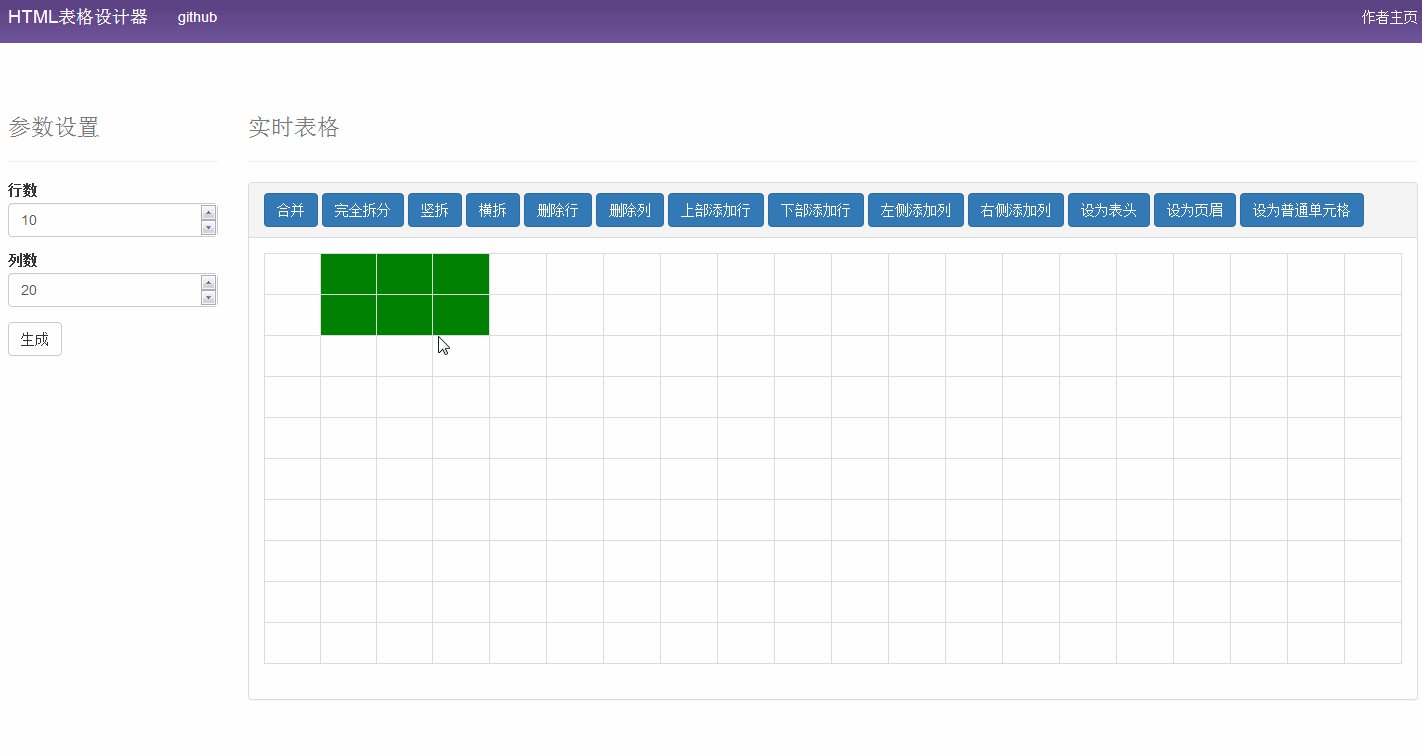
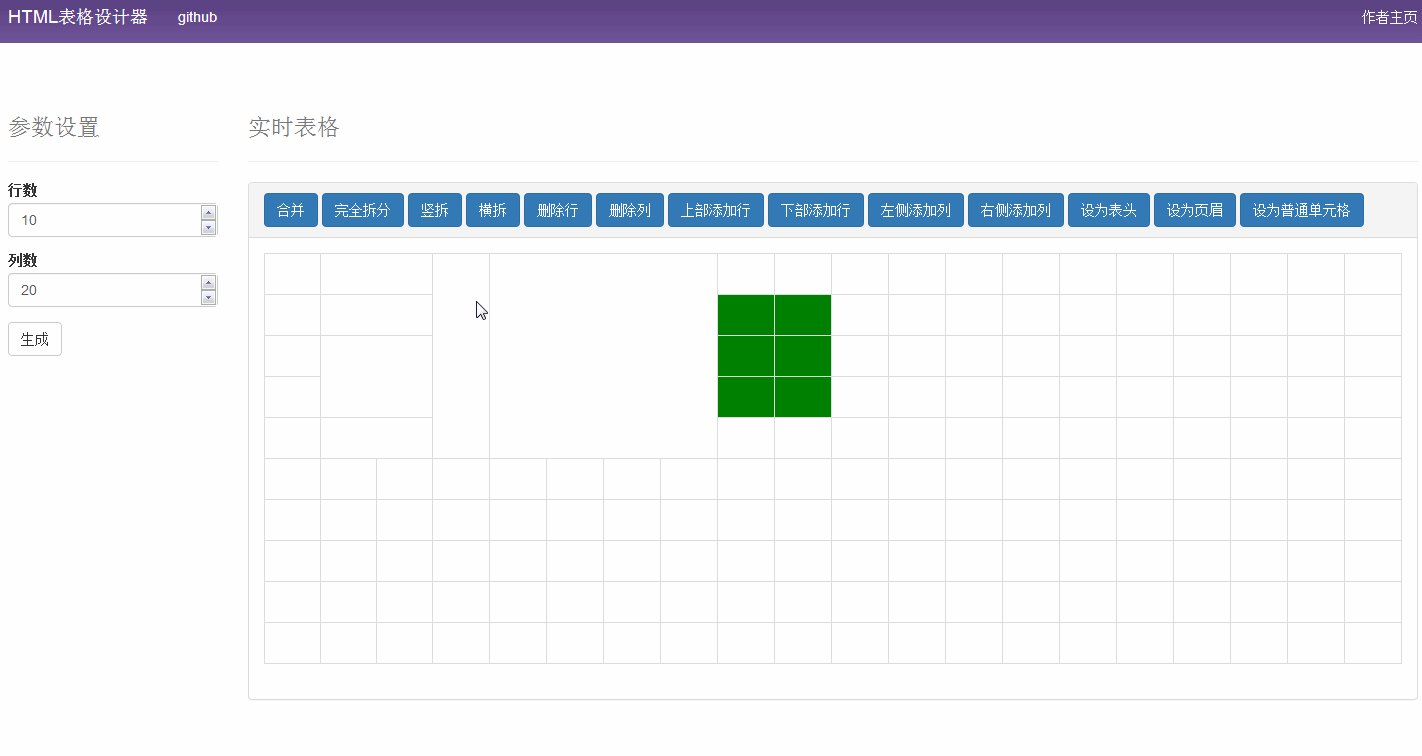
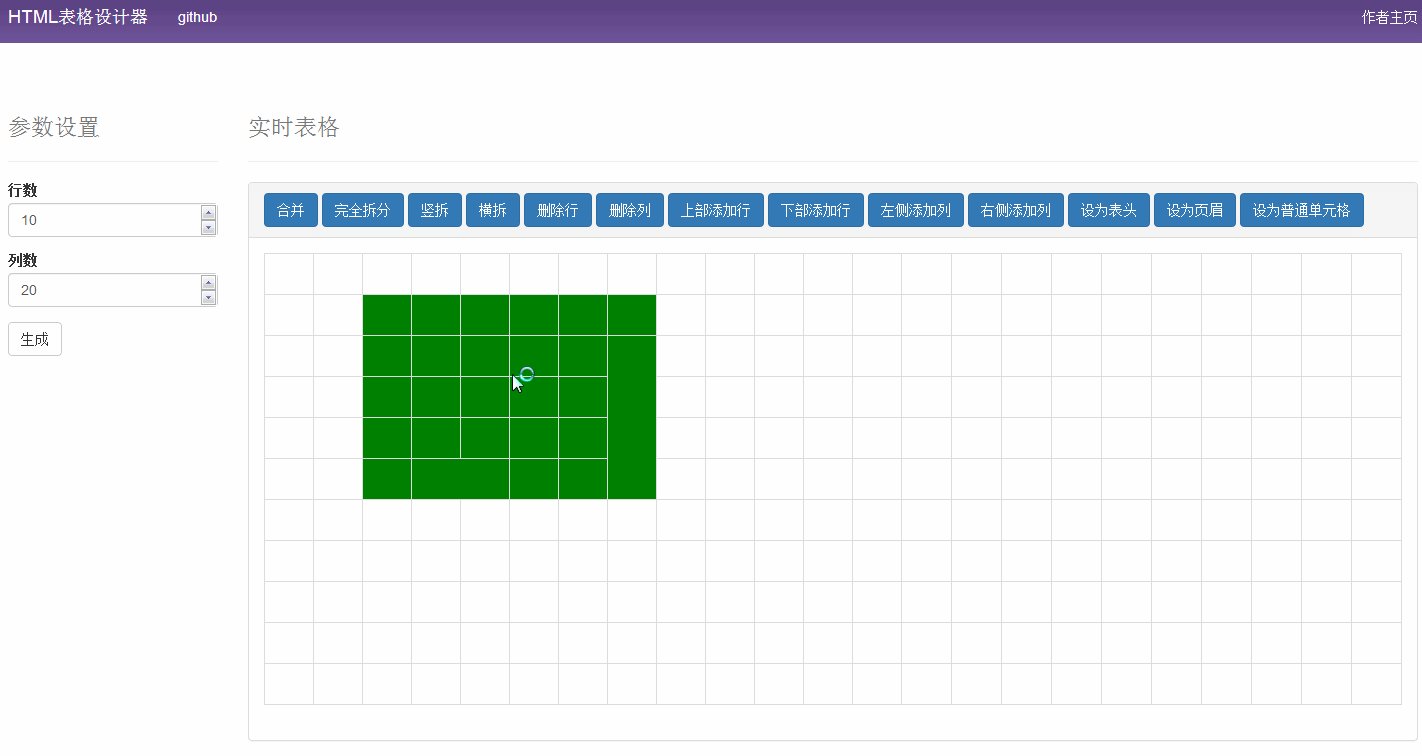
HTML表格设计器可以快速的可视化设计一个表格,可以对单元格进行合并,拆分,添加,删除以及设置样式等操作,API简单易懂
###第一步:
grunt /*运行任务,生成js主文件*/###第二步:
bower install /*安装依赖库*/###第三步:
npm start /*运行项目*/##API
-
merge合并多个单元格MergeTable.merge(); -
splitH横拆单元格MergeTable.splitH(); -
splitV竖拆单元格MergeTable.splitV(); -
deleteCol删除列MergeTable.deleteCol(); -
deleteRow删除行MergeTable.deleteRow(); -
addRowTop在当前选中的单元格上方添加行MergeTable.addRowTop(); -
addRowBottom在当前选中的单元格下方添加行MergeTable.addRowBottom(); -
addColLeft在当前选中的单元格左侧添加列MergeTable.addColLeft(); -
addColRight在当前选中的单元格右侧添加列MergeTable.addColRight(); -
init初始化表格/* tableContainer是表格的父容器 */ var tableContainer = $("#tableContainer"); MergeTable.init("tableContainer", tableContainer.html());; -
clearMerge彻底拆分单元格MergeTable.clearMerge(); -
setSelectionCss设置单元格样式/* 可以设置任意样式到选中的表格上 */ MergeTable.setSelectionCss('background-color:#dfdfdf;'); -
read以HTML文本的方式返回表格内容var htmlStr = MergeTable.read(); -
getSelectionCells获取当前被选中的单元格var arr = MergeTable.getSelectionCells();
以及其他 ...