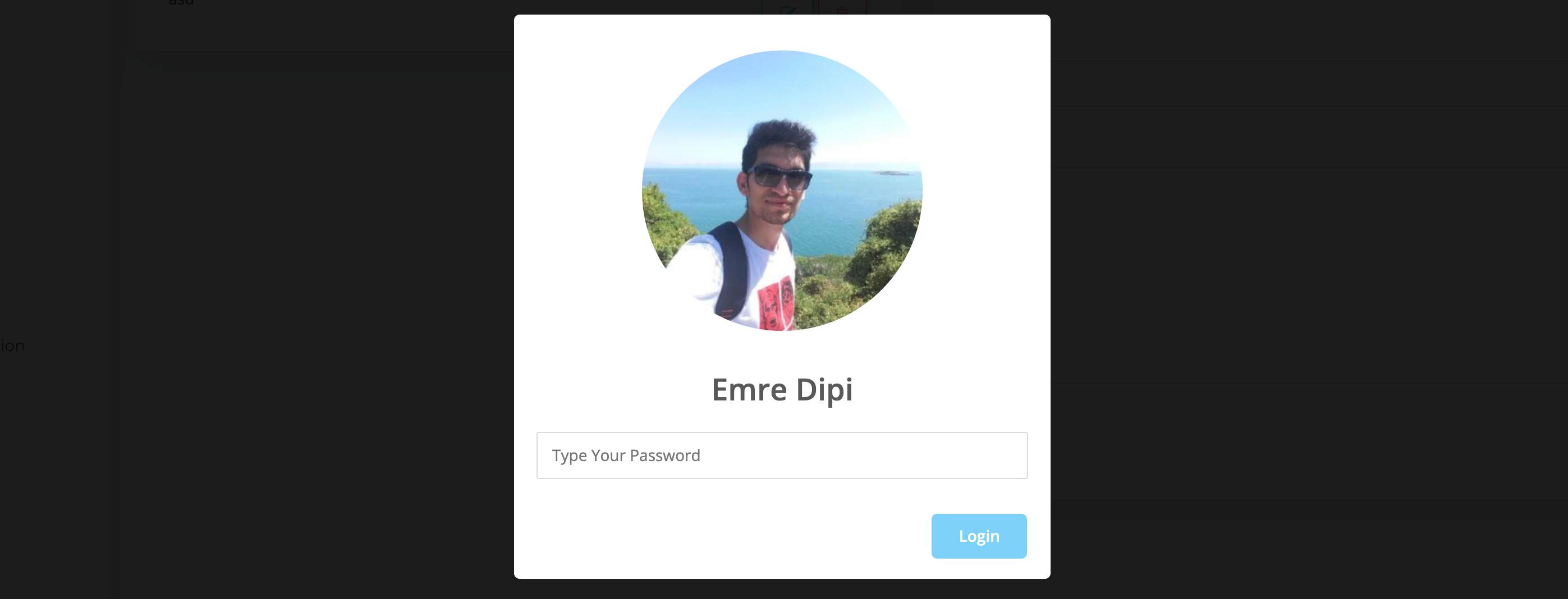
This package provides control to check if user session dead before submit forms. If the session is dead, a modal will reveal and ask password to re-login.
Require this package with composer.
composer require spiderwebtr/isauthIf you don't use auto-discovery, add the ServiceProvider to the providers array in config/app.php
spiderwebtr\isauth\isAuthServiceProvider::class,Run the command to create the js and config files.
php artisan vendor:publish --provider="spiderwebtr\isauth\isAuthServiceProvider" --force --tag="public" --tag="config"Under config folder, you'll see isAuth config file. Edit the fields for customizations.
return [
"middleware"=>['web'], //for laravel routes (web,api...)
"options"=>[
"loginField"=>"email", //If your project uses username to login, change it with "username".
"texts"=>[ //translate
"placeholder"=>"Type Your Password",
"wrong"=>"Wrong Password",
"error"=>"Error",
"button"=>"Login"
]
],
];You can download the js files or just use cdn. @isAuthAssets will call isAuth.js and define auth object with your config.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
@isAuthAssets([
"user"=>auth()->user(),
"photo"=>$user->avatar //(not required) if you use avatar in your user system, pass the url of your user's avatar to "photo" key, if you don't use avatar, you can remove the key in array
])isAuth function takes a callback parameter so in your code you can call isAuth to check the session before doing your js stuff.
auth.isAuth(function(){
//do something
});Login modal will reveal if the session is dead. When you re-login, your code will work with callback.
- @emredipi
- @jasonhoule
- You can be here :)
If you give me some feedback I will be happy. You can show your satisfaction with star. ⭐
- v1.1 - If you downloaded the package in development version (dev-master), please remove it apply Installation Guide from this readme file (require,Create assets,Last Step).
- v1.2 - Delete the js codes in footer, then start from step 2