Необходимо создать верстку для формы-анкеты используя переиспользуемые stateless комопненты React.
Пишем только на классовых компонентах.
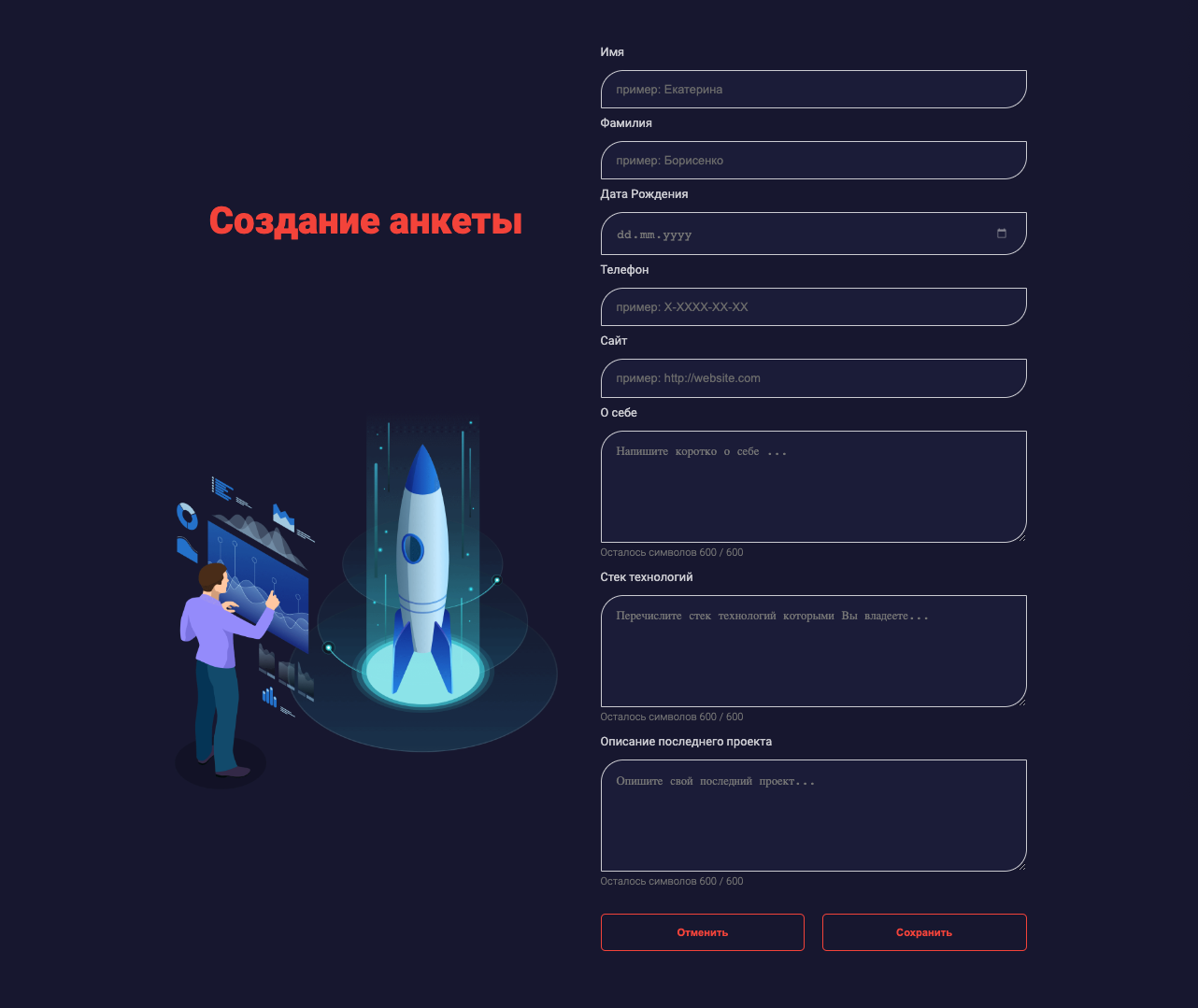
На странице должен быть заголовок «Создание анкеты».
А ниже такие поля как
- «Имя»
- «Фамилия»
- «Дата рождения»
- «Телефон»
- «Сайт»
- «О себе»
- «Стек технологий»
- «Описание последнего проекта».
В конце должен быть блок с кнопками «Отмена» и «Сохранить».
Над каждым полем должна быть подпись (label).
Помимо подписи должен быть еще соответствующий placeholder.
Поля
- «О себе»
- «Стек технологий»
- «Описание последнего проекта» должны быть сделаны как многострочные поля ввода с фиксированным количеством строк для ввода (7 строк).
Страничка должна быть презентабельной – дизайн на ваш вкус. Используем только React и CSS модули.
Другие вспомогательные библиотеки использовать нельзя.
Используя форму-анкету из предыдущего ДЗ наполним её логикой.
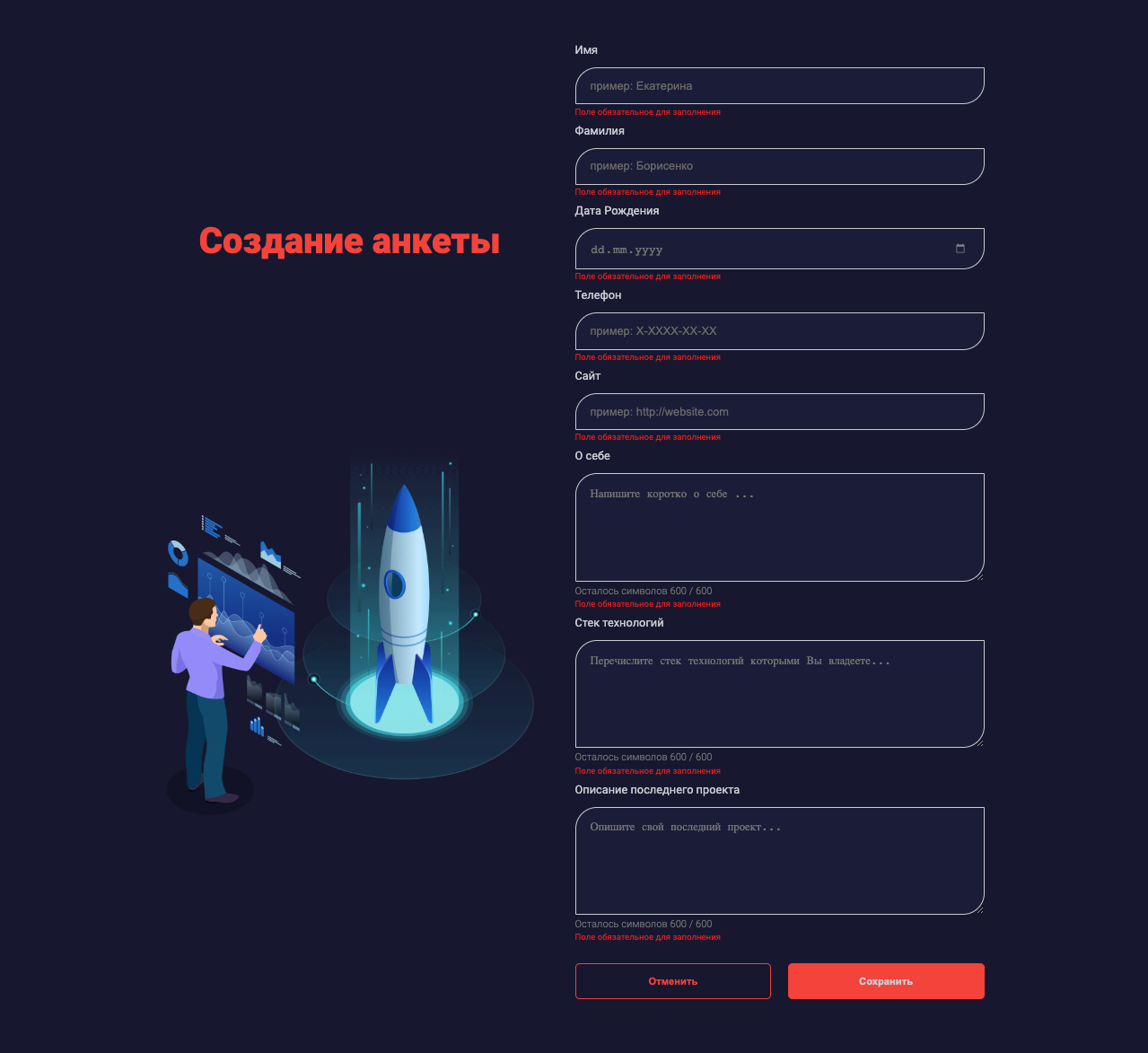
Все поля должны быть обязательны к заполнению и иметь валидацию.
Так же все поля не должны учитывать пробелы с начала и в конце текста. Если какое-то поле пустое, то при нажатии на кнопку «Сохранить», под каждым пустым полем должно появится сообщение что «Поле пустое. Заполните пожалуйста». Если поле не проходит валидацию, под ним должно появляться сообщение с причиной что пошло не так.
-
Поля «Имя», «Фамилия» при их заполнении должны содержать проверку на то что первый символ это всегда большая буква.
-
«Дата рождения» - обычный дейт пикер.
-
«Телефон» - набор цифр, формата 7-7777-77-77, максимум 12 символом с учетом дефисов. Дополнительное задание: телефон должен вводиться таким образом чтобы не было необходимости вручную проставлять дефисы (см. маска для input).
-
«Сайт» - всегда должен начинаться с https:// - в противном случае поле невалидное.
-
Поля «О себе», «Стек технологий», «Описание последнего проекта» должно иметь ограничение в 600 символов, и под каждым полем должен отображаться счетчик сколько символов еще доступно для ввода (например «Осталось 477/600 символов»). Счетчик должен обновляться по мере заполнения поля текстом. Если в поле больше символов чем позволено, сообщение со счетчиком должно заменяться на сообщение с предупреждением «Превышен лимит символов в поле».
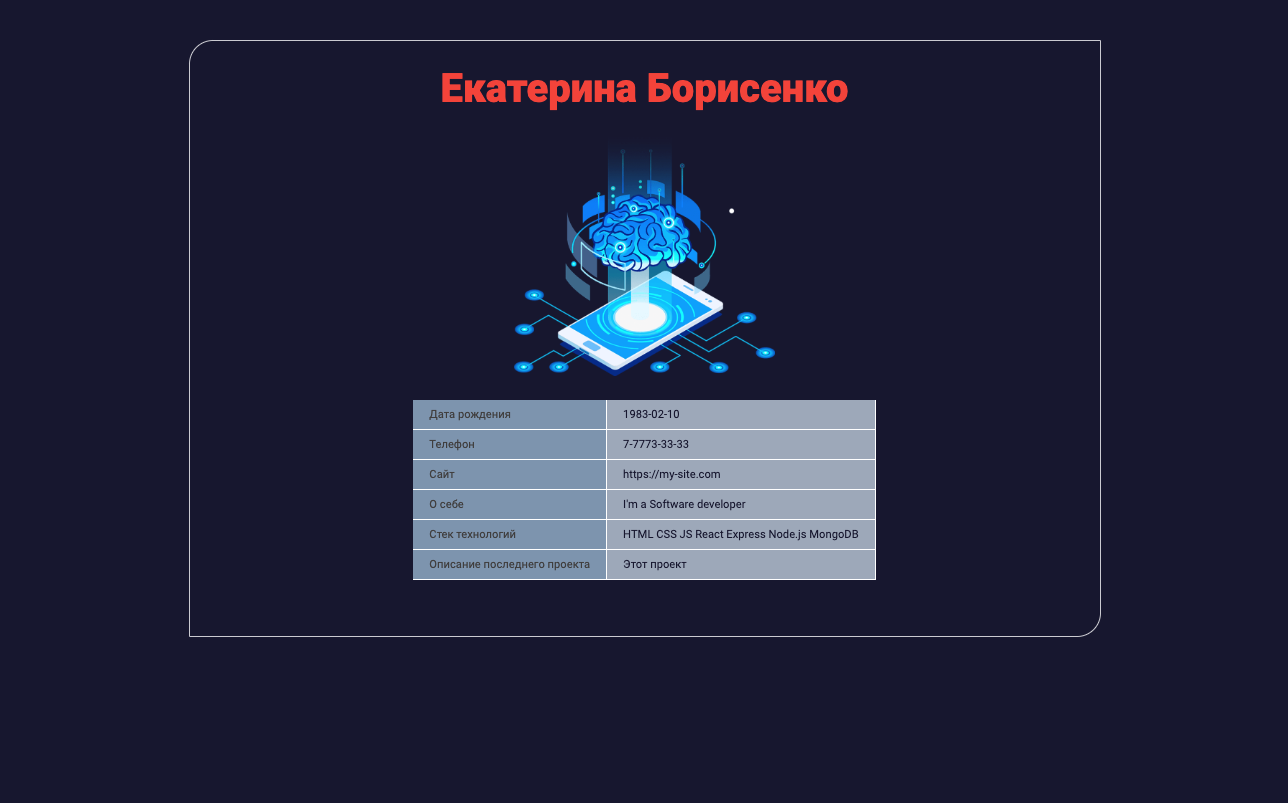
После того как все поля заполнены валидными данными. То при нажатии на кнопку «Сохранить» - форма должна исчезнуть и появиться анкета c ранее заполненными данными, заголовок анкеты должен состоять из ранее введенных имени и фамилии.
При нажатии на кнопку «Отмена» - все поля формы должны очиститься, все ошибки под полями исчезнуть – форма должна вернуться в исходное состояние.
Для выполнения задания используем только React (классовые компоненты). Другие вспомогательные библиотеки использовать нельзя.
Стилизуем приложение на свой вкус с помощью CSS модулей.