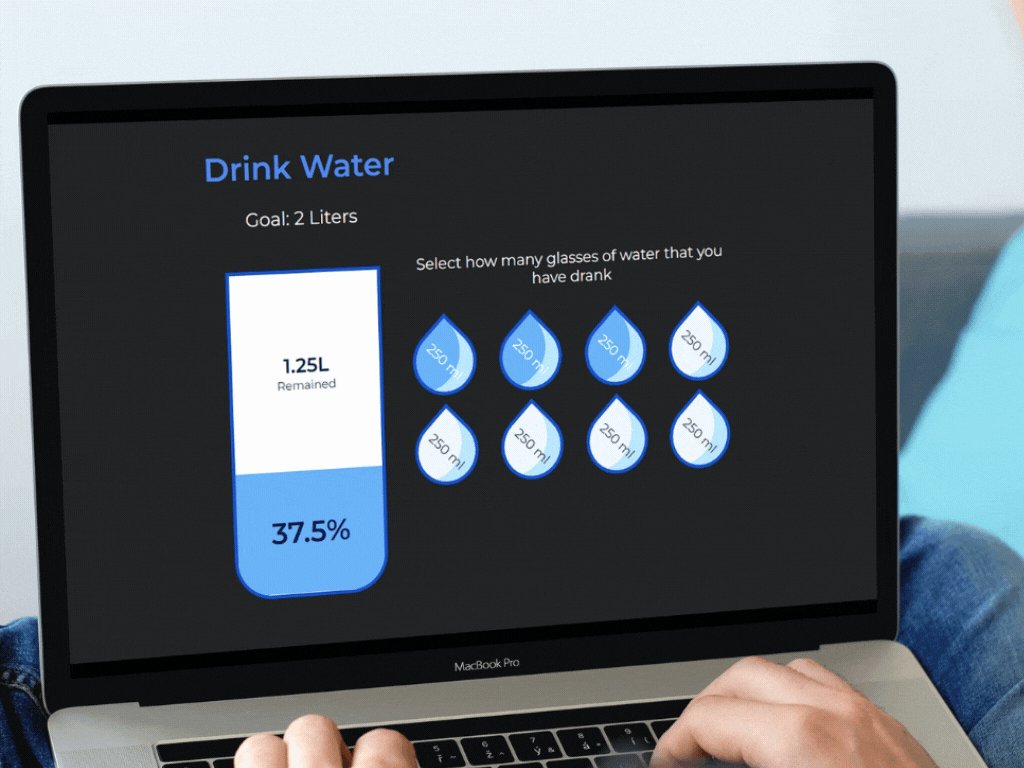
💧"Drink Water" is an app that allows you to easily and quickly know the amount of water consumed by each 250ml glass. It is a project focused on the importance of daily water consumption.
When defining what content would go on the web page, a rough prototype of the distribution was made, with pencil and paper.
Therefore, in this phase we seek to make a more detailed virtual distribution scheme in Figma.
After having the Wireframe, the web design is made based on styles, color palette, among other resources.
Below is attached the link to deploy the project.
-
HTML: Following the rules of semantic HTML, the project was structured.
-
CSS: Used to define the visual style of the project.
-
Figma: Platform to create the prototype structures (Wireframe, high-fidelity prototype, mockups).
- Jest: Framework to perform unit tests.
- Javascript: To give functionality to the platform.