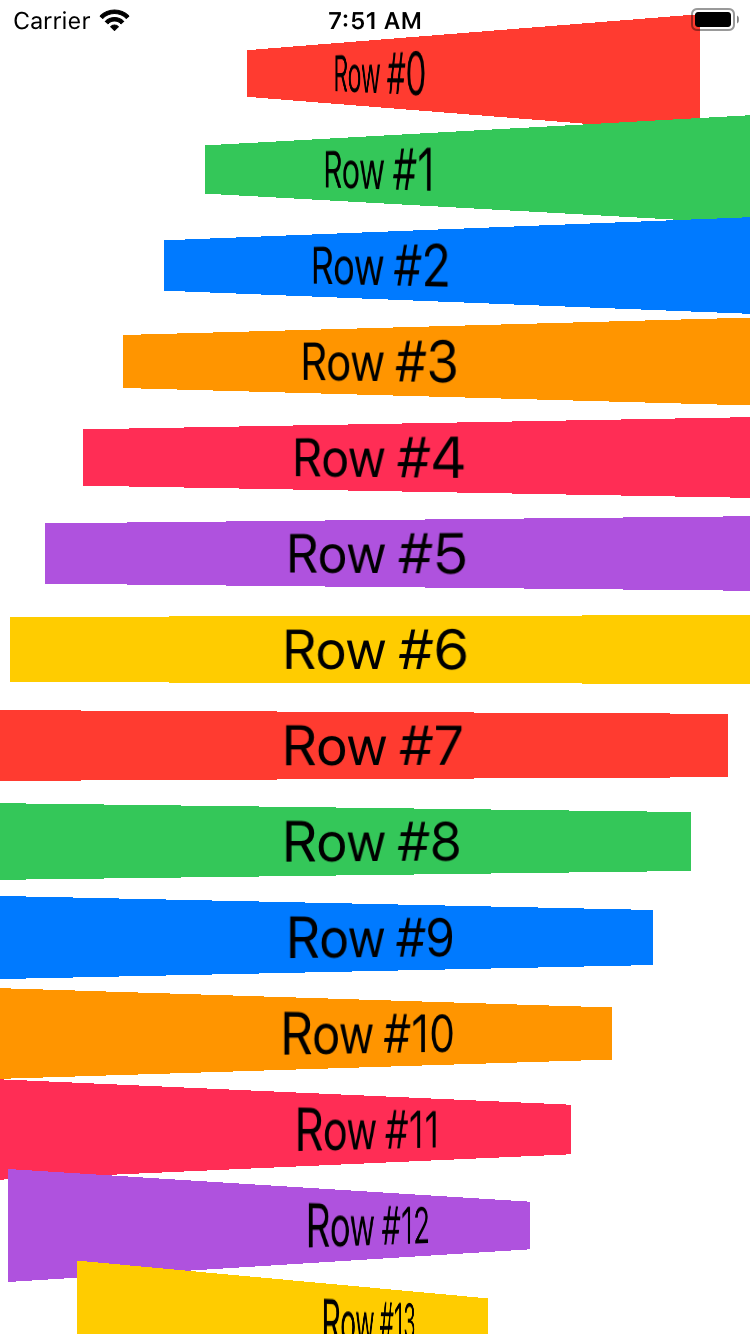
| Day 93 P18F LayoutAndGeometry / Swift - Absolute positioning for SwiftUI views. - P18G LayoutAndGeometry / Swift - Absolute positioning for SwiftUI views. - P18H LayoutAndGeometry / Swift - Understanding frames and coordinates inside GeometryReader. - P18I LayoutAndGeometry / Swift - Understanding frames and coordinates inside GeometryReader. - P18J LayoutAndGeometry / Swift - ScrollView effects using GeometryReader. - P18K LayoutAndGeometry / Swift - ScrollView effects using GeometryReader. |
      |
| Day 94 - P18X Moonshoot / Swift - Challenge. - P18X WordScramble / Swift - Challenge. |
   |
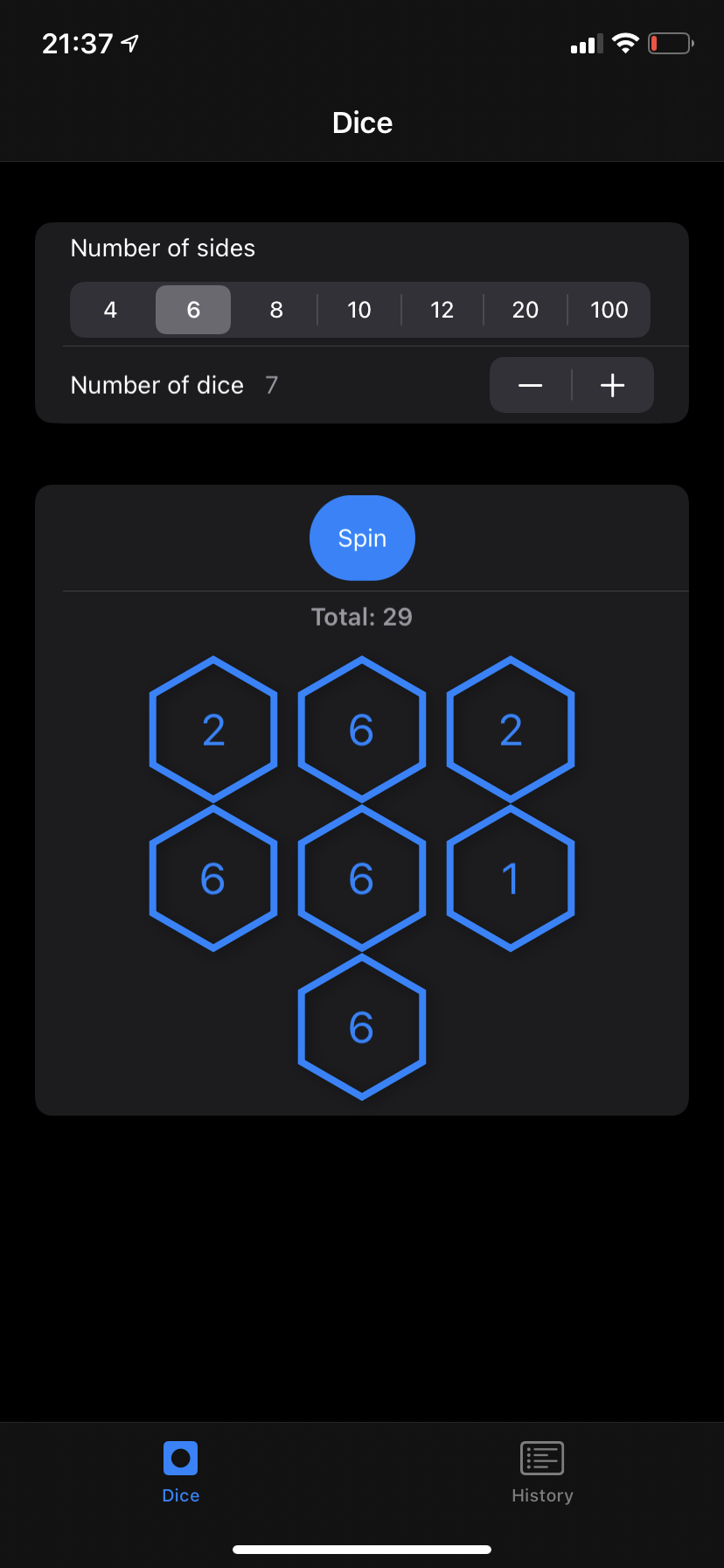
| Day 95 - X08 Dice / Swift - Challenge. |
 |
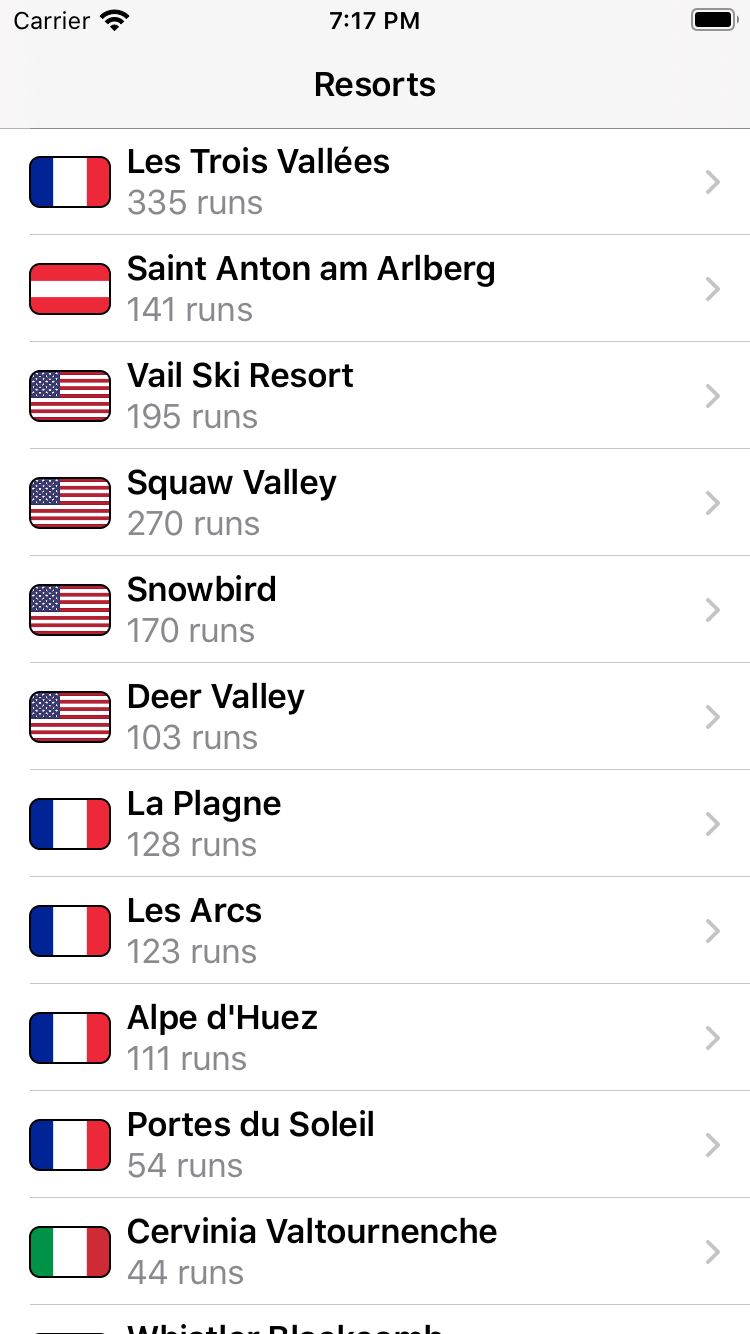
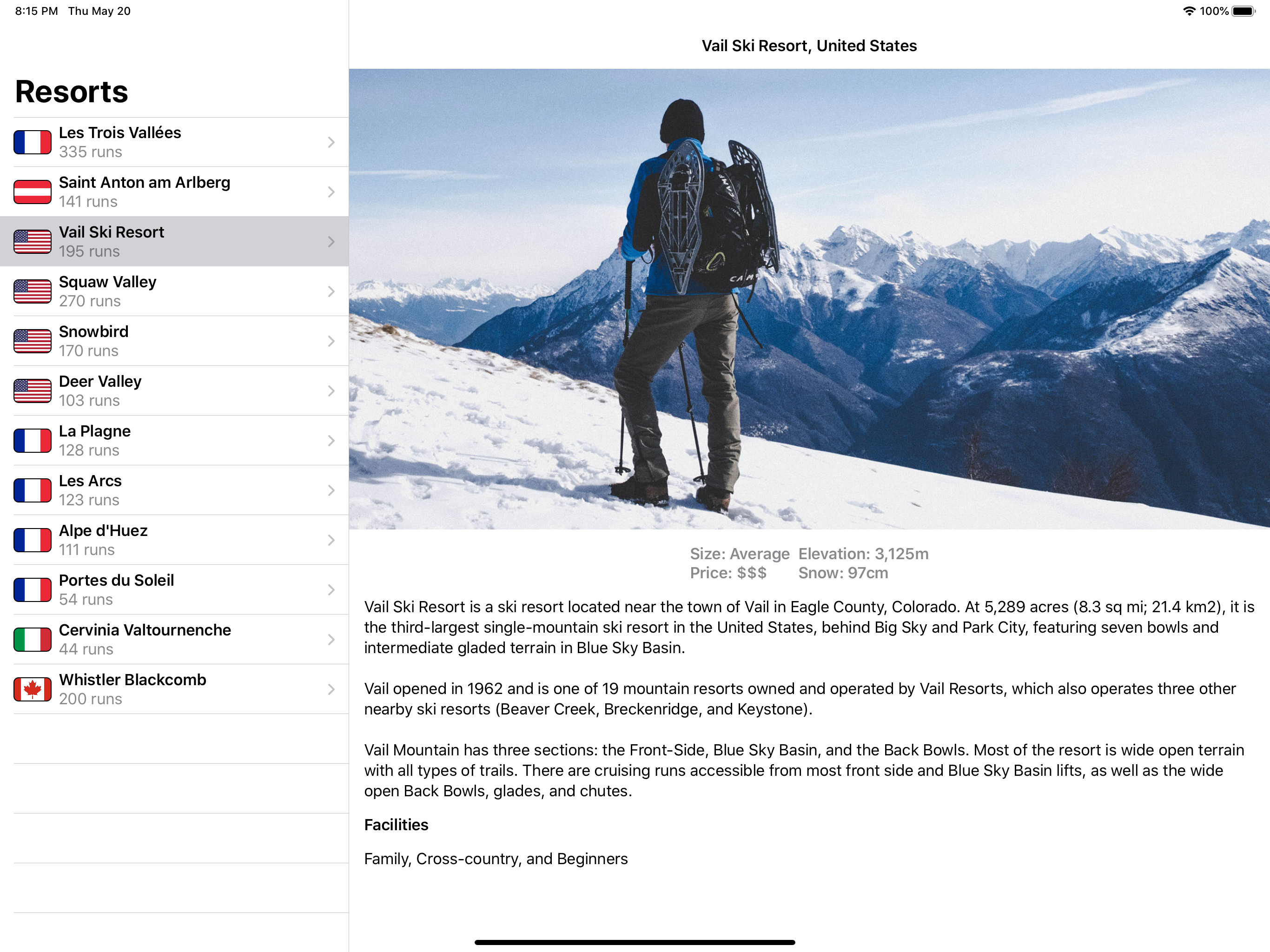
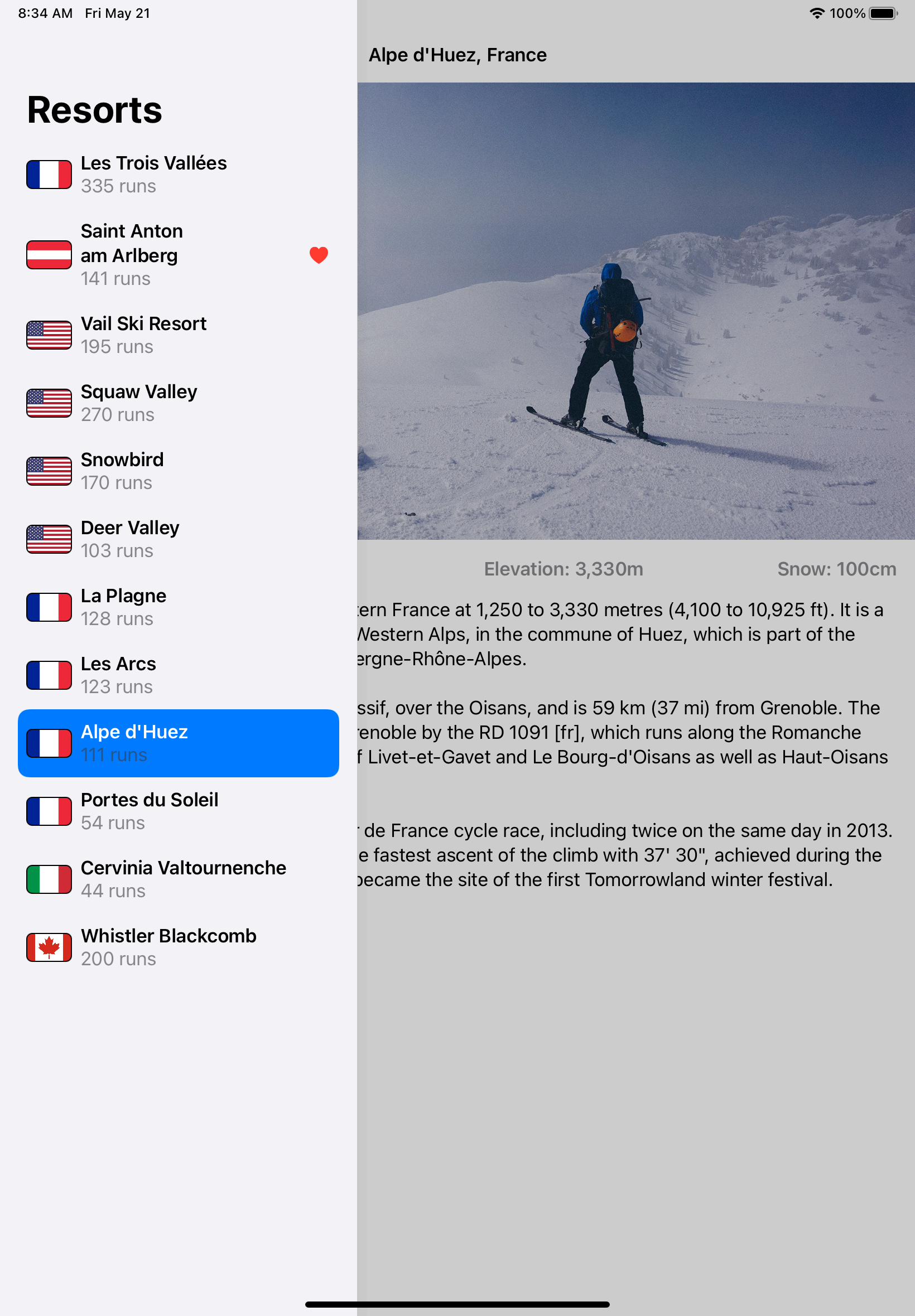
| Day 96 - P19 SnowSeeker / Swift - Working with two side by side views in SwiftUI. - P19A SnowSeeker / Swift - Using alert() and sheet() with optionals. - P19B SnowSeeker / Swift - Using groups as transparent layout containers. |
|
| Day 97 / 98 - P19C SnowSeeker / Swift - Building a primary list of items. Making NavigationView work in landscape. Creating a secondary view for NavigationView. Changing a view’s layout in response to size classes. Binding an alert to an optional string. Letting the user mark favorites. |
   |
| Day 99 - P19X SnowSeeker / Swift - Challenge. |
 |
| Day 100 - Final Exam - Result: Certificate of Merit |
 |