Welcome to your first lab assignment for Code 301!!
Today we'll be kicking off our Blog App by applying what we learned in lectures to implement a mobile-first design, using responsive web design techniques. You'll also need to spend some time getting familiar with the new Git/GitHub & Pair Programming workflow that we'll utilize throughout this course.
Please take the time to read carefully through each of the READMEs for lab assignments as they have detailed information regarding your assignment, such as: how to get started, resources, goals, grading rubrics, and how to submit your work.
When you are finished with lab, follow these steps to submit your work. Create one Pull Request (aka: "PR") from your Forked repo to the CF repo with your changes, and you'll each submit that same PR link in Canvas.
- Ensure that all your local changes are committed, and pushed to your origin repo.
- Visit the origin repo on github.com, and ensure that all of your completed work has been merged to master via Pull Requests within your repo.
- Create a new PR from your Fork to the CF repo and ensure the branches look correct.
- Fill in the template based on the text box prompts:
- Write a good descriptive summary of your changes: 1. Be sure to include how much time you spent on it, and who you worked with. 1. Briefly reflect on and summarize your process.
- When you create the PR, it will have a unique URL. Copy this link, share with your partner, and paste it into the assignment submission form in Canvas. Both the driver and the navigator will submit the same PR link.
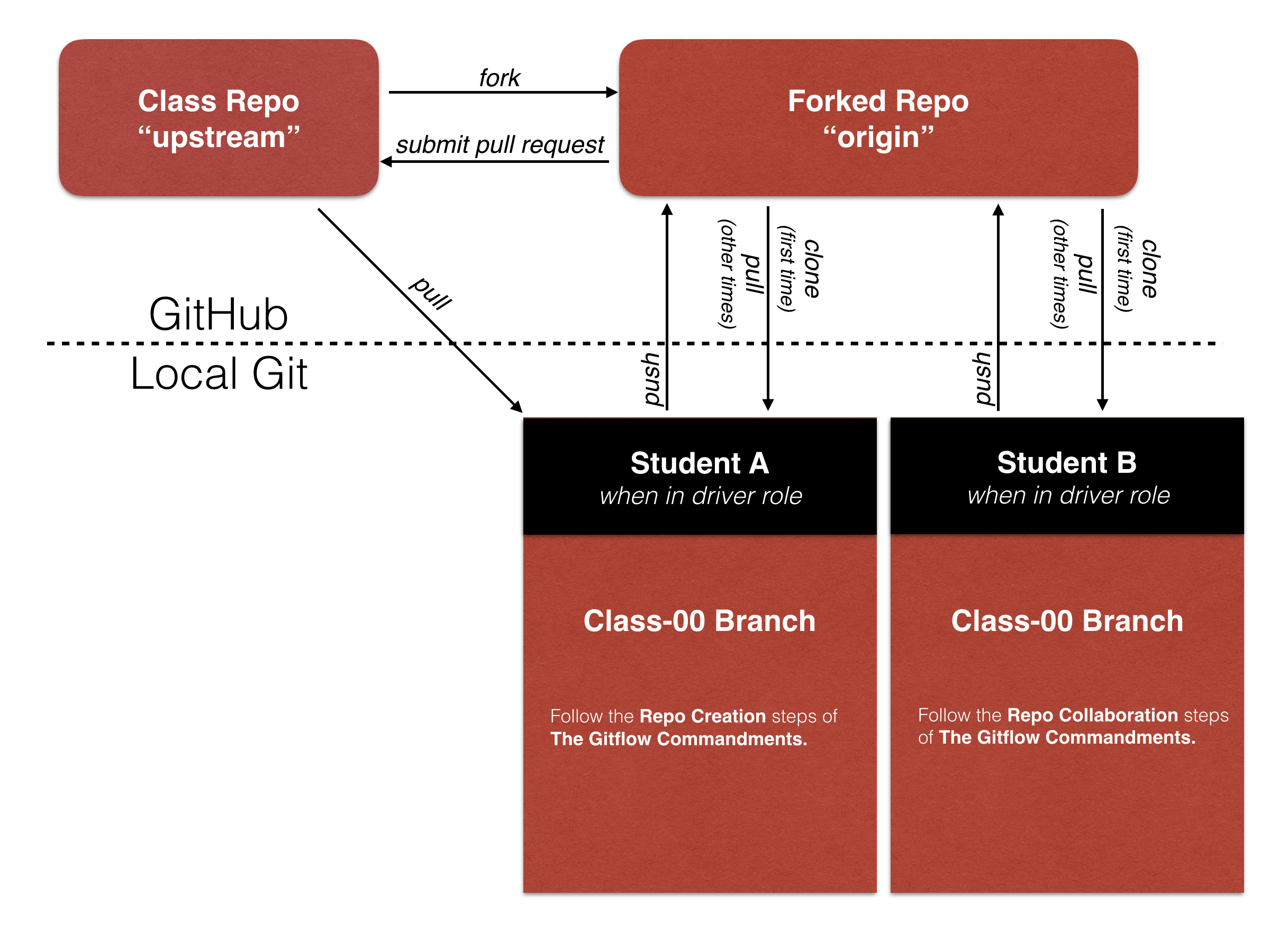
Here is the recommended workflow (We reviewed this in class):
- Driver: fork the CF Lab 01 repository if you haven't done so already.
- Your forked repo on GitHub will be your "origin" repo. Clone your fork to your local development environment:
- If you haven't done so yet, create a directory named "301" -
mkdir 301/(This will be your parent 301 directory and set you up for organizational success!) - Next,
cd 301/ mkdir lab-assignmentsto house the pair assignment repos.cd lab-assignmentsmkdir my-forked-labscd my-forked-labsgit clonethis repo.cdinto this repo.- Immediately
git checkout -b <driverName-navigatorName>(ex:git checkout -b rick-brian).
Find those TODO items in the code, and tackle one of them.
-
Driver: In your terminal, ensure that:
- you are on a branch with you and your partner's namesake.
- you are currently within the starter-code directory.
-
Type
atom .to open this starter-code folder as a project in Atom. -
Use the Atom "Find in Project" (command shift "f" if on a Mac) to locate all the
TODO:items. -
Work through one or two TODO items before switching roles (or one hour, whichever arrives first), testing your code as you go.
-
In your terminal type
git statusto view the files that you have changed. You should only see the files that you have worked on. -
Type
git diffto see line-item changes with your down arrow key. (Typeqto exit this mode!) -
Type
git add file1 file2where file1, file2, etc. are the files that you have changed. -
Type
git statusto view the files that have been added to your commit. You should only see the files that you worked on. -
Type
git commit -m "some meaningful message"where Some meaningful message is a message that thoroughly explains your commit. -
Type
git statusto ensure there is nothing left to commit. -
Type
git push origin your-name-partner-nameto push this branch to your forked repo on GitHub. -
On GitHub, Add your navigator as a collaborator (go to settings -> collaborators).
-
Once they have been added,
Slackto your partner your forked repo link for them to clone down.
- Navigator (AKA new Driver): You can now clone the driver's fork, to your own local dev environment. If you haven't already:
mkdir 301/that will be the parent directory for all things 301.cd 301/mkdir lab-assignmentscd lab-assignmentsmkdir partners-forked-labscd partners-forked-labs- The new driver (original navigator):
git clonethe repo your partner Slacked you into your navigator folder.git fetch originbranch-name- Now open the starter-code in Atom. It's your turn to have the hands on the keyboard!
- What is Mobile First design?
- What is Responsive Web Design vs. Adaptive Web Design? - Discuss the difference between the two
- Formula for flexible layouts
- Percentage-based Media
- Media Queries: include logical operators, and media types
- Fluid Layout
- Viewport and initial-scale meta tag
- Provide as a way for students to test their own portfolio on mobile by starting live-server and connecting to their own IP locally.
- Review embedded media in RWD; challenges, etc.
- Understanding SMACSS and benefits
- Breakdown common SMACSS stylesheets and usage
- Introduction to icomoon icon fonts, how to setup, and usage
- Introduction to students about the use of a vendor directory, as some may not be familiar with the regular use of third-party code.
- Understand the basics of the :before and :after pseudo elements - these will be used to display icons on the front end.
- [Video: Mobile Testing Tip for Your Phone] (https://www.youtube.com/watch?v=2t4E_tc8TKM)
- Set up the viewport and fluid media rules so content fits on mobile devices.
- Add a "Hamburger" menu button, that reveals the nav links when tapped on a mobile device.
- Ensure the images are responsive
- Use media queries to re-style the header and navigation on desktop-width screens. Nav should be tab-like links on one row.
| Criteria | Pts |
|---|---|
| Meets all Assignment Reqs | 6 |
| Uses idiomatic code style | 3 |
| Follows proper Git workflow | 1 |
| Total | 10 |