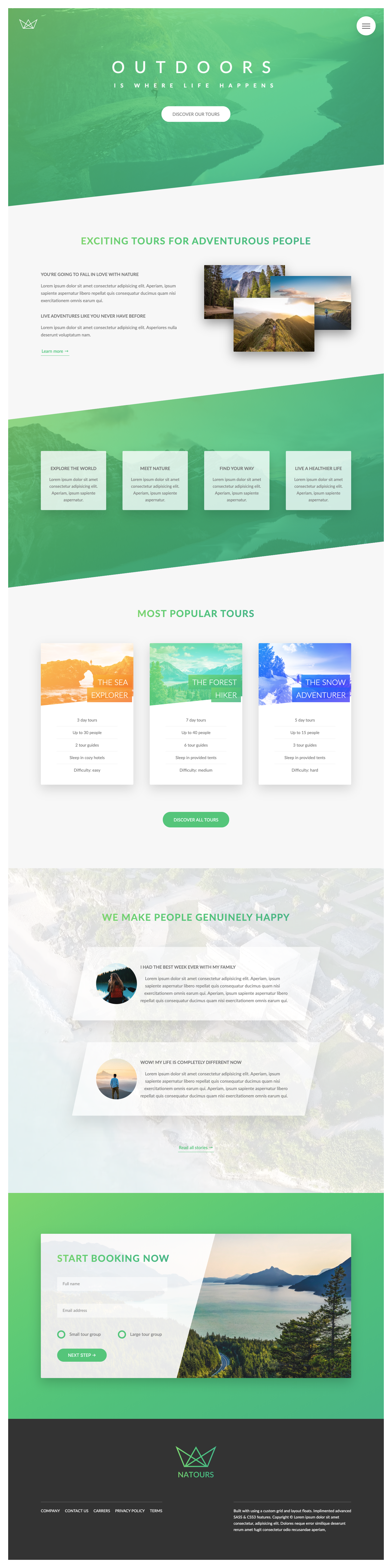
Natours | Exciting tours for adventurous people
Natours is a professional and modern responsive website tempate for the Travel industry. The template can be used for apps such as Travel blogs, Tour bookings and more.
This template uses the following:
-
clip-pathkeyframes animationsbackground-clipbackface-visibilitybackground videopop up using pure css
-
variablesnestingparials and importsmixinsfunctionsextends
-
base/components/layout/pages/themes/abstracts/vendors/
A build script is created to accomodate older browser compatibility
- Clone the project to your local directory
git clone https://github.com/KaushikShivam/natours.git
- The project uses NPM for managing dependencies. Run npm install to install all the required dependencies
npm install
- Run the watch script to view live changes to your CSS
npm run watch:sass
- Open the index.html file in your browser to view the website in all its glory (Live-server is recommended to view live changes automatically)
The project uses AutoPrefixer, Node-sass, npm-run-all etc to build the following scripts:
- Watch live changes to the sass
"watch:sass": "node-sass sass/main.scss css/style.css -w"
- Run Live-server for live development changes
"devserver": "live-server --browser=firefox"
- Script to run both simultaneously
"start": "npm-run-all --parallel devserver watch:sass"
Run npm start to run the script
- Compile sass files
"compile:sass": "node-sass sass/main.scss css/style.comp.css"
- Concat all the css files including font styles etc
"concat:css": "concat -o css/style.concat.css css/icon-font.css css/style.comp.css",
- Add prefixes automatically to the modern CSS rules (supports last 10 years - Can be configured)
"prefix:css": "postcss --use autoprefixer -b 'last 10 versions' css/style.comp.css -o css/style.prefix.css"
- Adds compression
"compress:css": "node-sass css/style.prefix.css css/style.css --output-style compressed"
- Final Build process
"build:css": "npm-run-all compile:sass concat:css prefix:css compress:css"
Run npm run build:css to run the build script
You can contact me at: