March 2023 Women in Tech hackathon.
Women working are often underrepresented in technical roles, particularly in leadership positions. This can create a culture where women feel isolated and excluded, and may not have role models or mentors to support their career development.
- Introduction
- Table of Contents
- User Experience
- Technology
- Initial MVP Idea
- Design
- Deployment & Usage
- Testing
- Credits
- Easily navigate website content and pages
- Ability to contact individuals to request mentorship
-
As a woman in a technical role and user of the Fem Code website, I want to be able to connect with other women in similar positions to share experiences, advice, and support. I would like the website to provide a platform for networking and community building, with features such as a forum, groups, and events.
-
As a woman in a technical role and user of the Fem Code website, I want to be able to connect with experienced women in my field to learn from their experiences and get advice on navigating my career. I would like the website to offer a mentorship program that matches me with a mentor who can provide guidance and support.
-
As a woman aspiring to a leadership role in a technical field and user of the Fem Code website, I want to be able to access resources and guidance on career development, leadership skills, and overcoming gender bias. I would like the website to offer articles, webinars and training courses tailored to women in tech.
- Bootstrap: Boostrap enables building of webpages quickly, which is key in short turnaround project.
- Git
- GitHub
- GitHub Pages
-
HTML: HTML was used to create the basic architecture of our website.
-
CSS: We used CSS to style our HTML elements.
-
JavaScript: We used JavaScript to enhance the map functions.
-
Tools
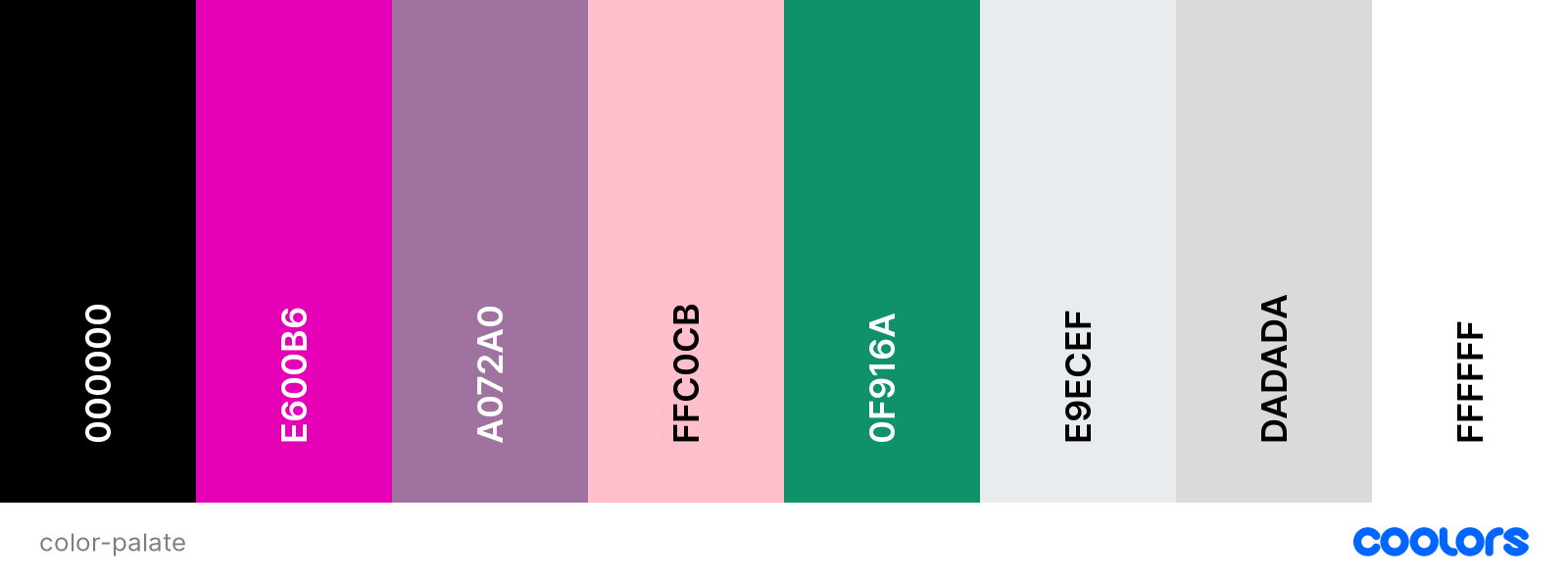
- Coolors: Coolors was used to create the color palette.
- Google Fonts: Google Fonts was used to select the fonts.
- Stack Overflow: Stack Overflow was used to improve CSS design.
- Canva: Used to create the favicon.
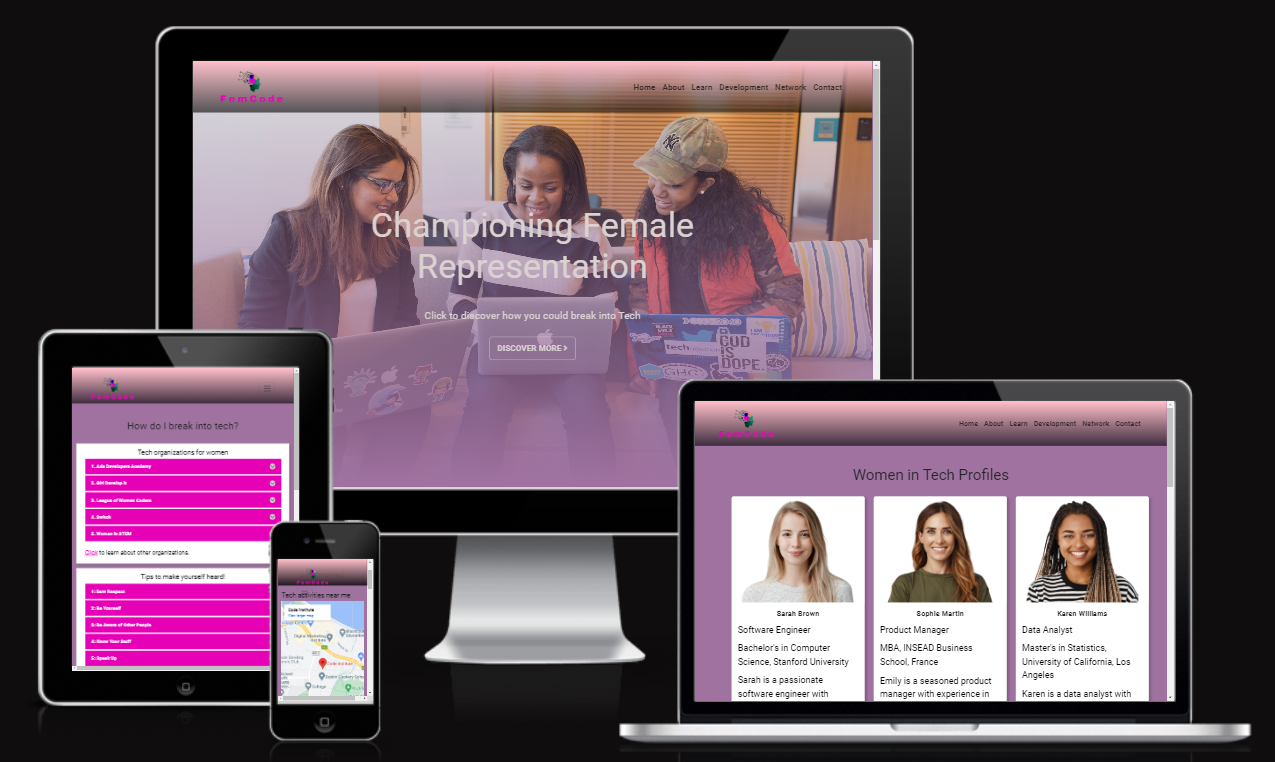
- Am I Responsive: Used to test website responsiveness.
- Google App Script: Used to create the contact form.
The following website were used to create and develop content for Fem Code website.
- CIO: Information taken to populate groups for women in tech
- Wired: Information taken to populate tips for women working in tech.
- Tech Target: Information taken to populate top women in tech.
The colour palette uses colours from the FemCode logo.
- #000000
- #E600B6
- #A072A0
- #FFC0CB
- #0F916A
- #E9ECEF
- #DADADA
- #FFFFFF
Roboto and Sans Serrif were identified as suitable fonts to be used on the website
Unsplash and Freepik were used to source copyright free images for the website gallery
Canva, Photopea, Pixlr was used to create the Fem Code Logo
Desktop and mobile wireframes
- Landing Page
| Desktop | Mobile |
|---|---|
 |
 |
- Learn Page
| Desktop | Mobile |
|---|---|
 |
 |
- Develop Page
| Desktop | Mobile |
|---|---|
 |
 |
- Network Page
| Desktop | Mobile |
|---|---|
 |
 |
The site was deployed to GitHub pages. In order to deploy the website, the following steps were taken:
- In the GitHub repository, navigate to the Settings tab
- On the left side menu, on the section Code and automation, click on Pages.
- From the source section drop-down menu, select the Deploy from a branch.
- From the branch section drop-down menu, select main, right on the side select /root.
- Once the the branch menus have been selected, github will create the page. It might take a few minutes. Once it is done a link will show up on the top of the page.
- The live link can be found here: Fem Code.
To fork the repository:
- Log in (or sign up) to Github.
- Go to the repository for this project: Fem Code.
- Click the Fork button in the top right corner.
To clone the repository:
- Log in (or sign up) to Github.
- Go to the repository for this project: Fem Code.
- Click on the code button, select whether you would like to clone with HTTPS, SSH or GitHub CLI and copy the link shown.
- Open the terminal in your code editor and change the current working directory to the location you want to use for the cloned directory.
- Type 'git clone' into the terminal and then paste the link you copied in step 3.
- Press enter.
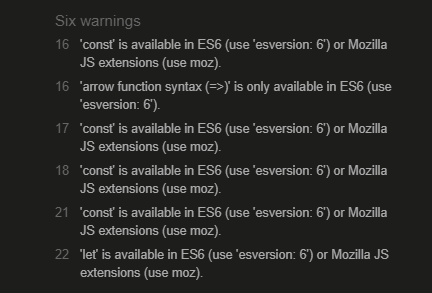
JSHint was used to check for errors in the JavaScript and jQuery code:
| JSHint jQuery Validation Warnings | JSHint JavaScript Validation Warnings |
|---|---|
 |
 |
-
Testing main.js jQuery code on JSHint throws up six (6) warnings because of the const variable.
Fixed Bug - Set /*jshint esversion: 6 */ on top of the jQuery code, JSHint did not raise the warning when code was re-tested. -
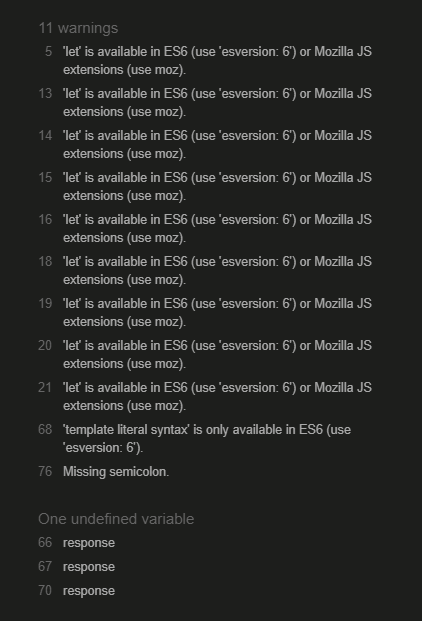
Testing contact.js JavaScript code on JSHint returns eleven (11) warnings.
-
Fixed Bugs
-
Seven (7) warnings for the let variable.
Fixed issue by setting /*jshint esversion: 6 */ on top of the jQuery code. -
One (1) warning for a missing semicolon.
Fixed issue by add a semicolon to the function close tag. -
Three (3) warnings for one undefined variable.
Fixed issue by using “let” to define the “response” variable.
-
-
Re-Test
Re-tested the jQuery and JavaScript after fixing the bugs and JSHint did not find any errors.
Accessibility Insights for Web was used to test site for accessibility and it returns the following error:
- Returns 4 errors indicating that the social media links on footer have no discernible text.
Fixed Bug - Fixed issues by adding accessible name that describes the links purpose to all the social media networks using aria-label attribute
-
Returns 4 errors indicating that the social media links on footer have no discernible text.
Fixed Bug - Fixed issues by adding accessible names that describe the links purpose to all the social media networks using aria-label attribute -
Returns 7 errors indicating that img elements have no alternative text on site developers images.
Fixed Bug - Fixed issues by providing descriptive alternative text on all developers’ images using alt attribute.
- Returns 22 errors showing that featured women in tech’s social media links have no discernible text.
Fixed Bug - Fixed issues by providing accessible name that describes the links purpose to all the social media networks using aria-label attribute
-
Returns 4 errors showing that the social media links on footer have no discernible text.
Fixed Bug - Fixed issues by providing accessible name that describes the purpose of social media networks links using aria-label attribute. -
Returns 12 color contrast issues between foreground and background.
Fixed Bug - Fixed issues by changing the interactive color in in main.css from #e600b6 to #da00ac. -
Returns 1 duplicate-id-aria issue.
Fixed Bug - Fixed issue by renaming the id “flush-HeadingOne” repeated in five accordions to “headingOne”, “headingTwo”, “headingThree”, “headingFour”, and “headingFive” for each accordion.
-
Returns 1 error showing that iframe elements for Google map has no accessible name.
Fixed Bug - Fixed issue by providing accessible name to the iframe element that holds the Google Map link: title=“Find Tech activities near you with Google Map” -
Returns 13 errors showing that the social media links in the featured Successful women in the industry section of the Network page have no discernible text.
Fixed Bug - Fixed issues by providing accessible name that describes the purpose of social media networks links using aria-label attribute.
-
Returns 3 color-contrast errors.
Fixed Bug - Fixed issues by adding “color: #969090” to card-title class in main.css. -
Returns 4 errors indicating that the given social media links on footer have no discernible text.
Fixed Bug - Fixed issues by providing accessible name that describes the purpose of social media networks links using aria-label attribute.
Chrome's Lighthouse was used to test site for accessibility, performance, SEO, and best practices:
-
For SEO, the site failed Lighthouse meta description audit. Fixed Bug - Fix issue by adding meta description and content attribute on all HTML pages
-
Lighthouse Accessibility testing reported that heading elements are not sequentially-descending order. Fixed Bug - improved accessibility by changing the h5 element in the card section of the homepage to p tags
Thereafter, we ran a final check through Chrome's lighthouse audit service, and it returns the report below:
W3C CSS Validation Service was used to check the markup validity of the CSS3 for technical quality and correctness, and no errors found.

- Navbar: All the links on the navbar are working.
- I clicked on the logo and it took me to the index.html page
- I clicked on Home and it took me to the index.html page
- I clicked on About and it took me to the about.html page
- I clicked on Learn and it took me to the learn.html page
- I clicked on Development and it took me to the development.html page
- I clicked on Network and it took me to the network.html page
- I clicked on Contact and it took me to the contact.html page

-
Footer: All the links on the footer are working.
- I clicked on the link of each social media icon and a new tab with the correct social media site opened.

- I clicked on the link of each social media icon and a new tab with the correct social media site opened.
-
Home: All the card cateogries and links are working.
- I clicked on the "Discover More" button and the page moved to the three cards below the hero image.
- I clicked on the "Learn" card and it took me the learn.html page.
- I clicked on the "Develop" card and it took me the develop.html page.
- I clicked on the "Newtwork" card and it took me the network.html page.

- About: All the images are working. When I hover the mouse on the images, the developer name appears and a clickable link to the respective github page.
- Learn: All the social media links are working. No effect when hovering, but when clicked the respective social media website is opened in a new tab.
- Development: Both dropdown menu links are working When clicked the specific section expands and when clicked again collapses. In the tech organisations for women box, all the respective link are working and when clicked open a new tab with the correct corresponding webpage.
- Network: All the images are working. The map is interactive and functioning. The links for each successful women card is working and when clicked opens to a new tab to the correct correspodning website. When hovering over social media icons the color changes and when clicked they open to the correct corresponding social media accounts.
- Contact:
Thanks to the Code Institute's hackteam for another great hackathon.
This project was developed by: