Create HTML pages with product card catalog. Understand flexbox usage. Create
HTML layout from the mockup.
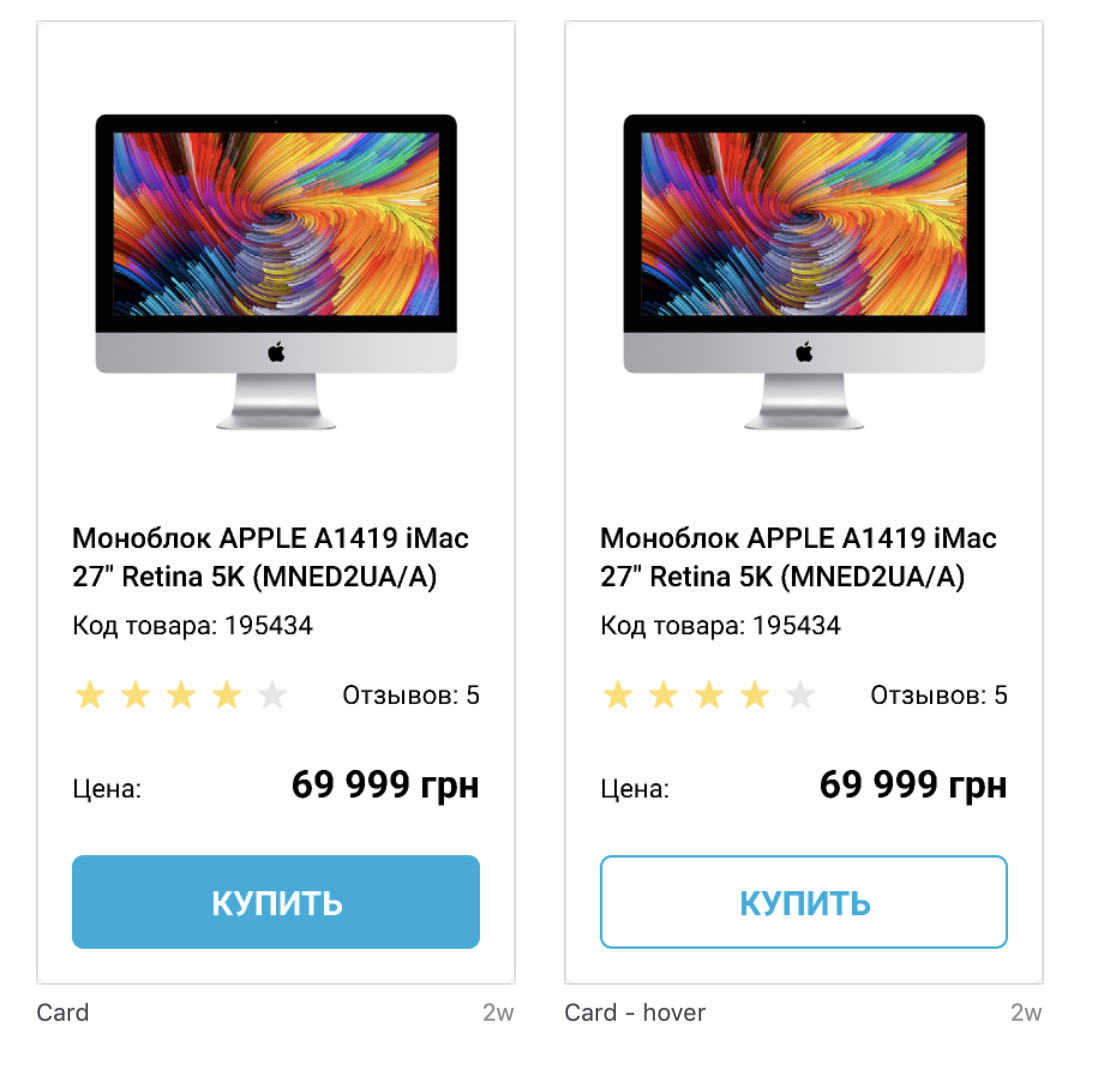
Use this mockup for development.
If you don't want to see other users cursors you can disable Multiplayer Cursors in figma. Learn how
- Do not use tabs. Use 2 spaces for indentation.
- Don't use repeated styles.
- Item with text 'Купить' should be a link.
- Check font styles. Use google fonts
- reset browser's default margins
- card's width is 200px without border
- use images from src/images
- change link styles on :hover
- follow styles from the mock
- add attribute
data-qa="card"to the card block - add attribute
data-qa="hover"to the link
Read the guideline before start
Result