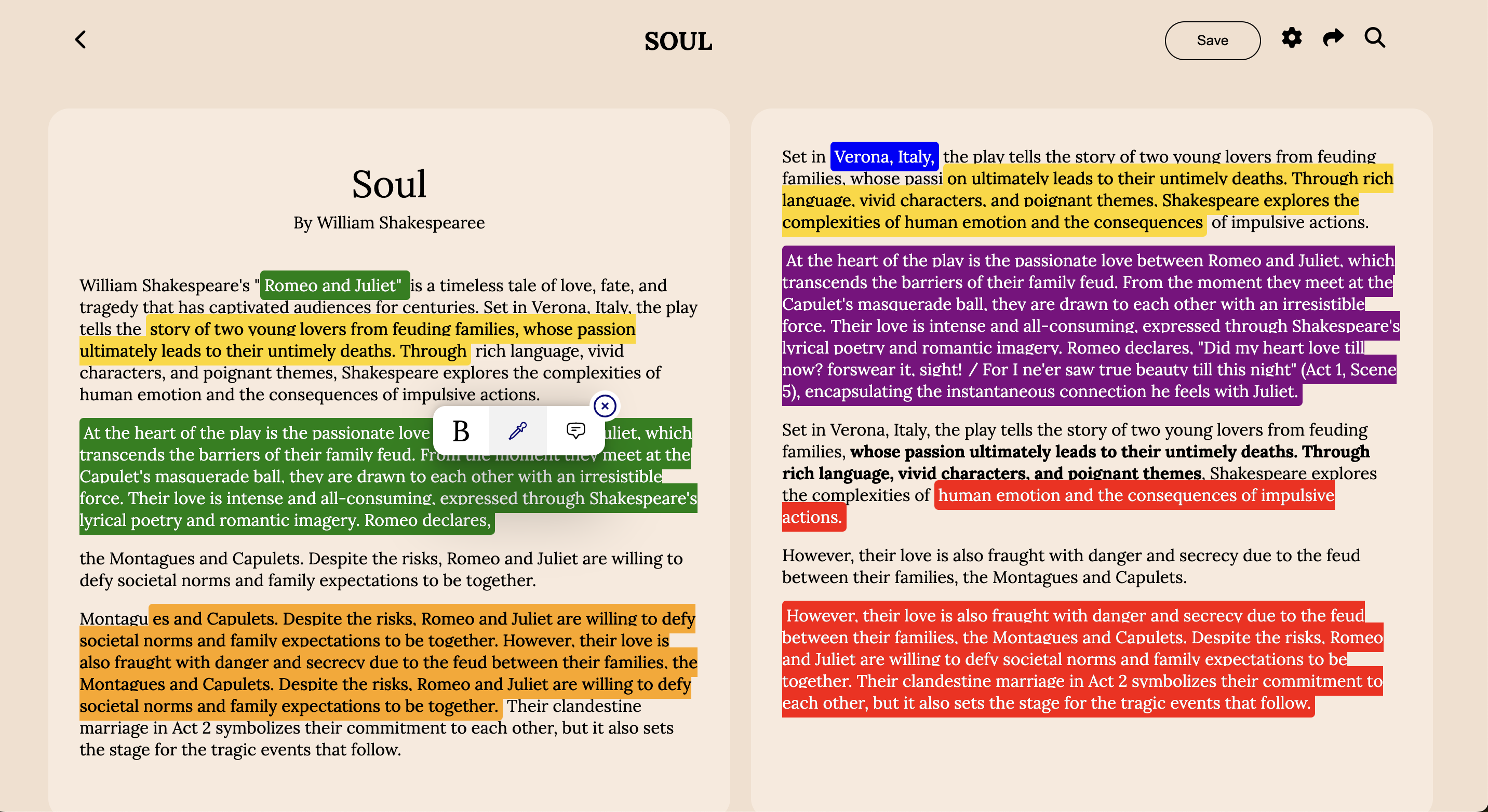
A web application that enhances the reading experience by allowing users to interact with book content through various features.
You can check out the live demo of the Book Reading App here.
You can watch a tutorial on how to create this app here.
- 📚 Displaying Books
- ✍️ Highlighting text
- 🔤 Making text bold
- 📝 Add sticky notes to the book contents
- ✨ Medium-like features
- 🎨 Creating highlights in ReactJS
- 💡 ReactJS highlighter
- 📌 Mark text in ReactJS
Before you begin, ensure you have met the following requirements:
- Node.js (v14.x.x or later) and npm/yarn installed on your system.
-
Clone the repository:
git clone https://github.com/vivekneupane11/book-website-nextjs.git
-
Navigate to the project directory:
cd book-website-nextjs -
Install the dependencies:
npm install # or yarn install
To start the development server, run:
npm run dev
# or
yarn devOpen your browser and go to http://localhost:3000 to see the app in action.
Here are some useful scripts you can run:
dev: Starts the development server.build: Builds the app for production.start: Starts the production server.
book-website-nextjs/
├── pages/ # Next.js pages
├── components/ # React components
├── public/ # Static files
├── styles/ # CSS styles
└── ...
Contributions are welcome! Please follow these steps:
- Fork the repository.
- Create your feature branch (
git checkout -b feature/YourFeature). - Commit your changes (
git commit -m 'Add some feature'). - Push to the branch (
git push origin feature/YourFeature). - Open a Pull Request.
This project is licensed under the MIT License - see the LICENSE.md file for details.
If you have any questions or suggestions, feel free to reach out through my social media:
✨ Twitter
✨ YouTube
✨ LinkedIn
You can watch a tutorial on how to create this app here.