Art Burger é uma hamburgueria 24 horas que está crescendo e precisava de uma aplicação para facilitar o trabalho da sua equipe, criando comunicação direta entre a equipe do salão e a da cozinha no que diz respeito aos pedidos de clientes. Conheça a aplicação da Art Burger 🍔
Para acessar a cozinha use:
- E-mail: cozinha@artburger.com
- Senha: 123456
Para acessar o salão use:
- E-mail: salao@artburger.com
- Senha: 123456
Status do Projeto: Concluído ✔️
- 1. Apresentação do Projeto
- 2. Apresentação da aplicação
- 3. A marca Art Burger
- 4. Desenvolvimento
- 5. Planejamento
- 6. Linguagens e Ferramentas Utilizadas
- 7. Soft Skills aprimoradas
- 8. Desenvolvedoras
O projeto Art Burger foi desenvolvido como parte do Bootcamp da Laboratória. Nos foi apresentada a proposta de projeto no qual deveríamos desenvolver uma aplicação para um restaurante pequeno que precisava automatizar seu sistema de pedidos para facilitar a dinâmica e o trabalho dos garçons, que pegam os pedidos dos clientes, e da equipe da cozinha, que precisa preparar os pedidos de forma organizada para serem entregues aos clientes no tempo adequado. Neste projeto começamos a aprender React.Js.
A aplicação foi desenvolvida usando o React.Js para fazer a manipulação de DOM e renderização da aplicação. Utilizando o React-Router criou-se uma SPA (single page aplication) de maneira que a navegação na aplicação ficasse mais rápida para o usuário.
A primeira tela apresentada é a tela de login, que dá a possibilidade de o usuário cadastrado entrar na aplicação com email e senha. Já para o novo usuário, a tela dá a opção de ser redirecionado para a tela de cadastro.
Na tela de cadastro o usuário deve informar se trabalha na cozinha ou no salão para ser redirecionado para a página correta quando entrar na aplicação.
Os garçons são redirecionados para uma tela de transição quando fazem o login. Nessa tela têm a possibilidade de escolher se vão gerar um novo pedido ou se vão visualizar os pedidos prontos para ser entregues.
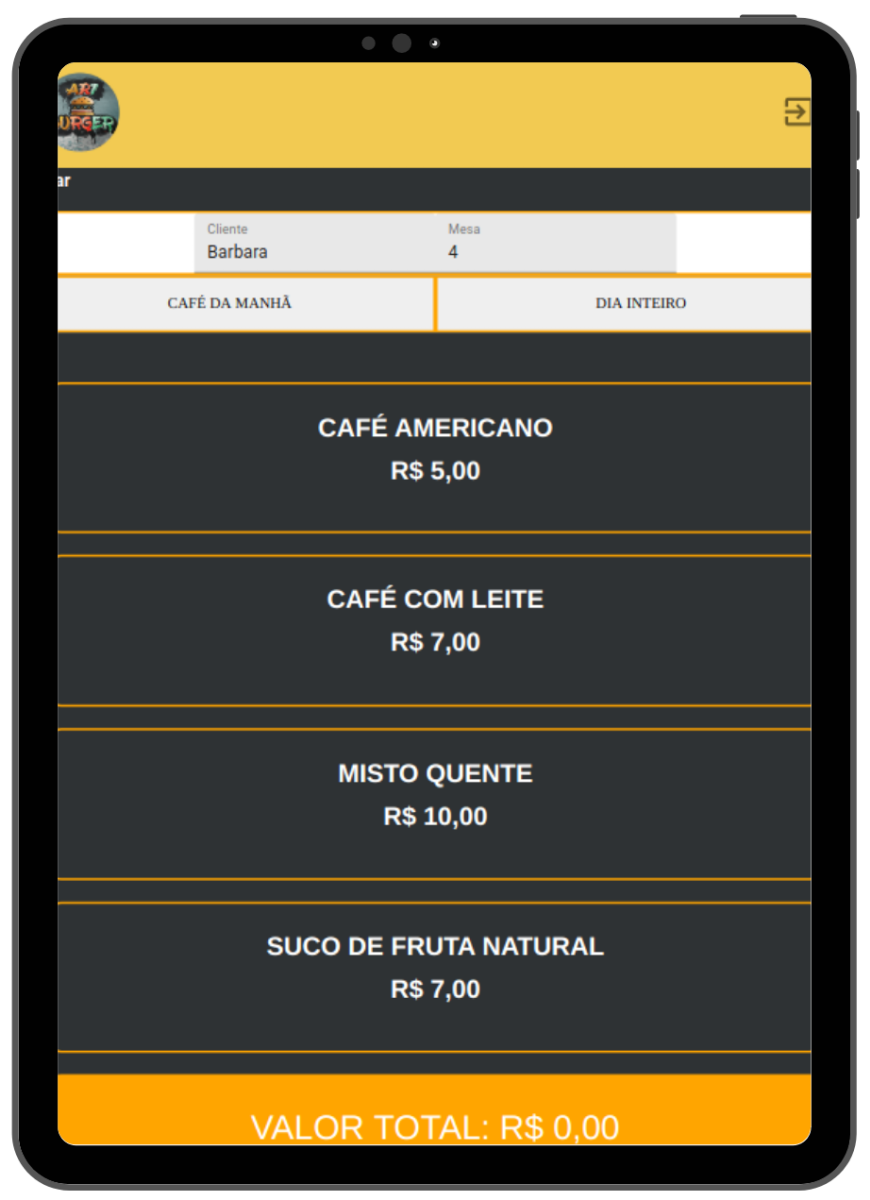
Na tela NOVO PEDIDO os garçons podem fazer pedidos escolhendo entre dois cardápios.
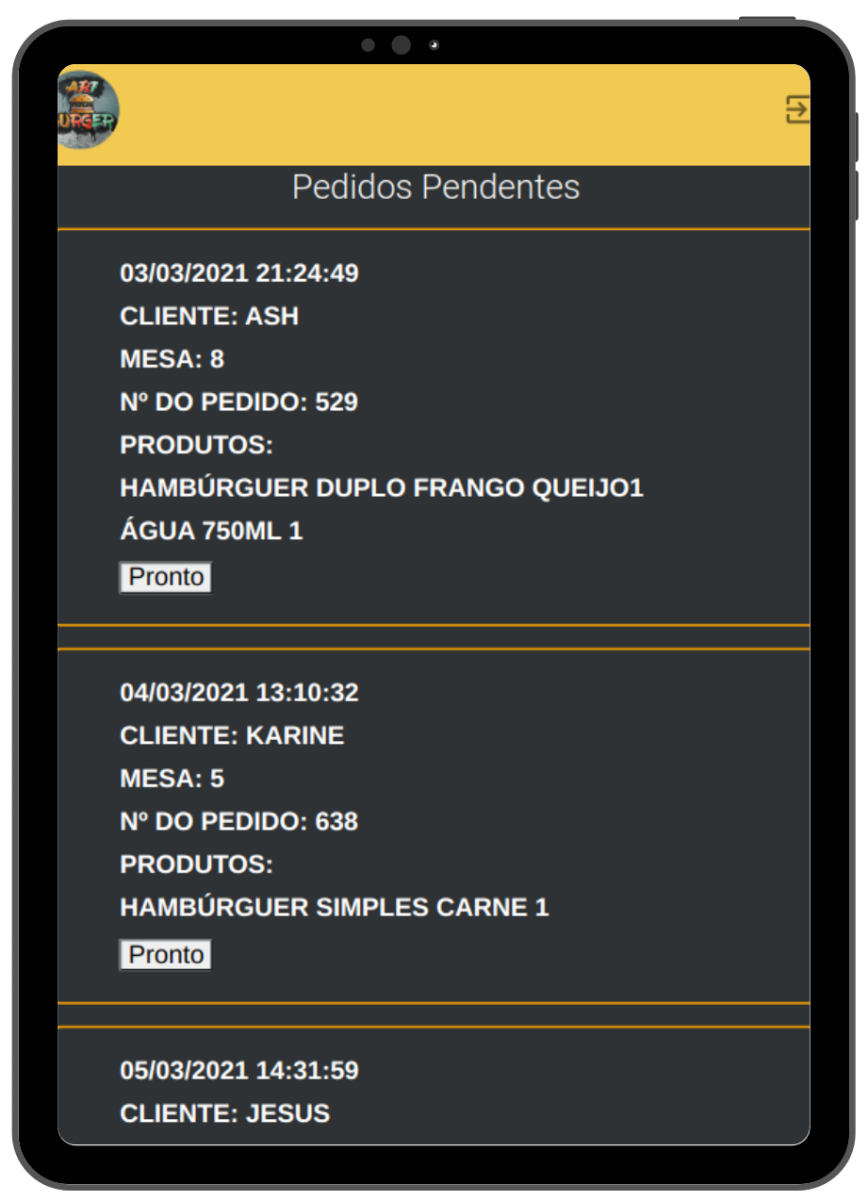
A equipe da cozinha, quando faz o login na aplicação, é redirecionada para a página de pedidos pendentes onde consegue visualizar os pedidos que precisam ser preparados e marcar como prontos conforme terminam de preparar.
A marca Art Burger foi pensada para ser uma marca moderna, que dialoga com o público jovem, principal público da hamburgueria. Criou-se para isso uma identidade visual inspirada na arte urbana, representada pelo grafite. O grafite está presente na logo da marca e também é usado dentro da aplicação.
Partindo da logo da hamburgueria e pensando na sua identidade visual, a seguinte paleta de cores foi usada para a execução do projeto:

Como ponto de partida para desenvolvimento do projeto foram apresentadas para as desenvolvedoras histórias de usuário que contemplavam as necessidades da equipe do restaurante quanto a comunicação cozinha/ salão.
Usuário deve ter seu perfil (login/senha) para acessar o sistema.
Eu como funcionário do restaurante quero entrar na plataforma e ver apenas a tela importante para o meu trabalho.
Garçom/Garçonete deve poder anotar o seu pedido
Eu como garçom/garçonete quero poder anotar o meu pedido saber o valor de cada produto e poder enviar o pedido para a cozinha para ser preparado.
Chefe de cozinha deve ver os pedidos
Eu como chefe de cozinha quero ver os pedidos dos clientes em ordem, poder marcar que estão prontos e poder notificar os garçons/garçonetes que o pedido está pronto para ser entregue ao cliente.
Garçom/Garçonete deve ver os pedidos prontos para servir
Eu como garçom/garçonete quero ver os pedidos que estão prontos para entregá-los rapidamente aos clientes.
A equipe utilizou a ferramenta Trello para fazer todo o planejamento e organização do projeto. Se quiser saber um pouco mais sobre o planejamento do projeto, basta acessar nosso quadro através desse link.
Para o desenvolvimento do projeto utilizamos as seguintes ferramentas:
📌 HTML e CSS
📌 Javascript
📌 React.Js
📌 Material UI
📌 Mdb Bootstrap
📌 Vercel
📌 Colaboração
📌 Trabalho em equipe
📌 Empatia
📌 Diálogo entre membros da equipe
📌 Planejamento
Para conhecer um pouco mais do trabalho das desenvolvedoras responsáveis pela realização desse projeto clique nos nomes delas a seguir: