ExpressBlog
基于Vue2.0、express和MongoDB的个人网站。
主要功能:
- 前端首页,文章列表,详情页面,视频播放,视频弹幕和评论,留言功能
- 前端页面是响应式可以适配移动端,并且支持中英切换
- 前端文章页面暂未支持回复功能,努力ing...
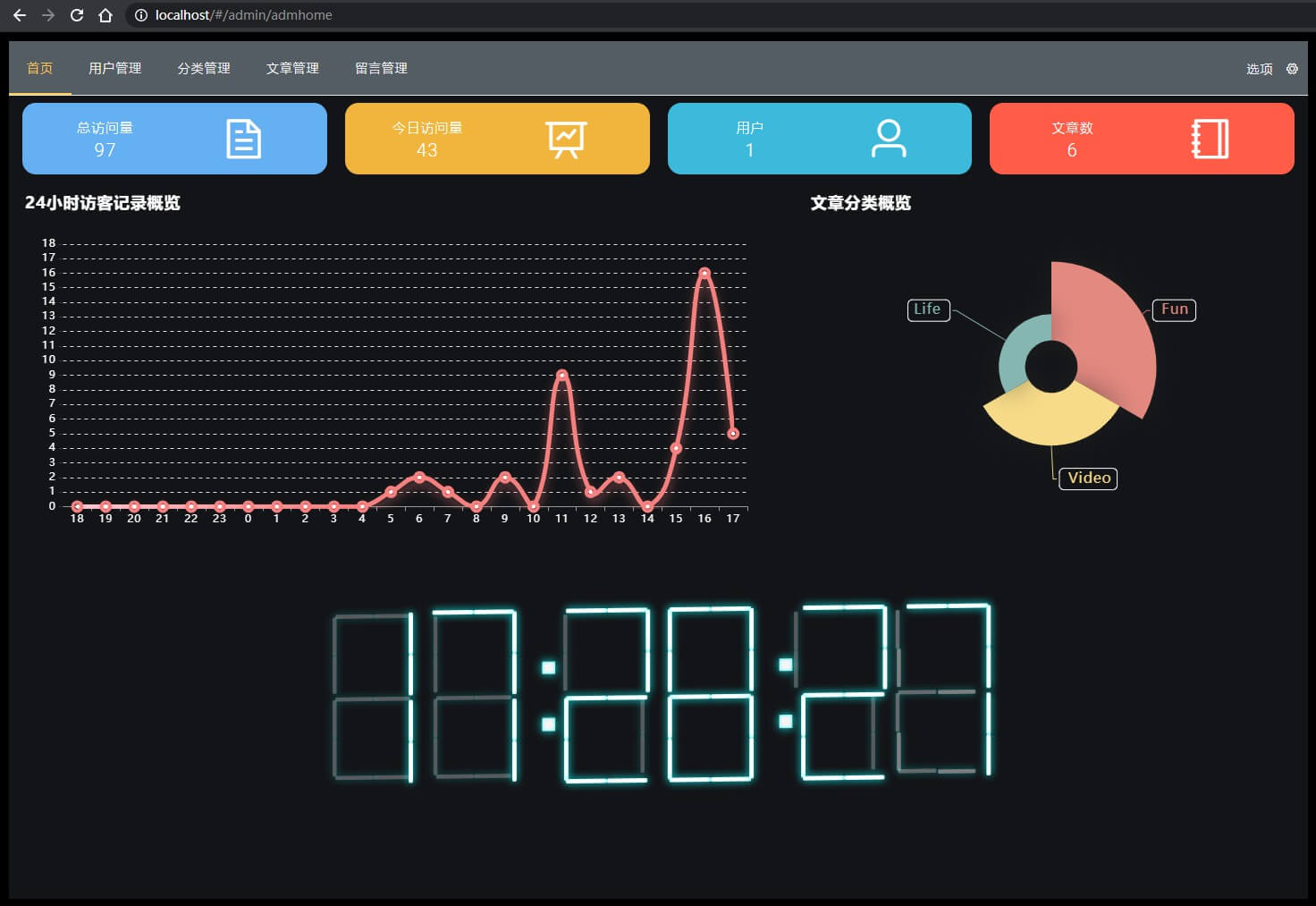
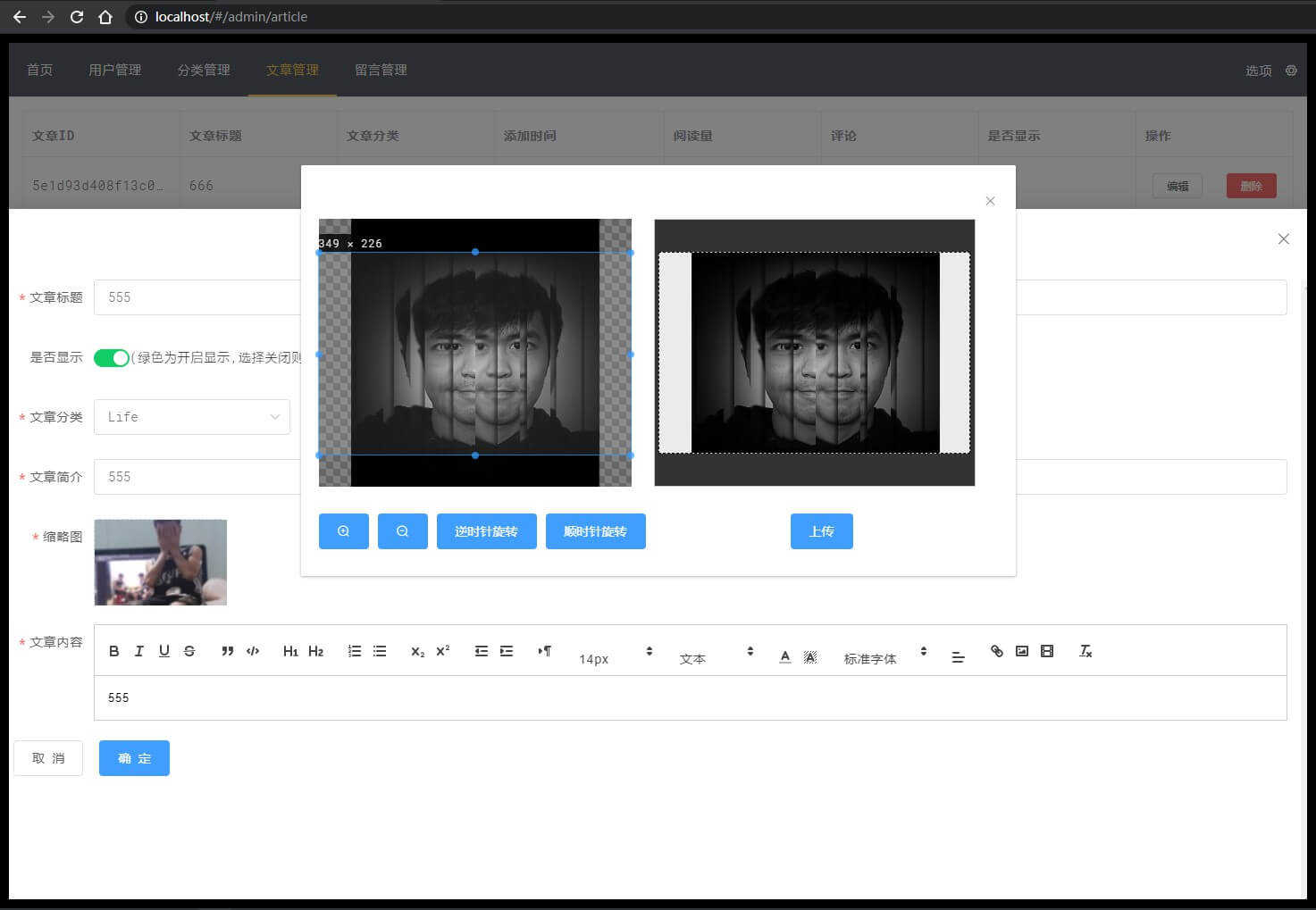
😥 - 管理后台支持访页面问量统计,留言、分类和文章添加,删除,编辑等,支持图片裁切上传。
- 更多后续功能慢慢研究
😁
截图:
说明
环境:
- Nodejs v10.0+
- MongoDB v3.4.0+
前端:
刚打开项目,乍一看会是个前端的文件夹
但其实服务端也包括在里面,服务端在/server目录下
-
在根目录下执行
npm install安装前端依赖。 -
进入到
/server目录执行npm install安装服务端依赖 -
去官网下载MongoDB
👉 下载地址
运行 -->
- 启动mongoDB数据库
- 修改
app.js修改数据库配置,如下所示:
// 连接数据库
// mongoose.connect("mongodb://username:password@host:port/database");
mongoose.connect("mongodb://root:root@localhost:27017/myBlog");- 在
/根目录下npm run dev运行开发环境 - 在
/server目录下npm start运行服务端 - 打开
👉 http://localhost:8080即可
总结:
虽然博客和个人网站这种类型的项目已经一搜一大把了
纸上得来终觉浅 绝知此事要躬行
从写静态页面到用Vue框架改造
再自己用express写服务端
买服务器, 备案域名, 实现七牛云对象存储, 搭建CentOS环境, 再部署项目
表面上内容和功能虽然简单,但也感觉获益颇丰了
下一步打算尝试用别的后台语言技术实现服务端