(Developer: Katie Dunne)
Link to live website: Yoga Flip
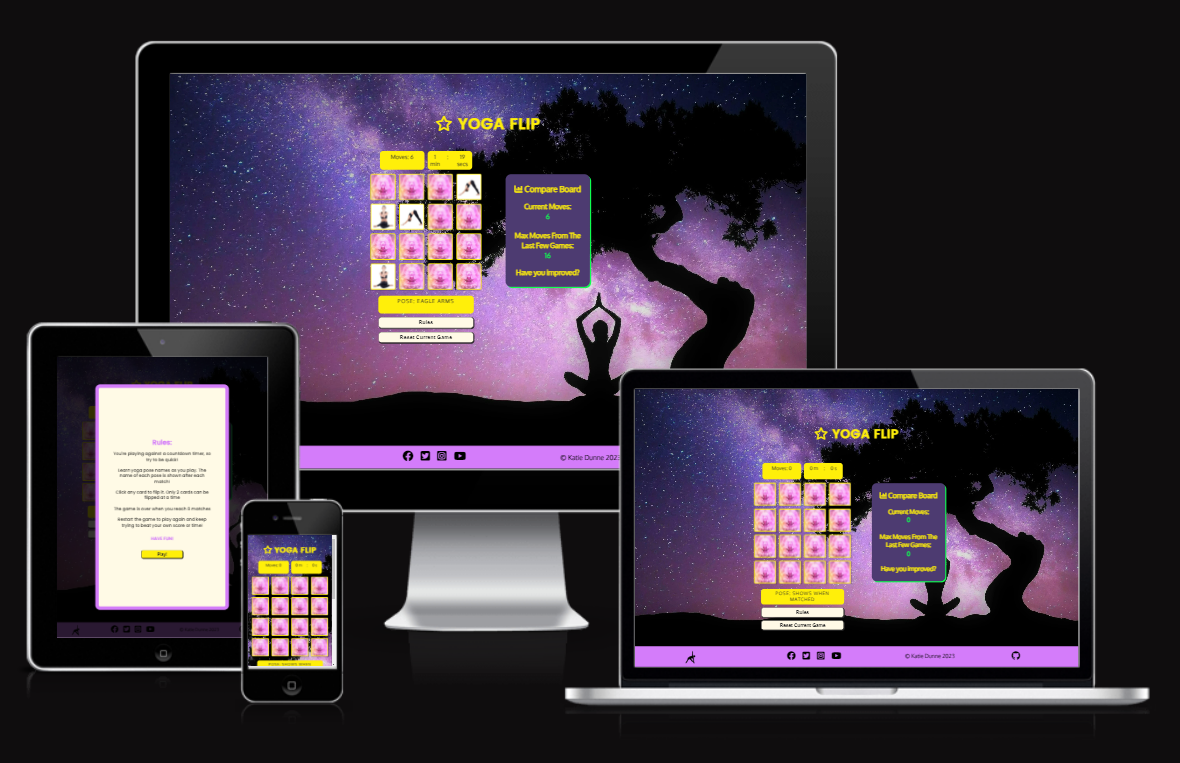
Yoga Flip is a version of the classic card memory game. It provides value to a user of any age through an educational aspect. The educational aspect is that the game gives the name of the yoga pose shown on the cards, after each successful match. Therefore, the user is learning the name of each yoga pose as they are playing the game. The game is also challenging, because the player is playing against a countdown timer. When the timer reaches zero the grid playing area fades away and a 'Time Out!' slogan appears. There are also social links in the footer of the main game page to encourage the user to connect with a yoga studio business, which offers in-person classes. The color theme of yoga flip was specifically chosen to provide feel-good and energizing emotions. Bright anchor colors were chosen. These are; purple, yellow, light pink, bright pink and bright green. These colors were also inspired by accessible color palettes. The whole theme of this project is based around energising Vinyasa yoga.
- User experience (UX)
- User stories
- Features
- Future features
- Design
- Wireframes
- Technology
- Testing
- Deployment
- Credits
- Acknowledgements
- Create an interactive memory game with a yoga theme that uses feel-good colors and striking images, while always keeping accessibility in mind
- Make a game that provides value to the user through an educational aspect
- Make a game that lets the user initiate the countdown timer and gives feedback through the display of each yoga pose name, when cards are successfully matched
- Make the game responsive on multiple screen sizes
- Use a defensive design
- Show the user is making progress when they play the game a couple of times, through the use of local storage
- Create a real world aspect, by putting links to socials in the footer, because users might be interested in booking classes at an in-person yoga studio
- Users of any age that would like to play a fun game online
- People of any age that would like to practice their memory skills
- People that are interested in yoga
- People that are interested in learning the names of popular yoga poses
- People that might be interested in joining an in-person yoga class
- An accessible website / game for all users
- A visually appealing memory game and intuitively structured website / game. For example, there is feedback when cards are clicked, rules button is easy to find and reset button is easy to find
- A webpage that is responsive on all screen sizes
- A website / game that loads quickly on all devices and connections
- An ability to track the amount of moves made
- A fun way to be challenged against the computer, with a countdown timer which leads to a time-out page
- Feedback when the user wins a game, through the use of an animation
- A way to learn the names of popular yoga poses
- An ability to reset the board, move-number and timer
- A defensive design, so that the user does not reset their game prematurely by accident
- A way to see if they are they improving as they play the game a few times
- Ability to quickly find social links which would help them find a yoga business for classes
As a site visitor,
- I am first assessing if this is an intuitive and eye-catching game that I would like to play
- I will initially see a grid style game with 16 cards
- I will initially be able to see the back-side of the cards
- I will see that the timer starts when I flip the first card
- I will be able to click two cards at a time. They will flip over and stay flipped over if I have matched them
- I will see that a move is logged when the second card is flipped
- I will see that the countdown timer stops once I finish matching all of the 16 cards on the grid
- I will be able to click a button that says "rules" and the rules of the game will pop up. This will pop up via a modal
- I will be able to close this modal whenever I want and return to where I was in the game
- I will be able to click a "reset" button at any time during the game
- I will make use of the defensive design in the reset button by confirming what I would like to do, whether that is continue playing the game I was playing or reset all cards, timer and current moves
- I will be able to see links in the footer to social media, where I can search for yoga studios if I would like to do that. This will encourage me to contact a local yoga studio for in-person lessons
- I will get feedback when the countdown timer reaches zero and I will get feedback when I win a game. Both of these feedback mechanisms will be animations
- I can see the max amount of moves I made in the last few times I played the game through local storage and I can compare this number to my current move number
- Overall, the value I get from this site is; I have fun, I am challenged by the countdown timer, I learn the names of the yoga poses and I can also find ways to contact an in-person yoga studio
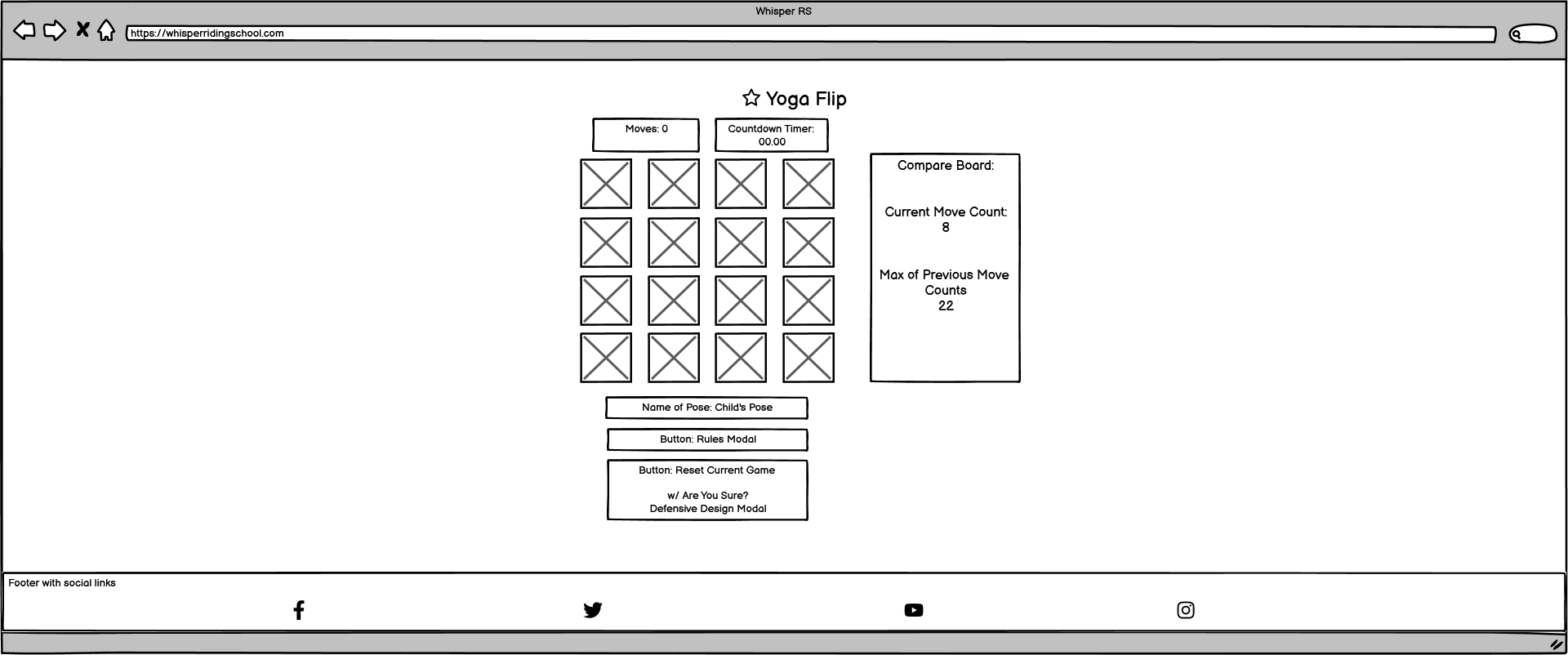
A responsive game title is in place. The size of the font and padding changes with screen size. A font awesome star logo was used. A star was chosen to mesh with the sky themed background.
There is a moves tracker in place. The moves tracker only increments by 1 when you mismatch 2 cards. The number increments when the 'unflipCards' function is called.
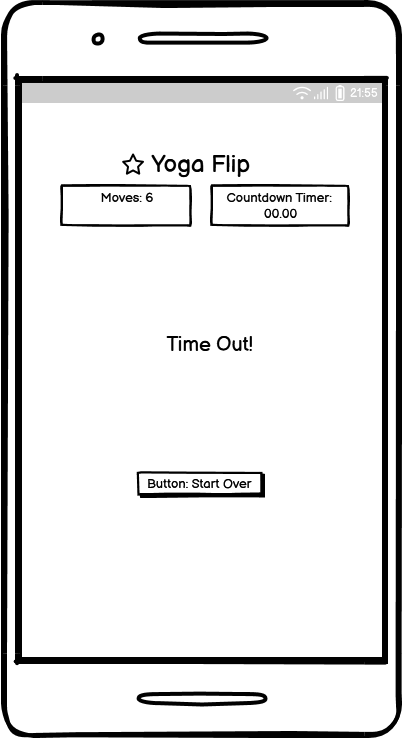
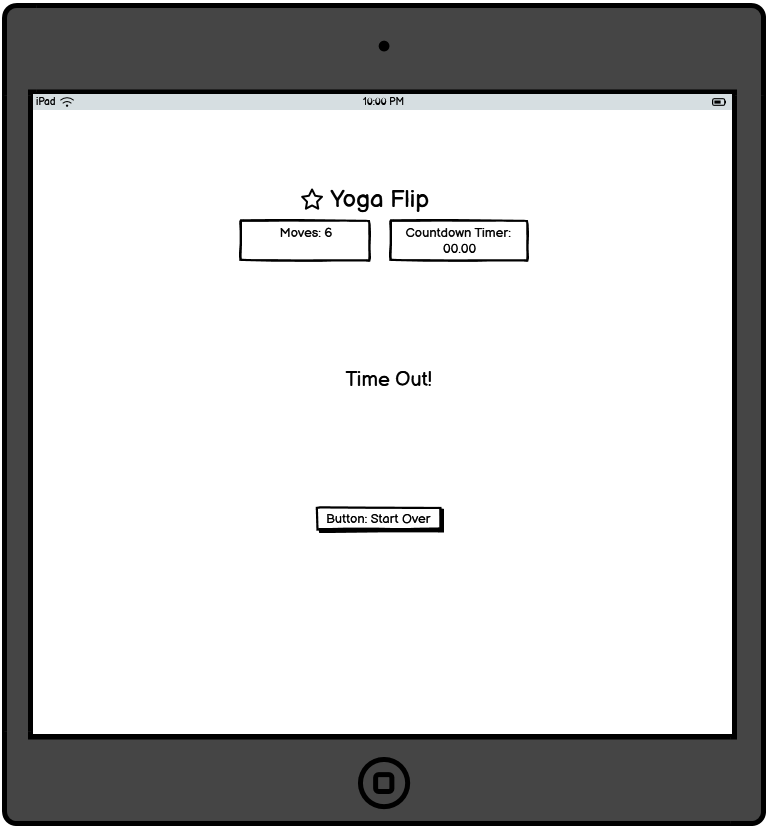
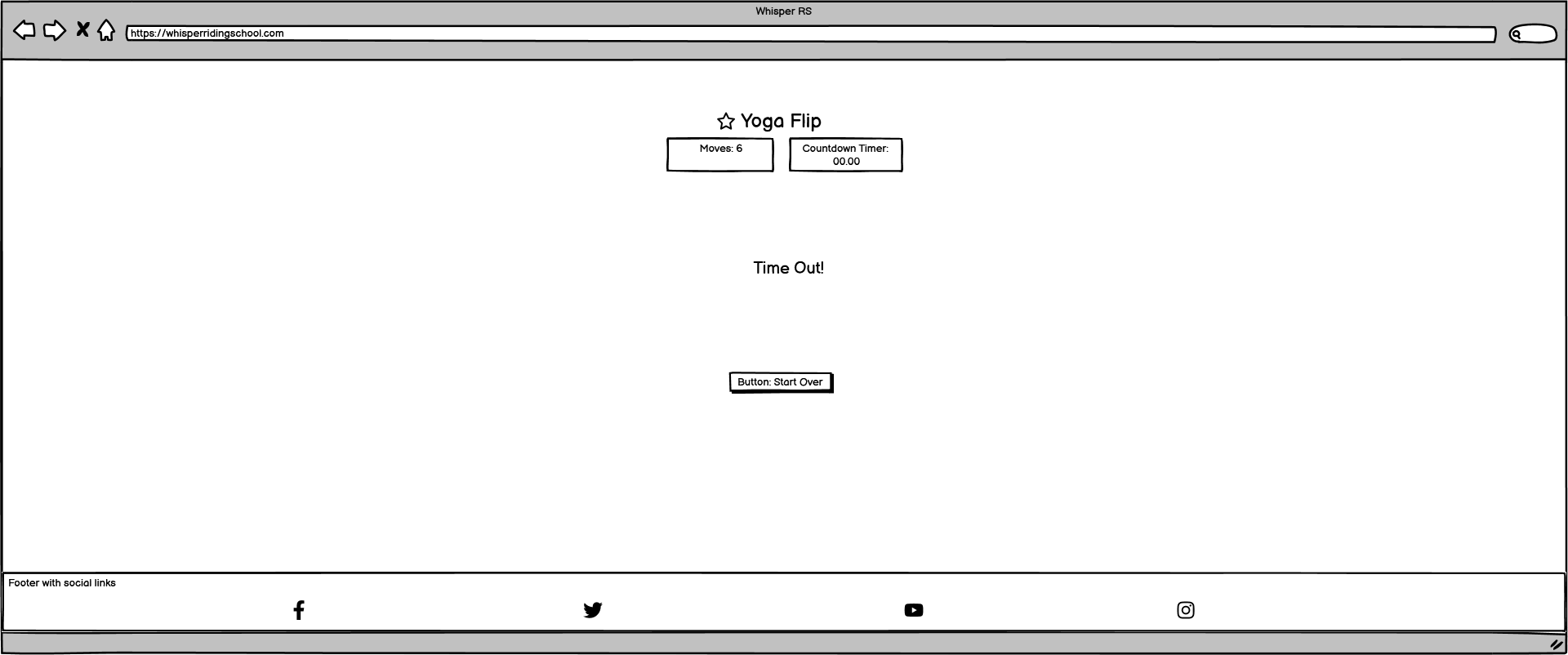
There is a countdown timer feature on this game. The timer only starts once the user clicks on the first card. Once it hits zero the main game content is hidden and a "new page" appears to the user that exclaims "Time Out!"
There are 16 cards in a grid to form a memory game with a yoga theme. The picture that was chosen for the back of the cards represents meditation, which is often associated with yoga. The yoga pictures are of a real person. The idea of using cartoons was considered but the real person picture is more relatable, which will add to a feel-good emotion when playing the game. The real person picture is also educational as it is a demonstration of the yoga pose that the user could try themselves.
When there is a successful match, the name of the pose that was just matched is shown in a box below the grid. This is educational, as it gives the name of the pose in layman's terms.
Once the rules button is clicked a modal pops up. A light pink color was used for this just in case button colors are not supported on all browsers, then at least the light color theme still fits in. The rules button uses a pointer curser. The rules button is placed under the gird and pose name div, so that it is easy to find.
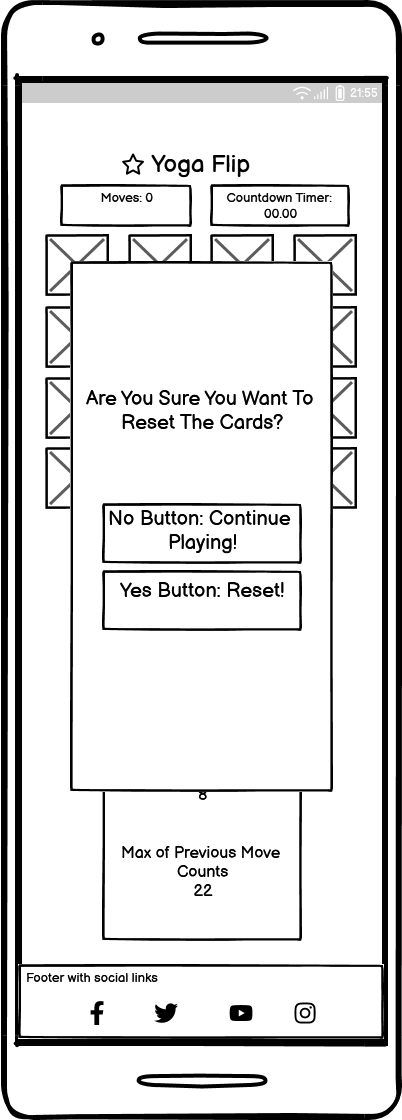
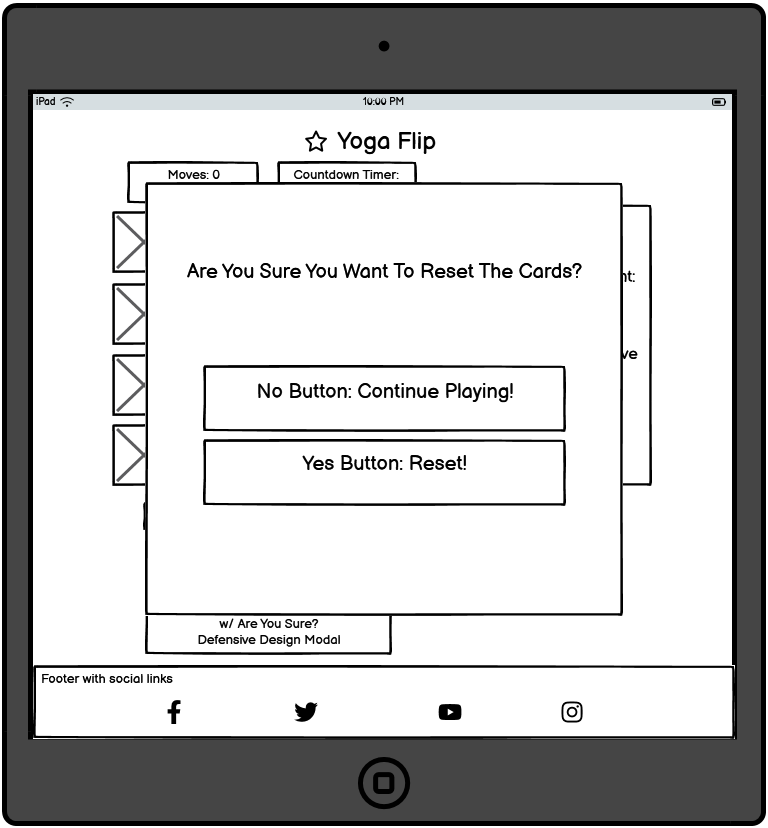
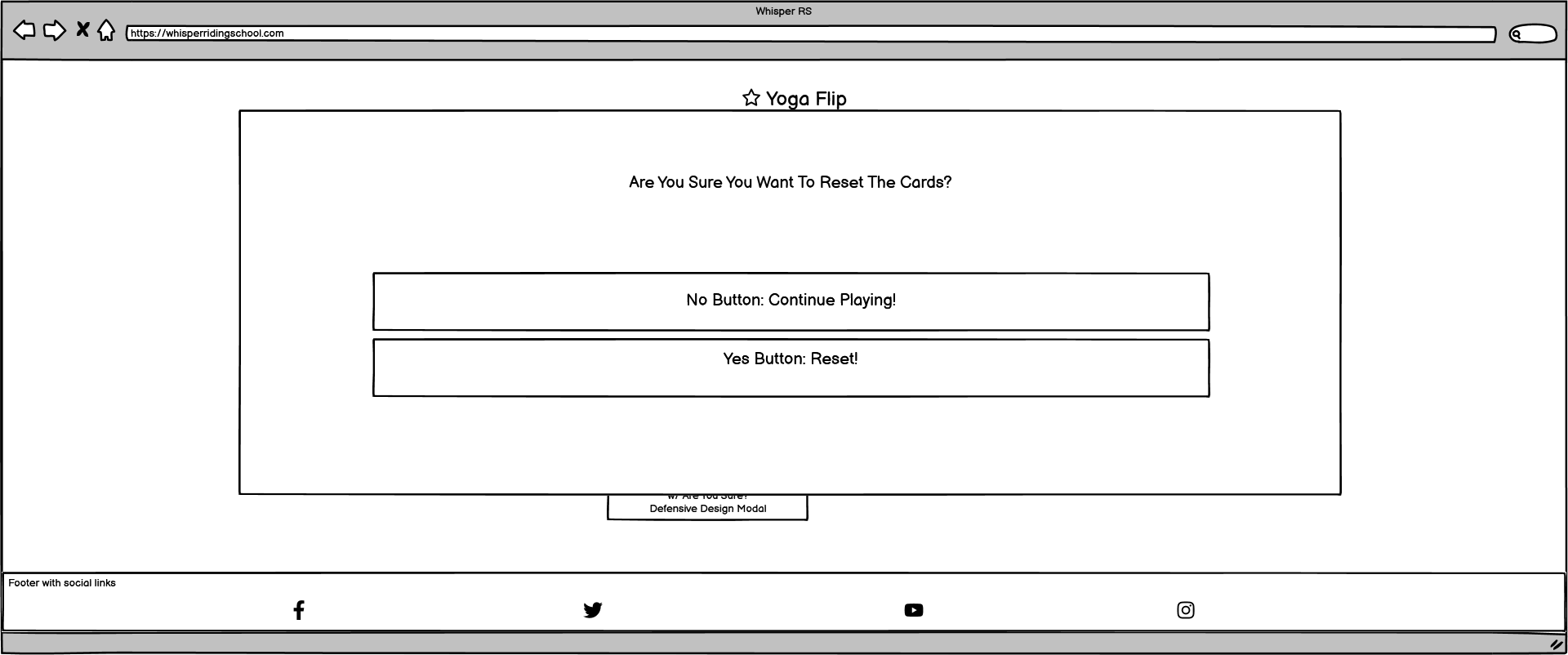
There is a reset button in an easy to find place, under the rules button. This button also uses a pointer curser. A defensive design was implemented here, because the user could click reset by an accident and lose the progress of their game while in the middle of playing. So to combat this potential accident, the board does not reset straight away when the reset button is clicked. Instead a modal pops up to ask the user "Are you sure you want to reset the cards?". The modal has 2 buttons with options to continue playing or to indeed reset the cards, current move counter and timer.
The compare board is a way for the user to track their own progress and see are they finishing the game in less moves now, than when they started playing the game. It has a heading with a font awesome icon. The icon represents a barchart because the user is expected to compare their current score with the maximum of recent scores in local storage. The compare board is responsive. It is displayed under the grid and buttons while on a mobile screen. It displays beside the main playing grid on tablet sized screens and upward.
The footer uses a flexbox display. Social media links are in the footer in case a user would like to find yoga studios for in-person classes. The logo is of a person in a typical stretching movement. The logo was initially clickable, however after a while the click feature was considered a bad design. This is because it reset the cards, move count of current game and timer. Therefore, the click feature was taken off the logo to aid a more defensive design.
The background image was chosen, because it has attractive colors that mesh with the overall theme. It shows a shadow of a person with their legs crossed in a typical yoga manner and a shadow of a tree. The background was initially a bit brighter than it is now, however after peer feedback it was blurred and darkened a bit, so that it does not distract from the foreground.
The color of the favicon was chosen to mesh with the overall theme of Yoga Flip. There is a capital Y in the center of a circle. The Y represents the name of the game and the color makes the page easy to locate among other open tabs.
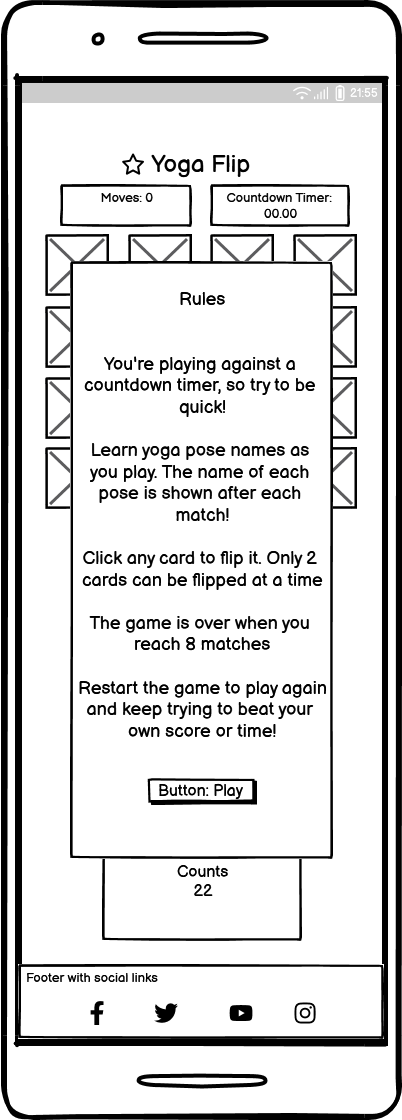
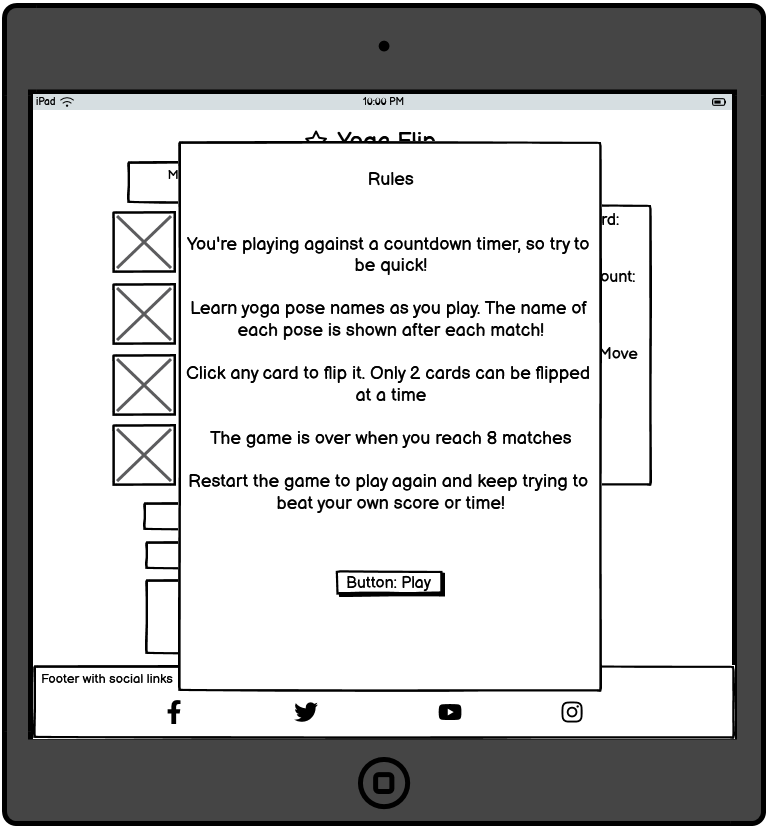
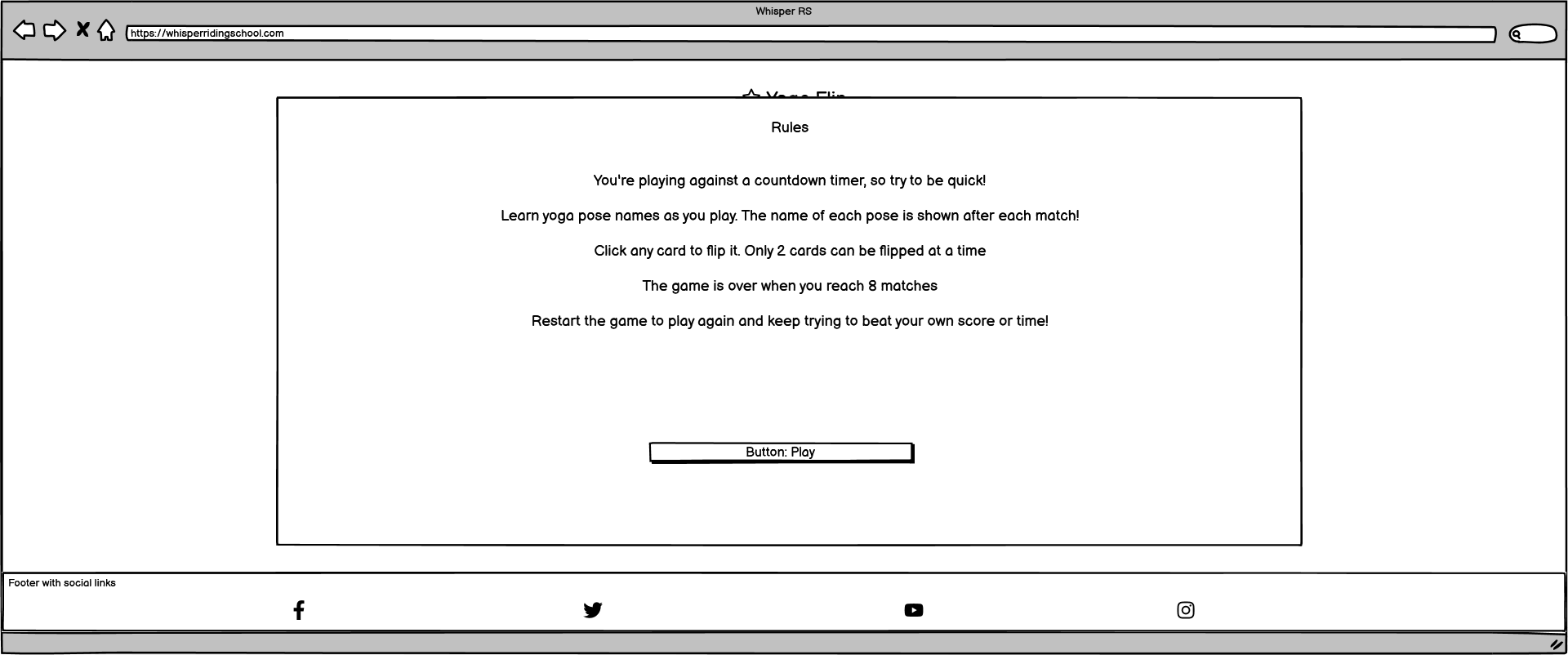
The rules modal can be opened before a game or during a game. This will not interfere with the game. It can be closed by clicking on the dark colored background on the outside of the modal or by clicking the play button that is on the modal card. There is a con associated with the rules modal in that, the time does not stop running when you are reading the rules if you open it mid game. Perhaps a pause in this instance could be a future feature.
The play button brings the user back to where they were in the game. If this was before a game had started this will have no effect on the game. If the game has already started the time will have continued to run, but the cards will still be in the same state as they were when the modal was opened.
A modal pops up when the reset button is clicked in order to implement a defensive design. If the modal was not in place the game would have reset instantly which wouldn't be good user experience. Clicking outside of the modal has the same effect as clicking the continue playing button.
The continue playing and reset buttons of the reset modal have a pointer cursor. The continue play button will bring the user back to where they were in the game, however time will have passed by. The reset button resets the cards, move count and countdown timer.
The 'timer-running' content fades out and the 'timer-end' content fades in the moment the timer reaches zero. The time out content shows the yoga flip heading, the amount of moves the user has taken up until the time out and it shows the time at zero. There is a 'Time Out!' exclamation and a start over button with a pointer cursor that has the same action as the reset button except without the modal.
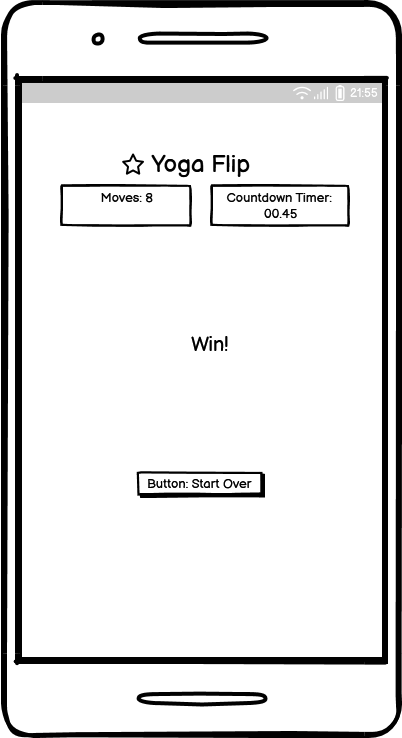
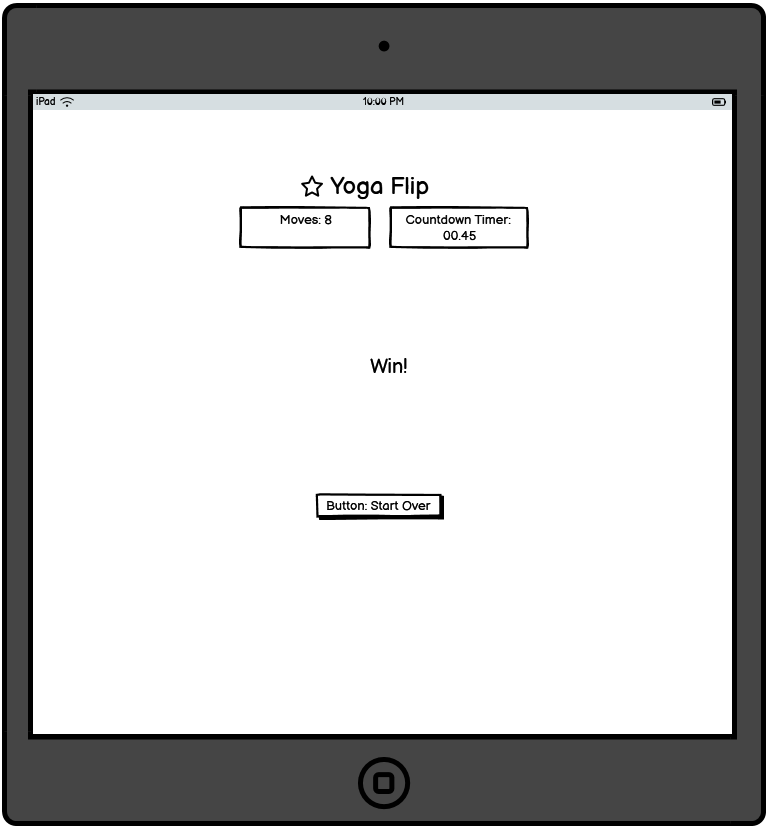
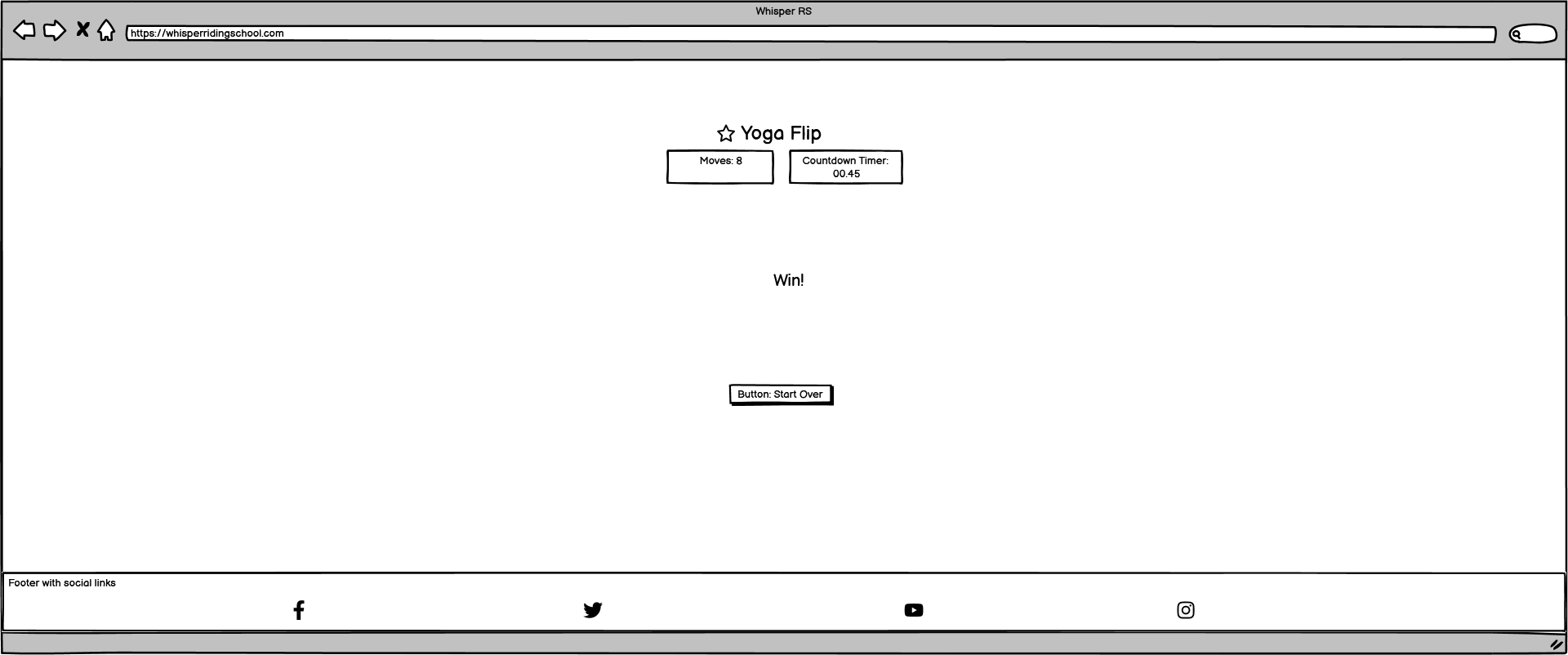
The win page has a similar animation to the time out page but it appears when the user hits 8 matches. The win content shows the yoga flip heading, the amount of moves the user has taken to win the game and it shows the time you were at when you won the game. There is a 'Win!' exclamation and a start over button with a pointer cursor that has the same action as the reset button except without the modal.
Users should be directed back to the index page if they come across a 404 page not found error. This is because it is not deemed to be good UX if the user has to use the browser’s back button to get back to the main website. Therefore, a custom 404 page has been added to this project. This website is hosted on github pages, therefore I did not need to add a custom route as github pages is smart enough to look in the appropriate project for a 404 page, before attempting to load their own one. The custom 404 page in the screenshots below (large screen and mobile screen) should now load when there is a broken link or if a page does not exist.
- An option to input a username
- Multiple levels of difficulty, where there are more tiles in the grid or a shorter countdown time (e.g. easy, medium or hard levels)
- A scoreboard that displays the last 10 scores
- A video that demonstrates yoga poses
- Fun sounds when the cards are flipped
- Fun sounds when the cards are matched
- Music playing while you play the game
- Sounds that have the option to be turned on or off by the user, so the control of the sounds is in the hands of the user
Google Fonts were used to import Poppins and Oxygen fonts into styles.css. A sans-serif generic font was chosen as a back-up. These were chosen as they are easy to read and sans-serif fonts are common in modern website design.
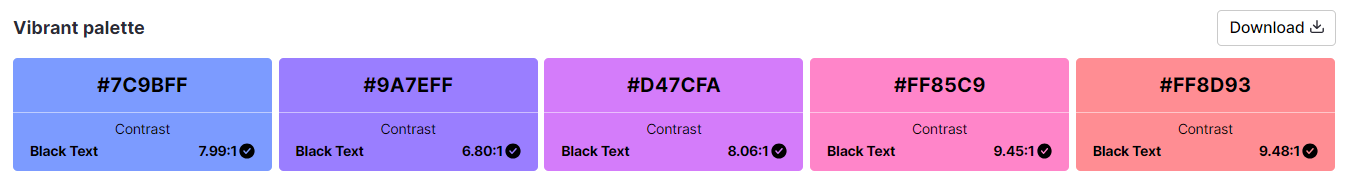
The theme for this game is energising Vinyasa yoga. Bright colors were chosen, that give the user an energetic feeling. Accessibility was also kept in mind when choosing colors. Color blind friendly palettes were used for inspiration. Colors were adapted from palettes generated using Venngage's accessible color palette generator.
The primary colors for this page are: Purple / Yellow / Green. The purple color, #D47CFA, was chosen from the palette below. The palette below also shows that green is an accessible contrast to purple.
The pink color on the palette below was used as inspiration when picking the back side image of the cards. The dark purple was used as inspiration for the background color of the compare board. I couldn't use that exact purple as it needed to be even darker for high contrast.
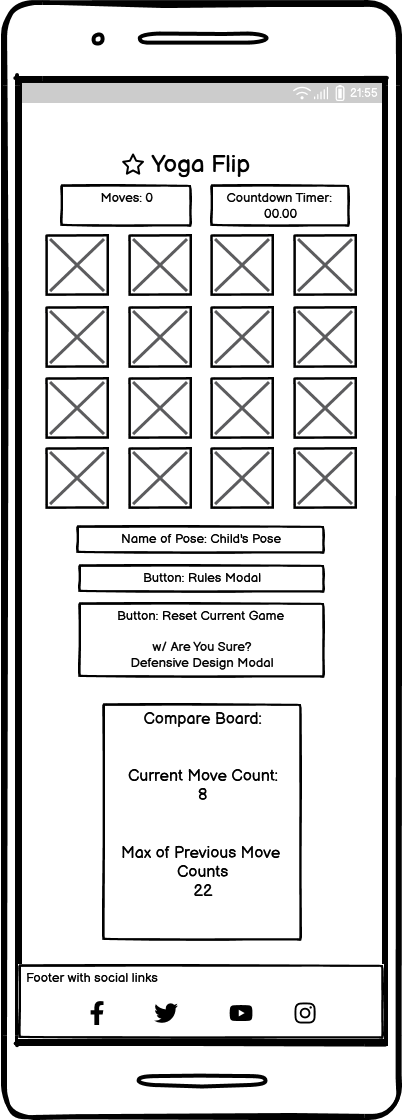
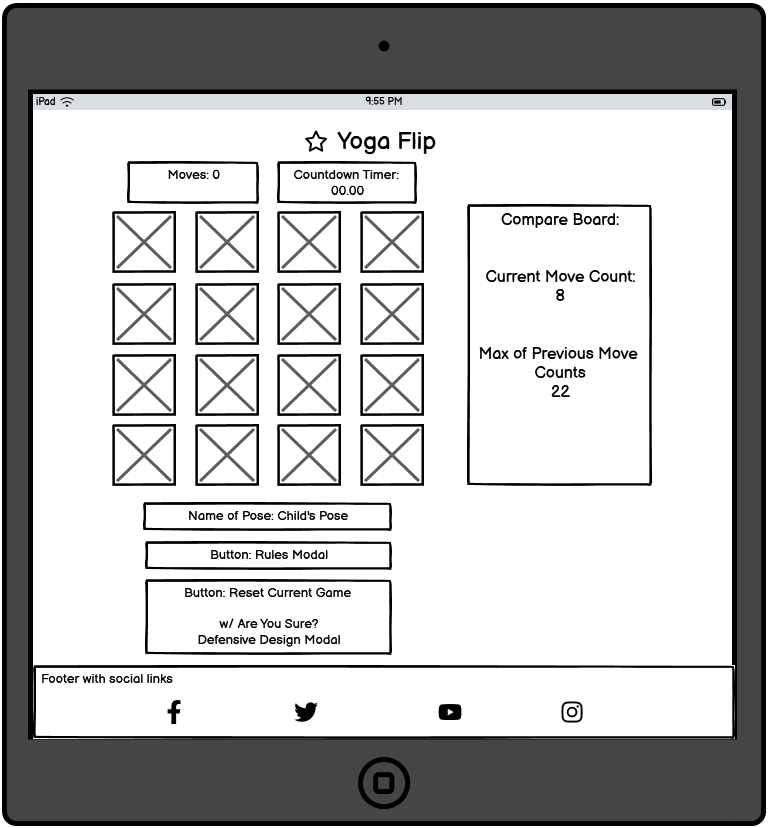
The structure of the grid part of the game stayed the same from the inception of the first wireframes. However, due to this being a JavaScript project, features were continually added after mentor discussions. Therefore, the wireframes kept evolving during this project. This was in contrast to the first Code Institute project where the finished website was very much in line with the first set of wireframes.
- HTML
- CSS
- JavaScript
- Git
- GitHub
- Visual Studio Code IDE
- Prettier Code Formatter
- Balsamiq
- Favicon
- Venngage's Accessible color palette generator
- Google Fonts
- Font Awesome
- W3C Markup Validation Service
- W3C CSS Validation Service
- JSHint
- Chrome DevTools
- Google Lighthouse
- No errors or warnings returned on index.html when the official W3C validator was used. There were info messages that were concerned with the trailing slash on self closing tags. This is due to using the prettier extension in VS Code. From reading the following resource, it was concluded the info messages can be safely ignored in this instance. They can be ignored because all of the attributes in this project are quoted. See link to resource. See the Index Page Test
- No errors found using Jigsaw CSS validator. See CSS Test
- No errors or warnings were returned on JSHint. It states 1 unused variable on line 281, however this is not unused. It is called in the index.html file using onclick.
- A score of 100 was reached for accessibility and SEO. High green scores were reached for performance and best practices.
- High green scores were reached under all categories for the 404 page. At the following address: 404
-
All features were tested for the intended responsiveness using Chrome DevTools on iPhone SE, 375px wide, iPad Mini, 768px wide and Nest Hub Max, 1280px wide
-
Responsiveness was also consistently tested down to 300px throughout development
-
At the end of development, all features passed responsiveness testing and looked good on all mentioned devices
-
See responsive feature testing results in the table below
| responsiveness | feature | responsiveness bugs |
|---|---|---|
| game title h1 | pass | na |
| compare board | pass | na |
| compare board text | pass | na |
| footer | pass | na |
| rules modal card | pass | na |
| rules modal list | pass | na |
| rules modal button | pass | na |
| are you sure card | pass | na |
| are you sure question | pass | na |
| are you sure buttons | pass | na |
| time out page h1 | pass | na |
| time out page background | pass | fixed with extra vh |
| win page h1 | pass | na |
| win page background | pass | fixed with extra vh |
| browser compatibility | chrome | edge | firefox | safari | opera |
|---|---|---|---|---|---|
| intended appearance | pass | pass | pass | pass | pass |
| intended responsiveness | pass | pass (footer logo bug fixed) | pass (footer logo bug fixed) | pass | pass (footer logo bug fixed) |
| Clickable link | What does it do? | Does it work as expected? | |
|---|---|---|---|
| 1 | external link to social media page, opens on a new tab | as expected | |
| 2 | external link to social media page, opens on a new tab | as expected | |
| 3 | external link to social media page, opens on a new tab | as expected | |
| 4 | youtube | external link to social media page, opens on a new tab | as expected |
| 5 | github link for portfolio | external link, opens on a new tab | as expected |
| feature | action | effect | |
|---|---|---|---|
| 1 | moves counter | increments by 1 after every failed attempt | increments accordingly while playing the game |
| 2 | countdown timer | starts when the first card is flipped | counts down to zero then an animation happens |
| 3 | 16 cards that flip as intended | flip when clicked | disable when matched and flip back over when unmatched |
| 4 | pose name box under grid | when the user flips 2 cards the content in the box changes | the content changes to either not matched or the pose name |
| 5 | rules button | has pointer cursor when hovered over | opens a modal with a list of rules in it |
| 6 | rules modal | pops up on click | can be closed via a play button or clicking out side it |
| 7 | reset current game button | has pointer cursor when hovered over | opens a modal with options to continue playing or reset |
| 8 | reset defensive modal | pops up on click | can be closed via buttons or clicking out side it |
| 9 | time out page | displays when time reaches zero | a start over button can be clicked here |
| 10 | win page | displays when 8 successful matches are made | a start over button can be clicked here |
| 11 | local storage | increments when you played a game with the maximum amount of moves out of your own recent scores | shows the maximum amount of moves the user took in the last few games |
| 12 | social media links | the user can follow to find real yoga studios to continue their learning journey | all social links show the correct destination for clicks |
| User Story | Testing |
|---|---|
| I am first assessing if this is an intuitive and eye-catching game that I would like to play | It is intuitive that this is a card flipping game, once I see the grid, the moves box and the timer box. The bright colors also encourage a feel-good emotion |
| I will initially see a grid style game with 16 cards | This need has been met |
| I will initially be able to see the back-side of the cards | This need was tested on multiple devices (e.g. mobile, laptop and monitor) and has been met |
| I will see that the timer starts when I flip the first card | The timer starts to countdown once I click the first card |
| I will be able to click two cards at a time. They will flip over and stay flipped over if I have matched them | This has been tested and it works as intended |
| I will see that a move is logged when the second card is flipped | This need has been met |
| I will see that the countdown timer stops once I finish matching all of the 16 cards on the grid | The correct time is shown on the win page |
| I will be able to click a button that says "rules" and the rules of the game will pop up. This will pop up via a modal | This has been tested and it works as intended |
| I will be able to close this modal whenever I want and return to where I was in the game | This need has been met |
| I will be able to click a "reset" button at any time during the game | This need has been met |
| I will make use of the defensive design in the reset button by confirming what I would like to do, whether that is continue playing the game I was playing or reset all cards, timer and current moves | Defensive design works as intended |
| I will be able to see links in the footer to social media, where I can search for yoga studios if I would like to do that. This will encourage me to contact a local yoga studio for in-person lessons | All footer links have been tested and work |
| I will get feedback when the countdown timer reaches zero and I will get feedback when I win a game. Both of these feedback mechanisms will be animations | Both of these animations work |
| I can see the max amount of moves I made in the last few times I played the game through local storage and I can compare this number to my current move number | Local storage works as intended |
| The value I get from this site is; I have fun, I am challenged by the countdown timer, I learn the names of the yoga poses and I can also find ways to contact an in-person yoga studio | The site was deployed early and tested by peers, it was confirmed this is the value the user gets from this website |
- Height was specified in header style and the content then spilled over to the next element. This was fixed by removing the specific height and then the header height just changed automatically to fit the content which was much better
- During manual testing it was noticed on edge, firefox and opera that the logo didn't have the intended responsiveness. This was fixed by adding a class that was specific to the footer logo div and giving it a width with a percentage unit. So that the logo div would take up a set percentage of the width of the footer on all screens. See screen shots below for the illustration of this
- During manual testing it was noticed that the backgrounds of the 'time out page' and the 'win page' were not responsive. There was a large white space showing at the bottom of the page, this can be seen in the screenshot below. This could be due to the timer end and win page are hidden divs that are changed to flex display at certain events. If further time allowed, this bug would be further investigated. A fix was to increase the height to greater than 100 vh. This fix worked and gave a nice effect in the end.
A light purple color on the compare board background caused the accessibility score to drop in lighthouse due to contrast with text
- During testing with lighthouse the accessibility score was initially 95, this was because the compare board contrast of colors between the background and text was failing for accessibility. This was fixed by adding a darker purple color to the background and increasing the font size. The accessibility score went up to 100 when the fix was implemented.
- A console log error was shown when the page was loading, due to a typo in the site.webmanifest file. The path to the android favicon files had a forward slash in them. The console log error disappeared when the slash was removed, because the files could be accessed then.
- Every time a match was made an error was shown on the console. This was because there were functions that were programmed to read a dataset and the dataset was not explicitly passed through the functions. This was fixed by explicitly passing cards 1 and 2 through the functions. In addition to this a line was added to check if the objects are null before trying to read them. See screenshot below.
- No unfixed bugs
- However, I would call the 'background responsiveness bug fix' on time out page and win page, one that could be further improved upon in future work
- iPhone SE, 375px wide
- iPad Mini, 768px wide
- Nest Hub Max, 1280px wide
- All features look good down to 300px according to devtools
- Chrome
- Firefox
- Microsoft Edge
- Safari
- Opera
-
Go to the settings tab in the GitHub repository and choose Pages from the left hand menu
-
Make sure that source is set to 'Deploy from Branch'
-
Main branch needs to be selected and folder should be set to root
-
Under branch, click save
-
Revisit the code tab and wait a few minutes for the build to finish, then refresh your repository
-
There will be an option to click on 'github-pages' on the right hand side, in the environments section
-
Click on 'view deployment' to see the live site
The live link can be found here - Yoga Flip
- Go to the GitHub repository
- Click on the Fork button in the upper right-hand corner
Grid Game Medium Tutorial - Main memory game logic and HTML code for the grid section area were adapted from this source
Countdown Timer Tutorial - This tutorial used days, hours, minutes and seconds for their countdown timer, whereas I only used minutes and seconds. I also displayed the timer in multiple places, such as; above the main game, on the time out page and on the win page
Local Storage Tutorial - I adapted code from this tutorial to display a maximum of previous move numbers in yoga flip
W3Schools Local Storage Code - I got the syntax for local storage code here, in particular for setItem and getItem
W3Schools How To Create A Modal Using CSS - Code (HTML, CSS and JavaScript) was adapted from this source for the rules modal and the reset modal
CI Student Memory Card Game With Alien Theme - Code was adapted from this source for the following features, timer start onclick of flipcard function, rules modal and reset modal
CI Student Memory Card Game With One Punch Man Theme - Grid section HTML and scoreboard styling were adapted from this source
-
The background image is from shutterstock
-
The yoga images on the cards are from shutterstock
-
The pink meditation image used on the back of the cards is from pixabay
Love Maths Code Institute Walk Through
CI Student Memory Card Game With Harry Potter Theme
CI Student Memory Card Game With City Theme
Dinosaur Themed Memory Card Game
Thank you to friends, family and pets for the massive support. Also thank you to my mentor and the leader of our CI cohort ✨