Uma rede social que visa conectar mulheres que atuam, ou desejam atuar na área de tecnologia, criando assim uma rede de apoio que promove troca de experiências, oportunidades e expanda conhecimento.
- 1. Introdução
- 2. Planejamento e Organização
- 3. Processo criativo
- 4. Desenvolvimento
- 5. Funcionamento
Rede social desenvolvida em conjunto, pelas alunas/futuras Desenvolvedoras Front-end Beatriz Penalva, Gabrielle Almeida, Julia Terin durante o Bootcamp Laboratória - Turma SAP005.
[Ada] "Programe como uma garota", é mais que uma rede social, é um espaço seguro de compartilhamento de saberes, histórias e aprendizados para mulheres que atuam, ou querem atuar, como desenvolvedoras.
Quem nos inspirou para o desenvolvimento deste projeto foi a Augusta Ada King, mais conhecida como Ada Lovelace, considerada a primeira Programadora da História, foi responsável pelo desenvolvimento de um algoritmo que permitiu à máquina analítica de Charles Babbage computar os valores de funções matemáticas.
O propósito desta Rede é auxiliar mulheres na formação umas das outras numa área predominantemente masculina, pois acreditamos que conectadas podemos nos fortalecer e florescer nessa área que historicamente é tão nossa.
O planejamento e organização do projeto foi feito com método Kanban, utilizando o Trello como ferramenta. Veja nosso quadro aqui!
Para desenvolver este aplicativo, alguns métodos de UX foram incorporados ao processo:
- Protopersonas
- Protopersonas validadas com entrevistas
- Histórias de usuários
Com base nas personas validadas partimos para as histórias de usuários. Geramos quatro histórias, cada uma contemplando necessidades identificadas através das três entrevistas realizadas, assim, gerando etapas de trabalho com as definições de pronto. As histórias são:
- História 1: "Eu como usuária, desejo ter acesso à aplicação por ser uma mulher com interesse no mundo da tecnologia"
- História 2: "Eu como usuária, desejo criar um perfil para ter acesso a rede de mulheres interessadas em estudar tecnologia"
- História 3: "Eu como usuária, desejo publicar textos para interagir com a rede"
- História 4: "Eu como usuária, desejo visualizar os posts das demais usuárias e poder curtir e responder para interagir com a rede"
Você pode acessar nossas histórias de usuário 1, 2, 3 e 4 nos links com os critérios de aceitação e definições de pronto.
[Ada] Como já dito, o nome da marca foi baseada na Condessa de Lovelace, seu nome é envolto por colchetes, que na linguagem Javascript são utilizados na declaração de arrays, usada para armazenar vários valores em uma única variável, que podem ser acessados juntos ou separadamente. Seu uso é uma alegoria a junção de pessoas e seus conhecimentos num só lugar, que pode ser acessado para ajudar, aprender ou ambos.
A paleta de cores teve como base a cor laranja, na psicologia das cores laranja transmite alegria e confiança, sendo uma cor vibrante que estimula ação, apetite e a socialização. É uma cor de simbologia neutra, evitando o uso de cores estigmatizadas ao feminino.
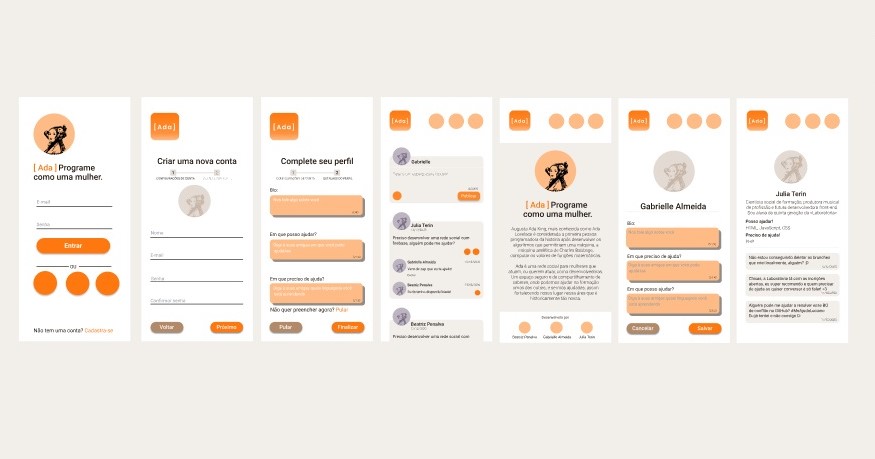
O processo criativo se deu inicialmente com o desenvolvimento do protótipo criado com a ferramente Figma em mobile first, após pesquisa de cores e estilo.
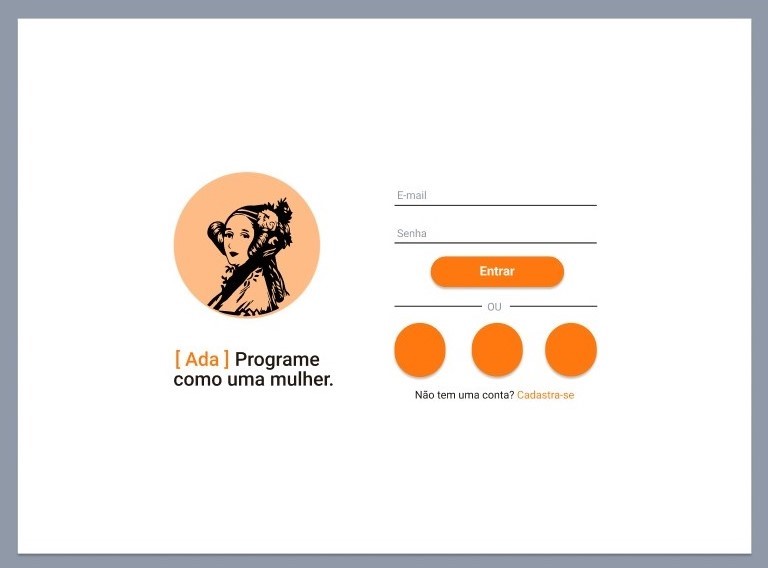
O desenvolvimento do projeto foi executado em quatro sprints. A primeira foi voltada para o trabalho de UX e UI, onde o tema da rede, o layout, as decisões conceituais e as pesquisas de usuários foram realizados. As demais sprints tiveram como foco o desenvolvimento do código, começando com o login que possibilitasse ao usuário o acesso a rede com sua conta do Google, Facebook, GitHub ou um novo registro com validação de email e criação de senha de acesso. Após o acesso a timeline foi desenvolvida contendo áreas de criação de posts, com possibilidade de edição, exclusão e curtida. A aplicação foi desenvolvida como um Single Page Application (SPA), se utilizando do Firebase e suas ferramentas. A responsividade foi feita em conjunto com a execução do layout da página, e a interface hospedada usando o Firebase Hosting.
Neste projeto foram usados:
- CSS3
- HTML5
- Vanilla JavaScript
- Firebase Authentication
- Cloud Firestore
- Visual Studio Code com extenção Node-js
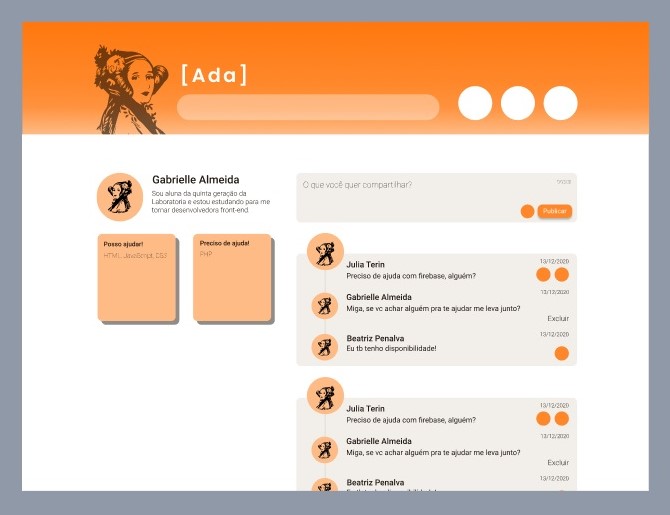
A rede social possibilita que mediante o acesso a usuária seja direcionada a sua timeline, onde possa postar, visualizar os posts das demais usuárias e curti-los.
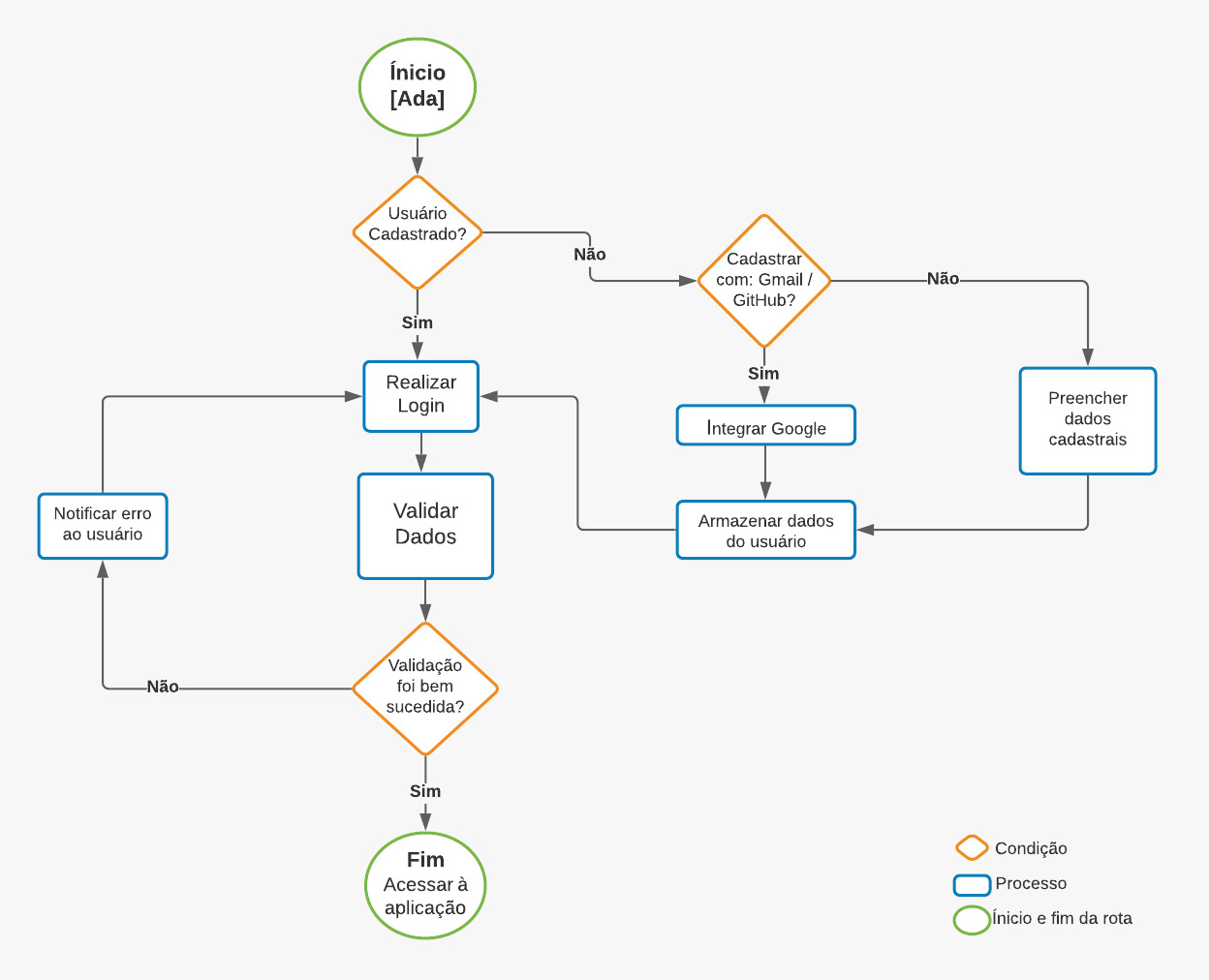
O fluxograma a seguir exemplifica o funcionamento de acesso à aplicação:
Após, a usuária acessa sua timeline onde pode criar posts, editar e deletar o mesmo, ver o post das demais usuárias e os curtir, assim como também visualizar o número de curtidas que recebeu em seus posts.