This is a solution to the Clock app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
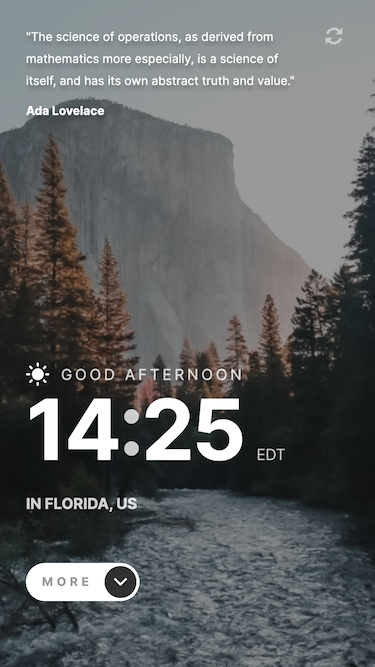
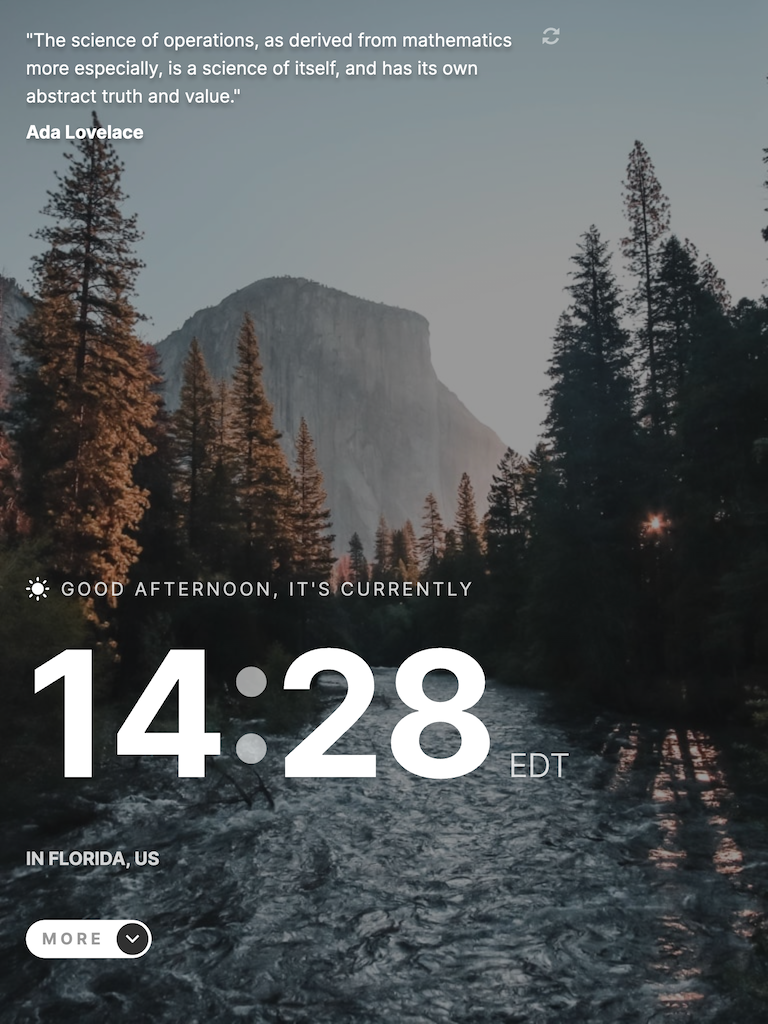
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
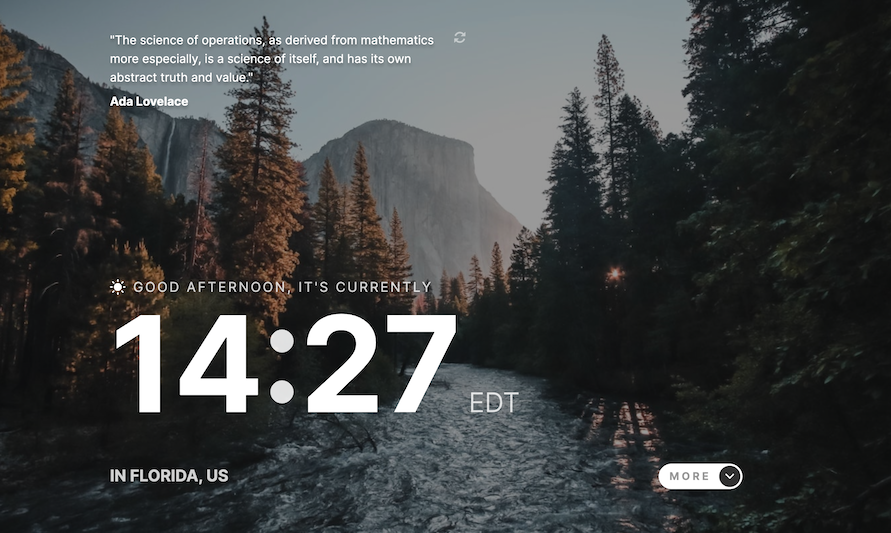
- View the current time and location information based on their IP address
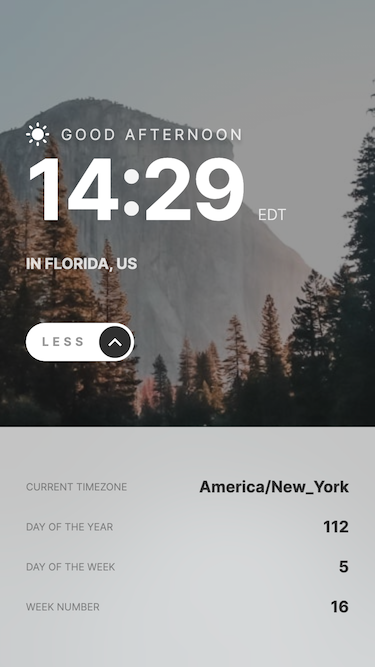
- View additional information about the date and time in the expanded state
- Be shown the correct greeting and background image based on the time of day they're visiting the site
- Generate random programming quotes by clicking the refresh icon near the quote
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- Netlify Functions - Serverless Functions
I learned how to deploy a Vanilla JavaScript app to Netlify using a serverless function to protect api key.
I would like to clean up my CSS, or convert to SCSS.
- Frontend Mentor - @KatherineEbel
- Twitter - @Kathy_Ebel