👩🏼🎨 Divider component for Ink.
$ npm install ink-divider
import React from 'react';
import {render} from 'ink';
import Divider from 'ink-divider';
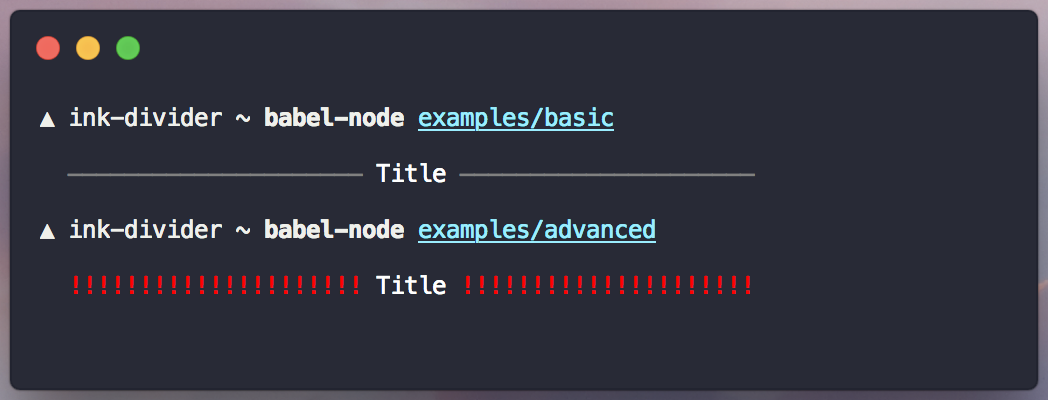
render(<Divider title={'Title'} />);Type: string
Default: ""
Title shown in the middle of the divider.
Type: number
Default: 50
Width of the divider.
Type: number
Default: 1
Padding at the start and the end of the divider.
Type: number
Default: 1
Padding besides the title in the middle.
Type: string
Default: "white"
Color of the title.
Type: string
Default: "-"
Char used as a divider.
Type: string
Default: "gray"
Color of the divider chars.
MIT © Jure Sotosek