- 📖 About the Project
- 💻 Getting Started
- 👥 Authors
- 🔭 Future Features
- 🤝 Contributing
- ⭐️ Show your support
- 🙏 Acknowledgements
- 📝 License
Notion-Like-Editor is a test project given to me by Helpjuice.
- Html
- Javascript
- Tailwind CSS
- Click this link for live view.
This project supports the following features
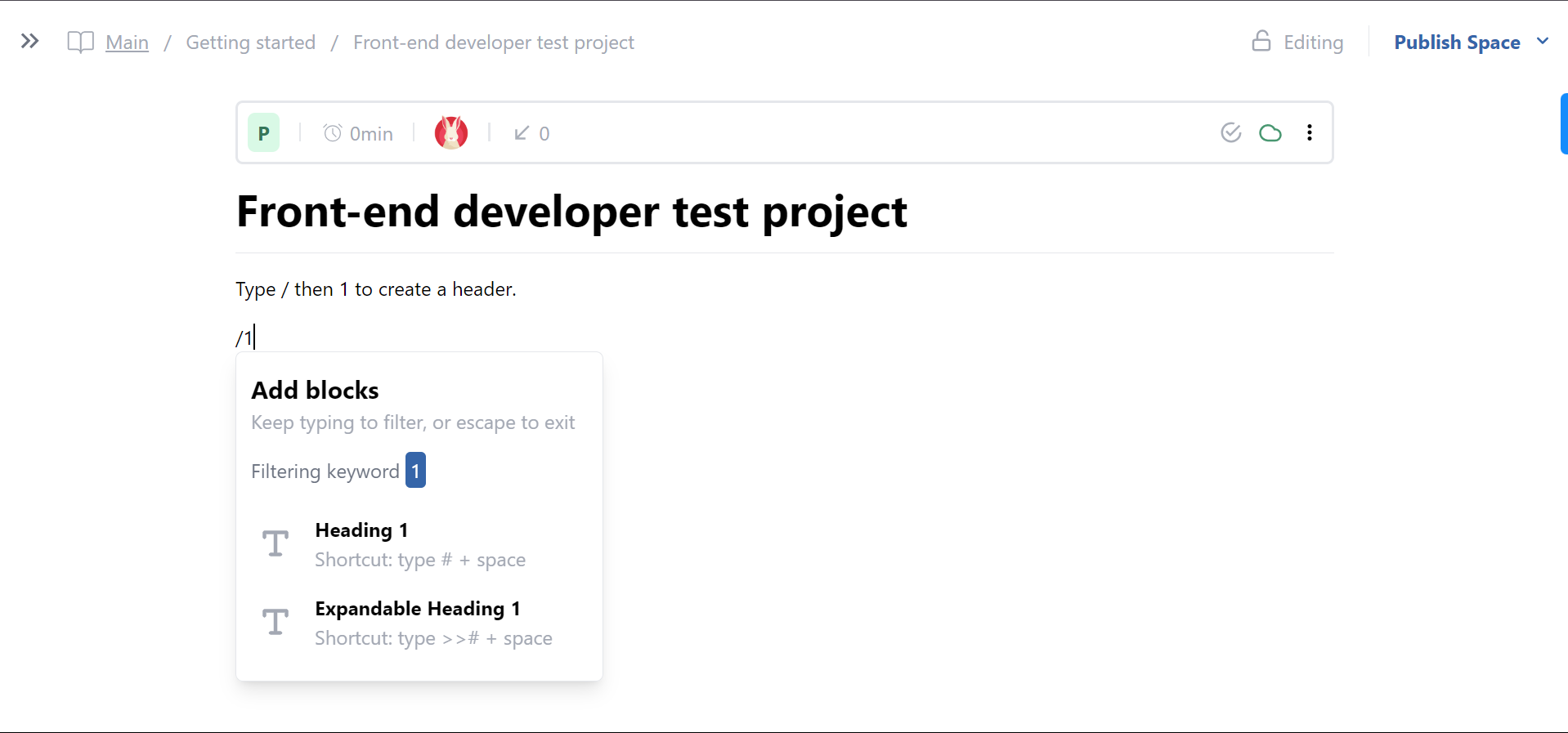
- Create Heading h1 and expandable headings.
- Edit contents for headings
- Delete headings
To get a local copy up and running, follow these steps.
In order to run this project you need:
- A browser
- Terminal
- Code editor
Clone this repository to your desired folder:
Example commands:
cd my-folder
git clone https://github.com/K0ppai/Notion-like-Editor.gitInstall this project with:
npm install To run the project, execute the following command:
- kindly open
index.htmlin your browser.
To run tests, run the following command:
Example command:
npx stylelint "**/*.{css,scss}" npx eslint . 👤 Paing Soe Thu
- Make-website-responsive-to-mobile
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
If you like this project, don't forget to give it a star. ⭐️
I would like to thank Helpjuice for this amazing opportunity.
This project is MIT licensed.