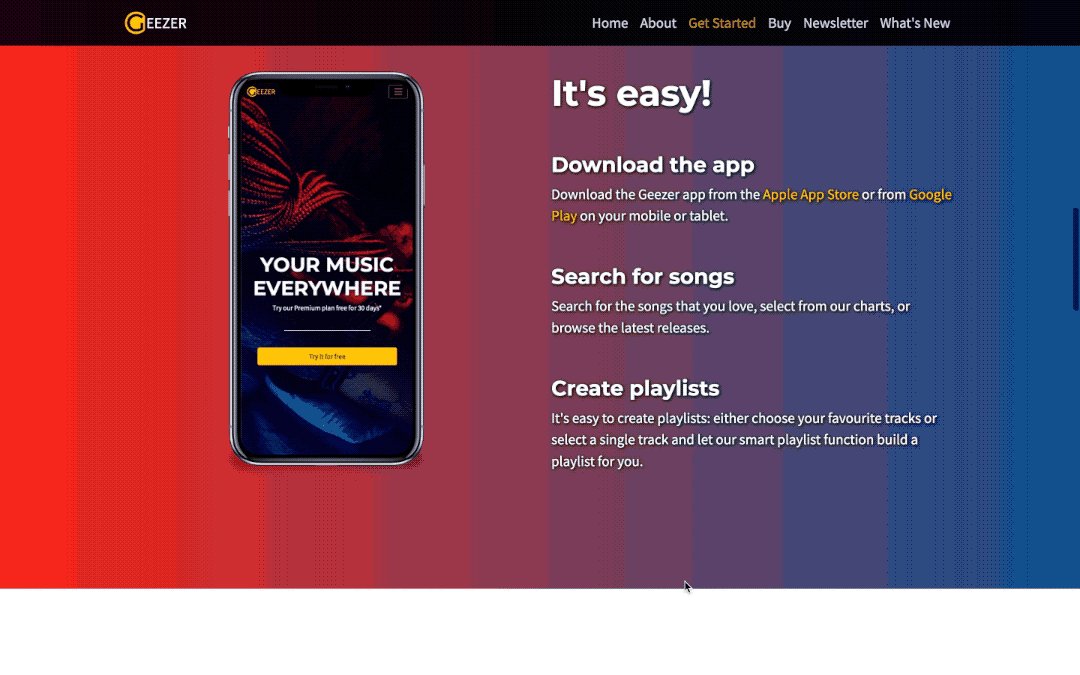
This project is a product landing page created as part of the Responsive Web Design Projects on freeCodeCamp. The landing page is for a fictitious site called 'Geezer' that has the tagline 'Proper Music', and it showcases various features of the music service.
- Responsive design for various screen sizes.
- Navigation bar with smooth scrolling to different sections.
- Embedded product video.
- Email subscription form with HTML5 validation.
- Product pricing section with subscription options.
- Engaging layout and styling.
To run this project locally, follow these steps:
- Clone the repository:
git clone https://github.com/Karl-Horning/fcc-build-a-project-landing-page.git - Navigate to the project directory:
cd fcc-build-a-project-landing-page - Open
index.htmlin your preferred web browser.
Simply open the index.html file in a web browser to explore the Geezer landing page. You can interact with the navigation links and subscription form.
Contributions are welcome! Follow these guidelines:
- Fork the repository.
- Create a new branch for your feature or bug fix.
- Make your changes and ensure the project still works.
- Create a pull request with a clear description of your changes.
This project is licensed under the MIT License.
Special thanks to freeCodeCamp for the Responsive Web Design curriculum.