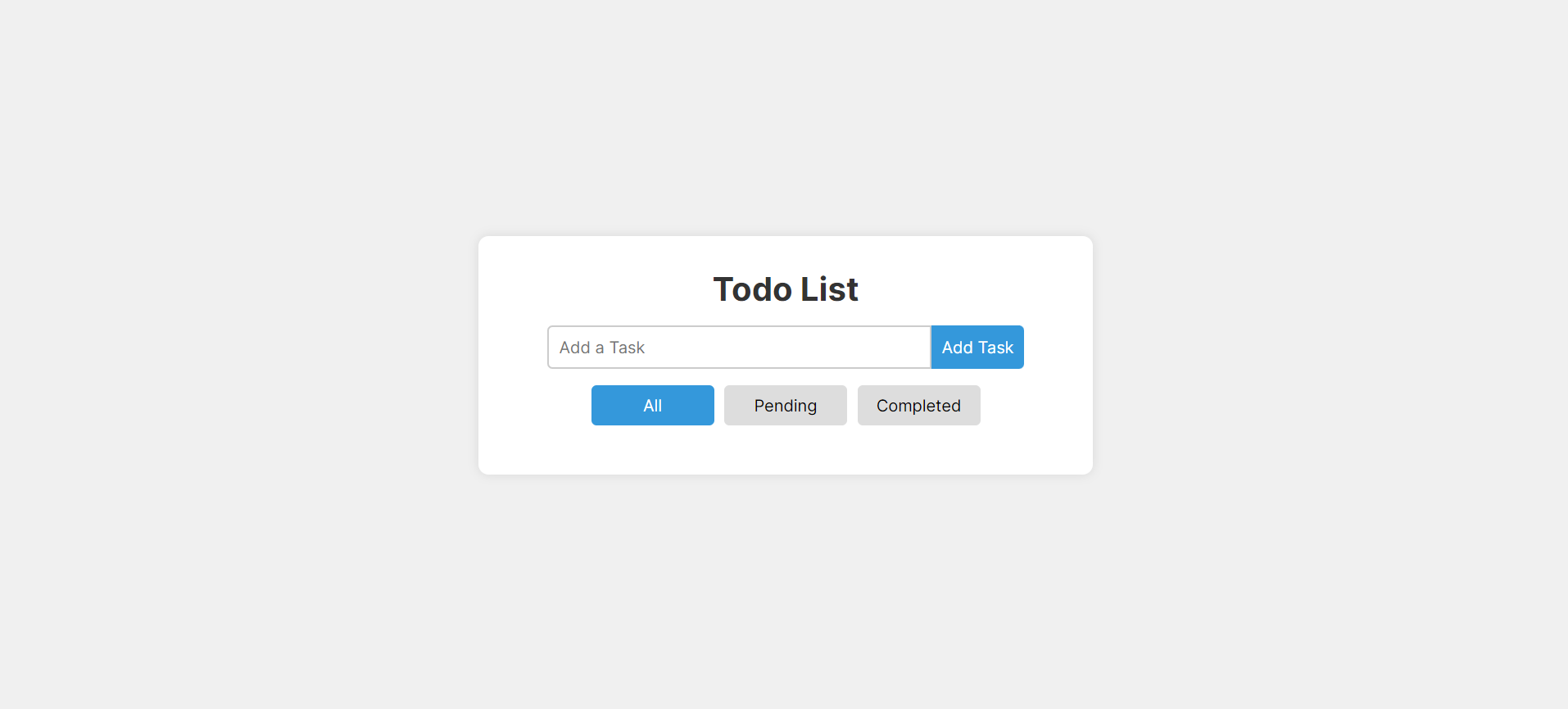
A simple and interactive Todo List application to help you keep track of your tasks. This project demonstrates basic web development skills including HTML, CSS, JavaScript, and jQuery. View in Desktop mode only.
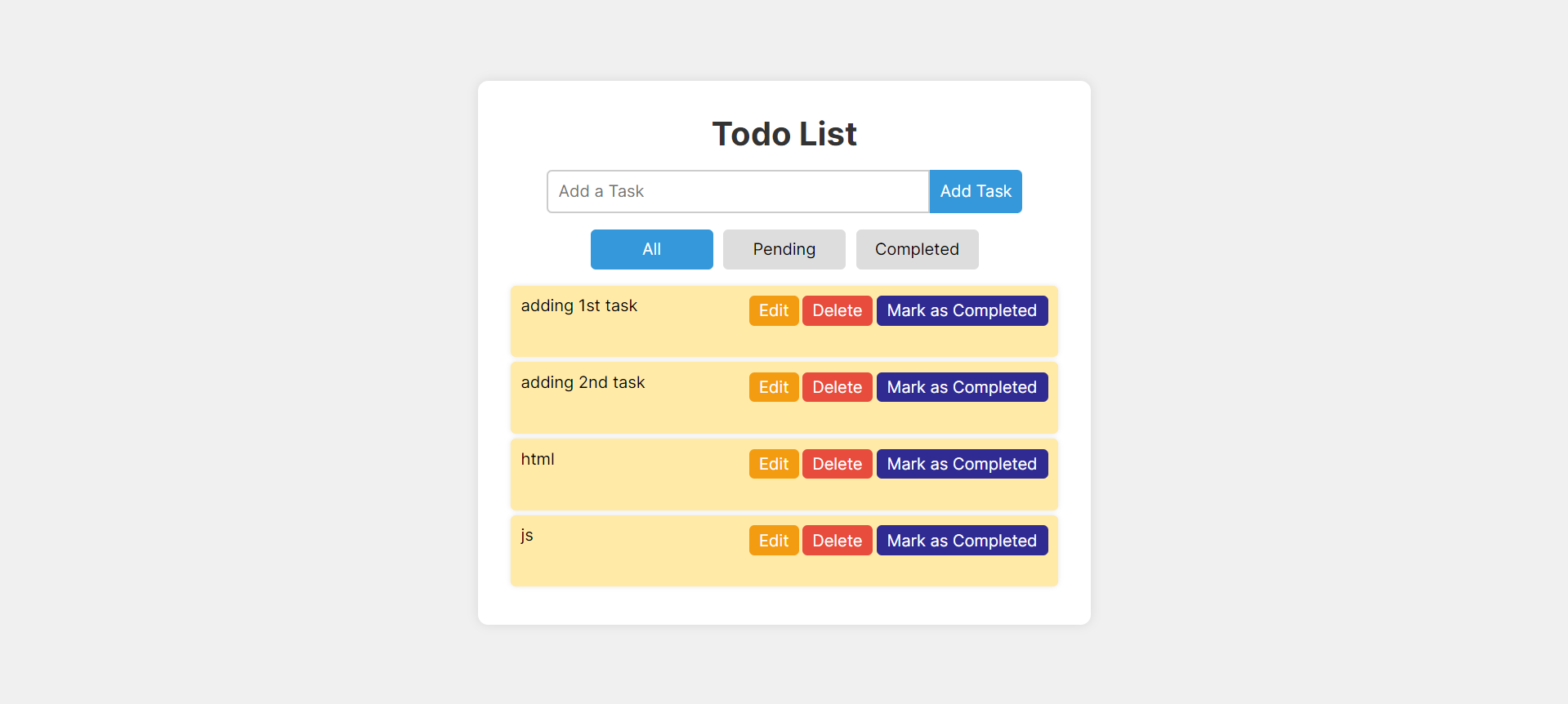
- Add tasks to your todo list.
- Edit existing tasks.
- Delete tasks from the list.
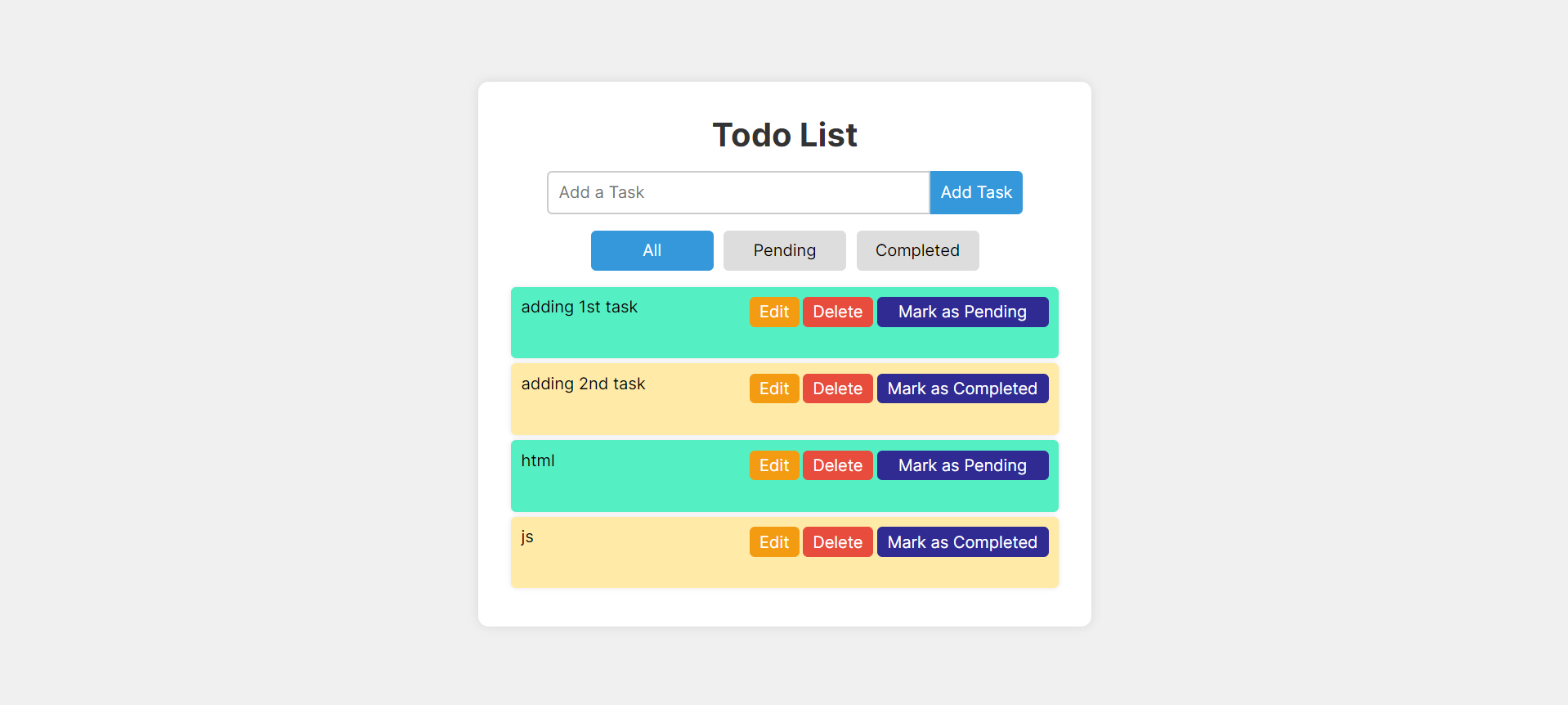
- Mark tasks as completed or pending.
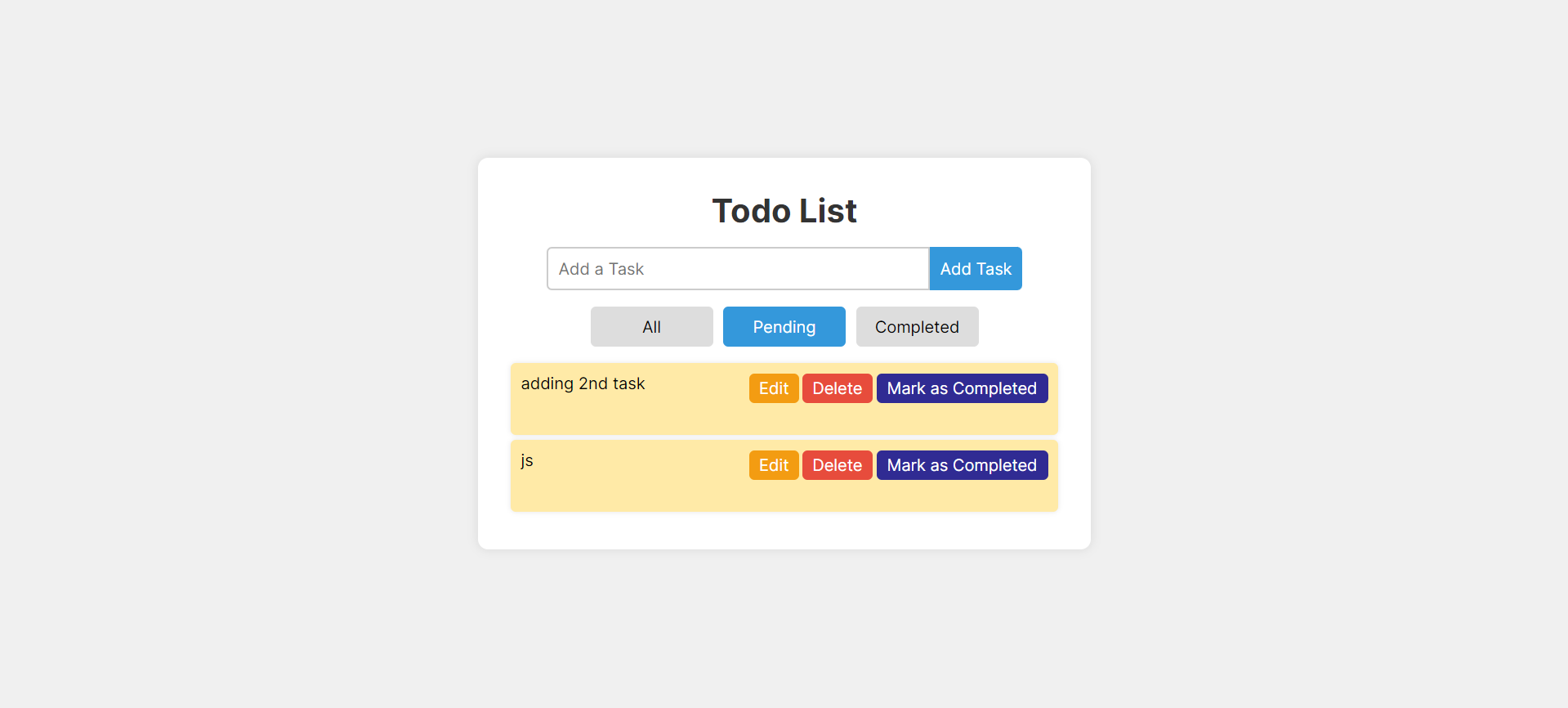
- Filter tasks by their status: All, Pending, or Completed.
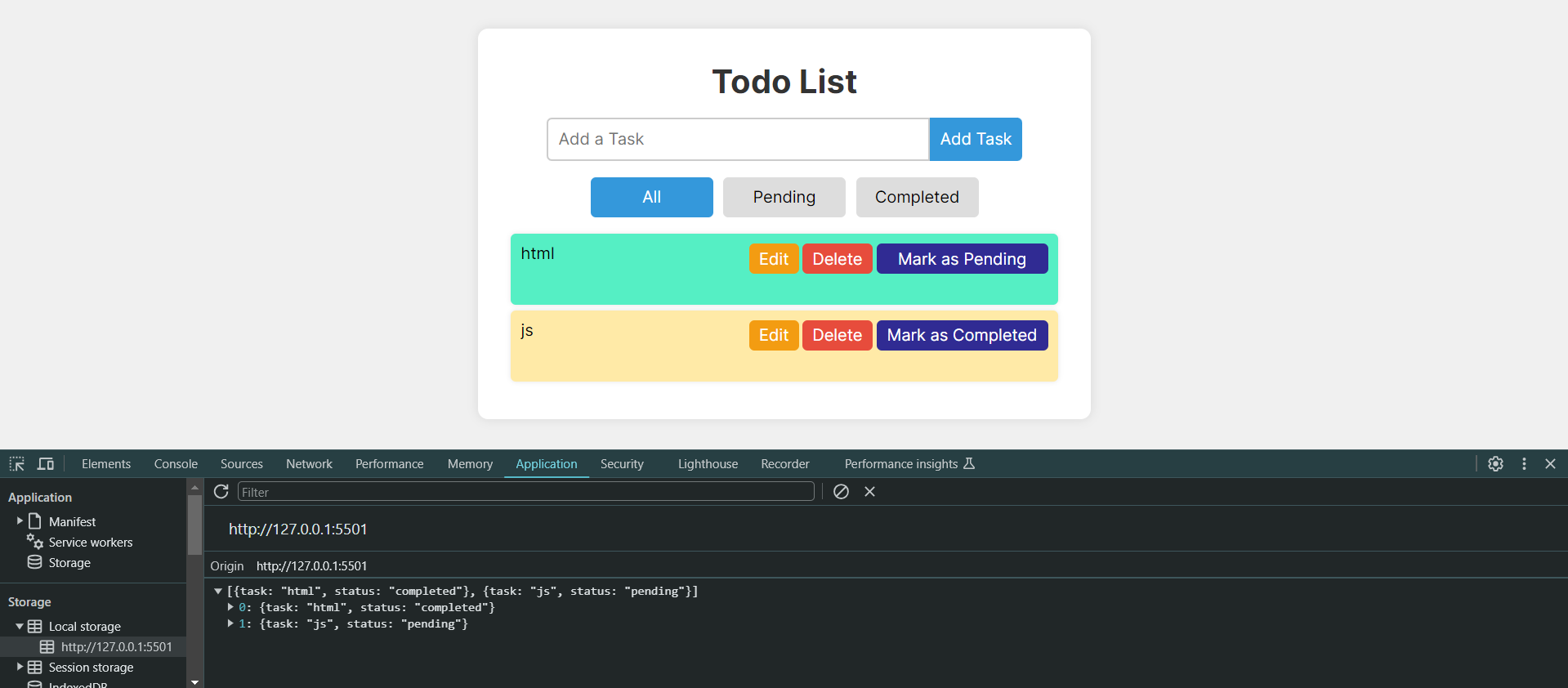
- Save tasks in the local storage so that they persist even after refreshing the page.
- Used localstorage to store the todos even after reload.
- HTML
- CSS
- JavaScript
- jQuery
- A web browser to view the project.
-
Clone the repository:
git clone https://github.com/KartikLakhotiya/todo.git
-
Navigate to the project directory:
cd todo -
Open
index.htmlin your web browser.
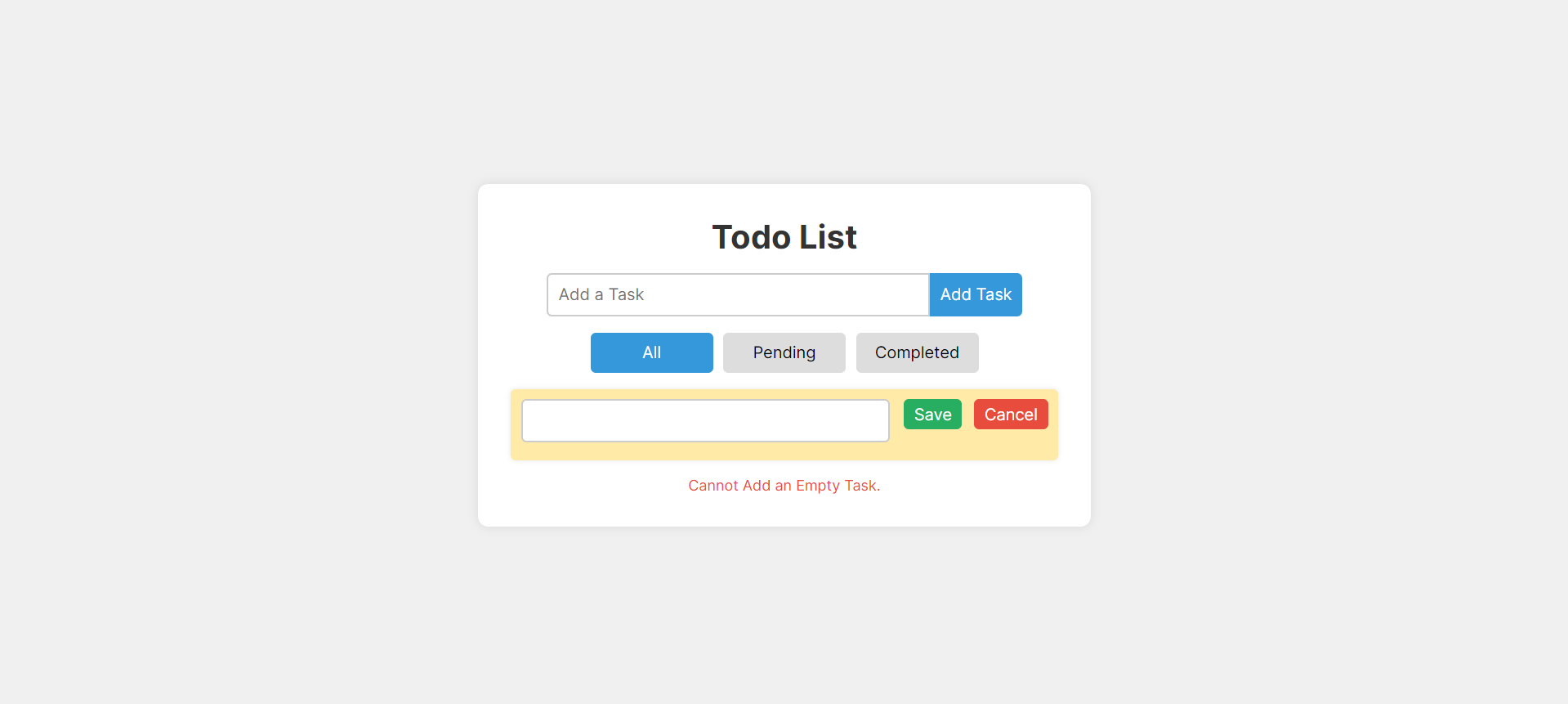
- Enter a task in the input field and click the
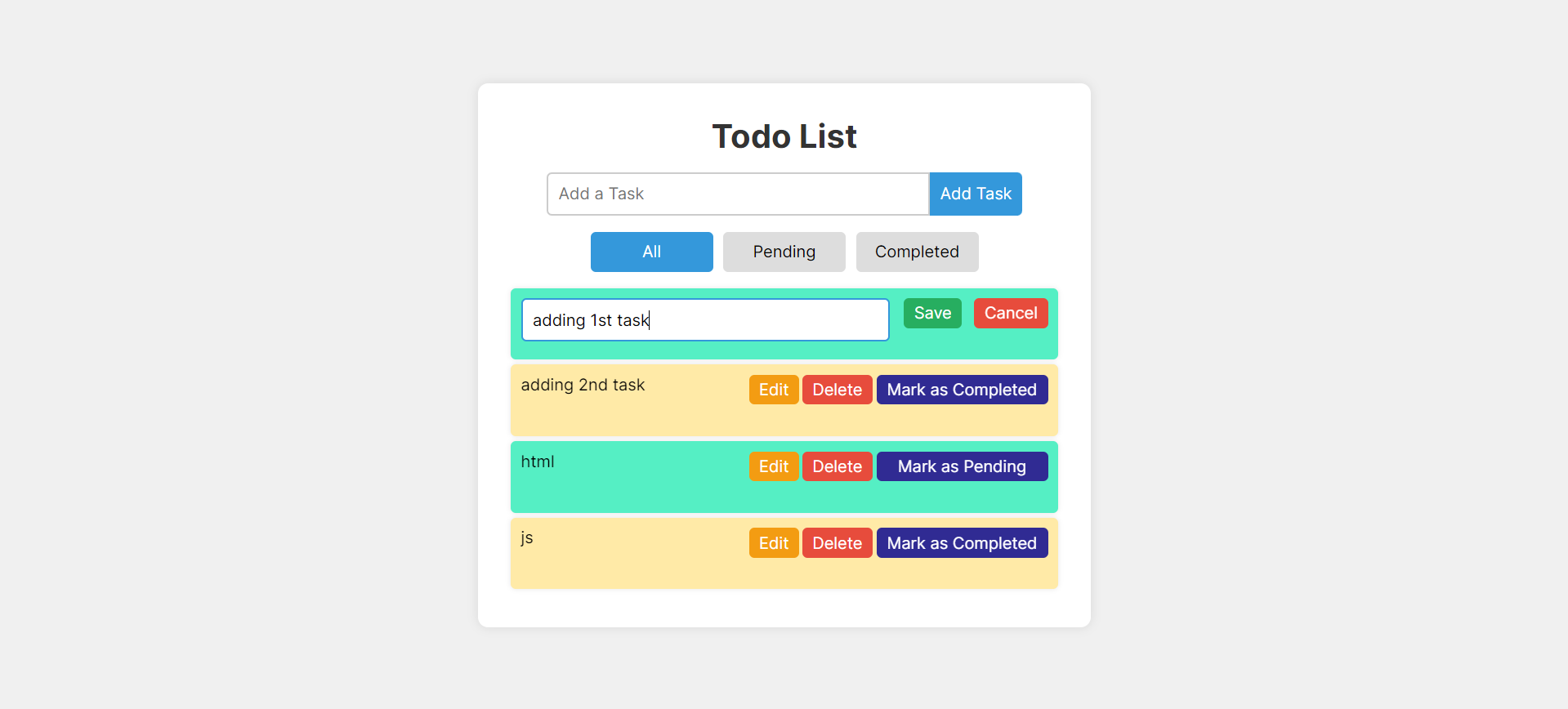
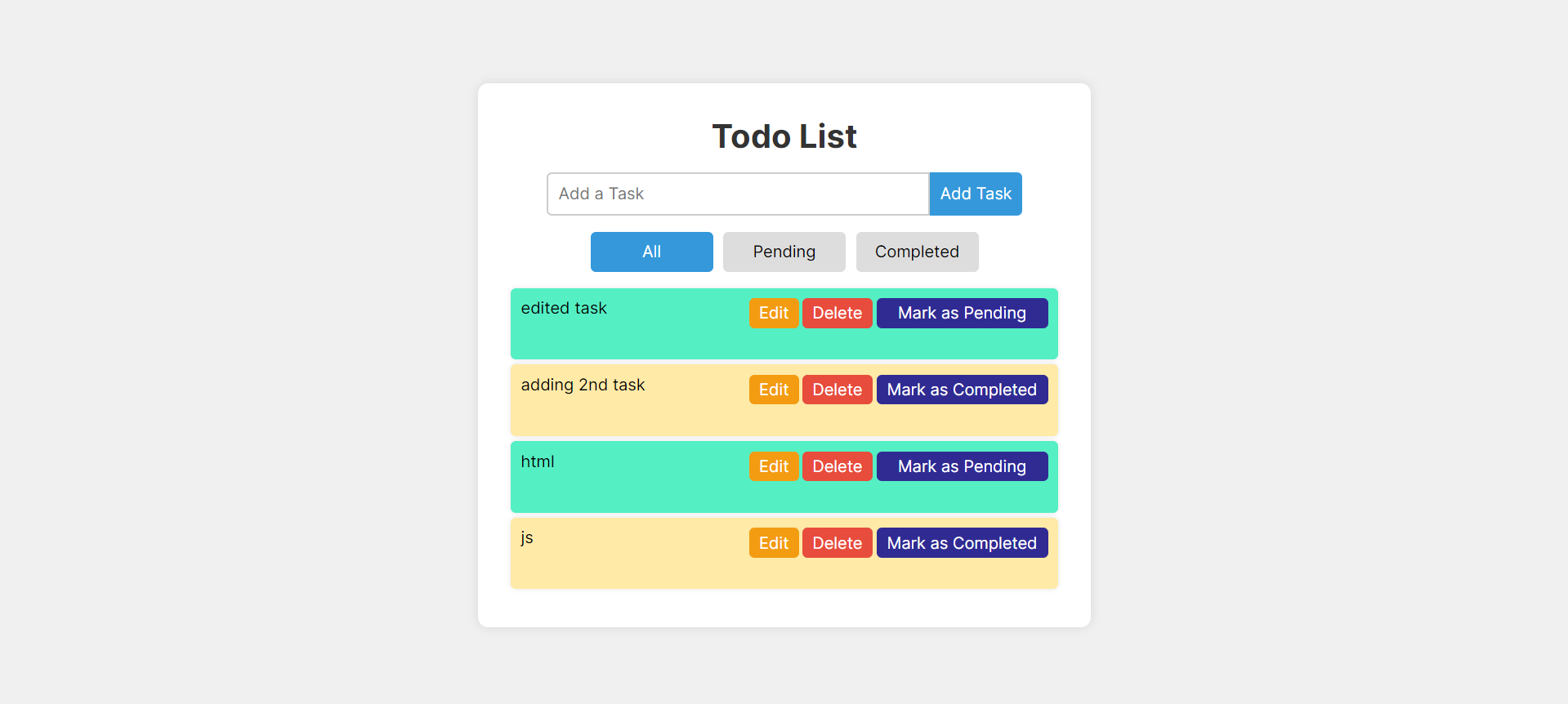
Add Taskbutton to add a new task to the list. - Use the
Editbutton to modify an existing task. ClickSaveto save the changes orCancelto discard them. - Use the
Deletebutton to remove a task from the list. - Use the
Mark as Completedbutton to mark a pending task as completed, and theMark as Pendingbutton to revert it back to pending. - Use the tabs at the top to filter tasks by their status: All, Pending, or Completed.
- Fork the repository.
- Create a new branch:
git checkout -b feature-name. - Make your changes and commit them:
git commit -m 'Add some feature'. - Push to the branch:
git push origin feature-name. - Submit a pull request.
This project is licensed under the MIT License.