Frontend Developer Interview
Background
You are to build an intro section with dropdown navigation and get it to look as close to the design as possible.
As this is a challenge from Frontend Mentor, you can also host and upload your final solution to Frontend Mentor, if you wish to.
For the purpose of our assessment, we only need to be able to launch and test your solution locally.
Tasks
Your users should be able to:
- View the relevant dropdown menus on desktop and mobile when interacting with the navigation links (links do not need to navigate to other pages)
- View the optimal layout for the content depending on their device's screen size
- See hover states for all interactive elements on the page
Resources / Mock Ups
For layout, colors and typography, refer to the style-guide.md file. For icons and images, refer to the /images folder. For design mock ups, refer to the /design folder.
The design mock ups are in JPG format. You'll need to use your best judgment for styles such as font-size, padding and margin.
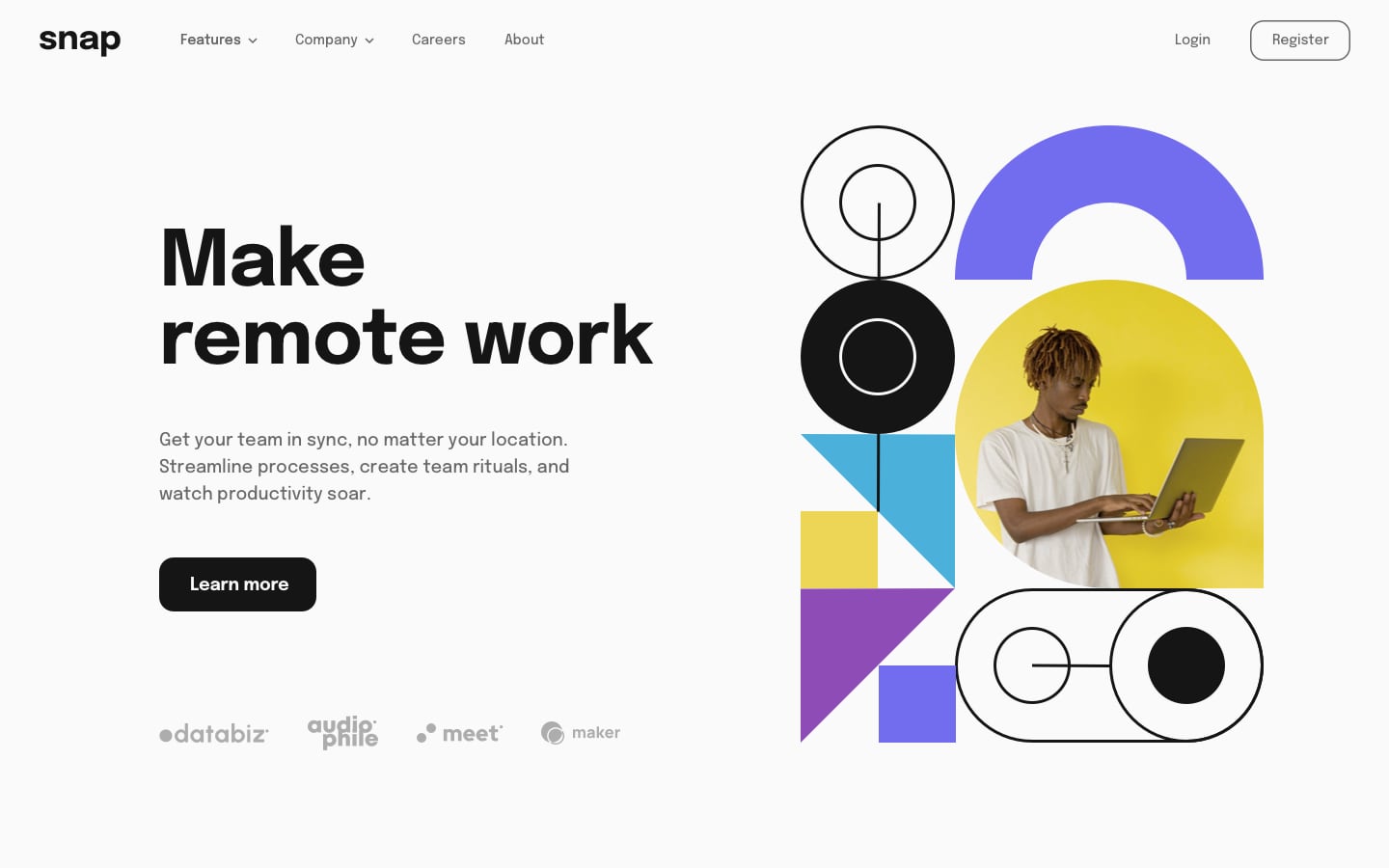
Desktop view
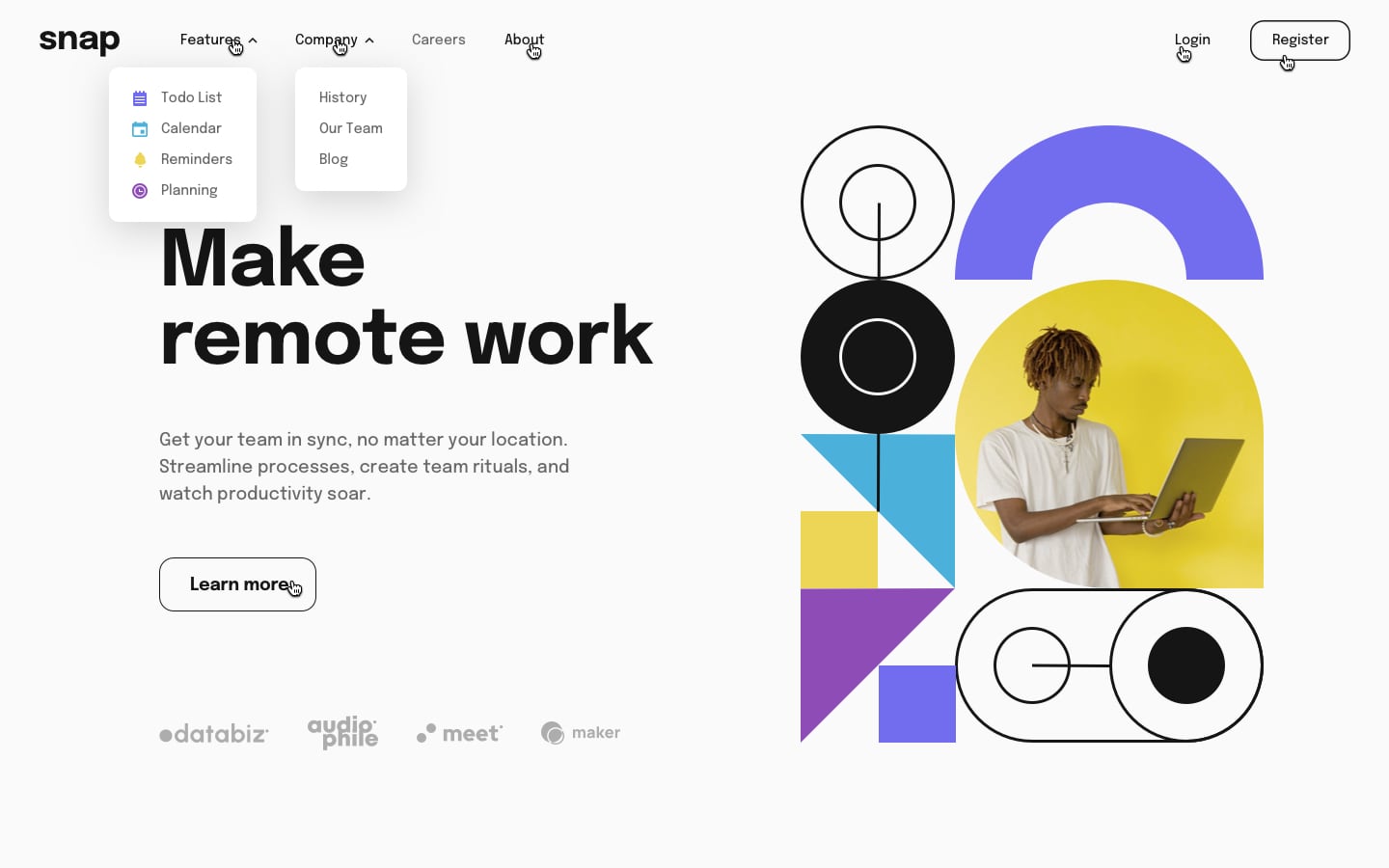
Desktop - Active
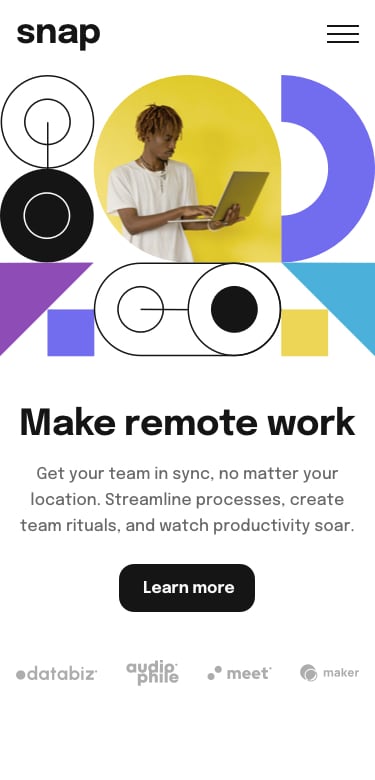
Mobile view
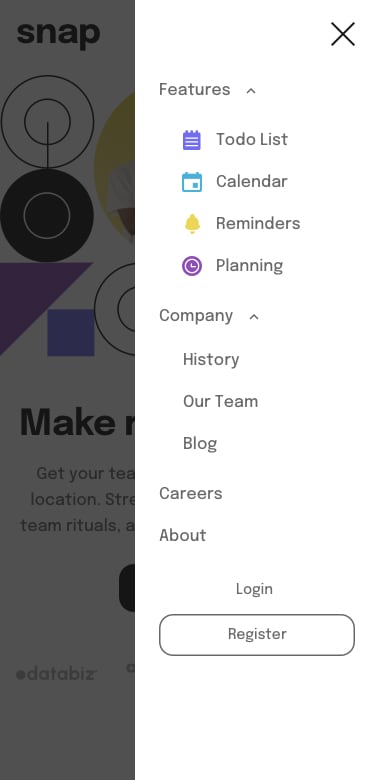
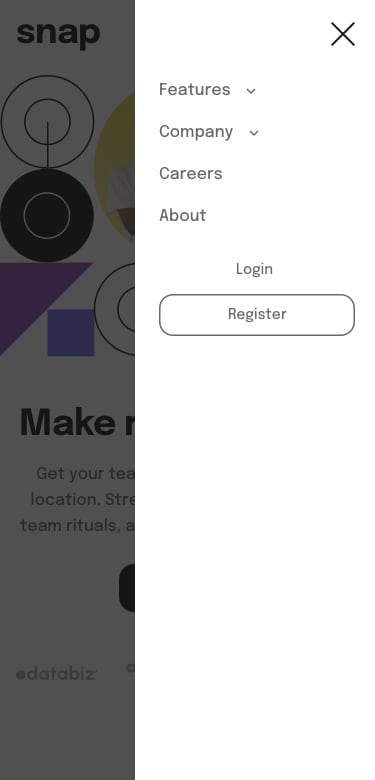
Mobile - Menu expanded
Mobile - Menu collapsed
Requirements/Expectations
- Your code repository should contain a
README.mdthat includes the following:- Setup instructions on how to build/run your application; we need to minimally be able to launch and test your solution locally
- You can choose to write this in plain HTML, JS and CSS or use any framework you wish to (e.g. ReactJS, VueJS, Svelte, etc)
Important!
We will assess your submission holistically (i.e. not just in terms of functionality), including factors such as:
- Readability and code cleanliness
- Code structure/design, e.g. maintainability, scalability, etc
- Naming/Coding conventions
- Use of semantic HTML
- Accessibility considerations
- Support for major browsers/devices
If you have completed this challenge before the given deadline, please upload your solution to a public git repository and email us a link to your code repository. If you have any queries, feel free to also email us.