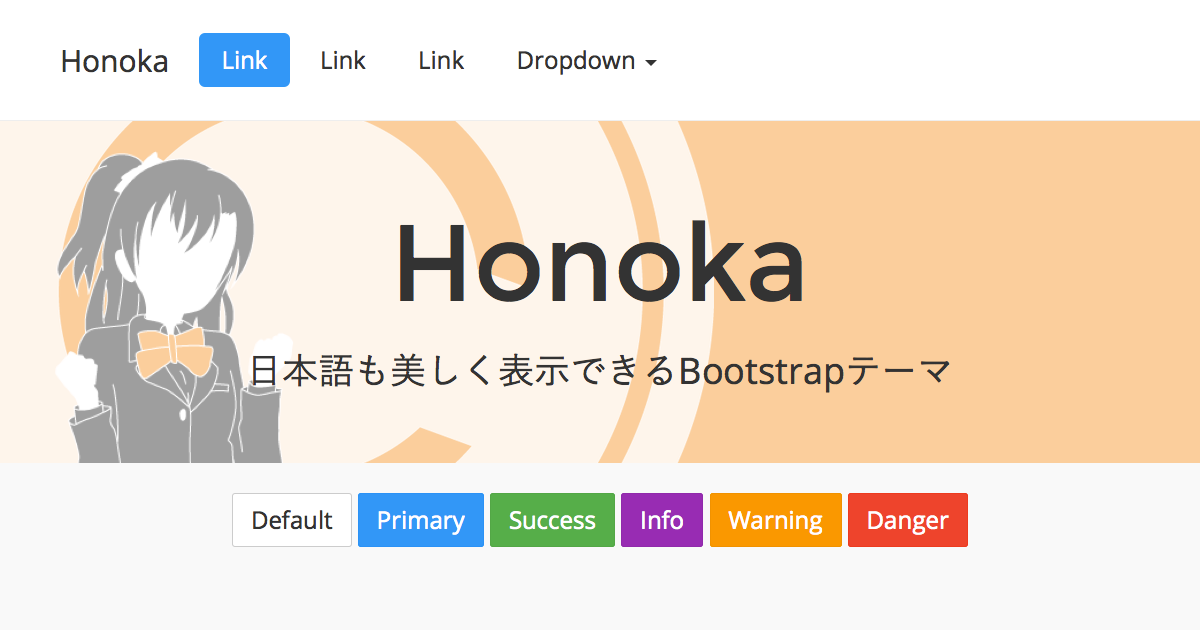
"Honoka" は日本語も美しく表示できるBootstrapテーマです。
通常のBootstrapでは,日本語のフォント指定や文字サイズは最適とはいえません。"Honoka"はそんなBootstrapをベースに,日本語表示に適したフォント指定や,文字サイズに関するコードを追記したBootstrapテーマの一つです。
- http://honokak.osaka/bootstrap-ja.html (日本語レイアウト)
- http://honokak.osaka/bootstrap.html (英語レイアウト)
Relasesから最新版をダウンロードしてください。
Bowerからインストールすることができます。
bower install --save-dev Honoka#(version)
(version)にはバージョン番号を指定します(ex. Honoka#3.3.5-c)。Honokaの最新バージョン番号はRelasesから確認してください。
Honokaは単なるBootstrapテーマにしか過ぎないため,基本的な使い方は本家Bootstrapとほとんど変わりません。よって以下に書くことは本家Bootstrapからの引用,もしくはその一部を変更したものです。用意されたCSSクラスやコンポーネントなど,より詳細な使い方のドキュメントは本家Bootstrapの各種リファレンスページをご覧になることを推奨します。
配布しているzipファイルの内容物は以下のとおりです。bootstrap.min.*といったように,ファイル名にminがつくファイルは,改行やインデント・スペーシングをなくした(minifyされた)コードで,ユーザがウェブページを読み込む際の転送量を少なくすることができます。通常はこのbootstrap.min.*を使うことをおすすめします。
honoka/
├─ bootstrap.html
├─ css/
│ ├─ bootstrap.css
│ └─ bootstrap.min.css
├─ fonts/
│ ├─ glyphicons-halflings-regular.eot
│ ├─ glyphicons-halflings-regular.svg
│ ├─ glyphicons-halflings-regular.ttf
│ ├─ glyphicons-halflings-regular.woff
│ └─ glyphicons-halflings-regular.woff2
└─ js/
├─ bootstrap.js
└─ bootstrap.min.js
Bootstrapをつかってウェブページを作成する際に基本となるHTML部分は以下のようになります。CSSやJavaScriptのファイルパスは環境に合わせて変更する必要があります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>もしあなたが日本語フォントに游ゴシックを指定したくない場合,その要素に対して.no-thank-yu(※youではなくyu)を指定することで游ゴシックの指定はされなくなり,Windowsであればメイリオ,Mac OS Xであればヒラギノ角ゴを優先的に使用するようになります。
例えばページ全体に対して游ゴシックを用いたくない場合は,<body>に対して.no-thank-yuを指定(<body class="no-thank-yu">)することで,ページ全体で游ゴシックは使用されなくなります。
ビルドの方法については Wiki をご覧ください。
- windyakin (windyakin.net)