Framework for Exploring and Understanding Multivariate Correlations
This repository contains the web frontend of FEXUM and is built on AngularJS, D3.js, and CoffeeScript.
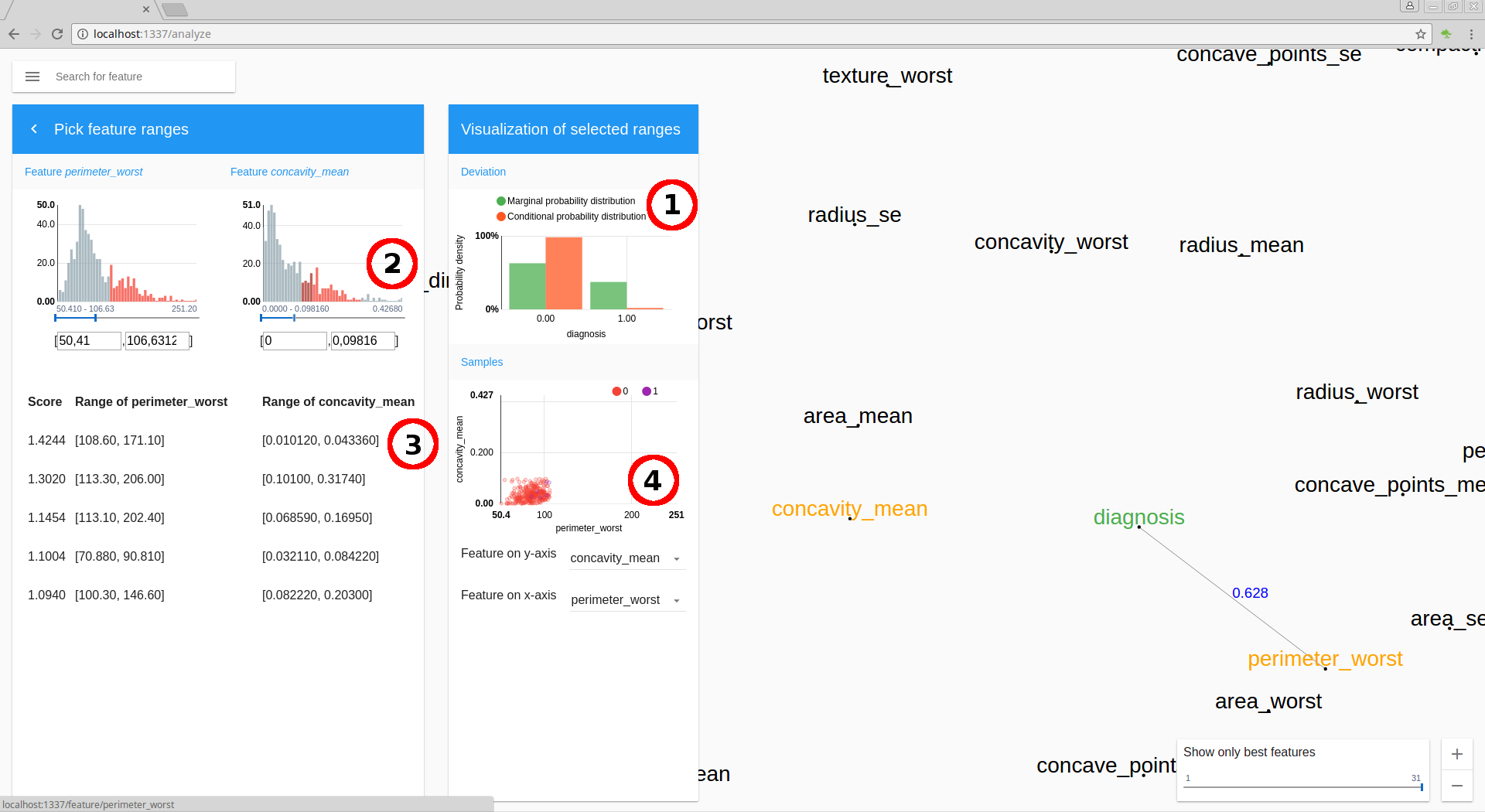
It allows the user to upload and explore datasets on an interactive feature map. Individual features may also be selected and their distributions inspected, explaining the correlations between them and enabling the user to select a good feature subset.
The basis for this application has been made into a paper, which was submitted to and accepted by ECML PKDD 2017, and published as part of the conference proceedings in the "Lecture Notes in Computer Science" (LNCS) series.
- Louis Kirsch
- Niklas Riekenbrauck
- Daniel Thevessen
- Marcus Pappik
- Axel Stebner
- Julius Kunze
- Alexander Meißner
npm install -g grunt-cli bower coffeelint
npm install
bower install
Compile and link assets
grunt build
Also minify for production use
grunt buildProd
Parameters
--out=directoryoutput directory (default: www)
To build and serve locally without minification (and watch for changes)
grunt serve
Parameters
--port=PORTallows specifying a port to serve on (default: 1337)--api-host=HOSTspecify the host to use as the application's API (default: 172.16.18.127)--api-port=PORTspecify the API's port (default: 80)--api-websocket-port=PORTspecify the websocket's port (default: 80)
Then access your browser at http://localhost:1337
Automatically compile, link and minify all assets and then deploy to the server
grunt deploy --host HOSTNAME