React Unsplash is photo search webapp made in React which uses Unsplash JSON APIs for photo search. A clone app of https://unsplash.com the most powerful photo engine in the world. Trying to make the unplash like UI and add functionality as much as possible. Completed UI screenshots
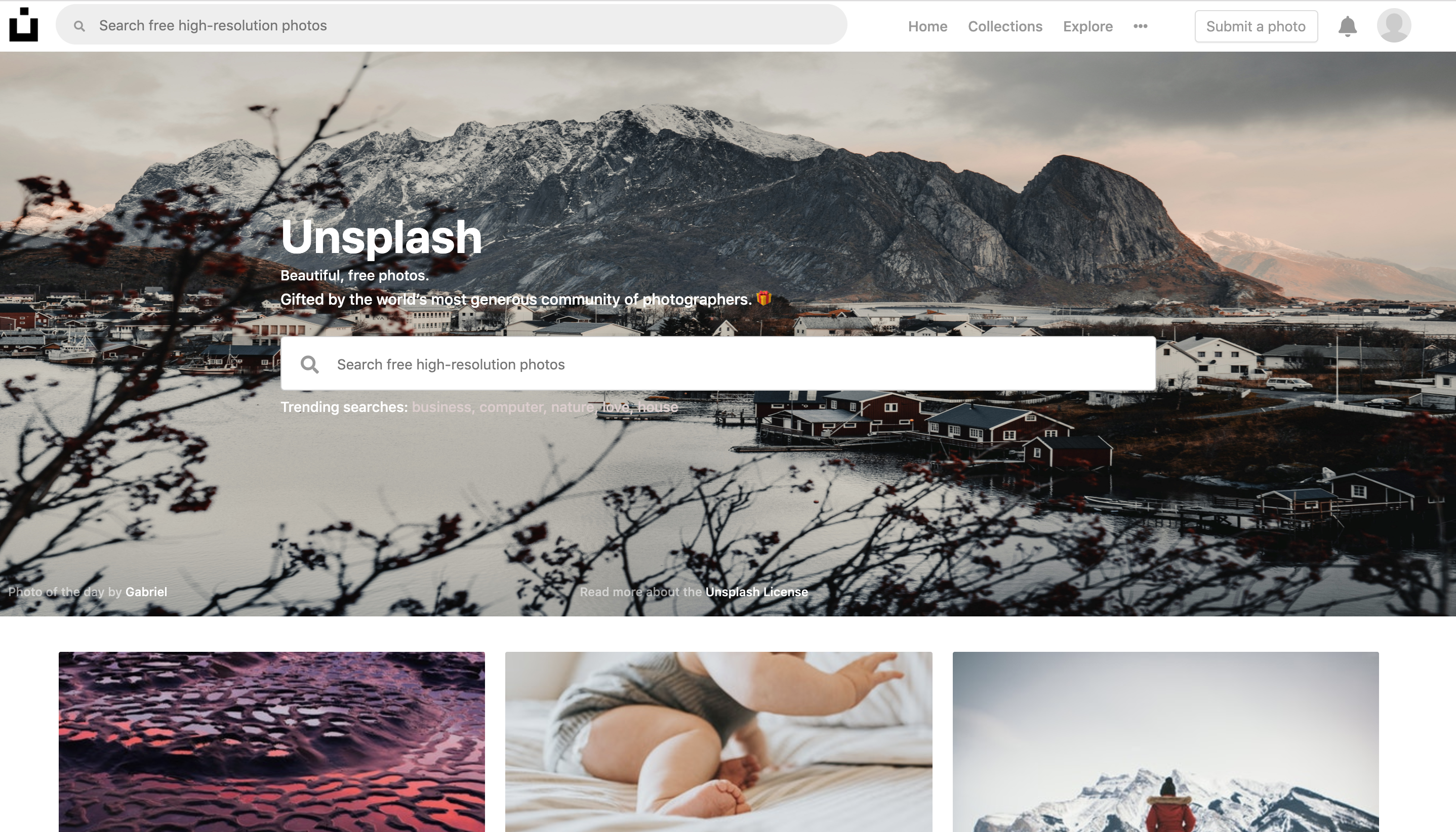
Main search UI
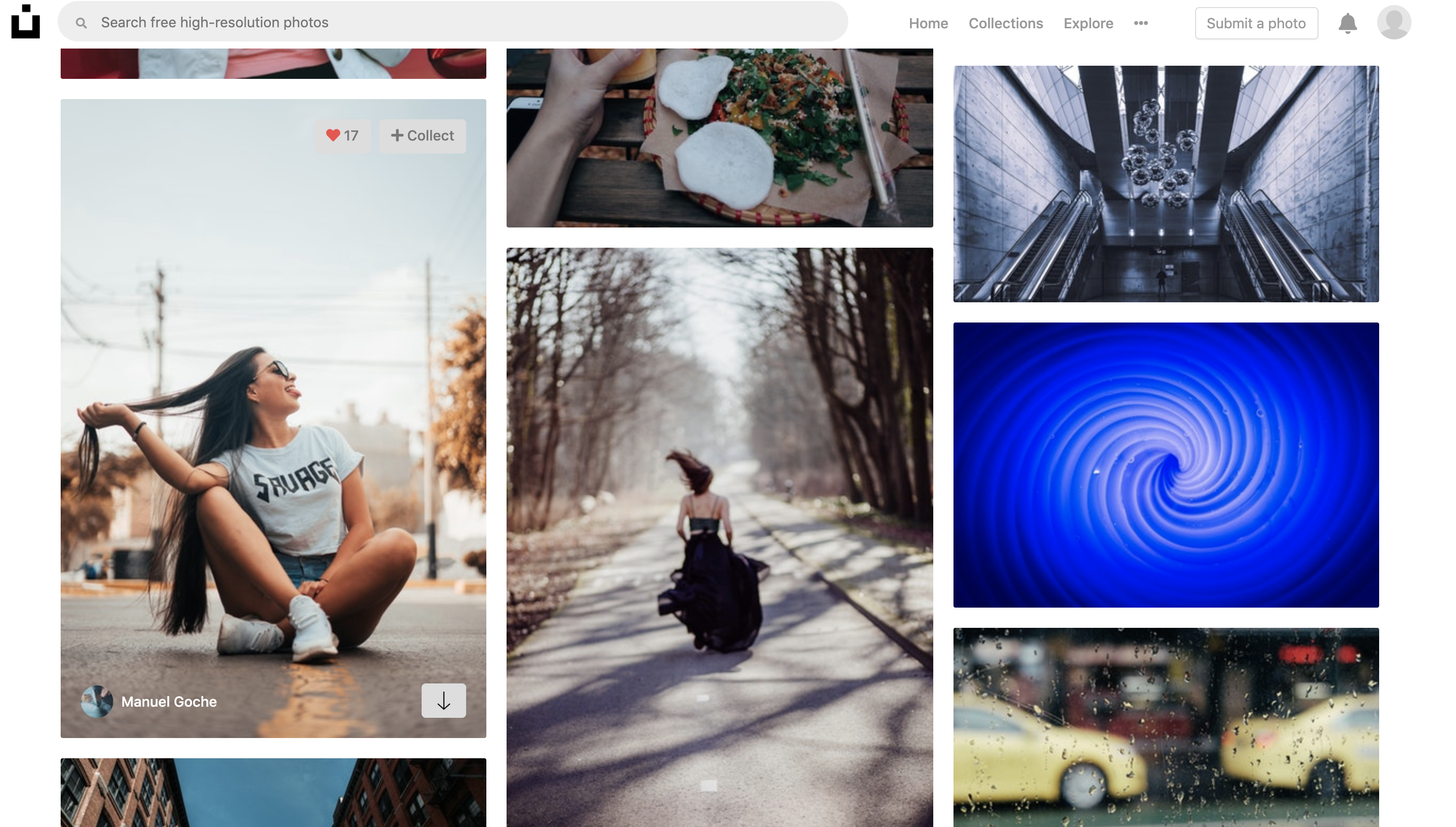
Donwloading Photos and showing likes
You are required to have Node.js installed to run the app locally.
Install unsplash-js (github)
npm i --save unsplash-js
To access the Unsplash API, first register as a developer.
Once your account has been registered for the API, log in -> go to the Developers page -> Go to "Your Applications"-> "New Application" and fill in the required details.
SignUp or Login in Unsplash. Go to API/devlopers -> Documentation. Then Register your app to get the API key and secret.
Make a new .env file and do the following
API_KEY = your_api_key
API_SECRET = your_api_secret
# install all dependency
~/ npm install
# run
~/ npm run dev ~/ npm run format ~/ npm run clear The devlopement of the App is still in progress. Only some part is implemented. You can help with code contribution to add more functionality in the App.
React Unplash is available under the MIT license. See the LICENSE file for more info.
Unplash is a registered trademark. This project is just for learning purposes and should be treated as such.