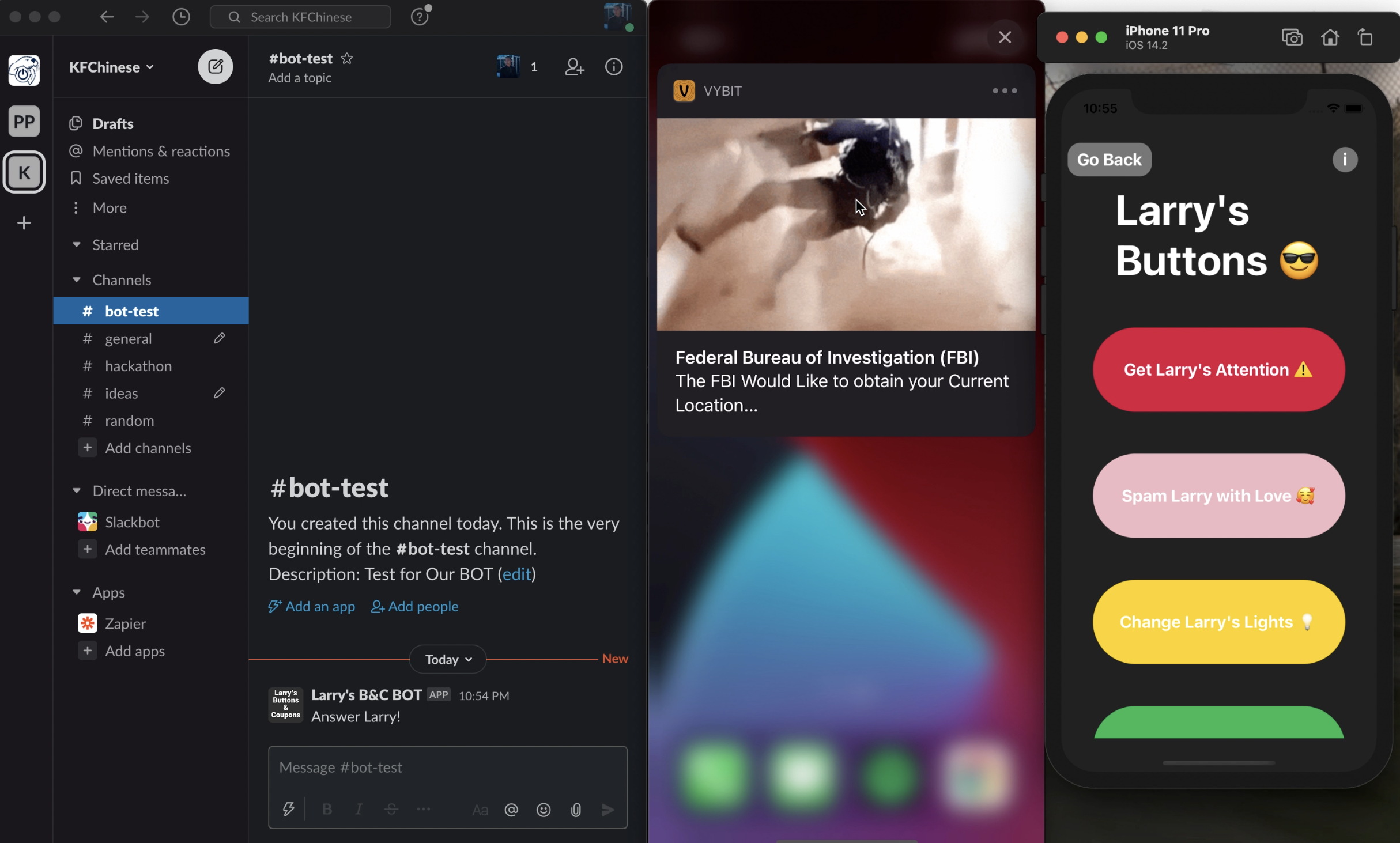
Welcome To Larry's Buttons & Coupons!
This Expo.io Application was a four Year anniversary gift for my significant other, and is also my CST338 course at CSU Monterey Bay.
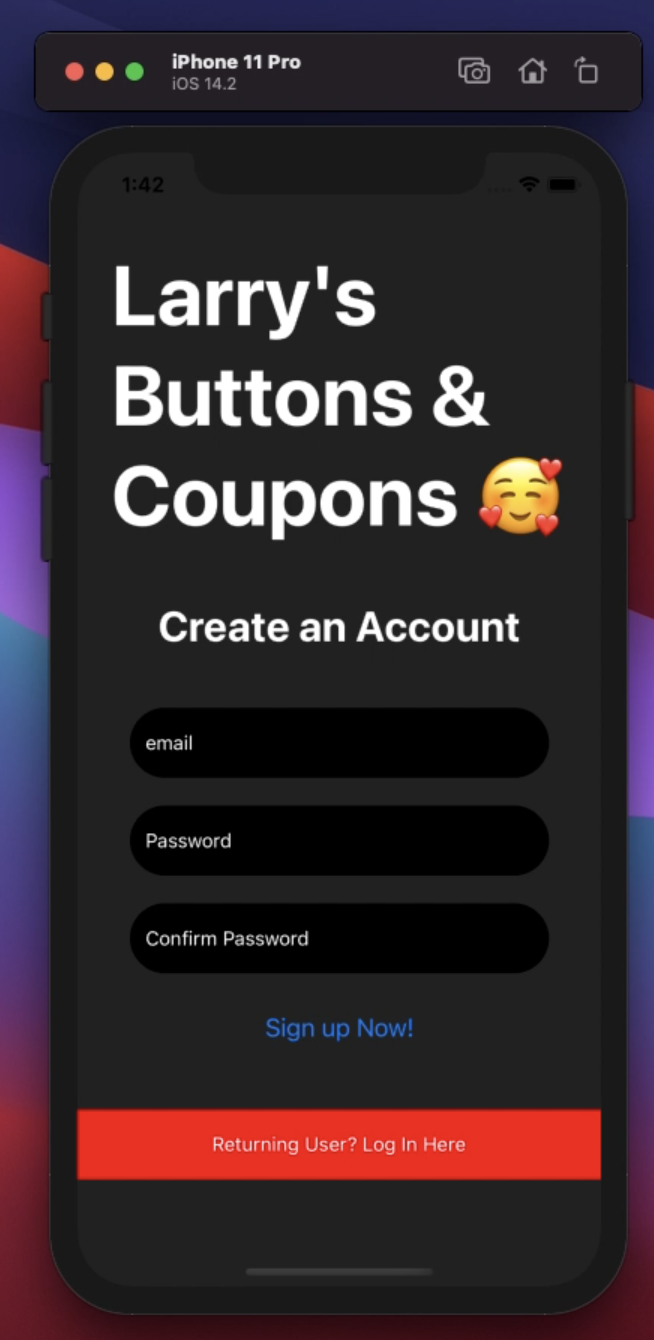
Firebase was used for authentication with users who signed up for Larry's Buttons & Coupons.
Slack was used to push a Webhook Notification to the User and for Zapier to listen for incoming Messages.
Zapier is Used to Tie Automation Steps with Slack and Vybit.
Vybit was used to Push Notifications, and a detailed description on the video is used on why APNs was NOT used.
This UML Inspired Design Shows the Whole Workflow of the Application.
Each student will complete their own final project. DUE by midnight on Friday. No late projects will be accepted, so plan accordingly.
It will have 2 phases:
1. Design Phase
No code will be created in this phase.
Create an extensive application worthy of this class. It must involve one or more of the following:
- GUI with Multi-Threading
- A Design Pattern, including main and 3 additional classes (Min 4 total classes)
- Android app (at least 3 screens)
- Abstract class with at least 3 additional classes other than the main (Min 5 total classes, abstract, main, 3 additional)
- Interface with at least 3 classes other than the main (Min 4 total classes plus interface, main, 3 additional)
-
Write up a spec like what you have seen in our assignments. Make up a display of options and output from the program. Include what testing should be done for the solution.
-
Create the UML diagrams.
2. Implementation Phase
You can chose to ONE of the following:
-
A video 10-15 minutes long, describing in detail the process needed to design and code the application above. Describe the UML diagrams created and how the classes interact with one another. Include flow-charting for how the program will run. It must have accurate closed captions.
-
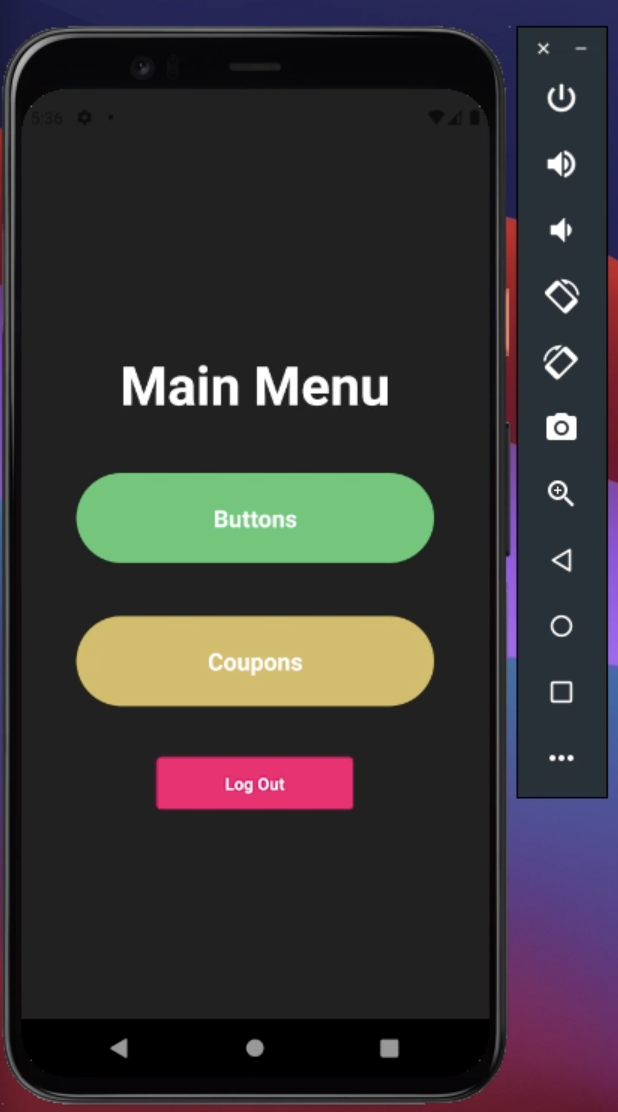
Code a working solution that adheres to the spec you wrote in phase 1. Include an output of your program. If it is GUI or an App, then include critical screen shots. Be sure to properly comment the code. If you want to do an App, then you must incorporate material from several more videos in the series that we watched.
Please Refer to Expo.io's Documentation and to have the Latest version of Node.JS Running.
Also, if you Want to run this project by Either Forking or Cloning This Repository, Please Add Both keys to Firebase and Slack.
config/keys.js
If you have trouble finding keys for Firebase, Please look here to get Guidance in placing in the Firebase File.
Config/env.js
If you have trouble Adding your Keys to Slack, Please Create a Bot with Slack and go to the Webhook Section once you are done creating your API bot.