Streetwear Boutiques was founded and created by, me Amidou Kante, in 2017 to bridge the gap between new clothing brands, and fashion lovers alike. I have always been interested in fashion, streetwear, and supporting smaller brands. However, there isn't a convenient way to explore all those brands, so I've decided to build a place where that is possible. I was inspired by various fashion communities and I'm on a mission to create a place for different labels to grow and flourish.
We provided an exclusive curated selection of various brands, and our goal is to eventually become the source of the latest and most stunning labels. The more brands that sign up, the more our community grows to reach more customers, and the more our platform grows in the fashion world. We take pride in being the first to provide a platform for new, innovative, unique, and emerging brands.
In order to protect our users, and keep our community safe, each brand is approved first before they are allowed to sell clothing. We have a zero-tolerance policy for any fraudulent behavior. We are always monitoring the marketplace, and any fraudulent user will be banned from our services immediately. Please exercise good judgment when using the marketplace.
Test Account: email: test@gmail.com password: abc123
These are some of the features that I plan on tackling as I build this project
- Registered Domain Name --> streetwearboutiques.com
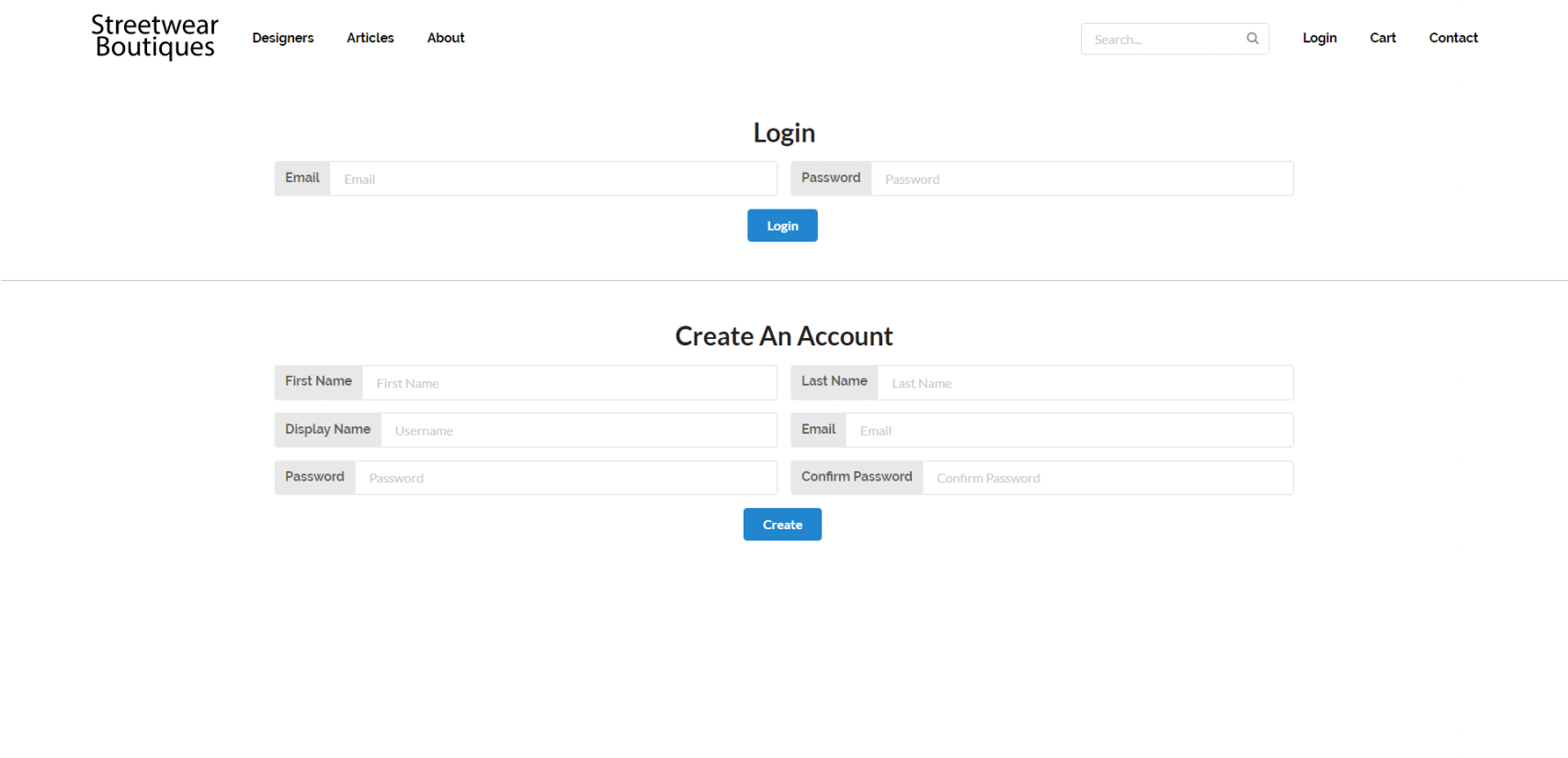
- Registration
- Oauth
- Email Confirmation
- Brand Signup or Consumer Signup
- Integrating Firebase
- Authentication
- Storage
- Hosting
- Database
- Brands
- List of Designers/Brands
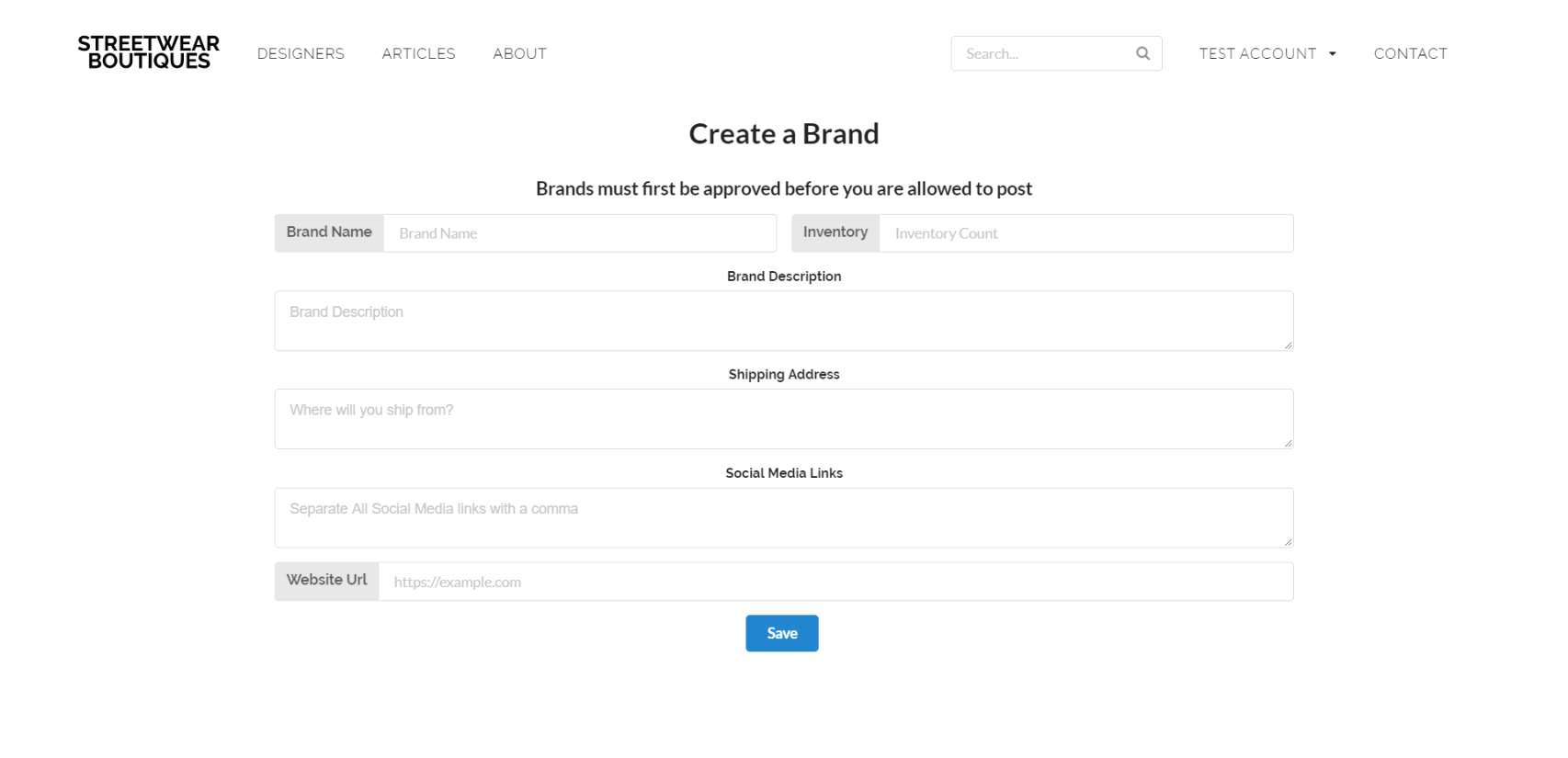
- Register a Brand
- Store Brands on Firebase
- View Single Brand
- Products
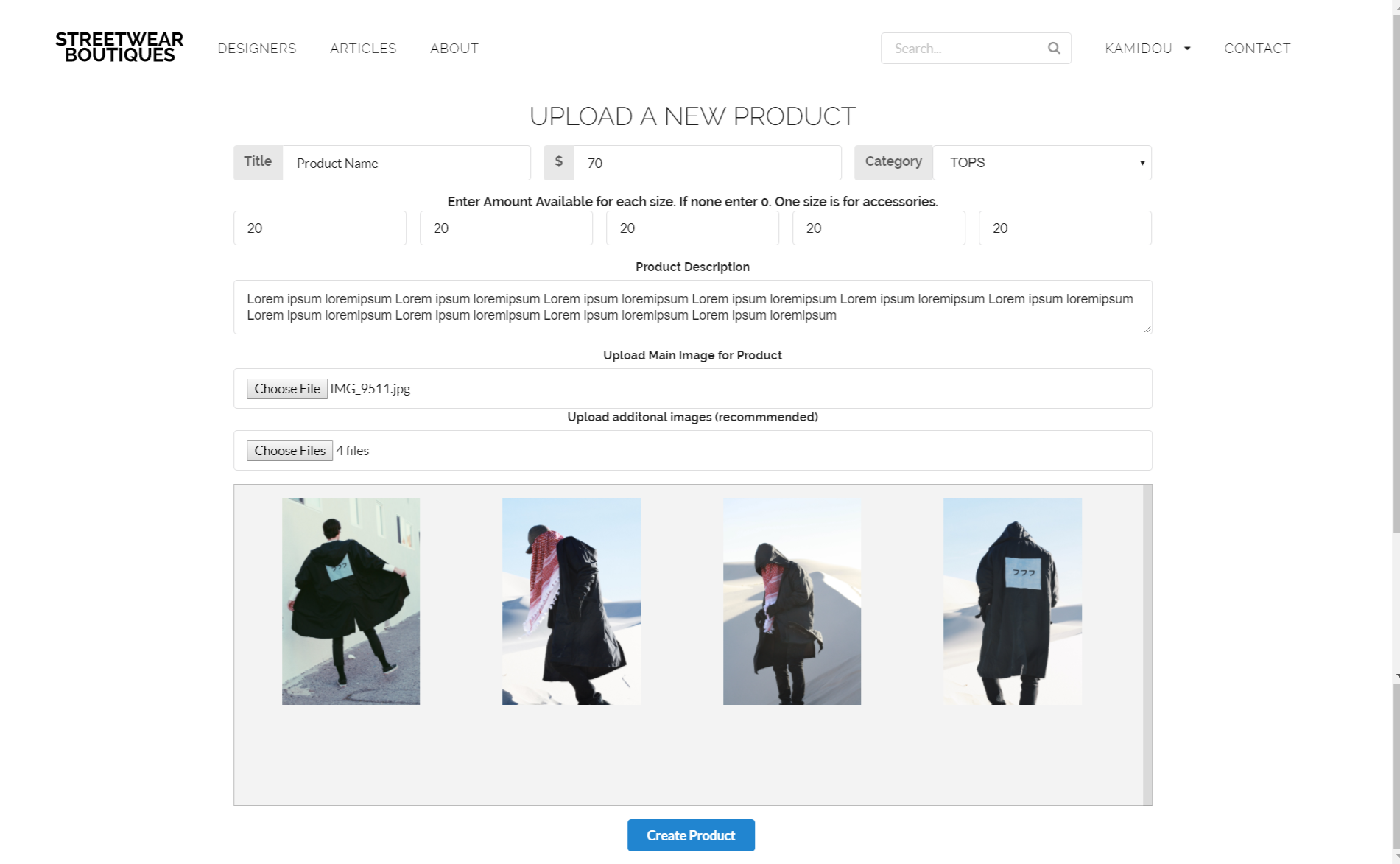
- Create a new product
- Store Products on Firebase
- Retrieve and view products
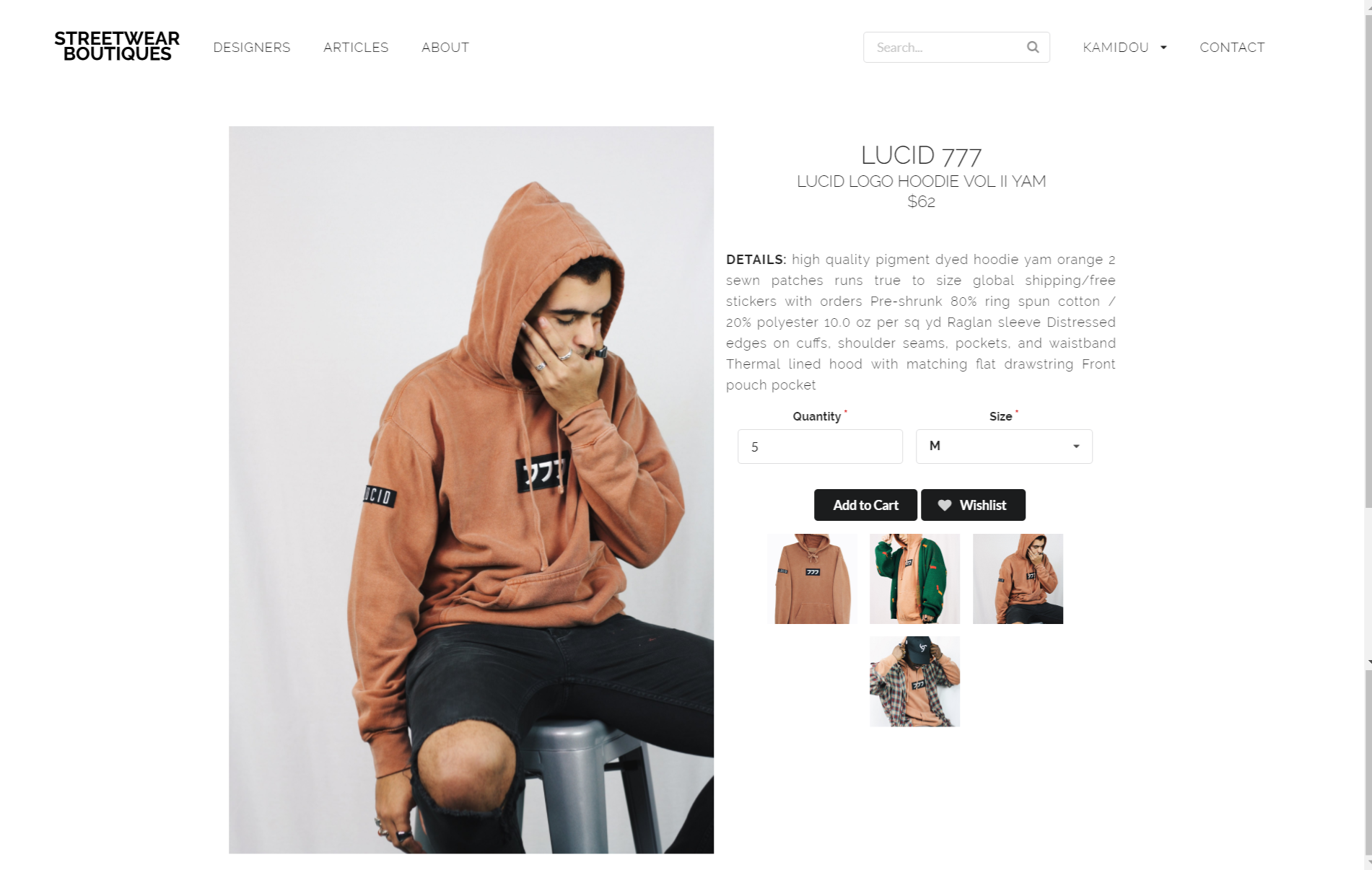
- View Single Product
- Purchasing
- Wishlist
- Paypal
- Transactions
- Home Section
- Articles View
- Featured Brands or Random Brands
- Articles
- Can display a article
- Article Feed
- Share Articles
- Sub Menu to filter articles
- About
- Contact(emails with sendgrid)
- Run npm install in the client folder.
- in the same client folder run npm start
- Inside client/semantic run gulp build to install the Semantic UI files
- Navigate to client/src/config/
- In this folder you should see firebaseui.js, you will also need a firebase.js file.
- Register an application with anyname on firebase and copy the code necessary to connect your web app to firebase and paste it in firebase.js
import * as firebase from 'firebase'; // Initialize Firebase var config = { apiKey: "insert-here", authDomain: "insert-here", databaseURL: "insert-here", projectId: "insert-here", storageBucket: "insert-here", messagingSenderId: "insert-here" }; firebase.initializeApp(config); export default firebase;
- In the root folder of the project run npm install to install back end dependencies
Tech Stack
- HTML / CSS (SASS)
- JavaScript
- Semantic UI
- Paypal Marketplace
- SendGrid
- React with Redux possibly
- Node.js /Express.js
- Redis
- Google Firebase(Authentication, Storage, Database)
- Digital Ocean (Hosting)
The code snippet is what renders a preview gallery of images a user has chosen to upload when posting a new article of clohting.
renderPicPreviews = (e) =>{
let fileList = e.target.files;
let picPreview = document.querySelector('#pic-preview ul');
for(var i = 0; i <fileList.length; i++){
var file = fileList[i];
var fileURL = URL.createObjectURL(file);
var tempListTag = document.createElement('li');
var tempPic = document.createElement('img');
var removeIcon = document.createElement('i');
tempPic.src = fileURL, tempPic.dataset.name = file.name, tempPic.id = i, tempPic.className = 'temp-pic';
tempListTag.appendChild(removeIcon)
picPreview.appendChild(tempListTag).appendChild(tempPic)
}
}
<div className="field">
<label>Upload At Least One Image for this Product </label>
<input type="file" name="photos" id="products_upload" multiple required onChange={(e)=>this.renderPicPreviews(e)} />
<div id="pic-preview">
<ul>
<!-- Gallery Gets Render Here -->
</ul>
</div>
</div>-
Report Products
-
Recently Sold Feed
-
Brand Image, Logo, or profile pic
-
Product Share button
-
Sizing
-
Searching
-
categories and archives
-
Improve with drag and drop to reorder images
-
Create Brand Dashboard
- activate sales
- mark items soldout
- Choose amounts per size, when uploading
- Brands can edit inventory of a product
-
Create Admin Dashboard
- View All Users
- View All Brands
- Approve Brands
- Upload and change articles
- Change featured brands