✨ Edu Client ✨
Product focuses on 100% education as well as upskilling developing countries and rural areas.
❤️ Note to new contributors
Thank you for considering and taking the time to contribute! Before contributing kindly read and follow Code of Conduct. To help new developers/contributors there are set of instructions added in CONTRIBUTING.md. Which describes the intial stages for working on this project. Also refer the MIT License.
📌 Prerequisites
💻 1. System requirement :
- Any system with basic configuration.
- Operating System : Any (Windows / Linux / Mac).
💿 2. Software requirement :
- Updated browser
- Node js installed (If not download it here).
- Any text editor of your choice.
⚡ 3. Skill set :
- Knowledge of git & github.
- JavaScript
- ReactJS
- Mobile development Experience in Any Tech (optionally)
- Ionic / Capacitor (optionally)
📌 Setting up Locale Environment
🚩 Forking repository :
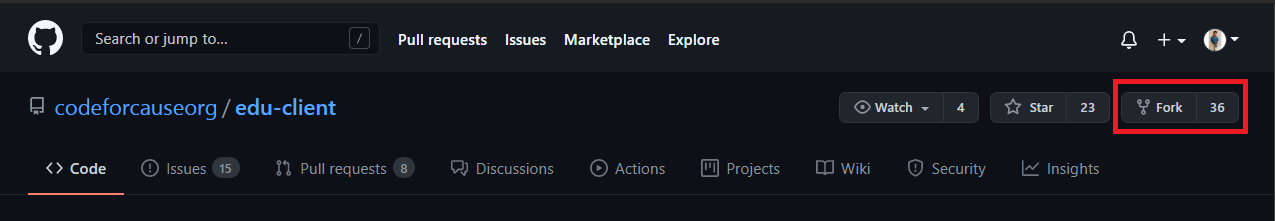
- Fistly you have to make your own copy of project. For that you have to fork the repository. You can find the fork button on the top-right side of the browser window. (Refer image below )
- Kindly wait till it gets forked.
- After that copy will look like
<your-user-name>/edu-clientforked fromcodeforcause/edu-client.
🚩 Clone repository :
- Now you have your own copy of project. Here you have to start your work.
- Go to desired location on your computer where you want to set-up the project.
- Right click there and click on
git bash. A terminal window will pop up - Type the command
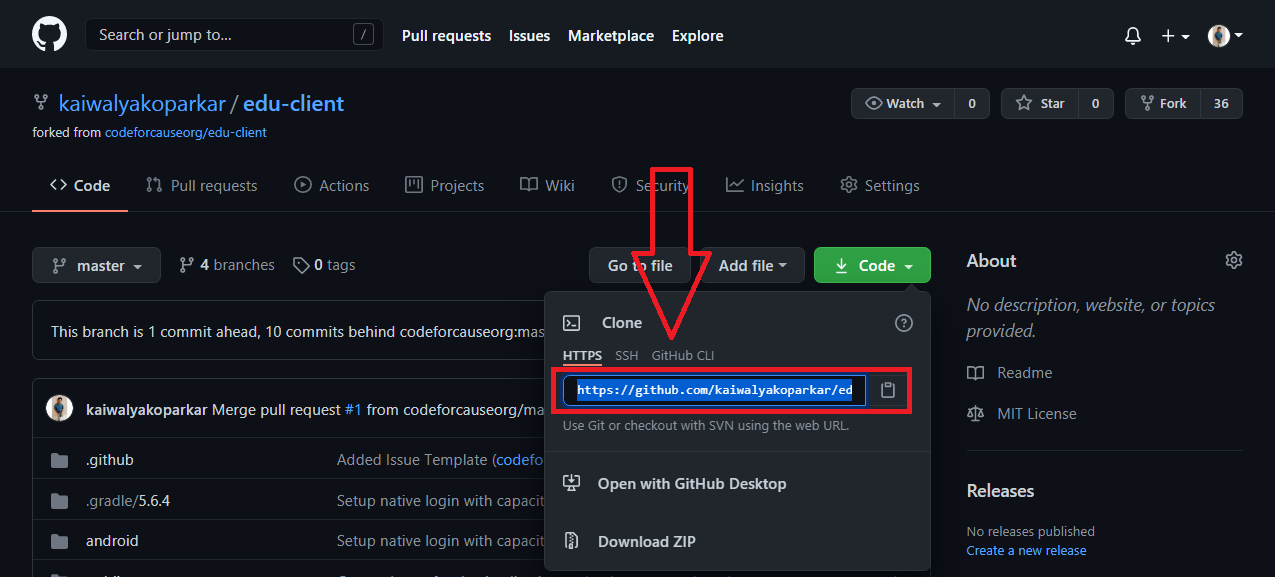
git clone <your-fork-url>.gitand hit enter.(Refer the image to copy url) - Wait for few seconds till the project gets copied

🚩 Setting up remote :
- Now you have to set up remote repositories
- Type
git remote -vin terminal to list remote connections to your repo. - It will show something like this:
origin https://github.com/<your-user-name>/edu-client.git (fetch)
origin https://github.com/<your-user-name>/edu-client.git (push)
- Now type the command
git remote add upstream https://github.com/codeforcauseorg/edu-client.gitthis will set upstream as main directory - Again type in command
git remote -vto check if remote has been set up correctly - It should show something like this :
origin https://github.com/<your-user-name>/edu-client.git (fetch)
origin https://github.com/<your-user-name>/edu-client.git (push)
upstream https://github.com/codeforcauseorg/edu-client.git (fetch)
upstream https://github.com/codeforcauseorg/edu-client.git (push)
🚩 Creating a branch :
Whenever you want to contribute to any project. It is best practice that you should create a branch and push the branch as PR rather than directly pushing main/master branch
git branchwill list all the branched in the repository- Now type
git branch <your-branch-name> - You can check the created branch by
git branch - But still if you start editing the edits will go to the main branch. To change the path of the edits type in
git checkout <your-branch-name> - Now you are ready to do the desired changes.
📌 Setting up .env file :
- Create a new file
.envin root directory. - Copy all the default content from
.env.examplefile to.envfile. - You can edit this
.envfile to provide your own project credentials if needed in future for specific tweaks and tests.
📌 Setting up project using npm :
- Open this clonned folder in text editor of your choice
- If you want to use the project using
npmthen that comes along side when you download and install node js
🚩 Running in Development mode :
- Open the terminal and type in
npm install, to install all the dependencies. - Run:
npm start - Open http://localhost:3000 to view it in the browser.
- The page will reload if you make edits.
🚩 Testing changes :
- After changes type
npm test. This launches the test runner in the interactive watch mode. - See the section about running tests for more information.
🚩 Building project :
- Run the command
npm run build - Builds the app for production to the
buildfolder.\ - It correctly bundles React in production mode and optimizes the build for the best performance.
- The build is minified and the filenames include the hashes.
Your app is ready to be deployed! - See the section about deployment for more information.
Skip the yarn part and proceed to the Pushing the changes section here
📌 Setting up project using yarn
- Open this clonned folder in text editor of your choice
- If you want to use the project using
yarnthen you can do either of the following- Download Yarn Package manager here
- If you already have
npminstalled you can simply type innpm install --global yarn. - If you already have
chocoinstalled you can simply type inchoco install yarn - If you already have
scoopinstalled you can simply type inscoop install yarn
- To check if the yarn has installed correctly type in
yarn --versionthis should show you the current version of yarn.
🚩 Running in Deployment mode :
- Open the terminal and type in
yarn start - Open http://localhost:3000 to view it in the browser.
- The page will reload if you make edits.
- You will also see any lint errors in the console.
🚩 Testing changes :
- After changes type
yarn test. This launches the test runner in the interactive watch mode. - See the section about running tests for more information.
🚩 Building project :
- Run the command
yarn build - Builds the app for production to the
buildfolder.\ - It correctly bundles React in production mode and optimizes the build for the best performance.
- The build is minified and the filenames include the hashes.
Your app is ready to be deployed! - See the section about deployment for more information.
🚩 Running storybook :
- Run the command
npm run storybook - wait on
localhost:6000 - write stories for component in
storiesfolder undersrcfolder.
📌 Pushing your changes
Now you have made the changes , tested them, and built them. so now its time to push them.
- Goto your terminal and type
git statusand hit enter, this will show your changes from the files - Then type in
git addand hit enter, this will add all the files to staging area - Commit the changes by
git commit -m "<message-describing-your-change>"and hit enter. - Now push your branch to your fork by
git push origin <your-branch-name>and hit enter.
📌 Creating a pull request
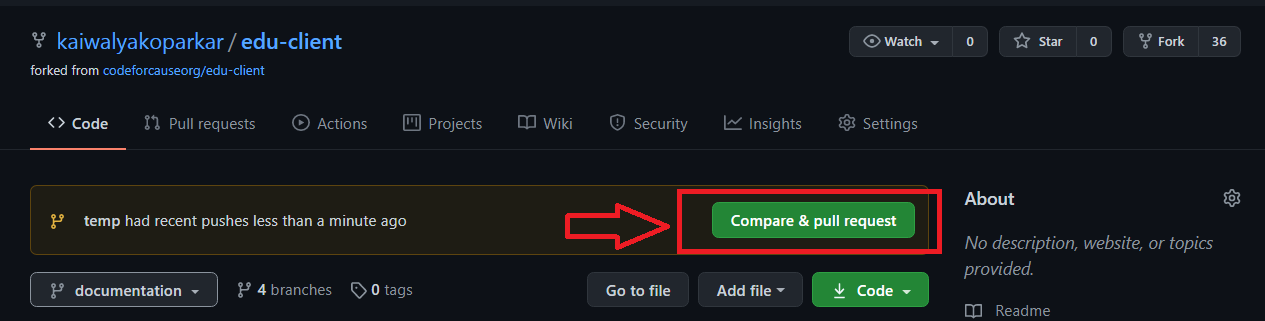
By this time you can see a message on your github fork as your fork is ahead of codeforcause:master by <number> of commits and also you can see a button called Compare and pull request.
- Click on
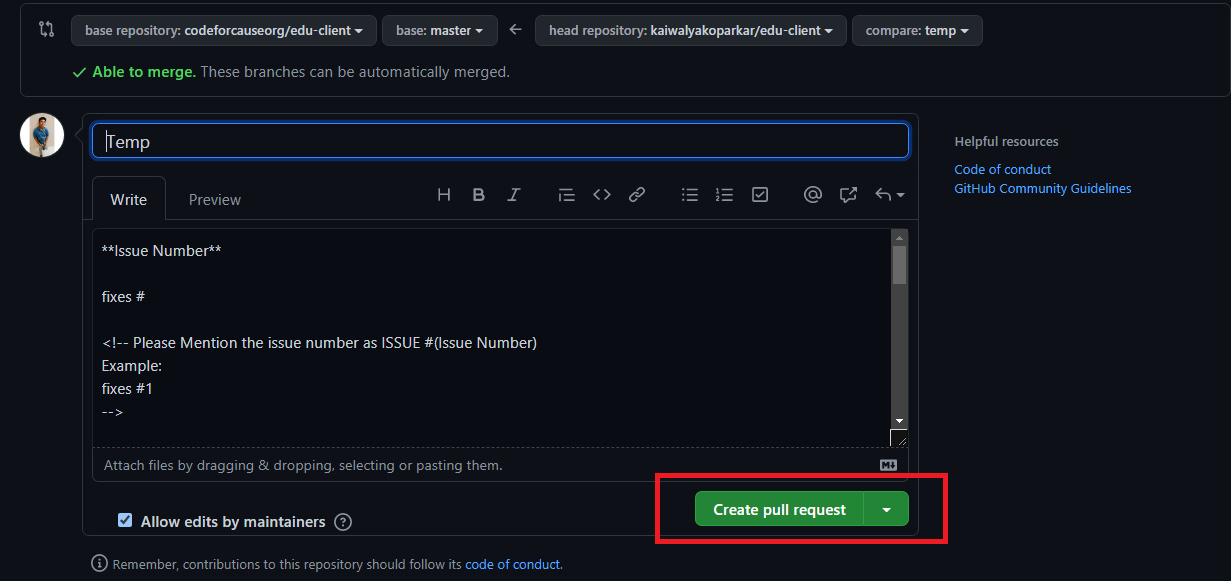
Compare and pull requestbutton.(Refer image no 1) - You will see a template.(Refer image no 2)
- Fill out the template completely by describing your change, cause of change, issue getting fixed etc.
- After filling the template completely click on
Pull request