React Hooks for Pokemon API with Typescript
usePokemon(name: string | number) : {
data: Pokemon | null;
isLoading: boolean;
}import { usePokemon } from "poke-hooks";
const Poke = () => {
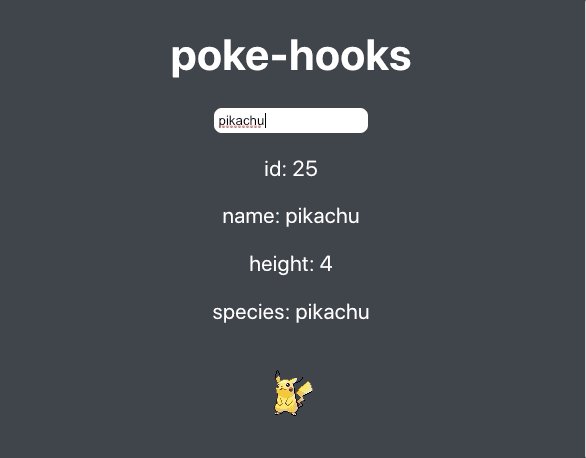
const { data, isLoading } = usePokemon("pikachu"); // set name or number
if (isLoading) {
return <div>loading... </div>;
}
return (
<div>
<p> name: {data.name} </p>
</div>
);
};