🌤 Wheater App
🔎 A website that consumes a weather weather api.
Check out the app: https://www.linkedin.com/in/kayke-fujinaka/
📄 Explanation
The project is a challenge proposed by the Academy leaders in the GCB Group. It was performed through a Pair Programming.
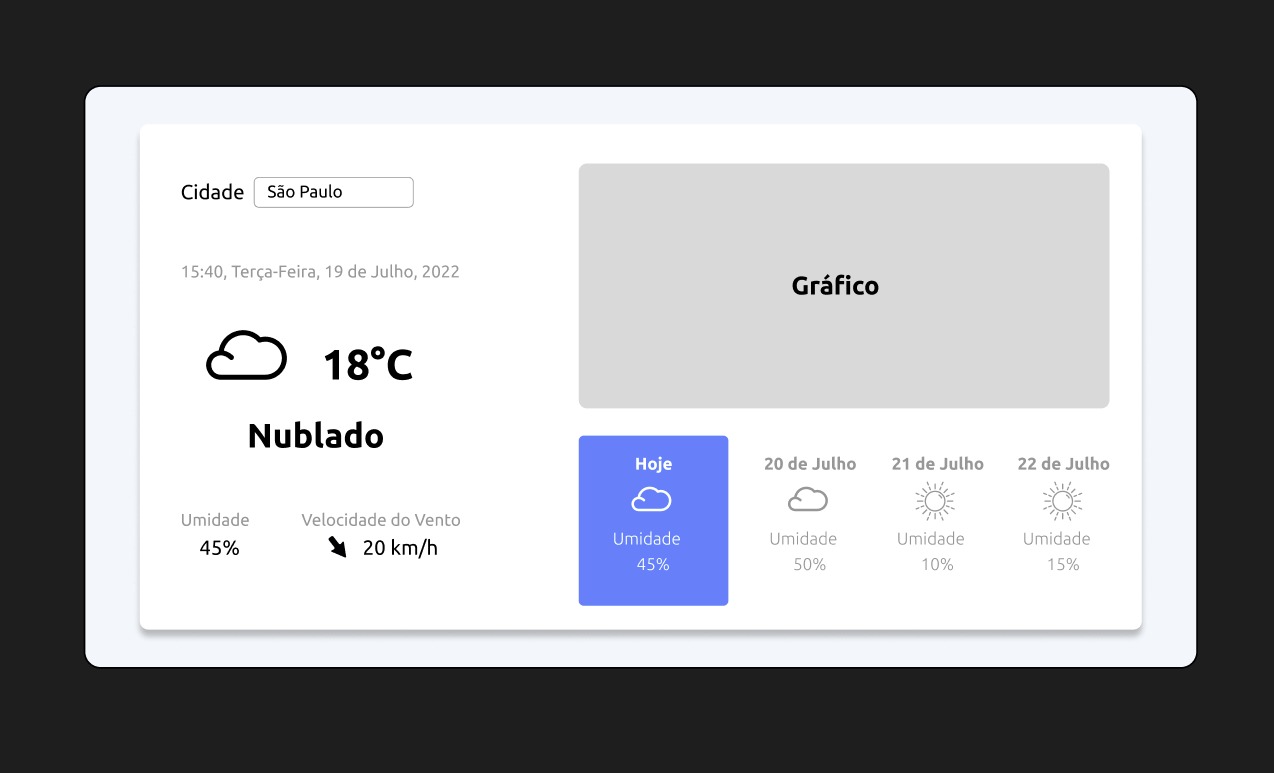
The project is for a website that presents weather information from anywhere in the world, with the option of choosing that location through the search field. It displays the location's humidity information in percentage, the wind speed, the current location's weather and how many degrees. In addition to presenting an icon simulating time.
It gives you the option to watch the forecast for a few days in the future. So you can click and switch to view future options.
The graph changes as the user chooses the desired location or the day he wants to see.
The data is being consumed from an API called WheaterAPI which offers some services for projects like this or even bigger.
📁 Pages
The site has one page, which is:
- Home: The main page is the only one of the project and it presents some information, such as: a search field that locates any place in the world, a section that presents the data of the chosen place, a graph with location information and a weather forecast for the next few days of the location.
⚔️ Challenge
In this challenge, you have to build a website that will show the weather in places around the world! The application must be built using the consumption of an API that will provide the necessary data to display on your website. A very good challenge to learn the whole context of front-end applications using React.
🎯 Steps
✔️ Project Installations/Configuration
✔️ Component structuring
✔️ Component styling
✔️ Creating the Project Layout
✔️ Responsive
✔️ Functionality when clicking on Cards
✔️ Storybook of components
✔️ Jest of components
✔️ API Consumption
✔️ Loading
✔️ Consuming API
✔️ Jest
✔️ Storybook
✔️ Done\
🚀 Technologies
- TypeScript
- NextJs
- Eslint
- Prettier
- Styled Components
- Storybook
- Jest
- Testing Library
- Axios
- Chartjs
- BabelJs
📡 API'𝘀 used in the application
📕 How to use it?
Before starting, you need to have Git and Node installed.
# Clone this project
$ git clone https://github.com/Kayke-Fujinaka/Wheather-App
# access
$ cd wheater-app
# install dependencies
$ yarn or npm
# Run the project
$ yarn start or npm start
# The server will initialize in the <http://localhost:3000>🤝 Collaborators
Thanks to the following people who contributed to this project:
|
Kayke Fujinaka |
Ismael Gomes da Silva |
📝 License
This project is under license. See the LICENSE file for more details.