Java Script Code Quiz
Deployed program: https://julieann2330.github.io/code-quiz/
Technologies Used: HTML, CSS, JavaScript, moment.js
This is a homework assignment that I created for the University of Kansas Coding BootCamp.
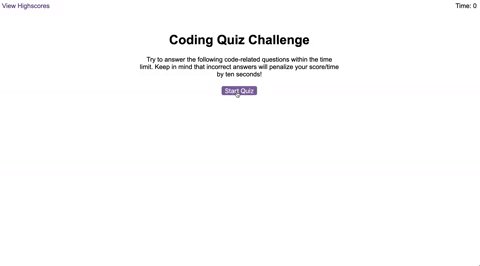
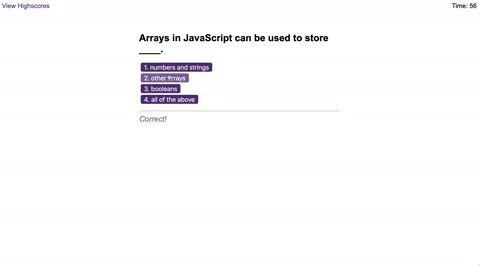
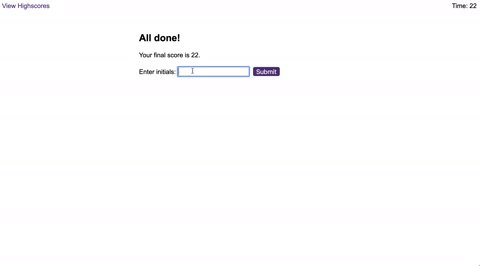
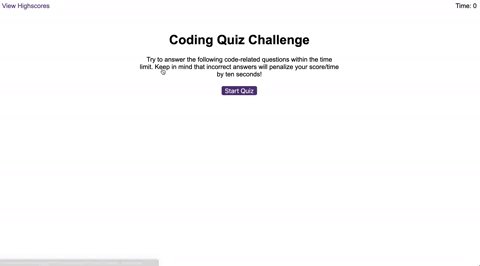
It's week four and time for the students to take a 10 qu90estion quiz over JavaScript fundamentals. The quiz is timed at 90 seconds. For each question the student answers right, they get one point. For each question they answer wrong, they lose 10 seconds off the clock, plus a point. The quiz is over when all of the questions have been answered or time runs out. Scores dispay on the final page so the student can see how they did in comparison to others.
I utilized several coding websites for help, including StackOverflow and w3schools.com I also watched YouTube tutorials and got assistance from fellow student Aurora Brune.
The full details of the project are listed below.
As you proceed in your career as a web developer, you will probably be asked to complete a coding assessment, which is typically a combination of multiple-choice questions and interactive challenges. Build a timed code quiz with multiple-choice questions. This app will run in the browser and feature dynamically updated HTML and CSS powered by your JavaScript code. It will also feature a clean and polished user interface and be responsive, ensuring that it adapts to multiple screen sizes.
AS A coding bootcamp student
I WANT to take a timed quiz on JavaScript fundamentals that stores high scores
SO THAT I can gauge my progress compared to my peers
GIVEN I am taking a code quiz
WHEN I click the start button
THEN a timer starts and I am presented with a question
WHEN I answer a question
THEN I am presented with another question
WHEN I answer a question incorrectly
THEN time is subtracted from the clock
WHEN all questions are answered or the timer reaches 0
THEN the game is over
WHEN the game is over
THEN I can save my initials and score
The following animation demonstrates the application functionality:
You are required to submit the following for review:
-
The URL of the functional, deployed application.
-
The URL of the GitHub repository. Give the repository a unique name and include a README describing the project.
© 2019 Trilogy Education Services, a 2U, Inc. brand. All Rights Reserved.
Copyright 2020, Julie Ann Schaub
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
Contact Me: Julie Ann Schaub | julie.schaub@midtownfullstack.com