Auteur: Julius Meeuwisse
Markdown cheat cheet: Hulp bij het schrijven van Markdown. Nb. de standaardstructuur en de spartaanse opmaak zijn helemaal prima. Het gaat om de inhoud van je procesverslag. Besteedt de tijd voor pracht en praal aan je website.
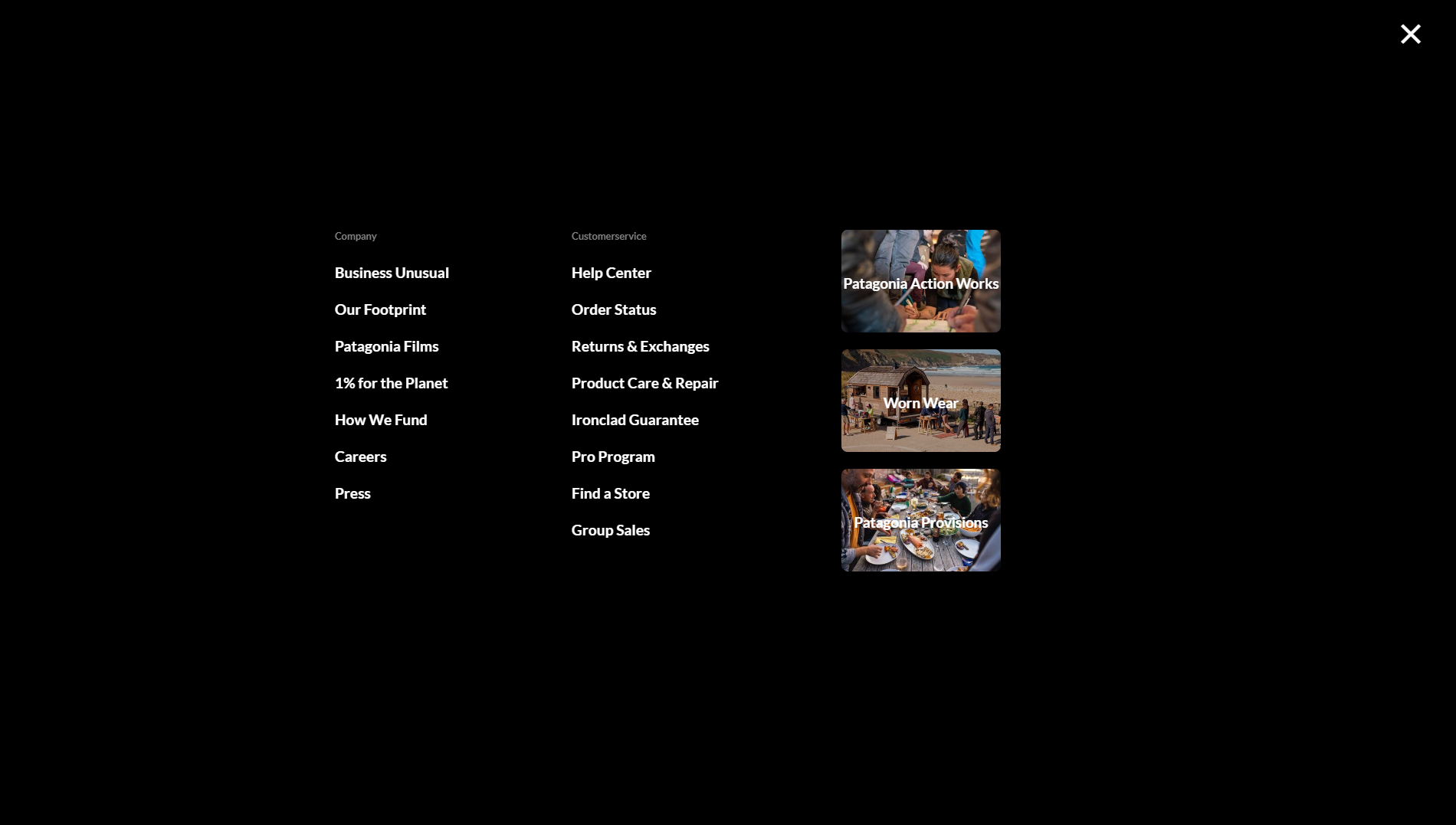
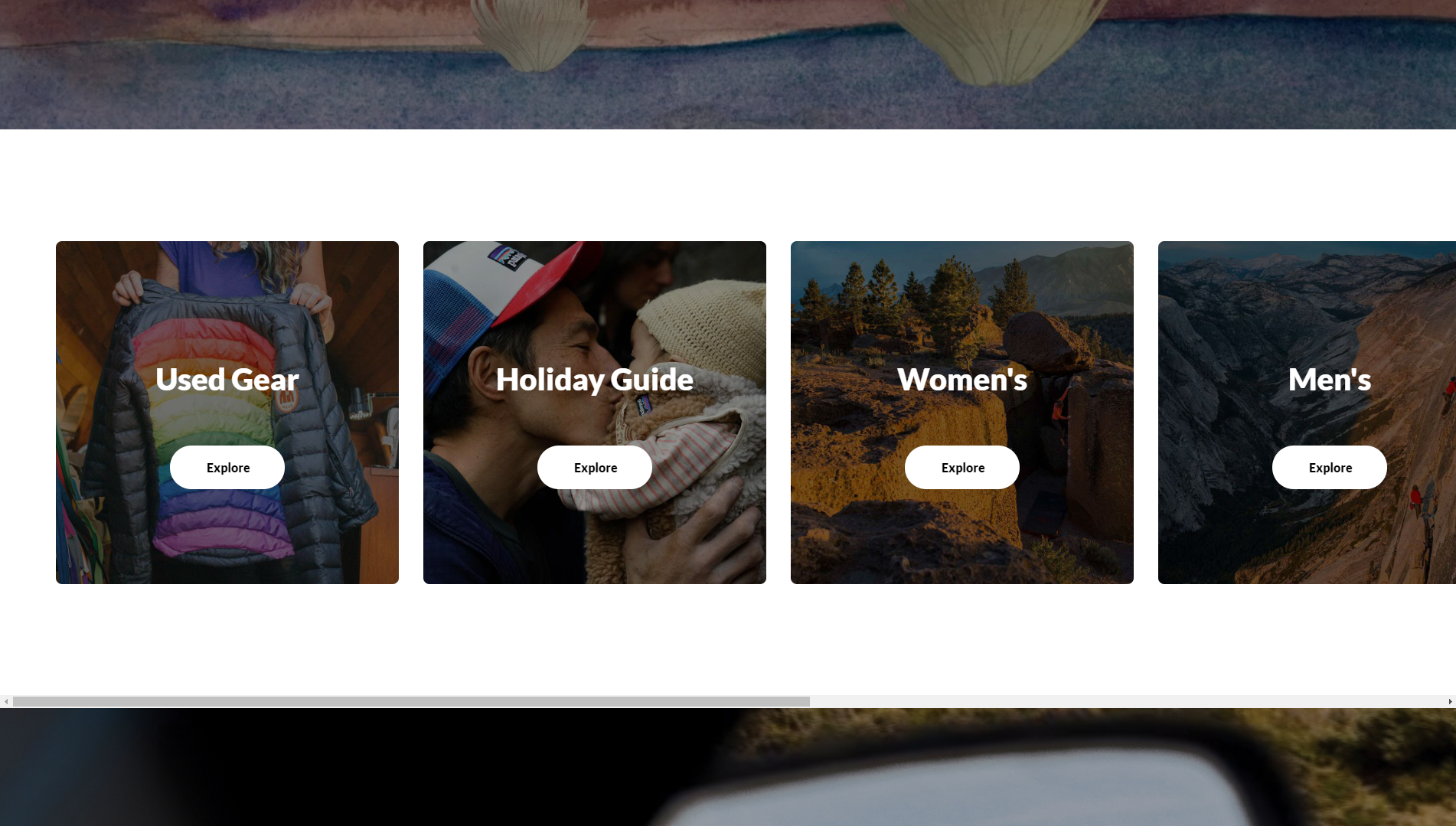
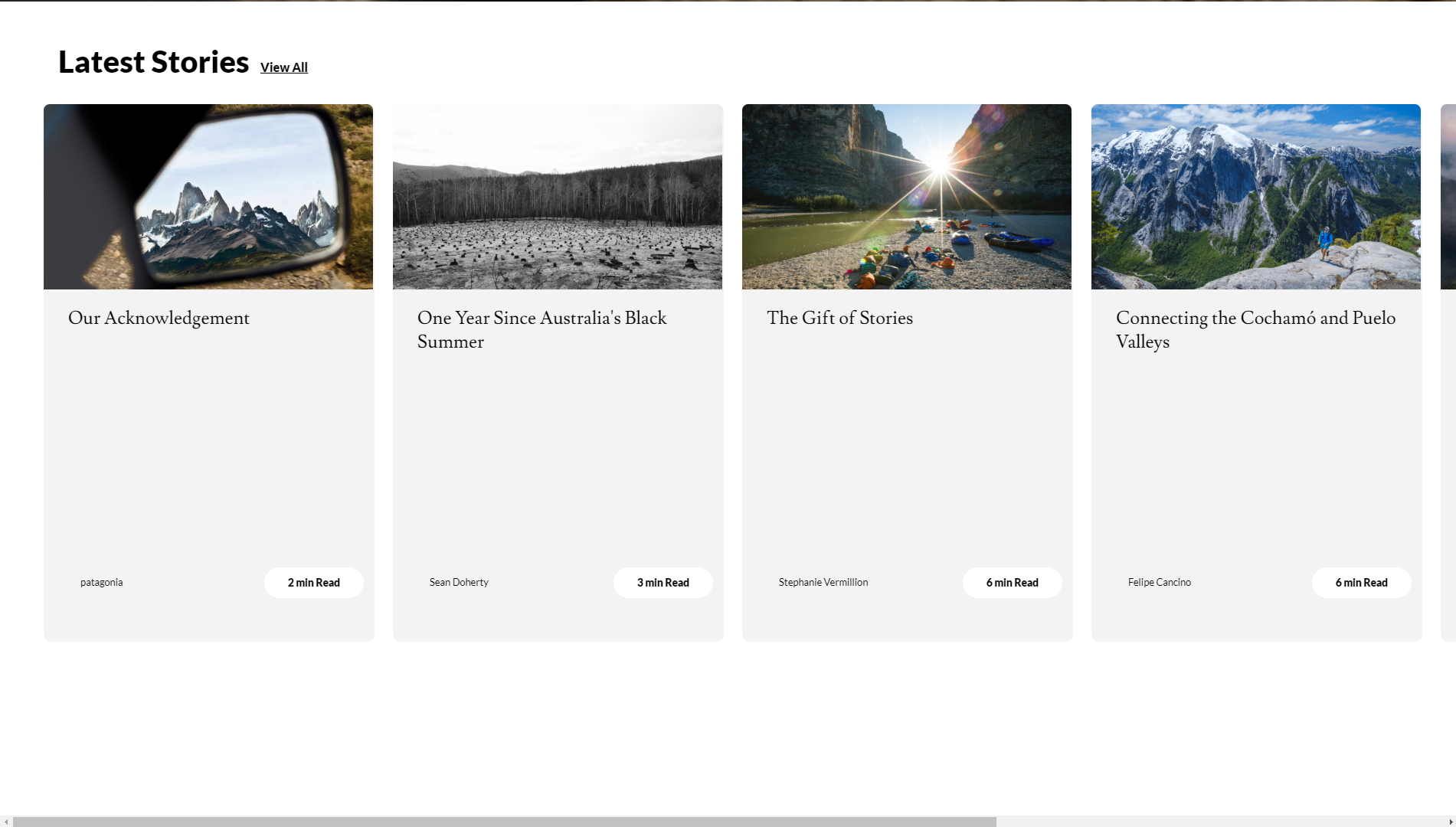
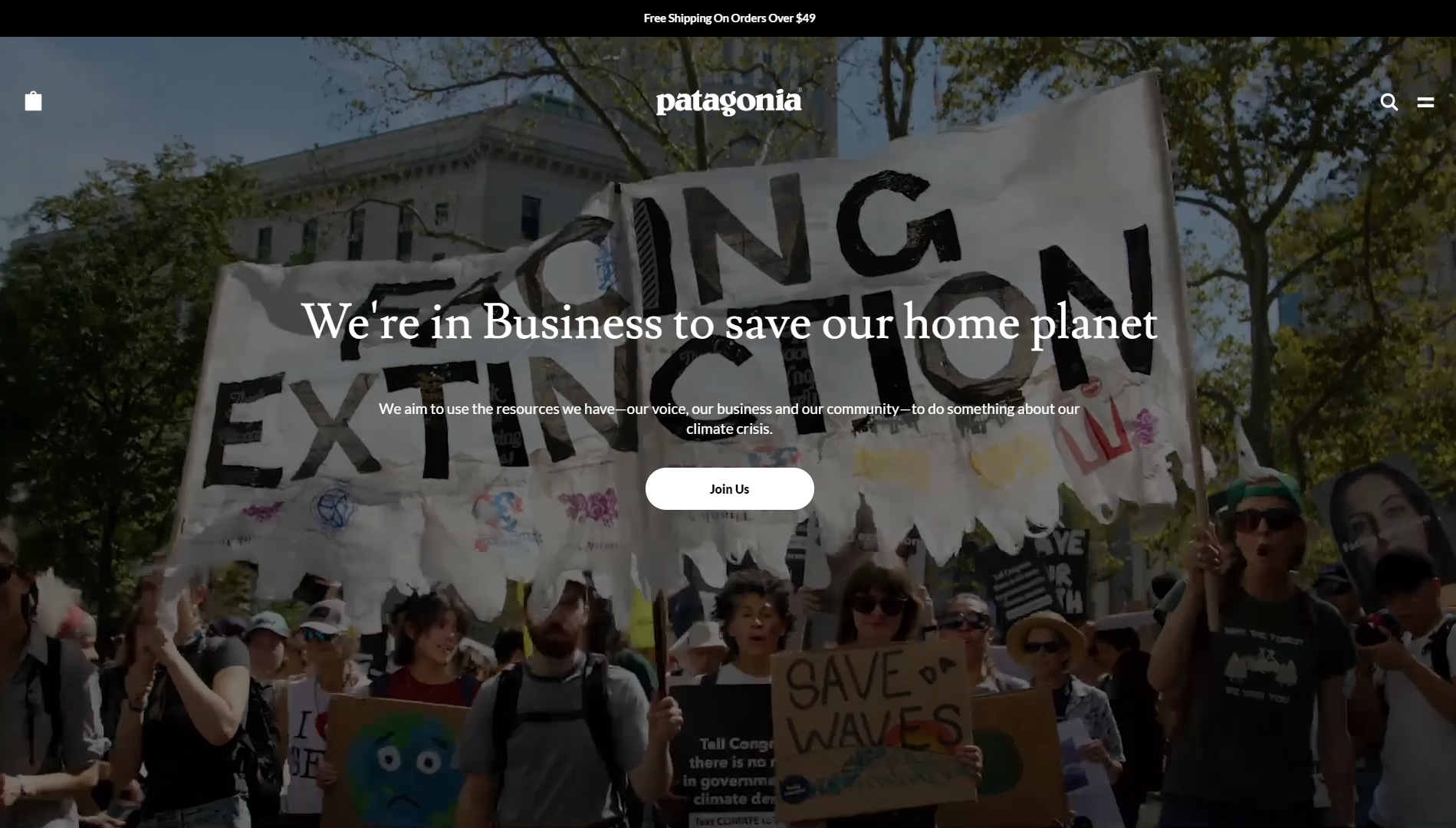
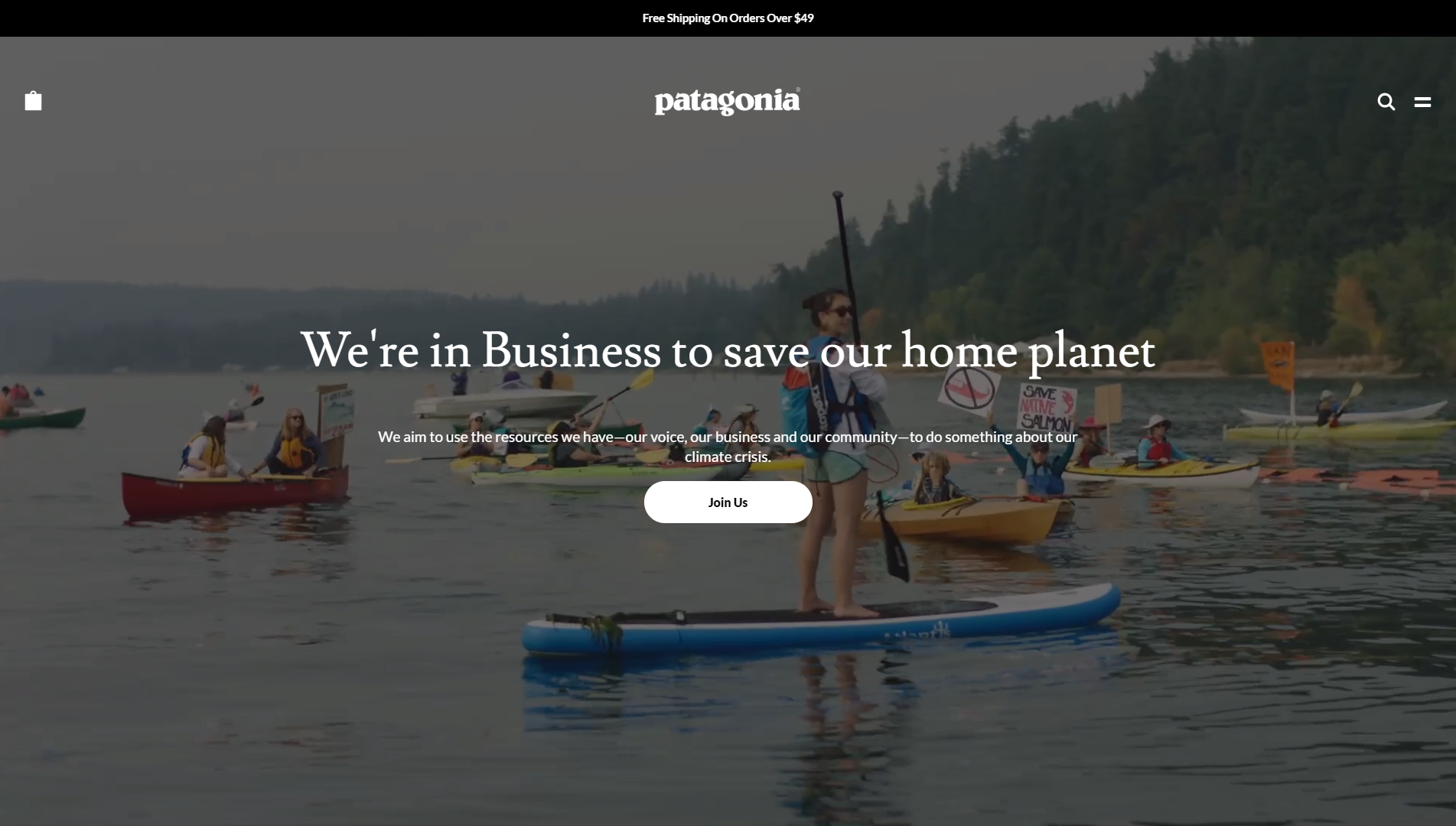
- https://www.patagonia.com/
- https://codepen.io/shooft/pen/zYqJLvZ
- https://www.w3schools.com/howto/howto_js_fullscreen_overlay.asp
De feedback bij het eindgesprek:
- geen inline JS
- valideer de website daadwerkelijk op je mobiel
- menu werkt niet op detail page
- update je github
- minder classes, gebruik pseudo!
- descriptive comments
Ik heb al deze criteria gevolgd en uiteindelijk heb ik al deze criteria mooi voldaan. Ik ging aan de slag en fixde de meeste dingen erg snel, het hamburger menu werkt nu helemaal goed zonder inline JS en werkt op mobiel (wat het eerst niet deed). De rest van de website heb ik zelf bekeken op mijn mobiel en werkt ook echt goed, ik kwam er al snel achter dat het gebruik van percentages op secties het niet goed deed op mobiel dus heb deze view heights gegeven wat perfect werkt. Ook heb ik zo veel mogelijk classes verwijderd en hiervoor in de plaats pseudo classes gebruikt.
Uiteindelijk ben ik erg tevreden over het resultaat, ik heb vooral meer over flexbox geleerd en over semantisch correct code schrijf door middel van sections, articles etc.
Ik vondt het gebruik van nth of type en first of type erg lastig, en heb nog steeds teveel classes gebruikt. Ik vond uiteindelijk de sliders maken erg leuk en het verbaaste me hoe het in zijn werking ging. Ook vond ik het nog steeds lastig om te kiezen welk soort element ik moet kiezen zodat de website semantisch correct blijft. Ik ben uiteindelijk best tevreden met mijn ontwerp maar denk dat de code veel beter kan.
De feedback bij het eindgesprek:
- geen inline JS
- valideer de website daadwerkelijk op je mobiel
- menu werkt niet op detail page
- update je github
- minder classes, gebruik pseudo!
- descriptive comments
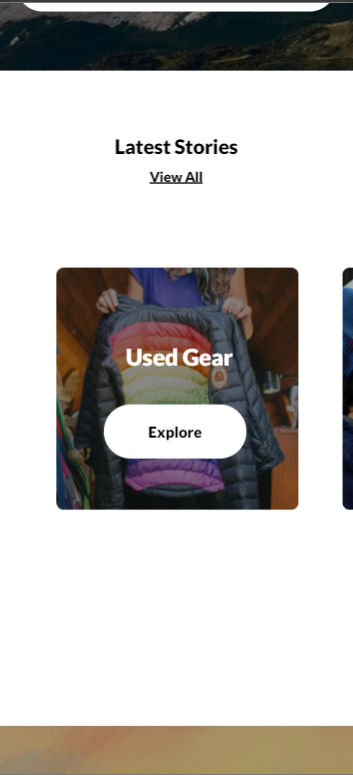
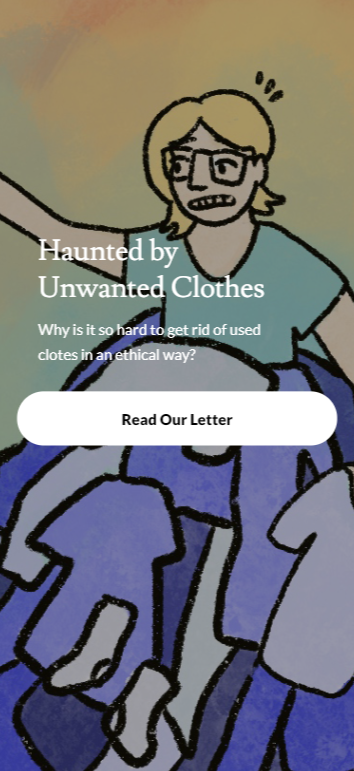
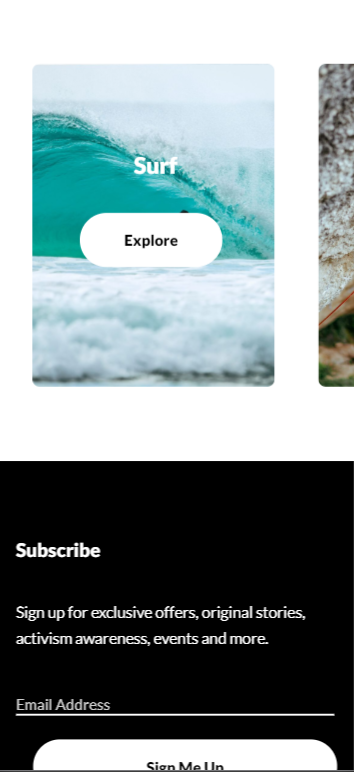
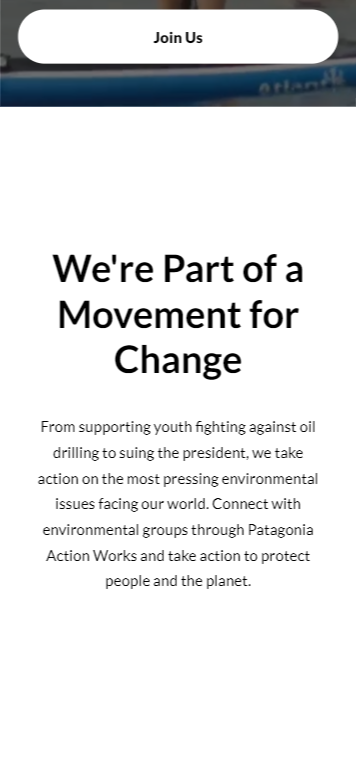
Screenshot(s):
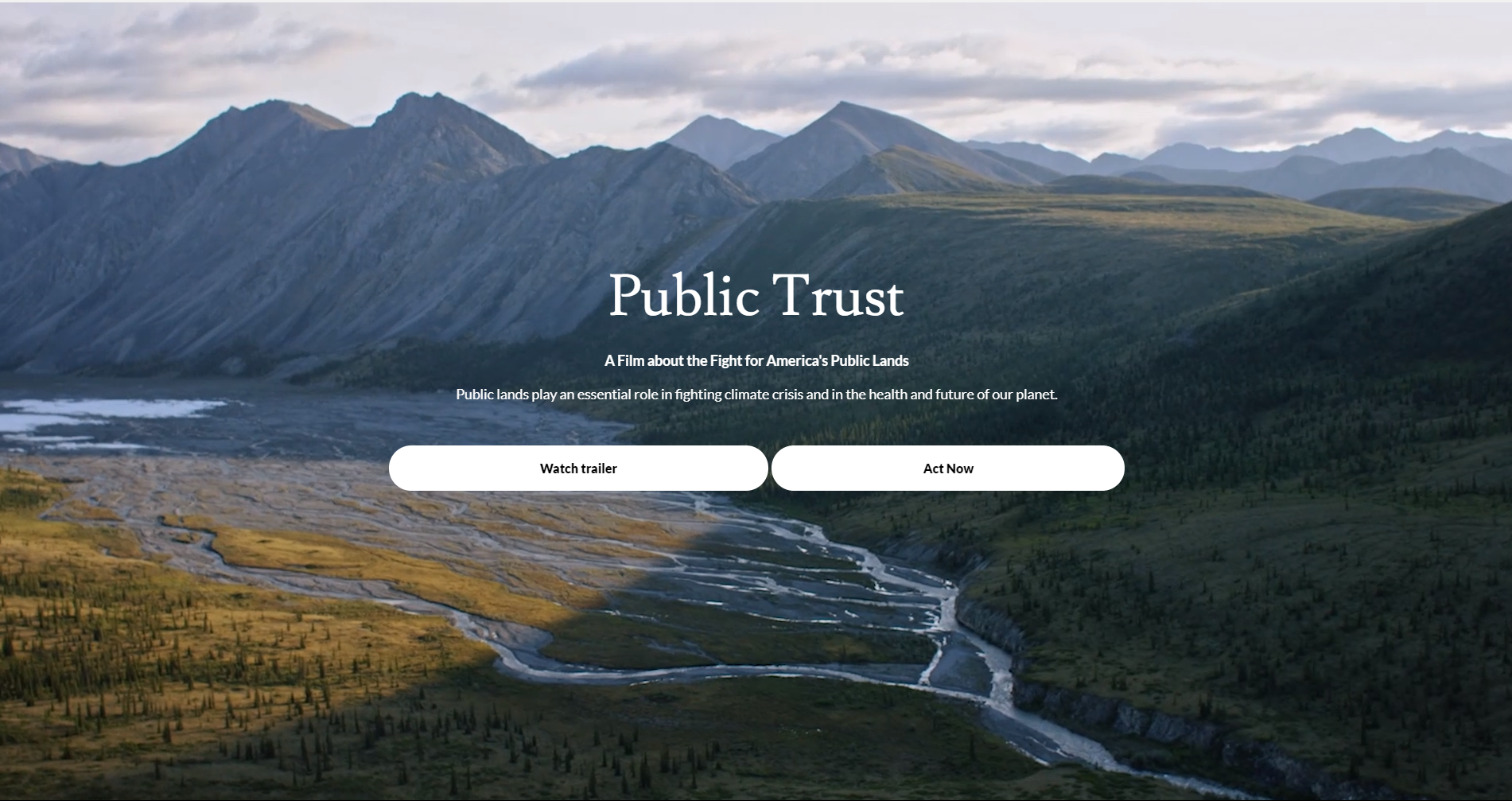
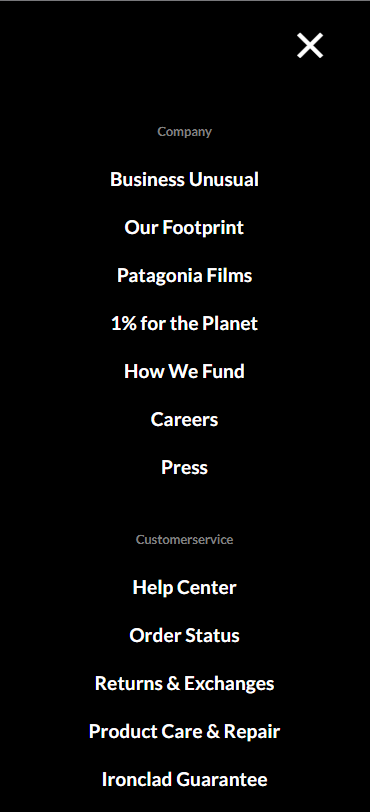
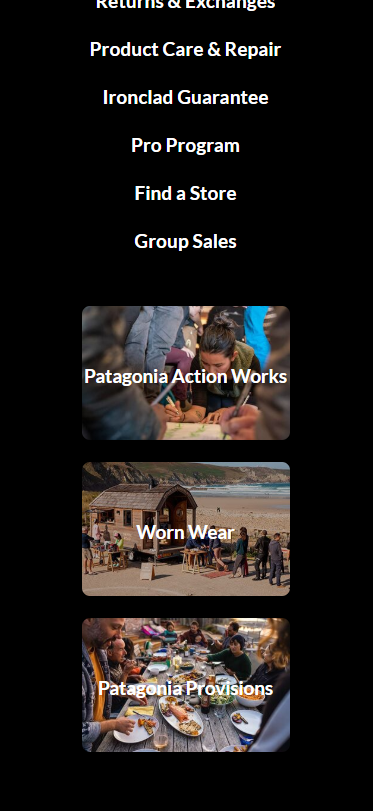
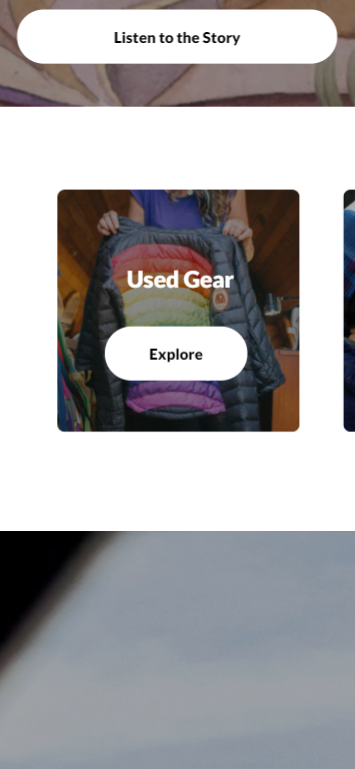
-screenshot(s) van je eindresultaat-
Veder gegaan aan de sliders en klein beetje aan pagina 2 gewerkt.
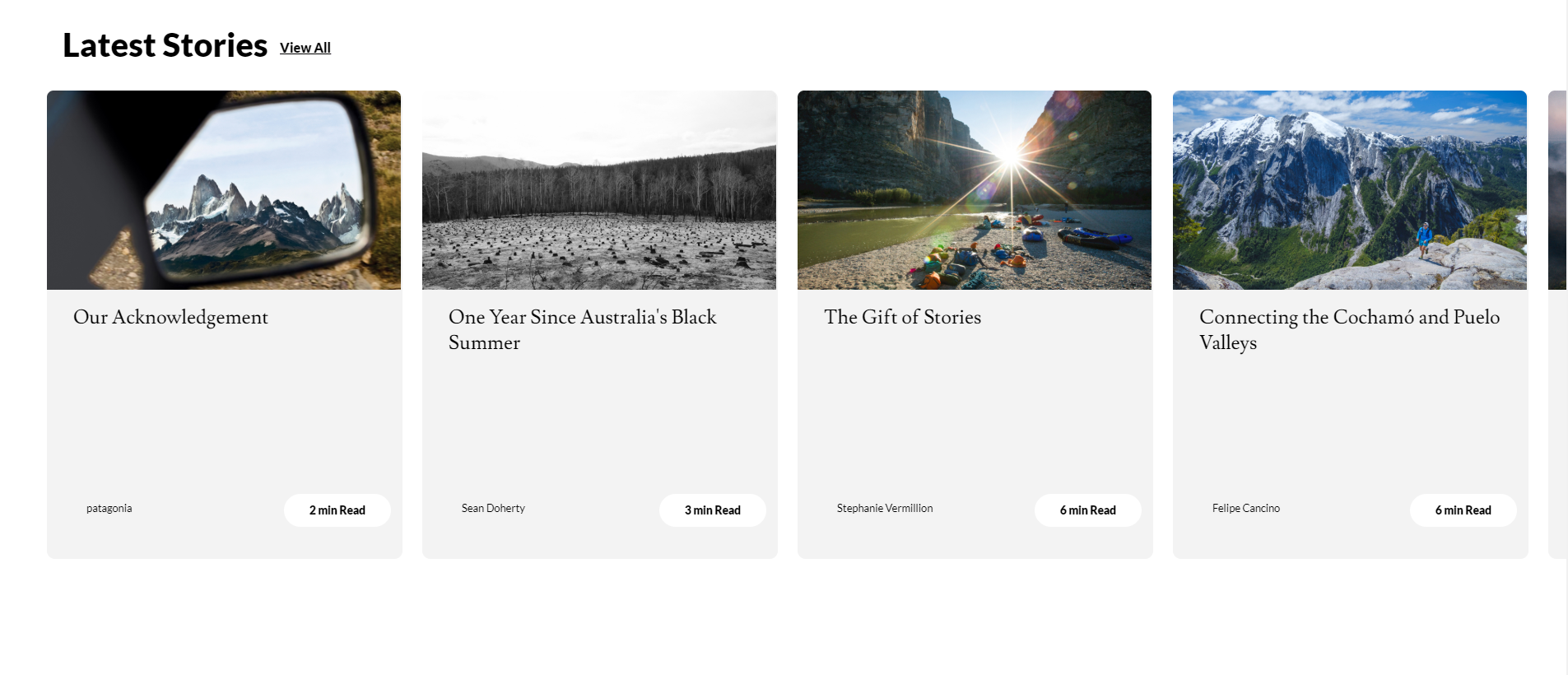
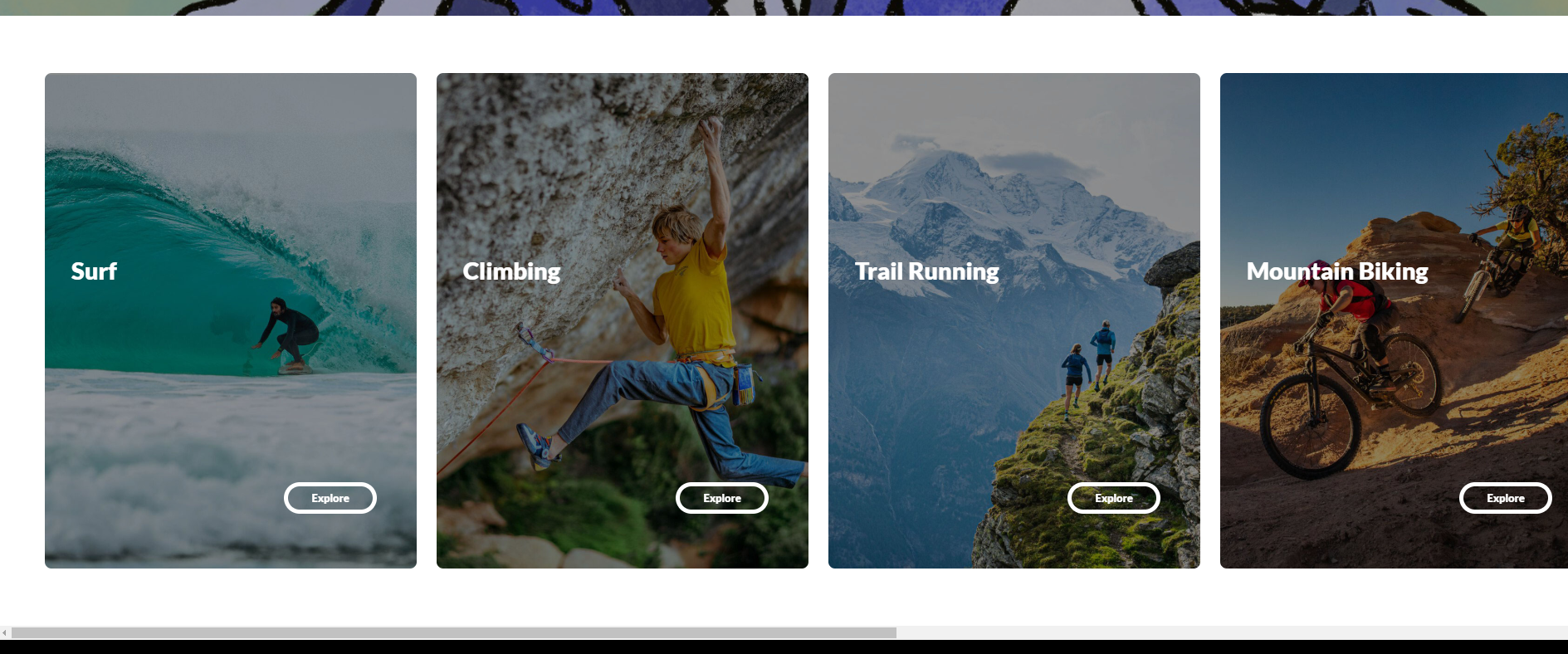
Ik heb deze slider gemaakt wat erg lastig was voor mijn gevoel maar uiteindelijk toch prima gelukt is.
Ook heb ik deze week een goed begin gemaakt aan de footer.


Ik heb de sliders helemaal anders gemaakt zodat ze nu echt goed werken en heb veel content toegevoegd.

Het was deze week erg druk maar ben toch blij met de voortgang die ik heb gemaakt, vooral de sliders had ik problemen mee en eerst de flexbox maar heb dit ondertussen allemaal gefixed.
Screenshot(s):
-samen met je groepje opstellen-
| student 1 | student 2 | student 3 | student 4 |
|---|---|---|---|
| dit bespreken | en dit | en ik dit | en dan ik dat |
| an dat ook nog | dit als er tijd is | nog een punt | dit wil ik zeker |
| ... | ... | ... | ... |
-na afloop snel uitkomsten vastleggen-
Je startniveau: Rood
Je focus: Responsive
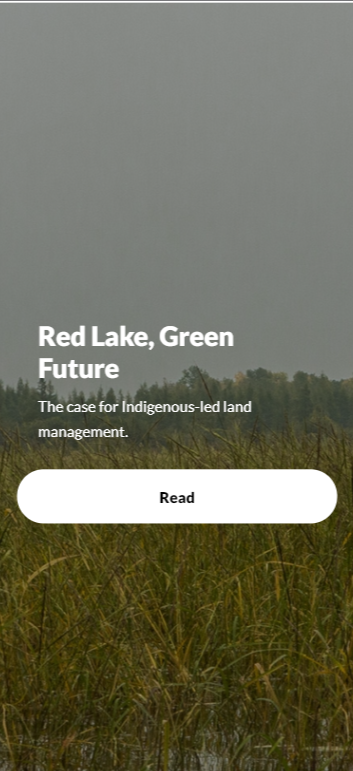
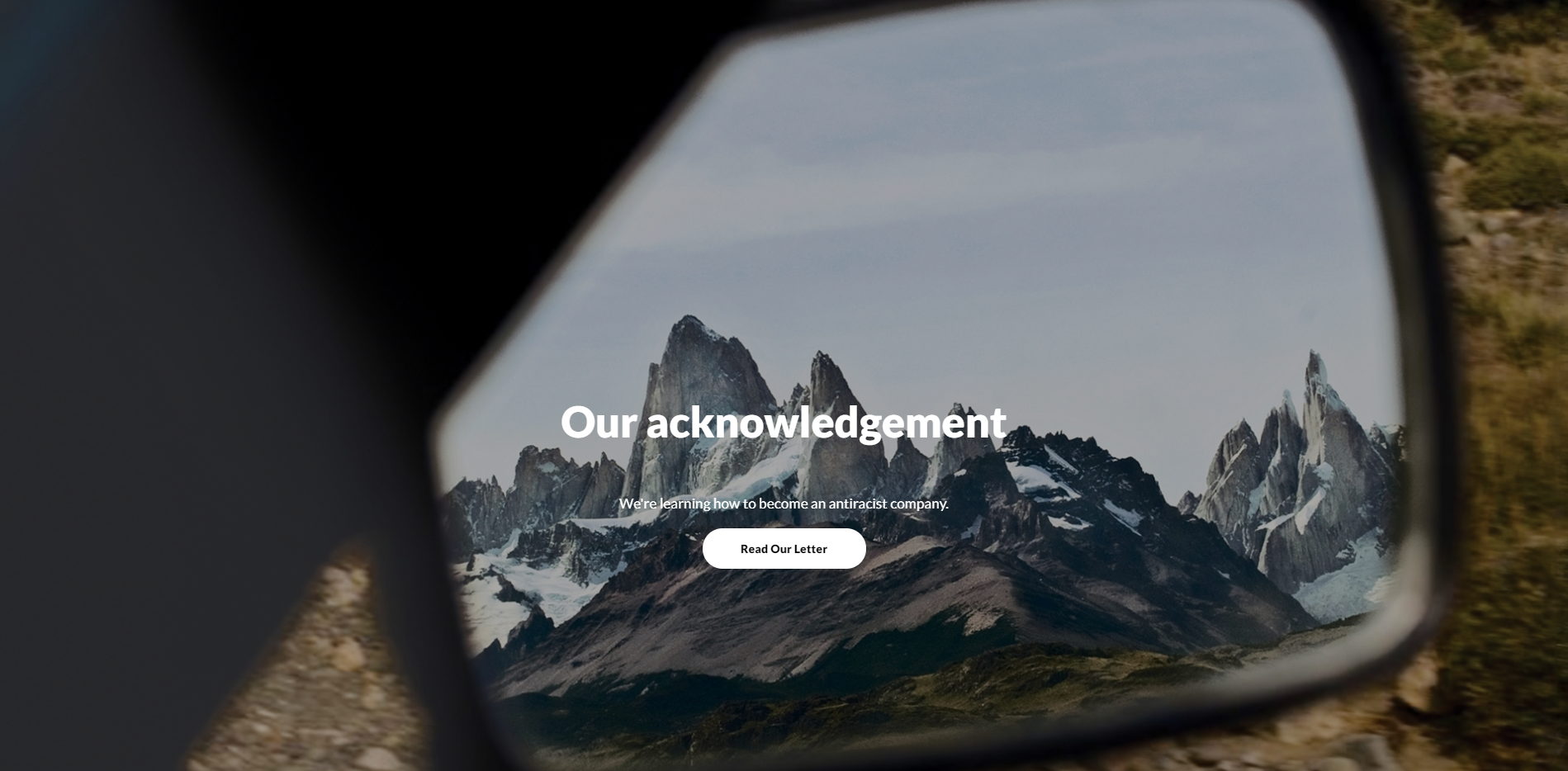
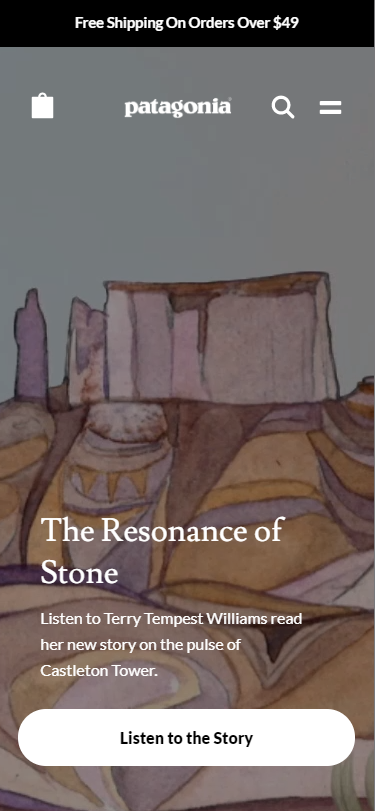
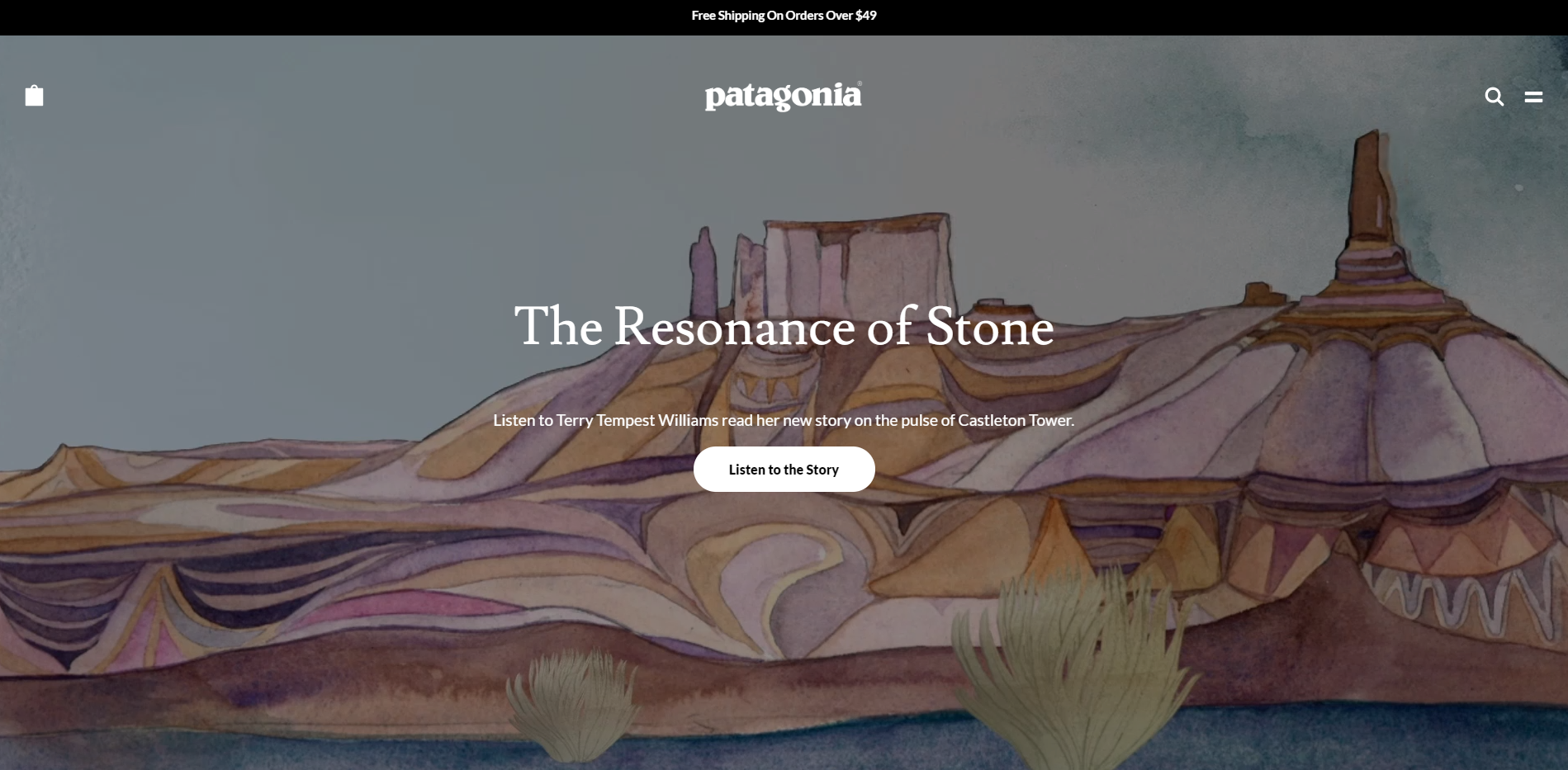
Je opdracht: https://www.patagonia.com/home/
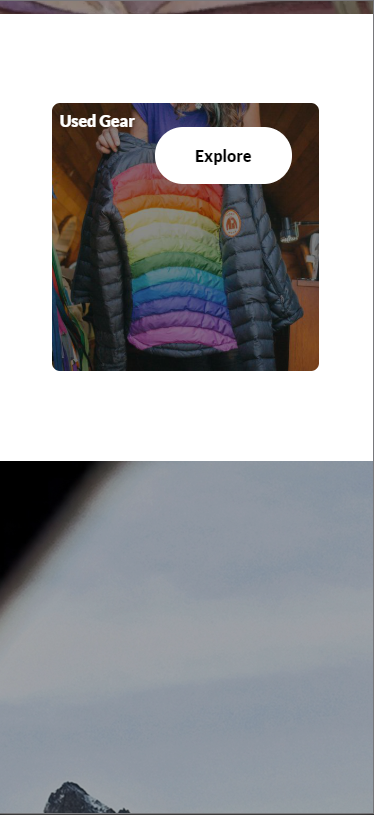
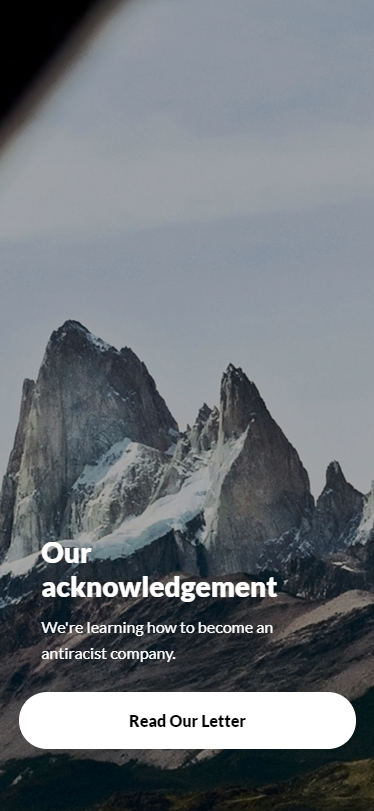
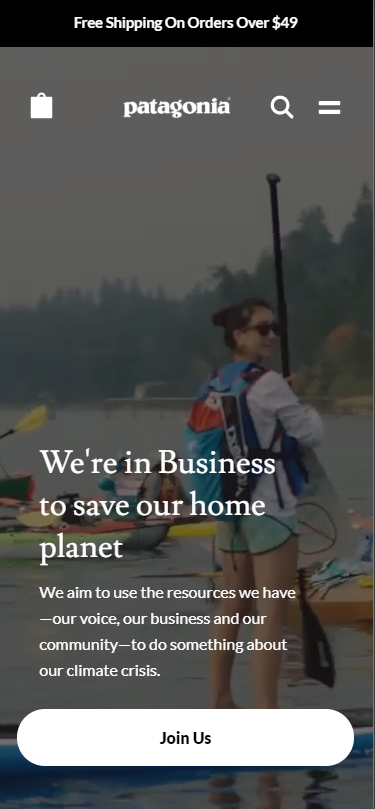
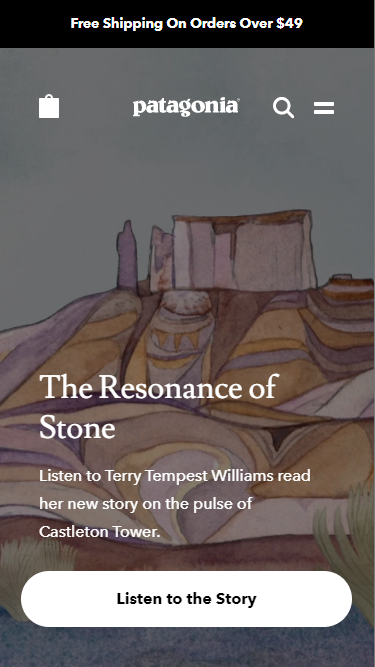
Screenshot(s) van de eerste pagina (small screen):
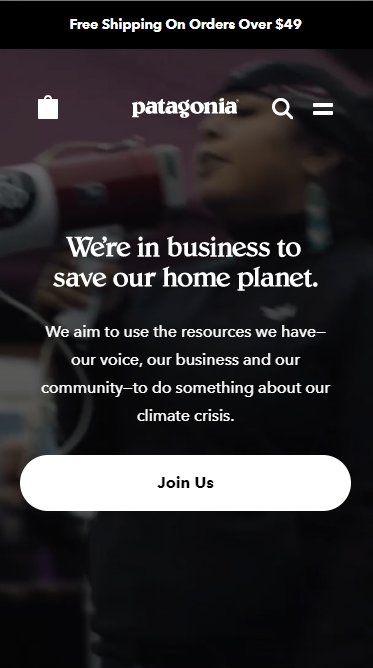
Screenshot(s) van de tweede pagina (small screen):