(1)gitee:https://gitee.com/ZhenYJ/openmusic
(3)github:https://github.com/UPman24/openmusic
根目录
|_ node //此文件用于用户信息存储,数据库操作
|_ components
|_ user
|_ user.js //需要修改的文件
|_ Dockerfile //可以选择 Docker 部署
|_ index.js //执行 npm install && npm run dev 能直接部署
|_ package.json //依赖
|_ backnode //用于获取歌曲信息
|_ package.json //依赖
|_ ... //执行 npm install && npm run start 能直接部署
|_ kuwoPython
|_ MainServer.py //执行 pip install -r requirements.txt && python MainServer.py
|_ ...
|_ uniapp //此文件可以直接导入 HbuilderX 中
Docker暂未更新:接口可使用:http://kuwo.bfmzdx.cn
1.用户登录
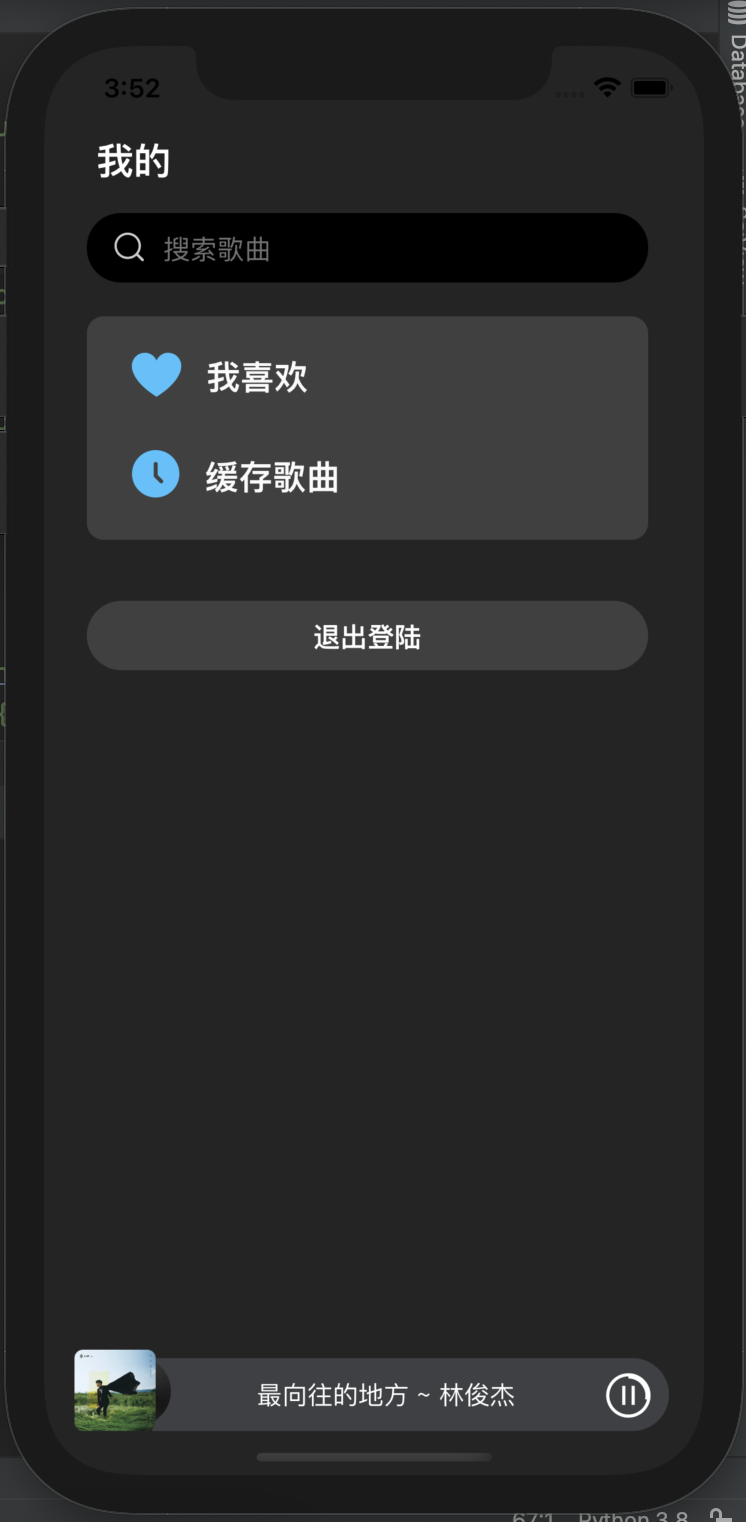
2.喜欢音乐列表
3.音乐收藏
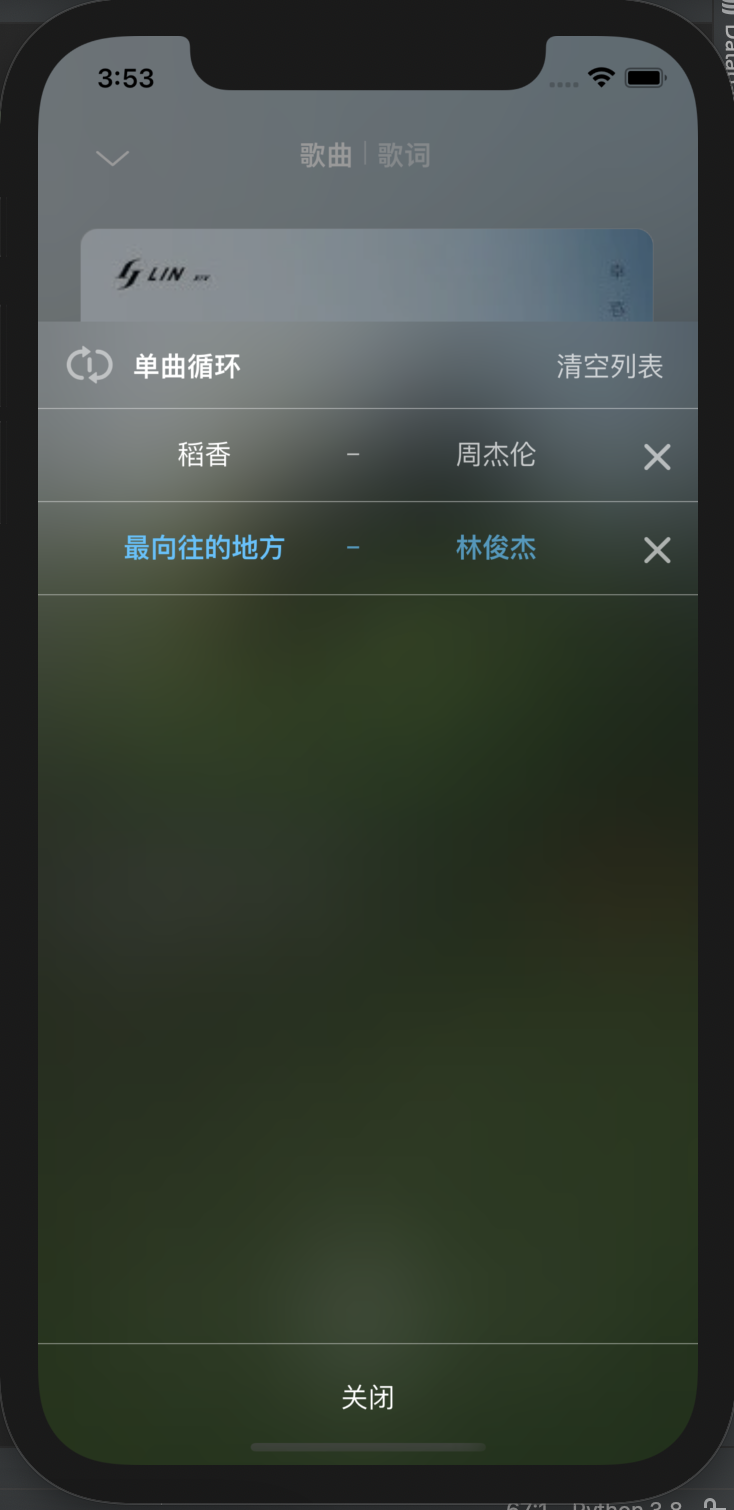
4.播放控制(顺序播放、单曲循环、随机播放)
5.更多
6.播放、暂停
7.后台播放
8.上一首、下一首
9.进度条拖动
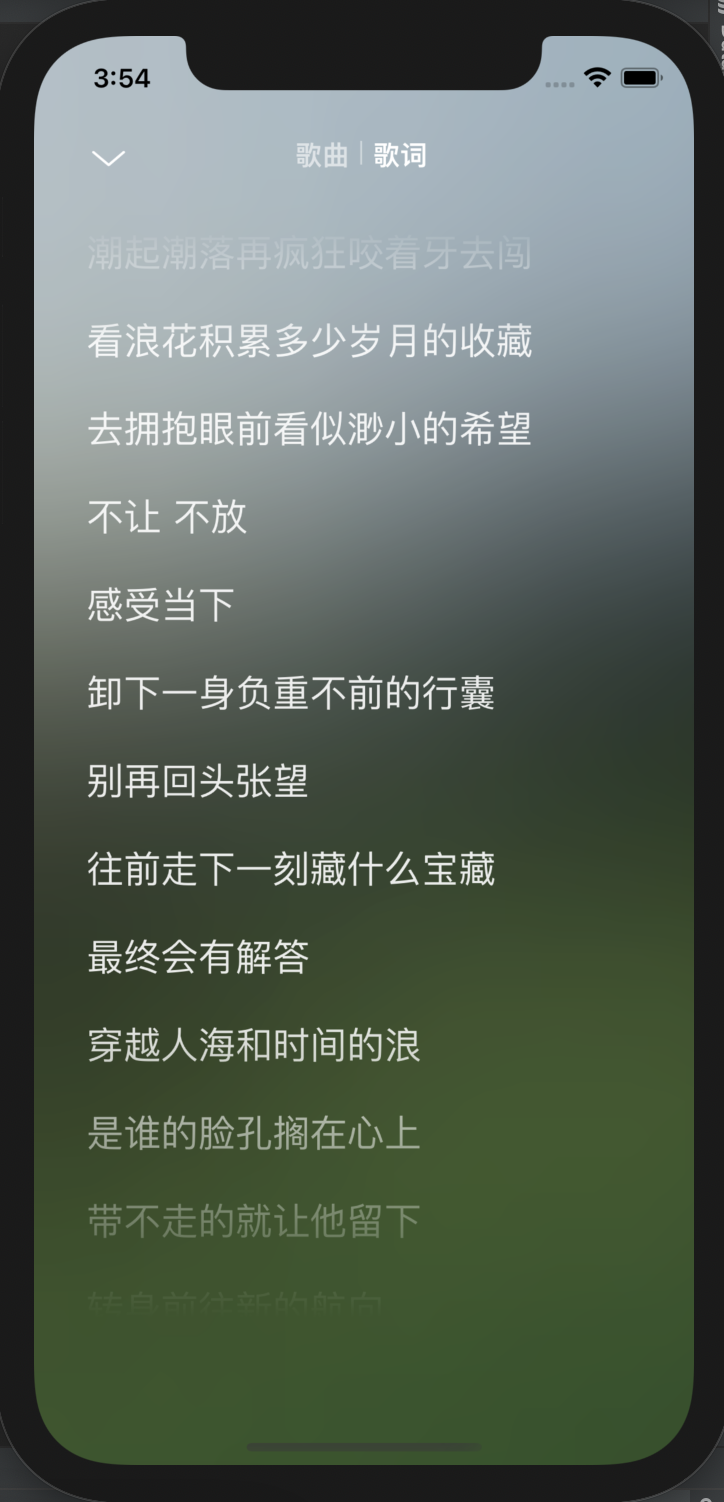
10.歌词显示
11.底部音乐 tabbar 左右切换
12.UI美化
|_ iOS:高斯模糊、磨砂玻璃
|_ 安卓:背景虚化
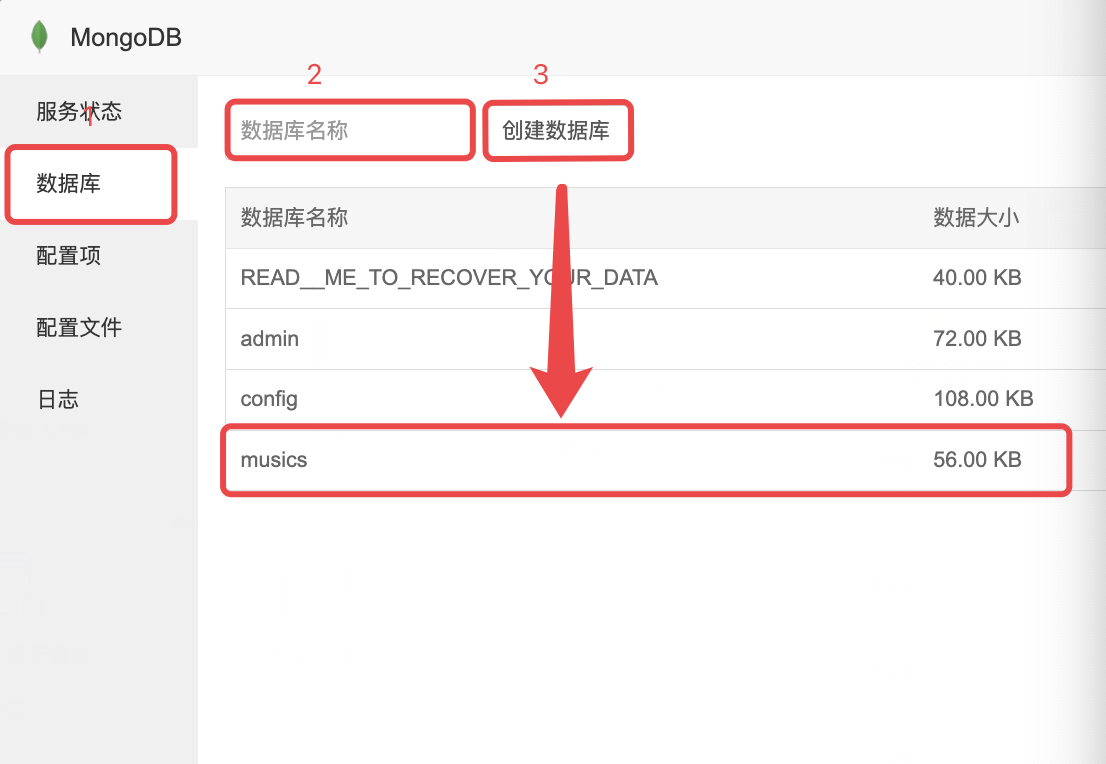
按照下面的数据库、后端的步骤把值填好
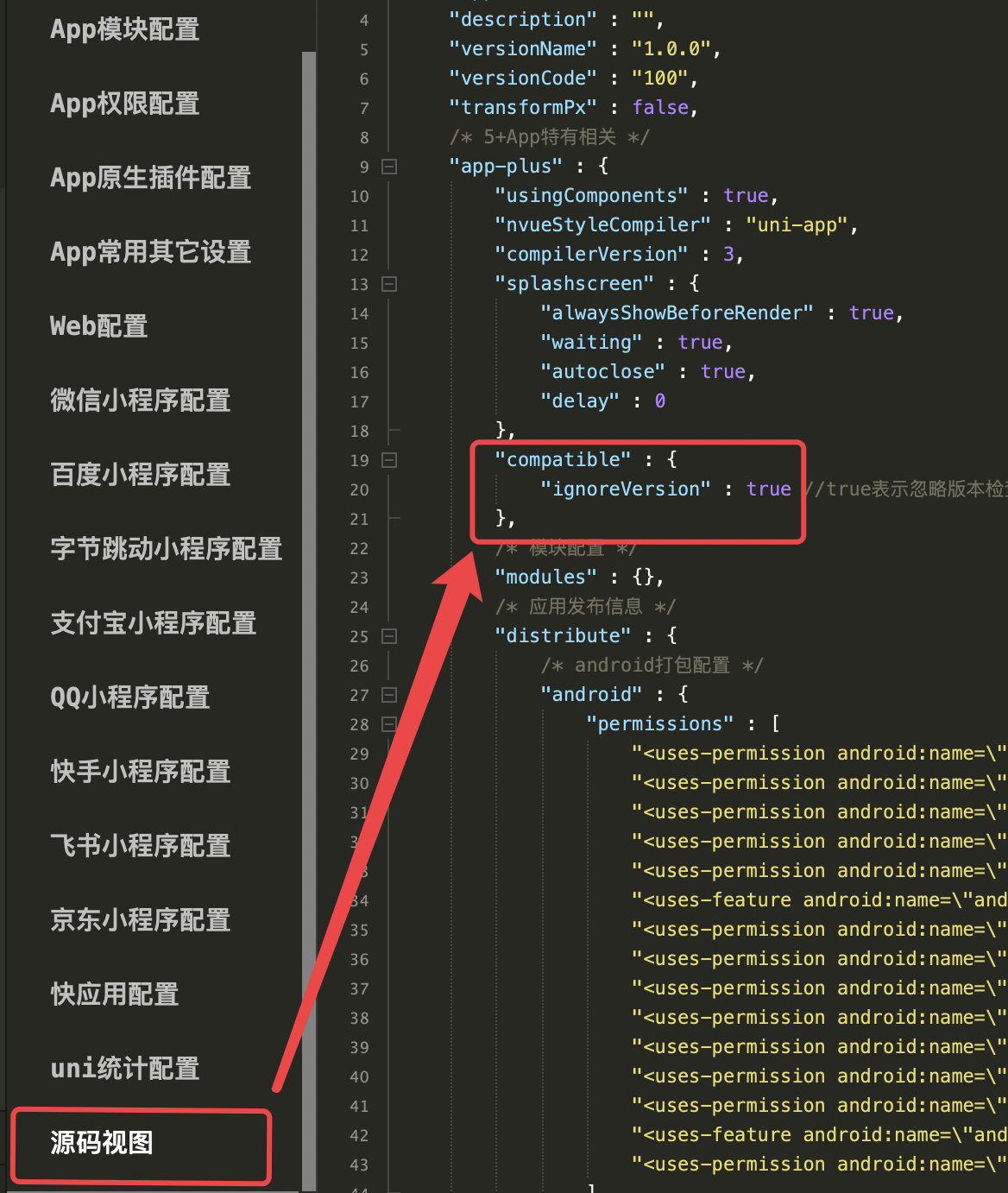
"compatible" : {
"ignoreVersion" : true //true表示忽略版本检查提示框,HBuilderX1.9.0及以上版本支持
},
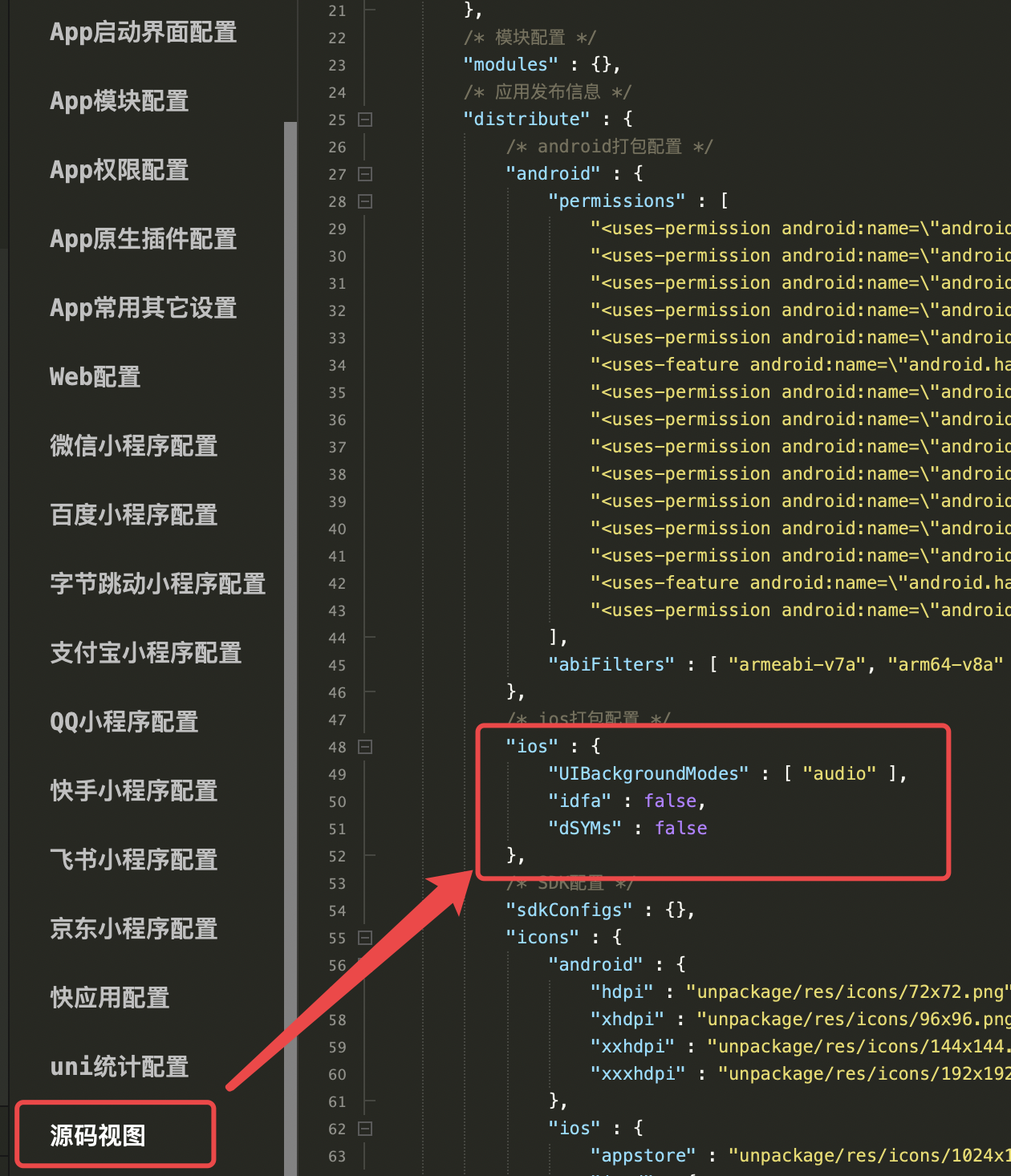
"ios" : {
"UIBackgroundModes" : [ "audio" ],
"idfa" : false,
"dSYMs" : false
},
"networkTimeout" : {
"request" : 2000 //这里设置的是 2 秒,具体根据你的服务器
},
初始化数据结构
{
"_id": "xxxxx",
"username": "xxxxx",
"list": []
}
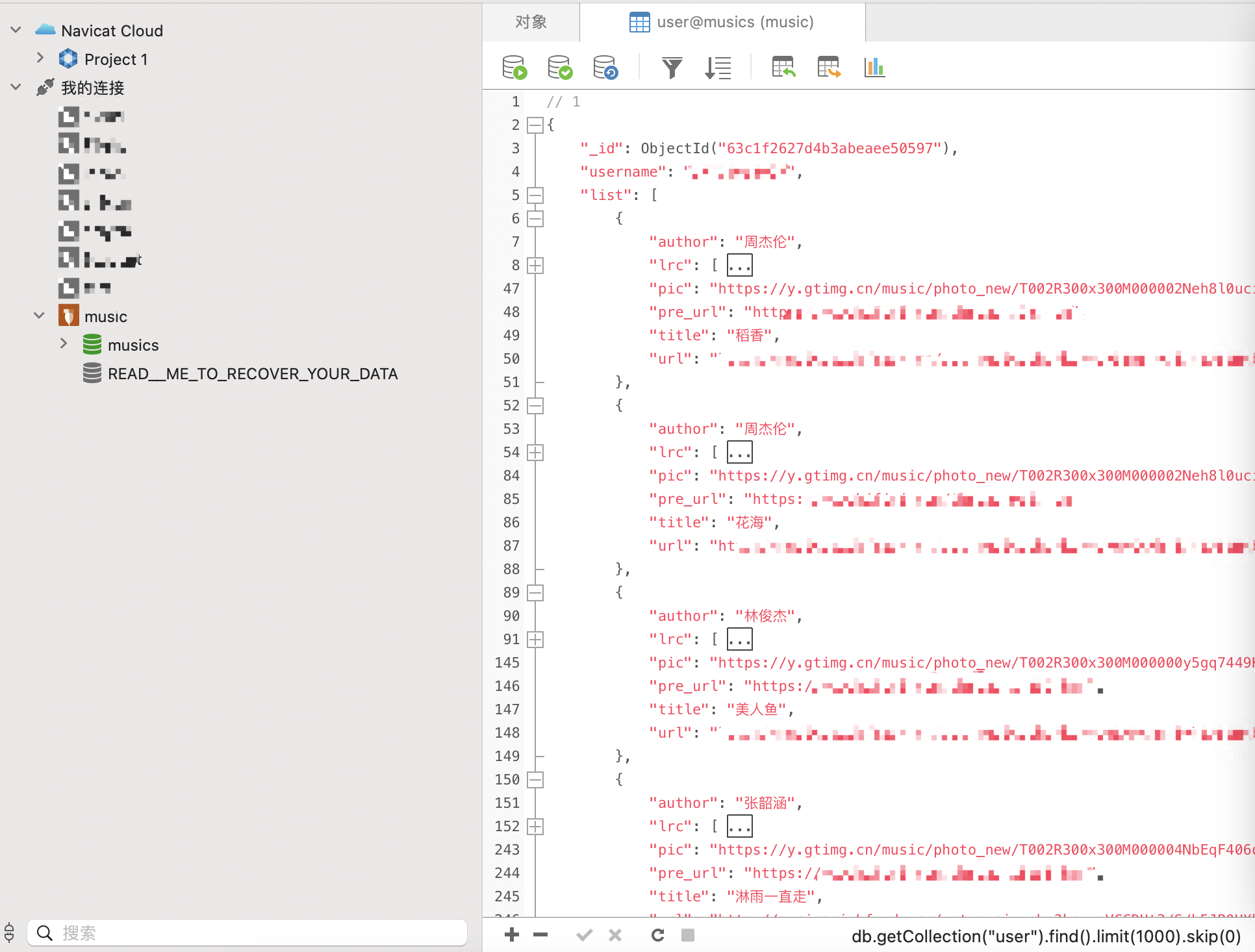
有数据的情况
{
"_id": "xxxxx",//唯一 id
"username": "xxxxx",//用户手机号
"list": [
{
"author": "歌手名称",
"lrc": [],//歌词
"pic": "xxxxx",//歌曲封面
"pre_url": "预加载链接",
"title": "歌曲名称",
"url": "音乐真实链接"
},
.....
]
}
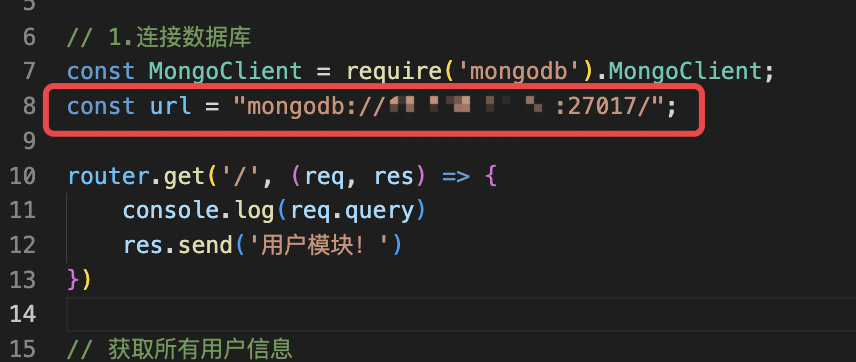
node
|_ components
|_ user
|_ user.js
运行docker容器:docker run -d -p 14521:14521 --name musicnode -m 900m --restart=always 你的用户名/musicnode:1.0
(1)打开浏览器访问:http://你的(IP地址+端口)(或者是CDN域名)/user
backnode
|_ docs
|_ README.md //这是文档
2.打开浏览器访问:http://127.0.0.1:7002/kuwo/search/searchMusicBykeyWord?key=稻香&pn=1&rn=12,如果出现 json 数据代表获取成功。
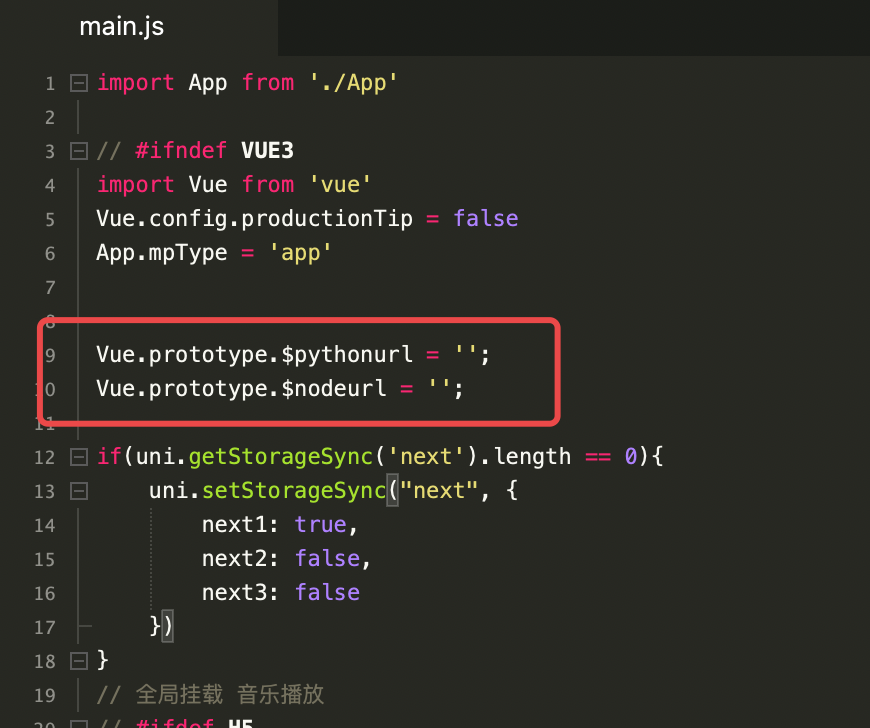
4.后端配置好后 http://你的(IP地址+端口)(或者是CDN域名),这个地址就是 Vue.prototype.$pythonurl 的地址。
注意:在部署过程中可能会出现外网无法访问的情况,可以使用 nginx 或者 内网穿透 反向代理来处理。